Slikovno gradivo z uporabo rastrske in vektorske grafike – spletni bonton
Obdelala in predstavila sem postopek izdelave rastrske in vektorske grafike s pomočjo programov Photoscape in Inkscape na temo spletni bonton.
RASTRSKA GRAFIKA
Prva fotografija pred obdelavo:


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Postopek obdelave:


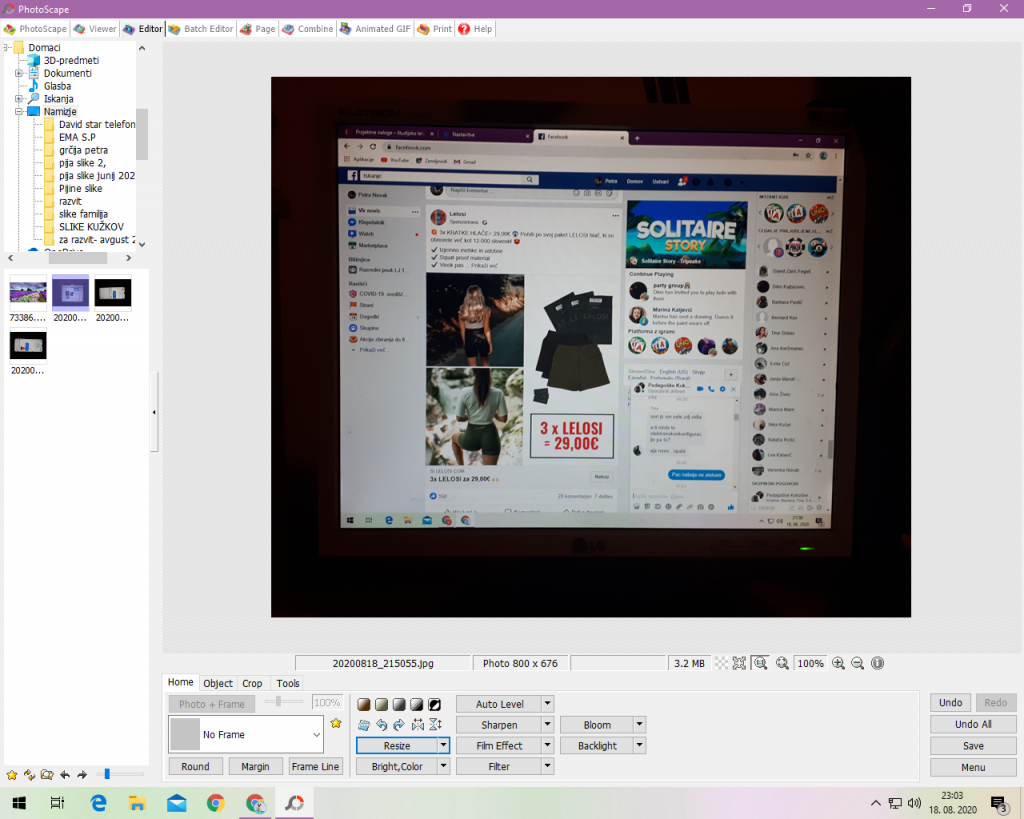
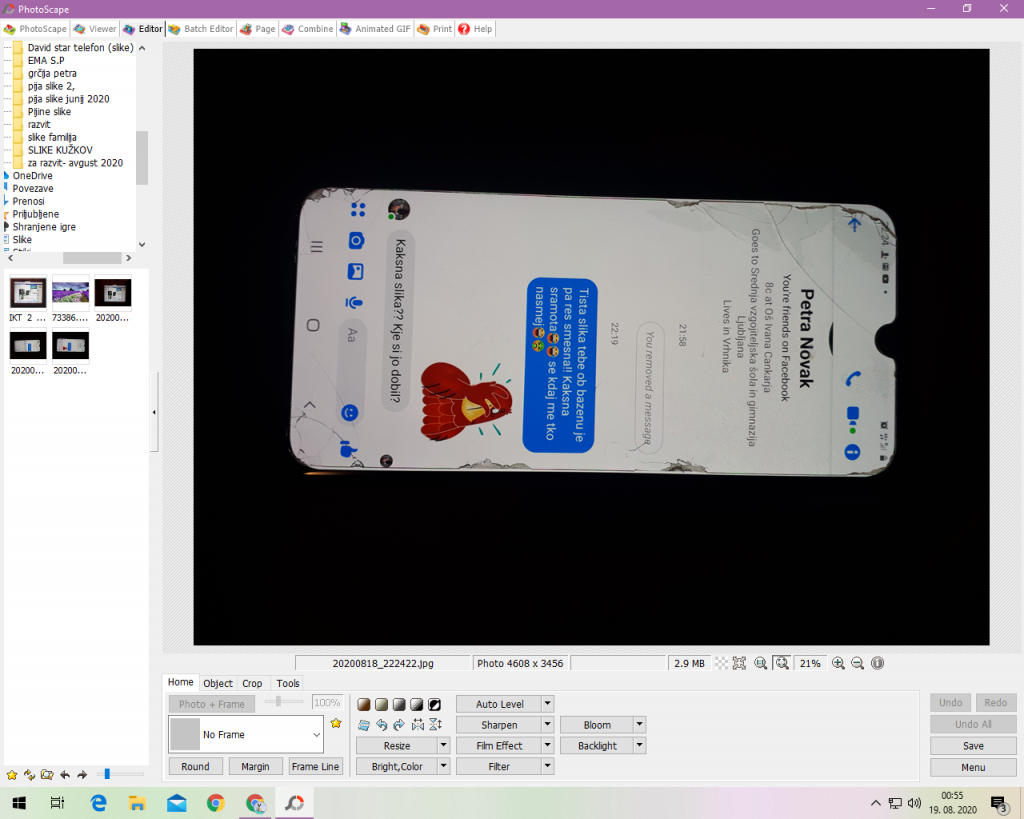
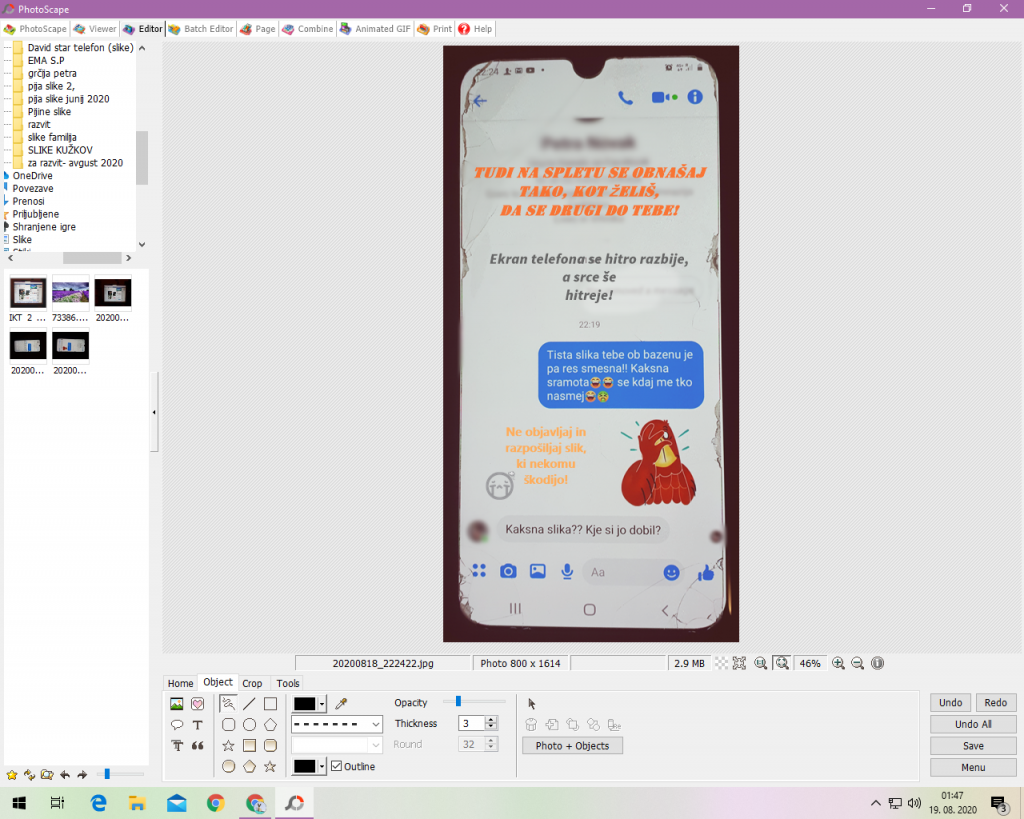
- Odprla sem program Photoscape. Za obdelavo fotografij izberemo ikono “Editor”.


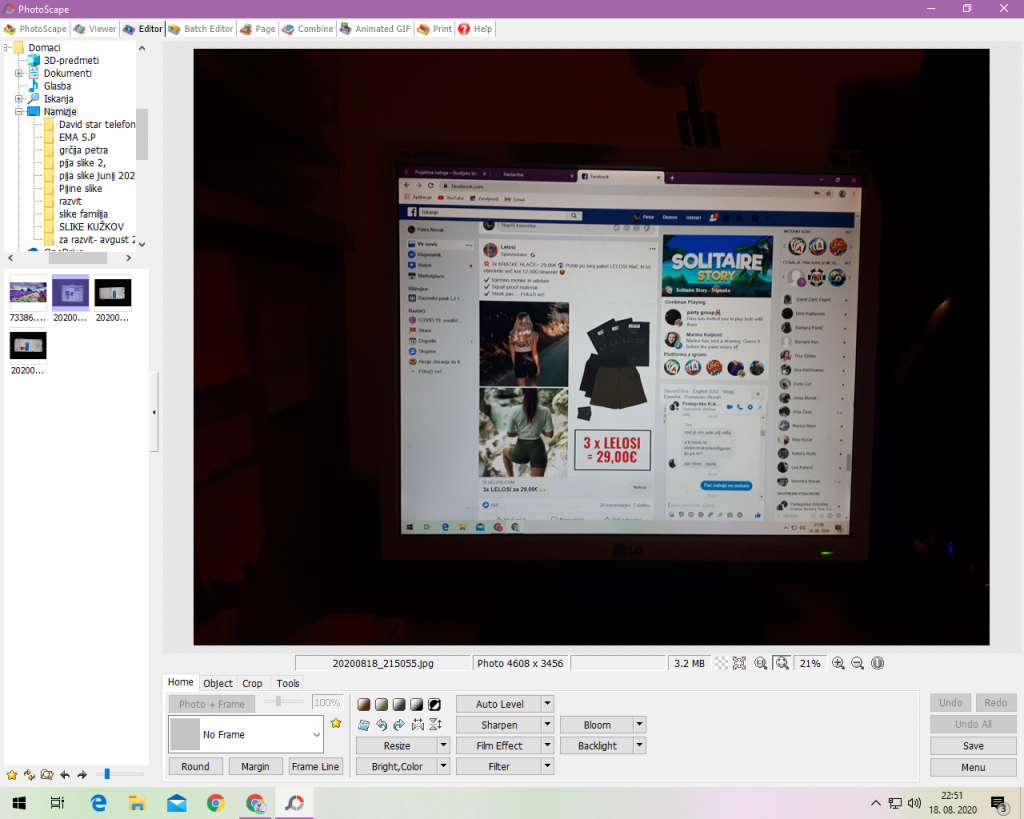
2. Levo zgoraj sem v dokumentih poiskala fotografijo, ki jo želim obdelati.


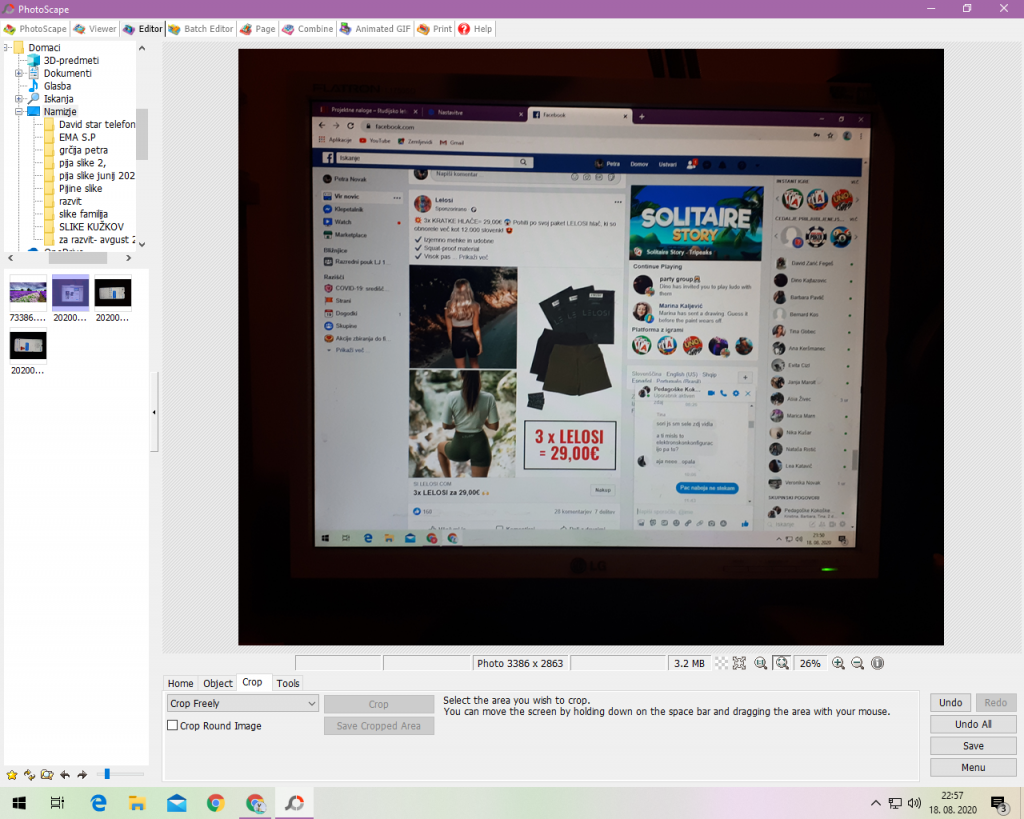
3. Sliko sem za začetek obrezala. Levo spodaj sem izbrala orodje “Crop” in nato sem izbrala možnost “crop freely”. Z miško sem označila, kako želim obrezati sliko, in s pritiskom na “crop” je program odrezal odvečno.


4. Sedaj sem želela spremeniti resolucijo slike. Pod orodjem levo spodaj sem izbrala “Home” in kliknila na “Resize”. Odpre se okno, v katerega sem pod “Width (pixel)” napisala 800, da spremenim v 800 pixel-ov in nato sem kliknila “OK”.


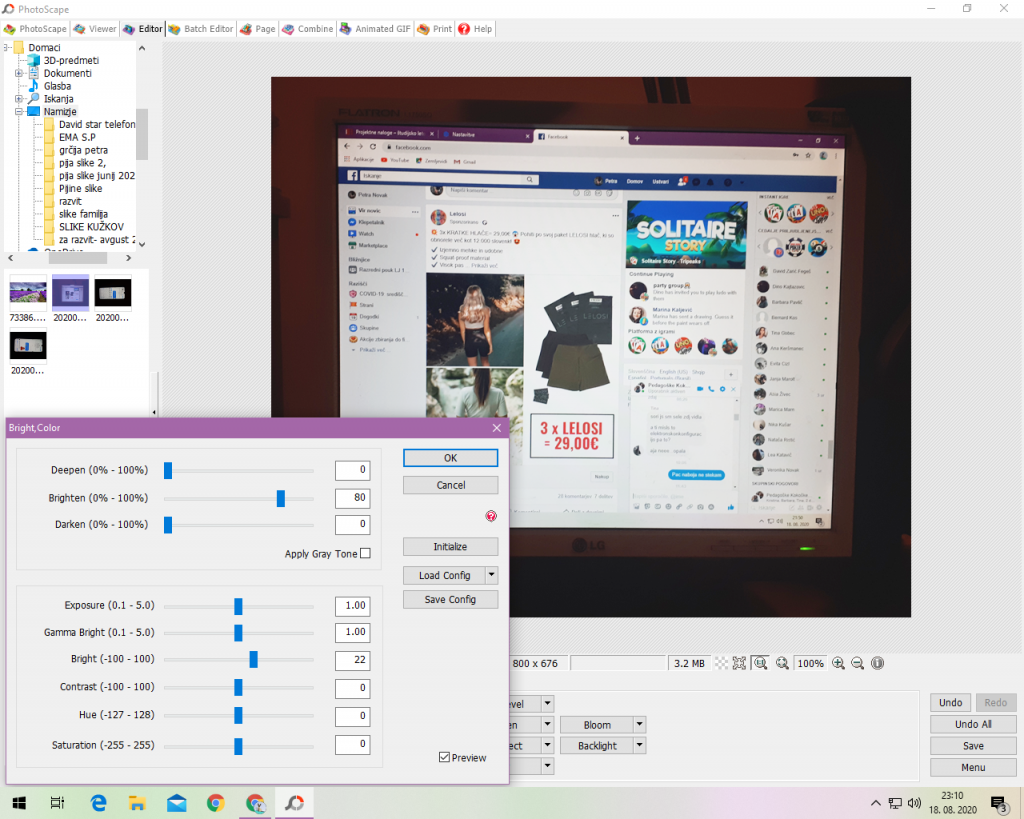
5. Še vedno pod orodjem “Home” sem izbrala možnost “Bright, Color”, da spremenim svetlost slike. Odpre se okno, kjer sem malo po občutku uredila svetlost pod “Brighten” in “Bright”, nato pa pritisnila “OK”.


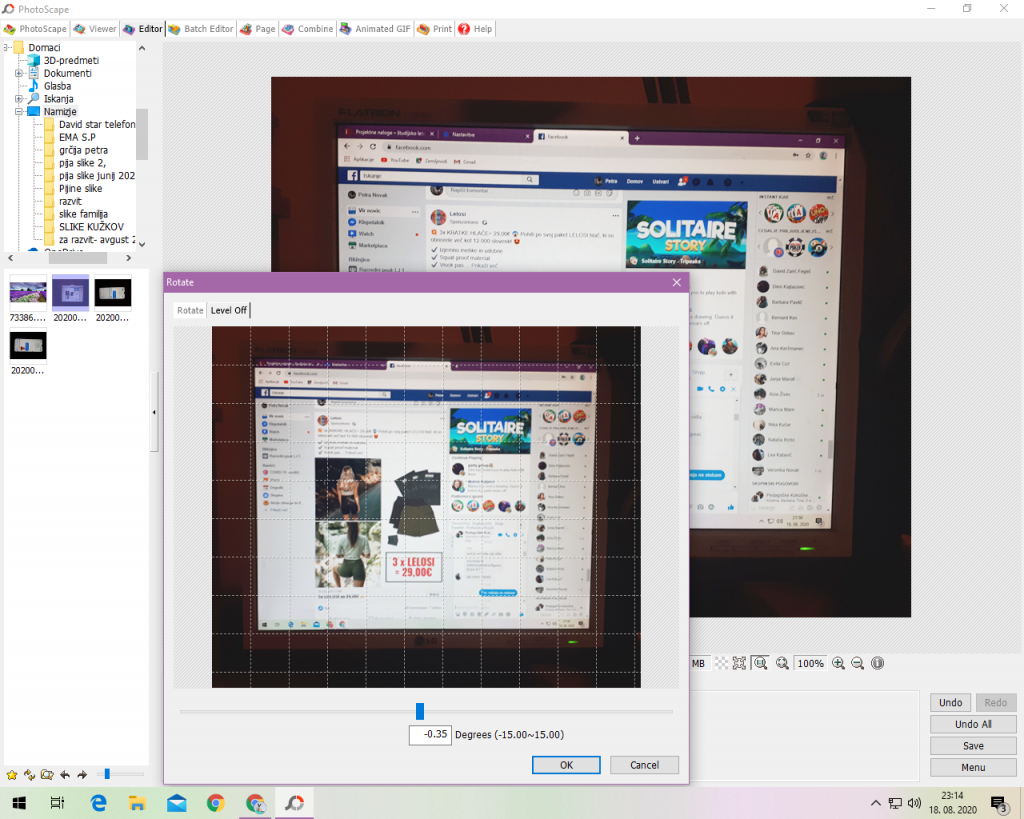
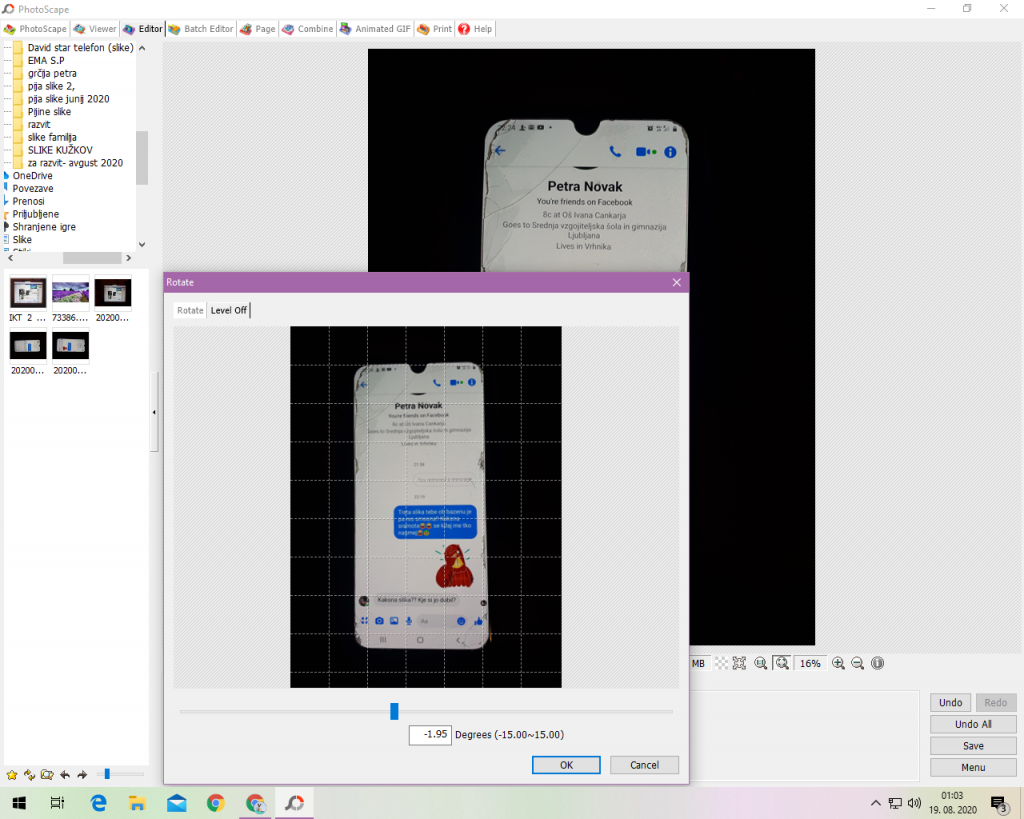
6. Pod orodjem “Home” sem izbrala ikonico “Rotate arbitrary”, ki se nahaja levo nad možnostjo “Resize”. Prilagodila sem nagnjenost slike, da sem jo zavrtela v eno stran. Ko sem bila zadovoljna, sem pritisnila na tipko “OK”.


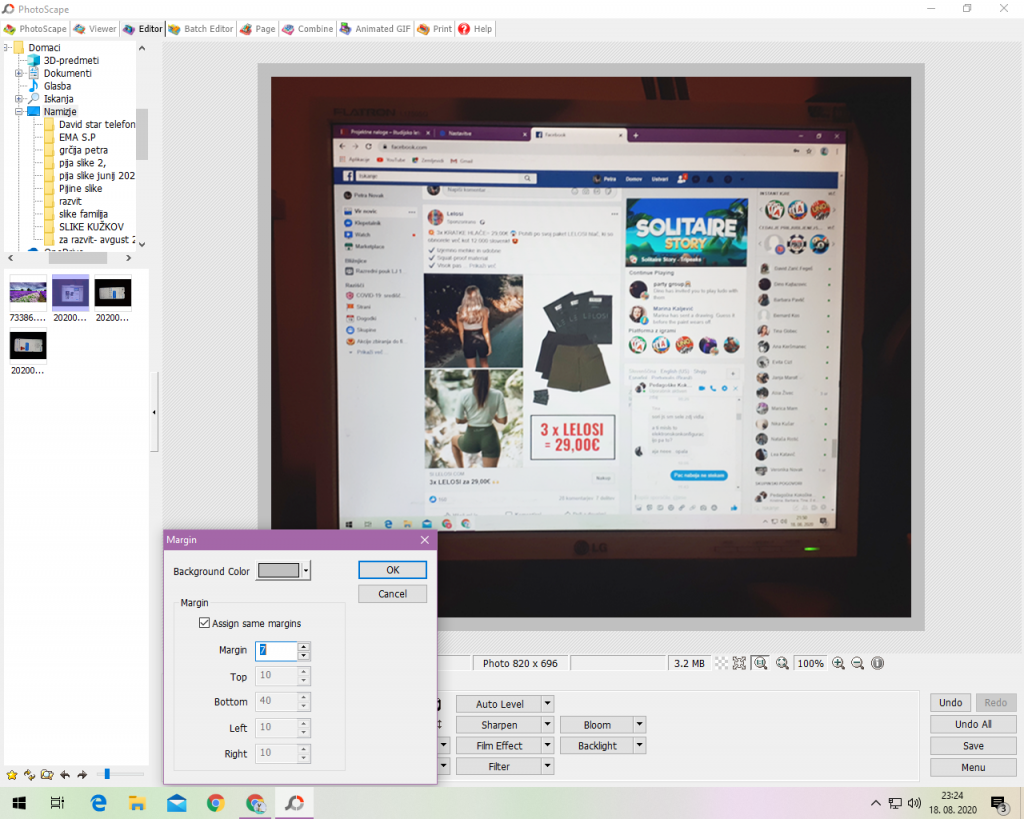
7. Orodje “Home” nudi tudi možnost, da sliko uokviriš. S pritiskom na možnost “Margine” sem tako naredila sliki okvir. Pokaže se okence, kjer sem izbrala barvo okvirja in nastavila širino okvirja na 7 ter pritisnila “OK”.


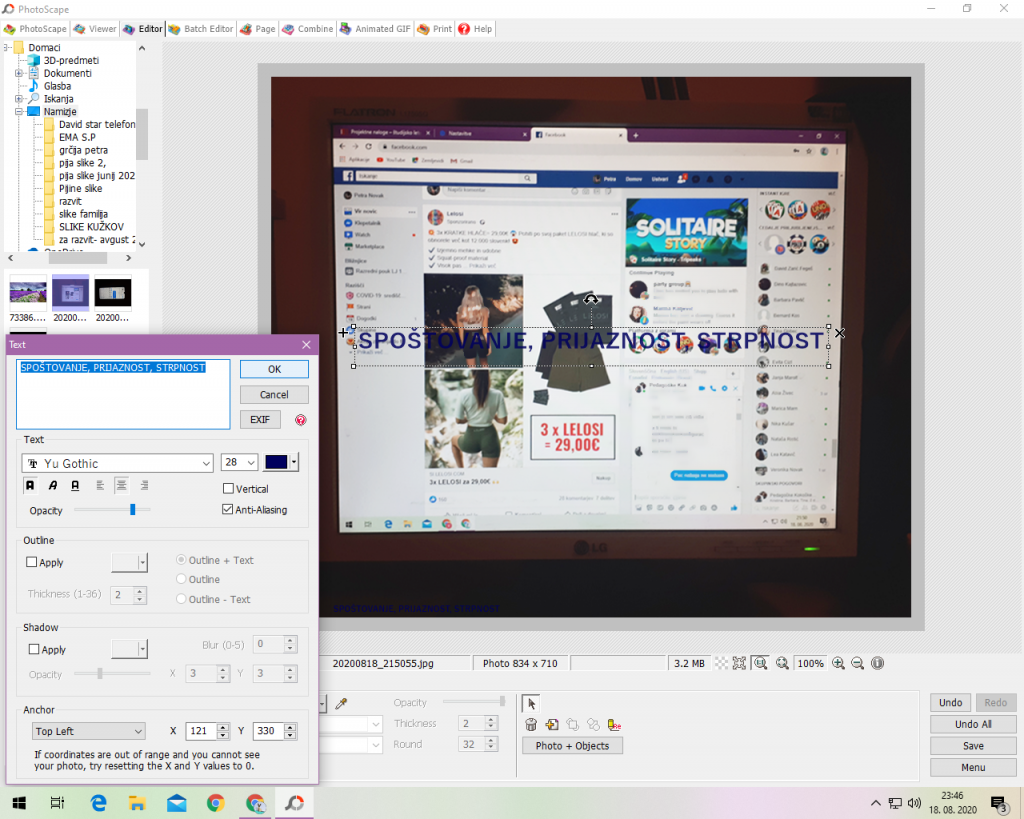
8. Pod orodjem “Object” sem našla ikonico v obliki črke T za vstavljanje besedila. Odpre se okno, kjer sem napisala želeno besedilo in uredila pisavo, barvo pisave in poravnavo. Po pritisku na tipko “OK” sem besedilo še z miško premaknila in spremenila velikost.


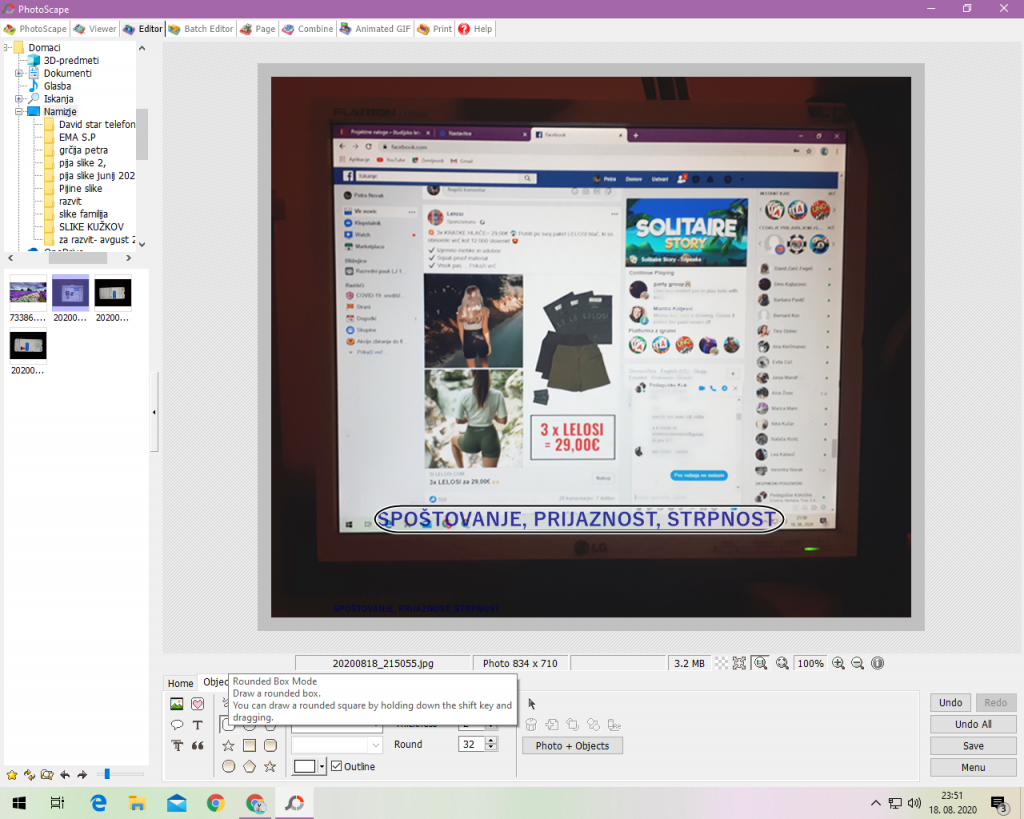
9. Pod “Object” sem izbrala obliko ovala in vstavila ovalen okvir okrog besedila.


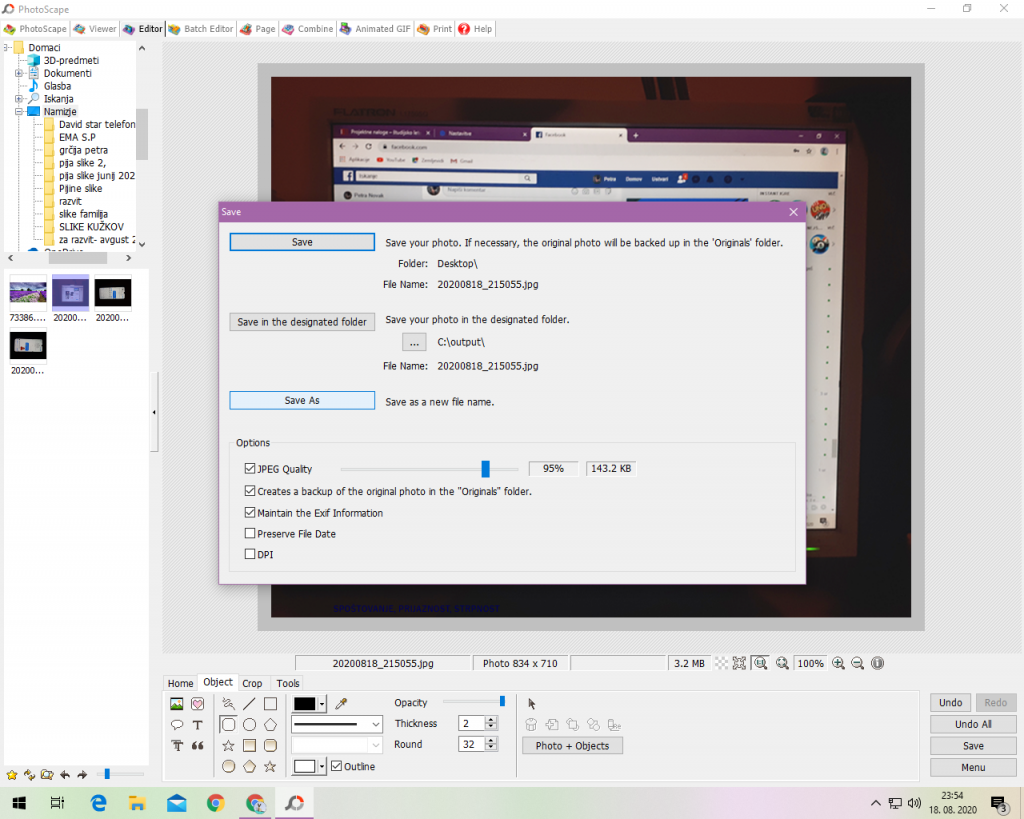
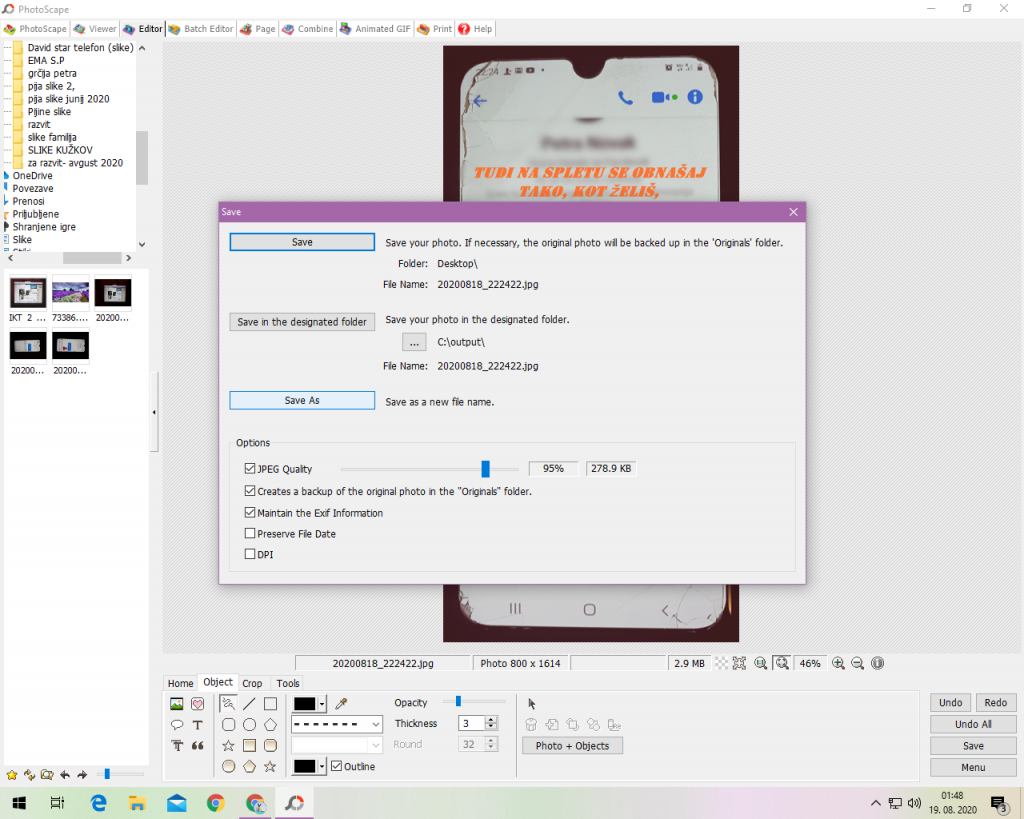
10. Na koncu sem pritisnila tipko “Save” v desnem kotu spodaj, da shranim izdelek. V okencu sem izbrala “Save as” in izdelek poimenovala, da ga bom lažje našla.
Prva fotografija po obdelavi:


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Druga fotografija pred obdelavo:


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Postopek obdelave:


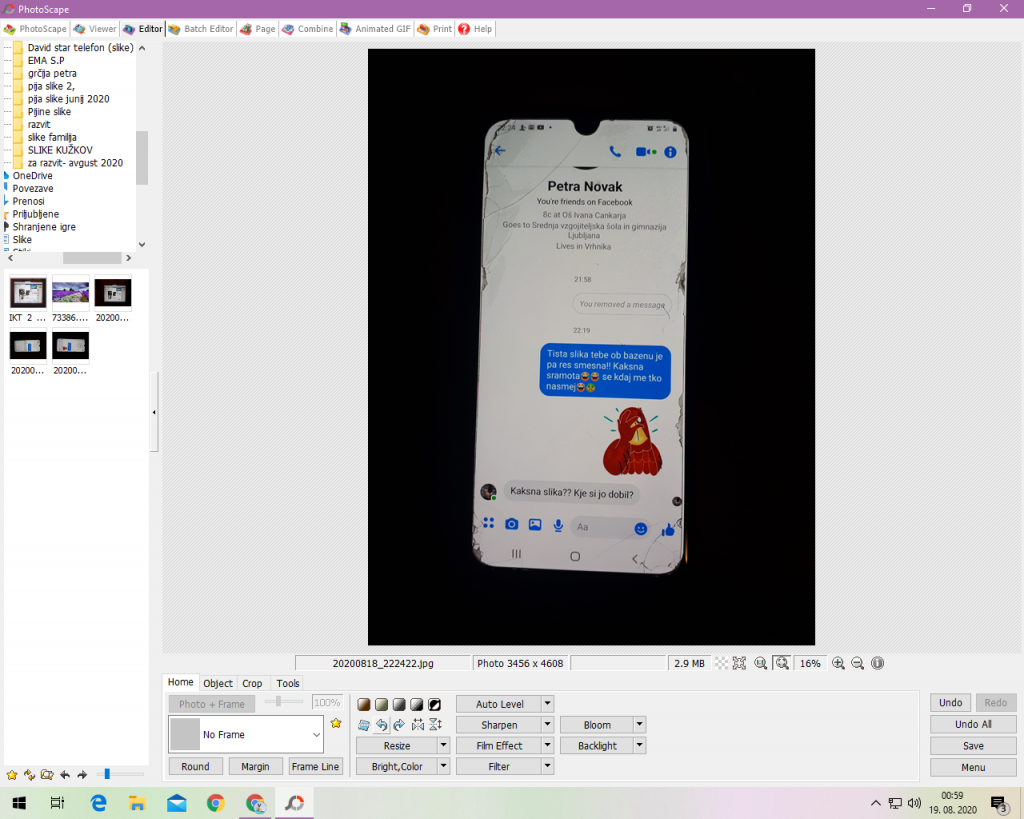
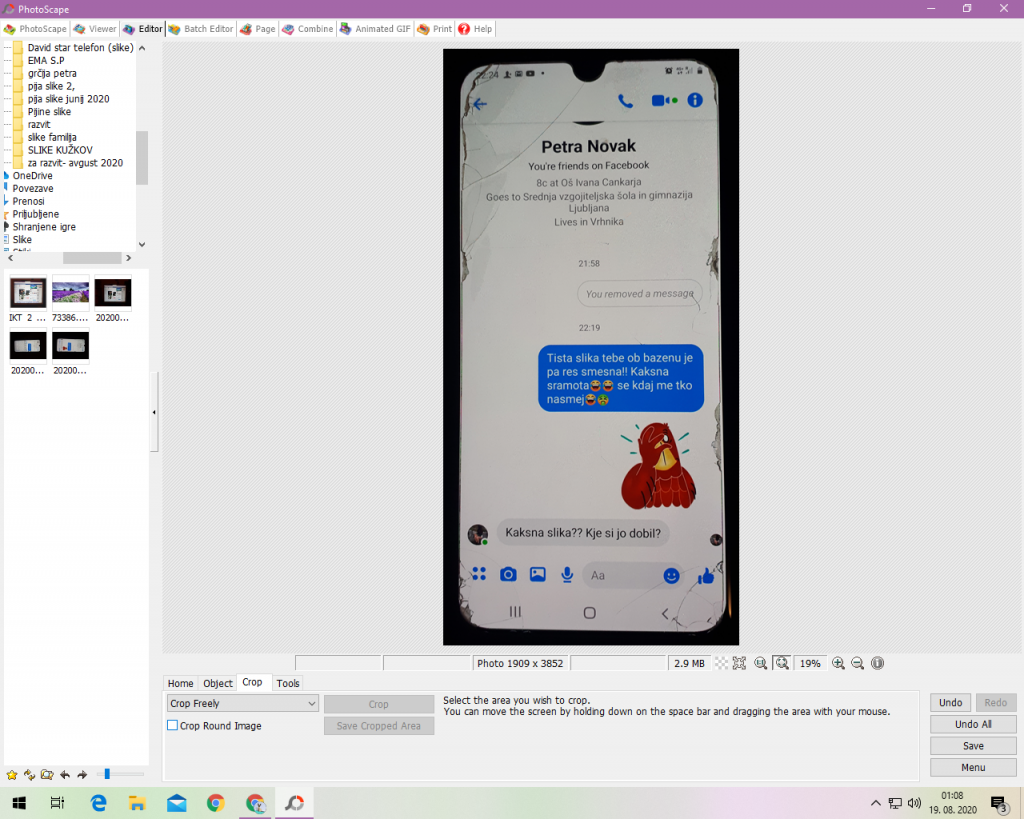
- V Photoscape “Editor” sem poiskala drugo fotografijo za obdelavo.


2. Izbrala sem ikonico “Rotate 90 degrees”, ki se nahaja nad možnostjo “Resize” pod orodjem “Home” in sliko zavrtela za 90 stopinj v levo.


3. Potem sem z ikonico zraven prejšnje, “Rotate arbitrary”, popravila še nagnjenost slike, da je bila bolj naravnost.


4. Z orodjem “Crop” sem sliko obrezala.


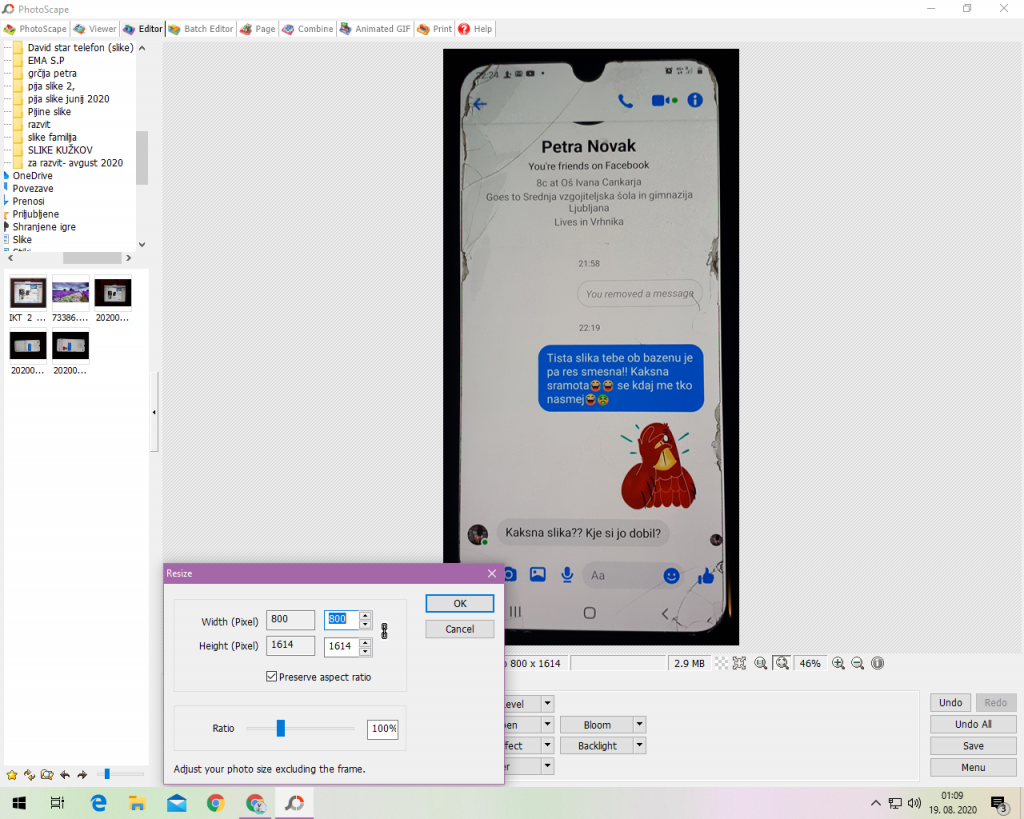
5. Spremenila sem resolucijo z gumbom “Resize” in nastavila na širino 800 pixel-ov.


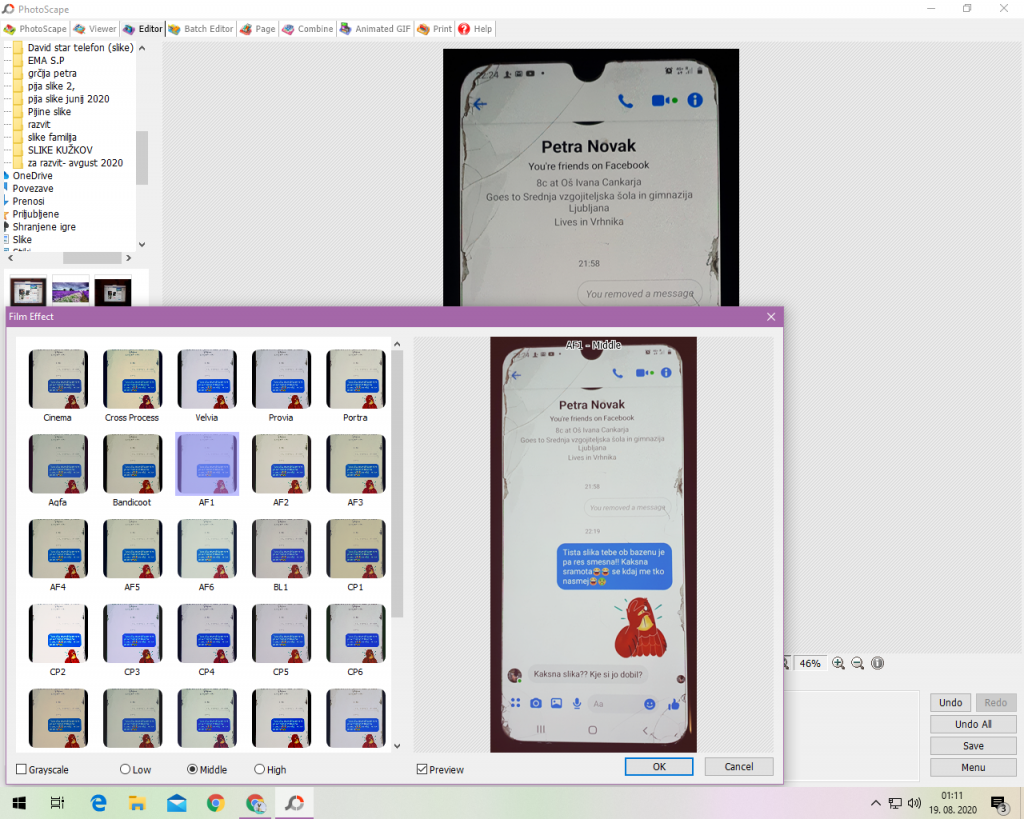
6. Orodje “Home” nudi možnost “Film effect”, ki se nahaja bolj na desni strani. V okencu se prikažejo različni efekti in izbrala sem enega.


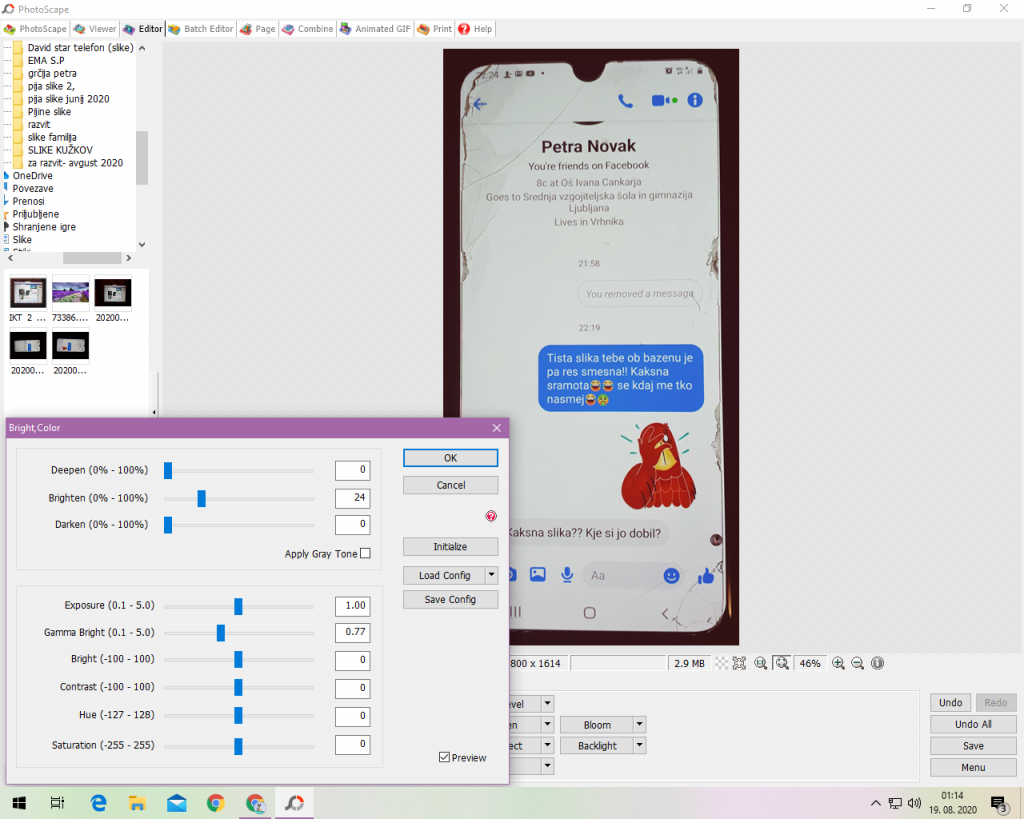
7. Izbrala sem “Bright, color” in uredila svetlost slike in ozadja.


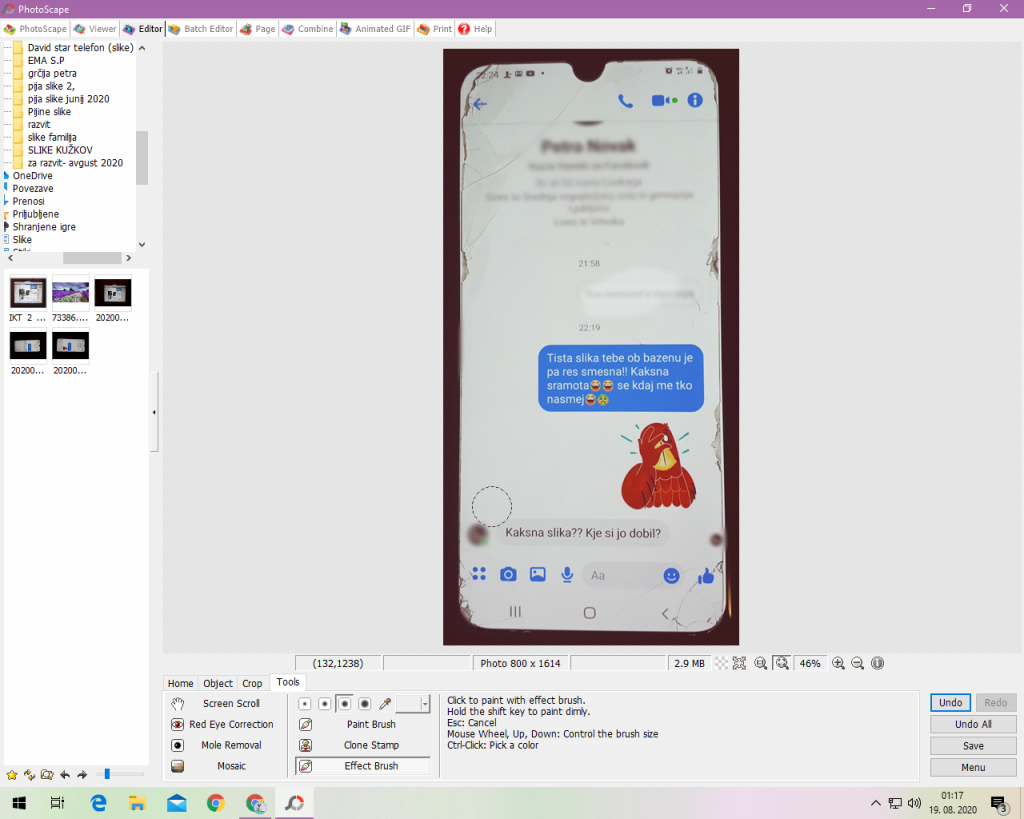
8. Pod “Tools” sem našla “Effect brush” in izbrala efekt, za katerega želim, da ga ima moj čopič. Želela sem zamegliti nekaj stvari in zato sem izbrala “Blur – high” efekt. Z miško oz. svojim čopičem sem nato zameglila imena in druge podatke na fotografiji ter ikone s profilno sliko (to je fotografija pogovora preko Facebooka).


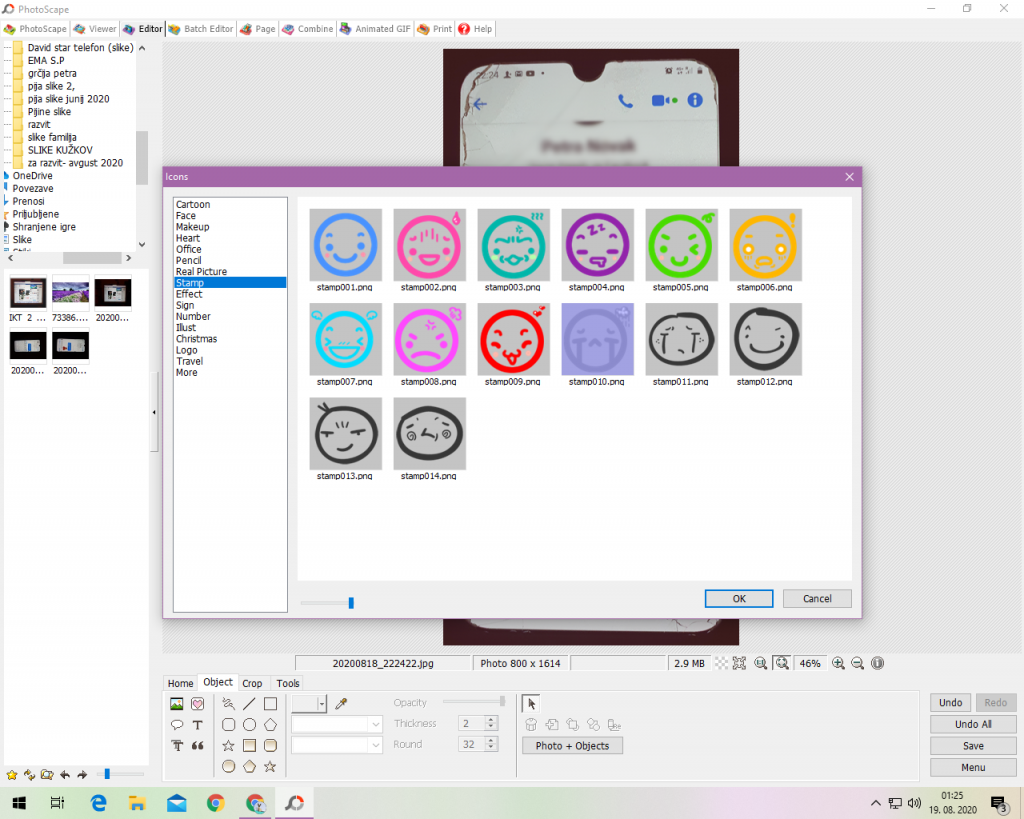
9. Odprla sem orodje “Objects” in nato izbrala ikonico “Icons” na levi strani (v obliki srčka). Pregledala sem, kaj vse bi lahko prilepila na sliko in izbrala en obrazek s pritiskom na “OK”. Z miško sem ikono premaknila na željeno mesto.






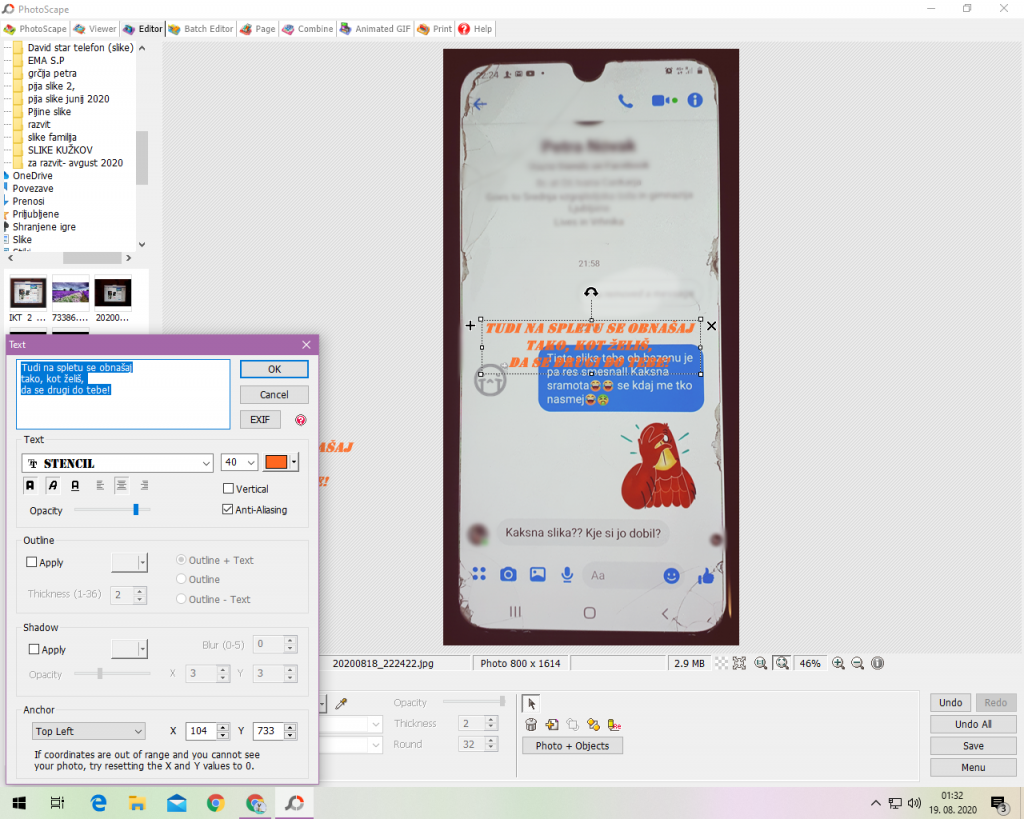
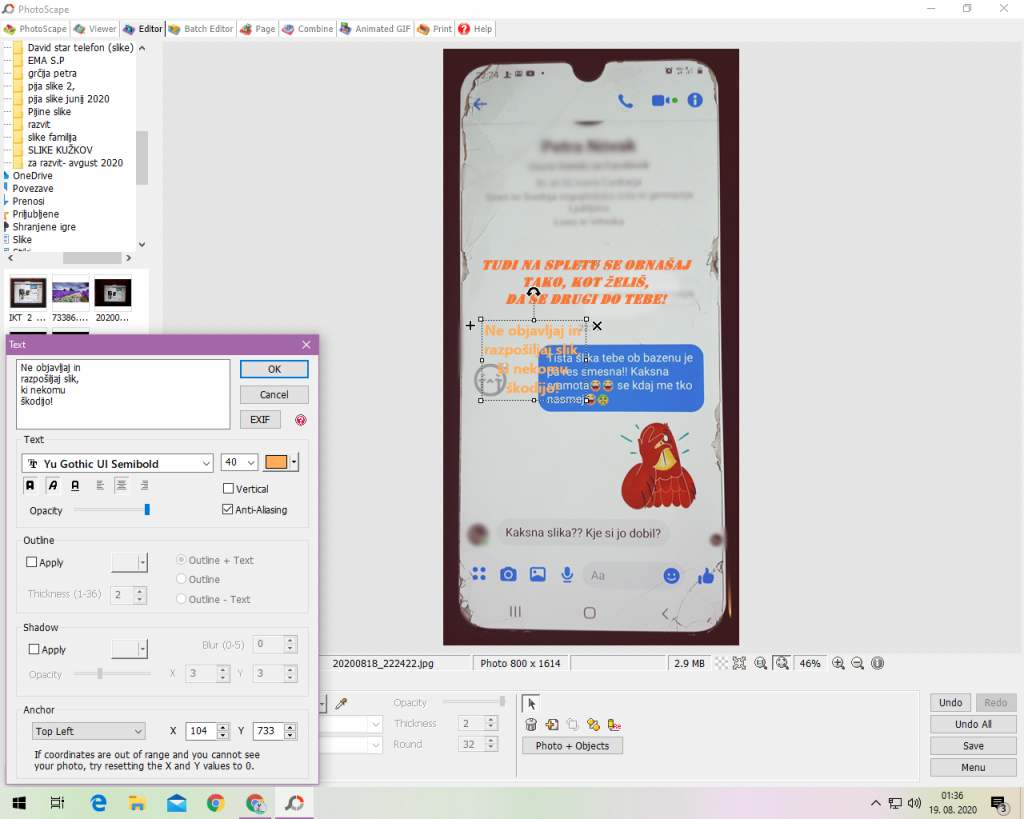
10. Vstavila sem besedilo na sliko pod “Object”, “Text”.


11. Na koncu sem obdelano fotografijo shranila z gumbom “Save” in nato “Save as”.
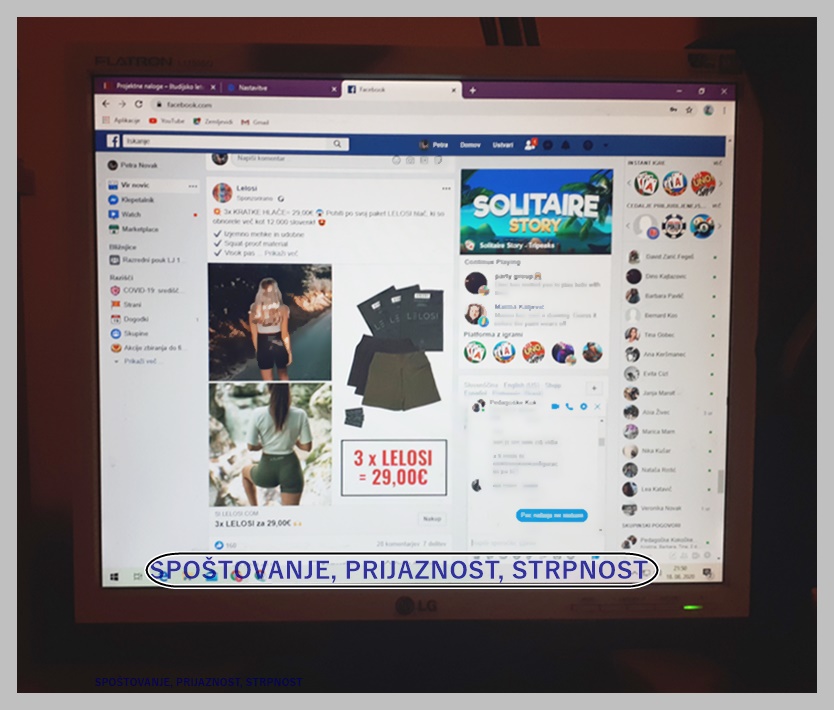
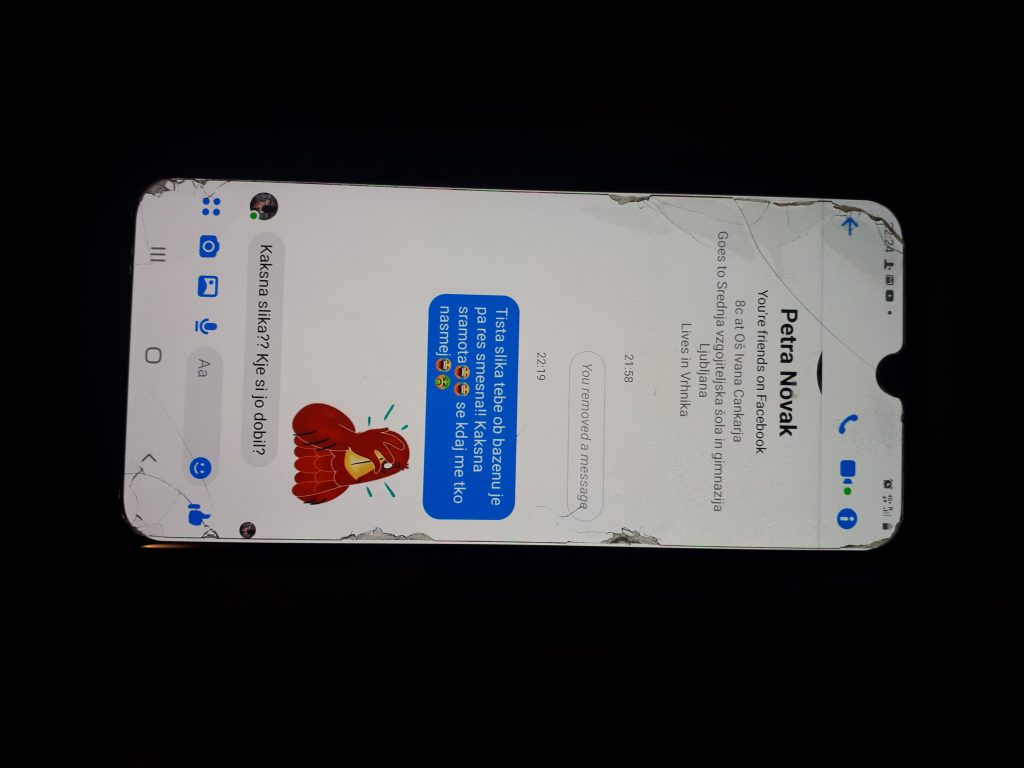
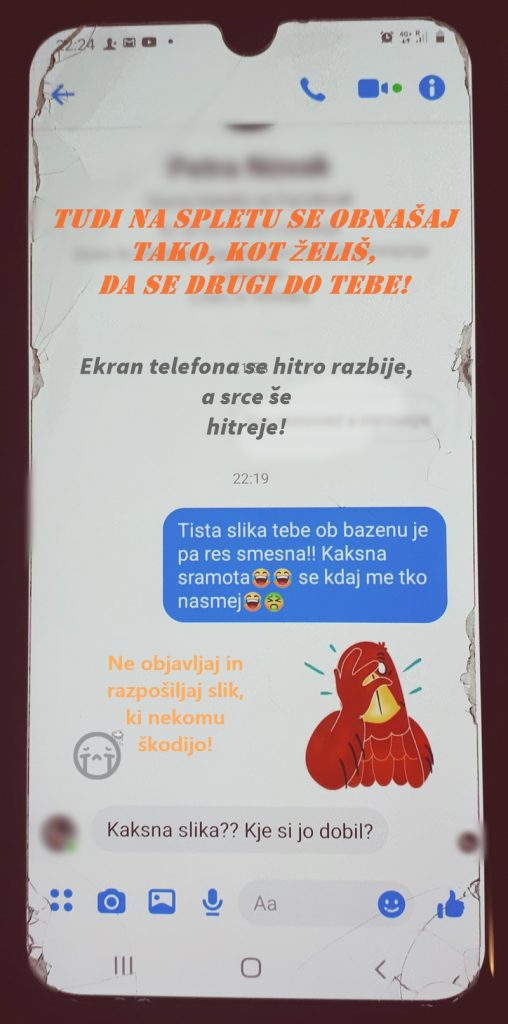
Druga slika po obdelavi:


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
VEKTORSKA GRAFIKA
Postopek izdelave vektorske slike:


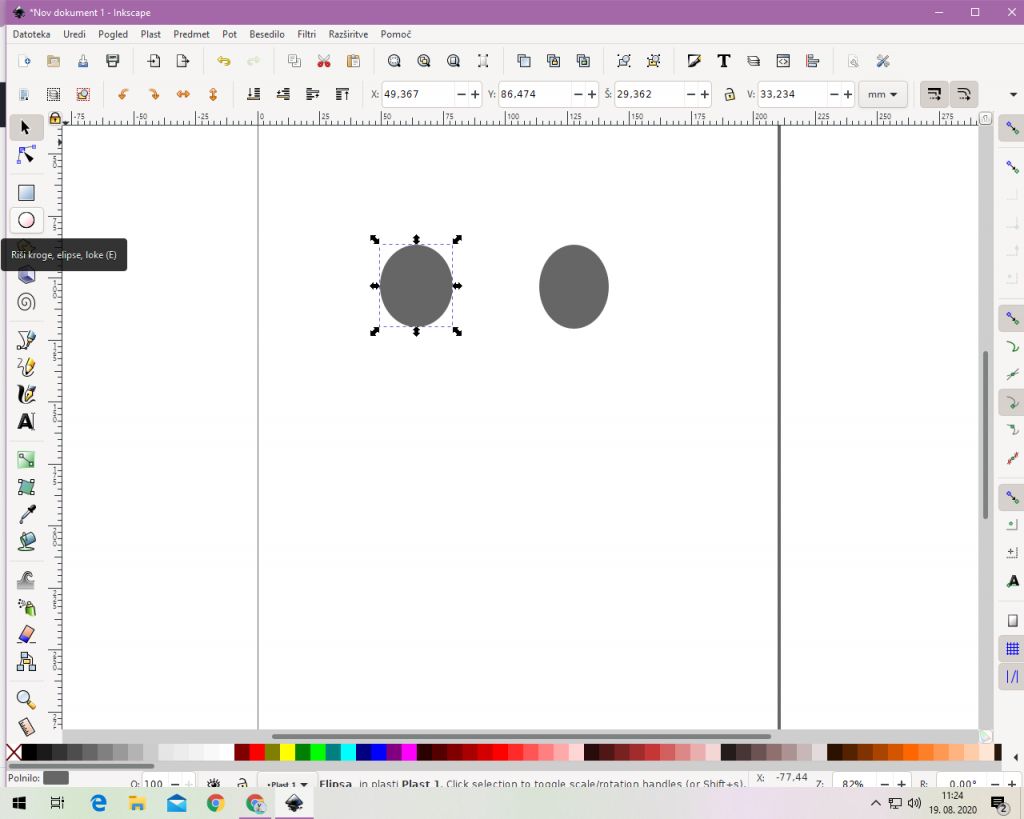
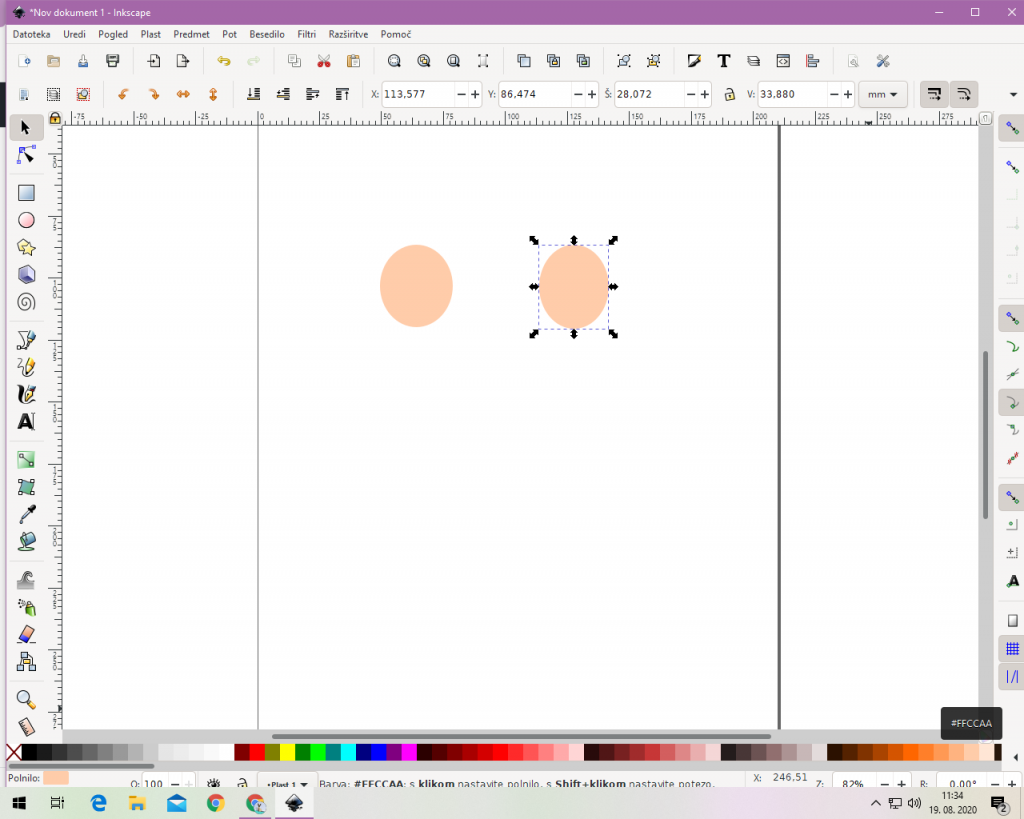
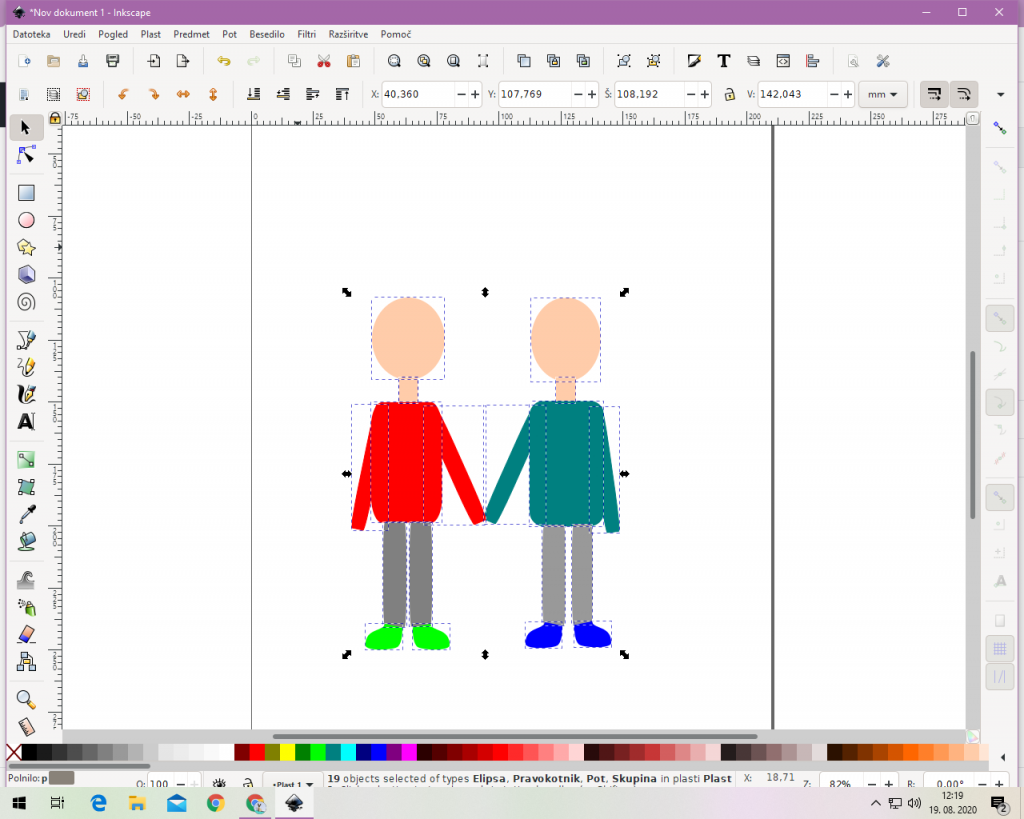
- Odprla sem program Inkscape. Začela sem z dvema elipsama, ki sem ju naredila tako, da sem na levem meniju izbrala obliko kroga – “Riši kroge, elipse, loke” in z miško naredila dve elipsi.


2. Elipsama sem spremenila barvo tako, da sem spodaj izbrala bež barvo.


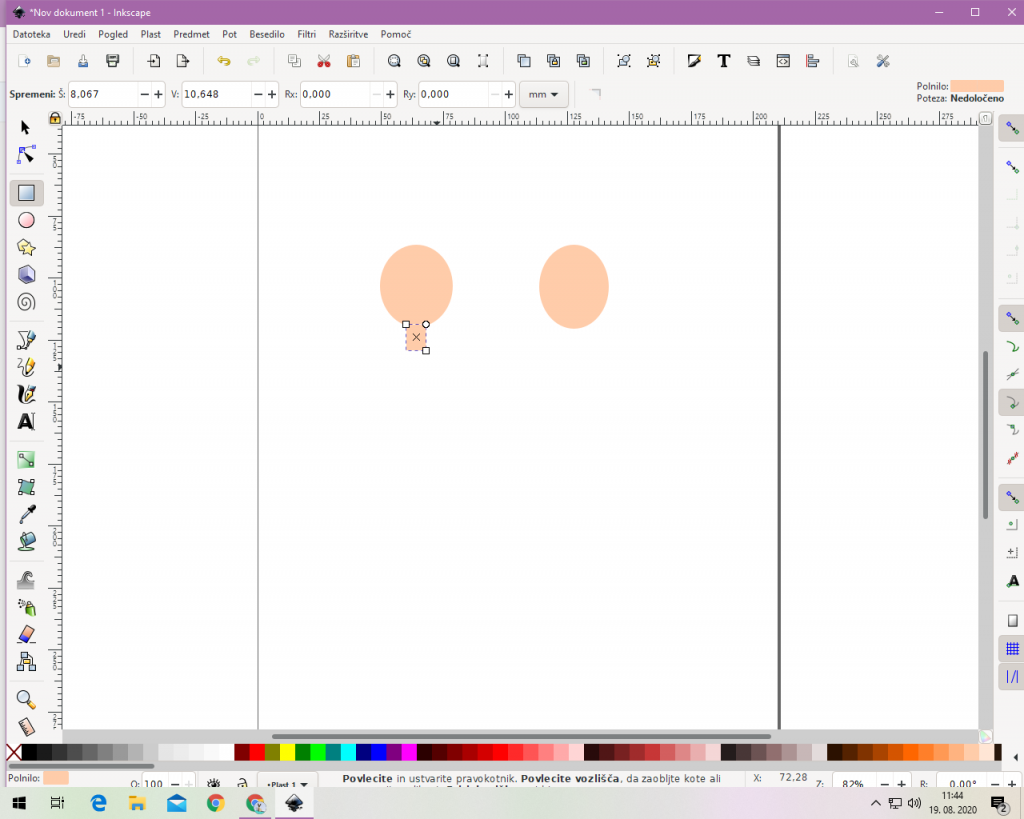
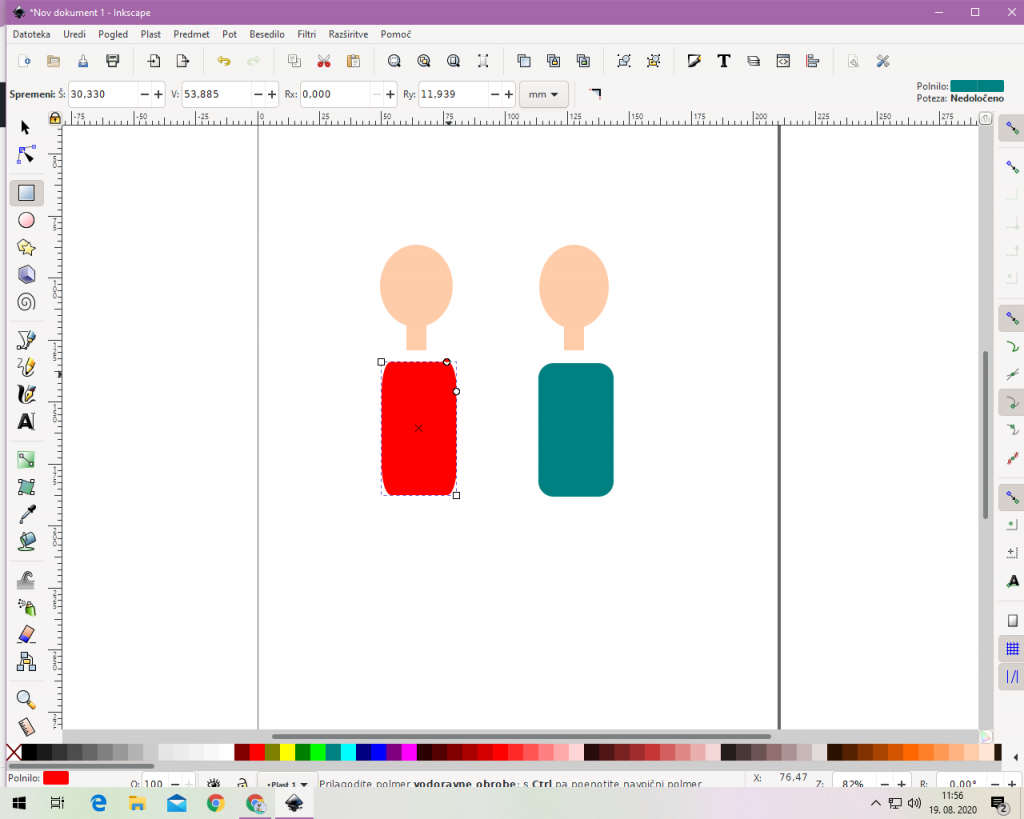
3. Izbrala sem obliko kvadrat v meniju na levi in ga naredila pod prvo elipso. Nisem mu spreminjala barve, ker predhodno izbrana barva ostane, če je ne spremenim.


4. Izbrala sem ikono v levem meniju “Izberi in oblikuj predmete”, da sem označila kvadrat. Z gumboma Ctrl + D na tipkovnici sem označeni kvadrat podvojila in ga postavila pod drugo elipso.


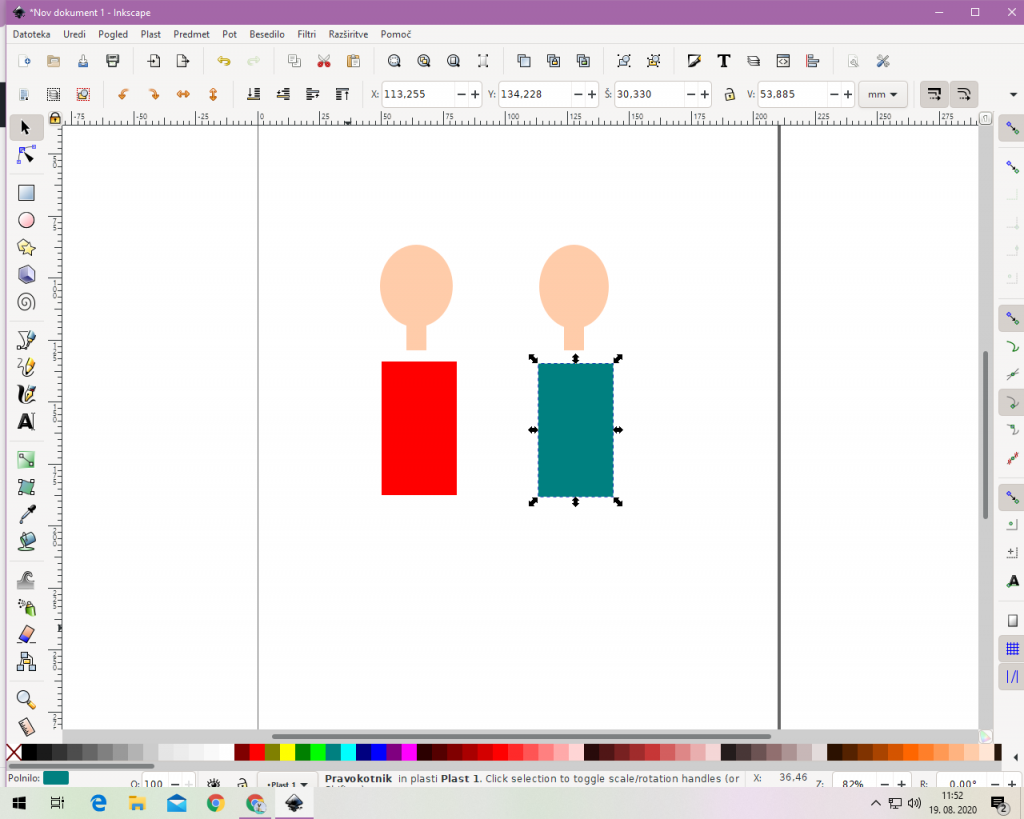
5. Narisala sem še en večji rdeč kvadrat, ga podvojila in drugega spremenila v zeleno. Tako počasi nastajata dva otroka.


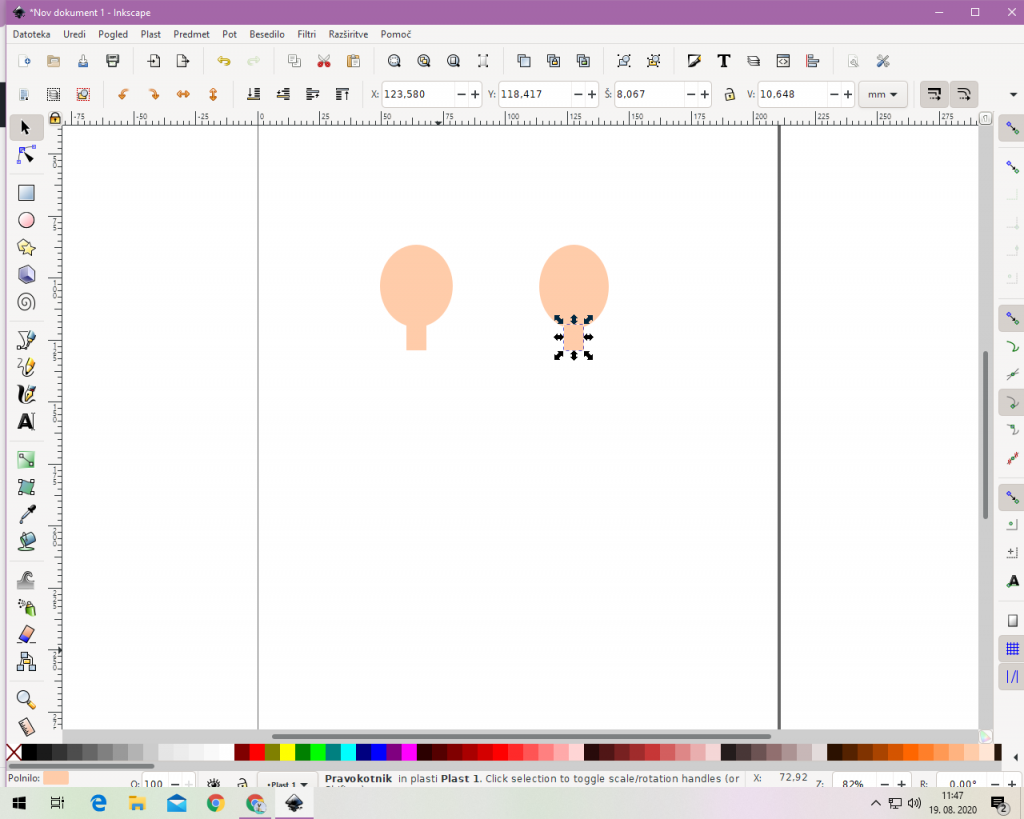
6. Ko sem kliknila na kvadrat, se pojavijo v kotih mali krogci, s katerimi sem kvadrata malo zaoblila.


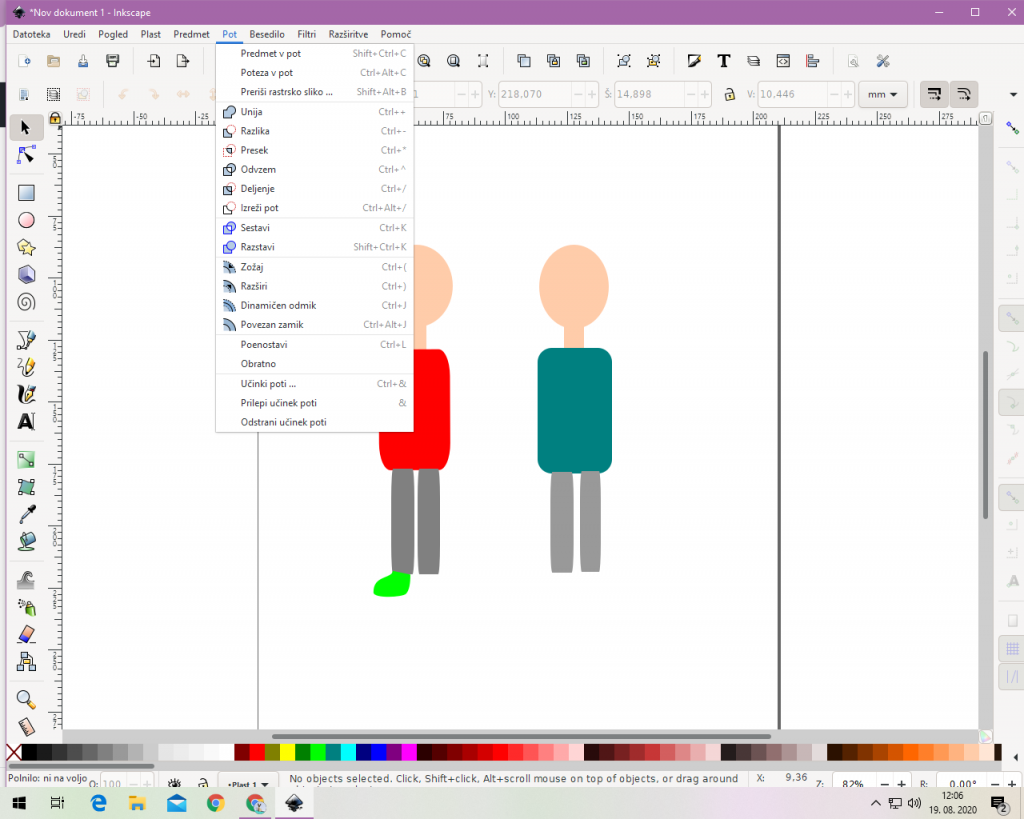
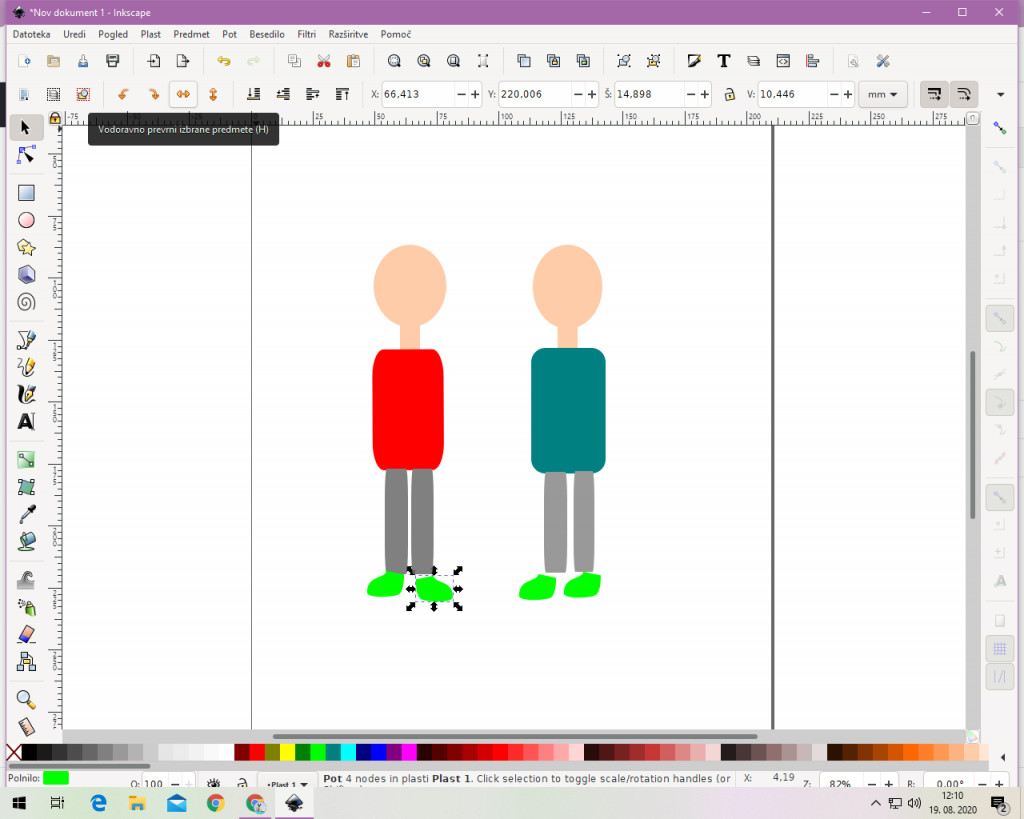
7. Podobno sem narisala še noge, čevlje pa sem oblikovala tako, da sem v levem meniju izbrala ikono “Uredi poti po vozliščih”, v zgornjem meniju sem nato izbrala “Pot” in “Predmet v pot”. Tako se mi pojavijo sivi kvadratki na predmetu, s katerimi ga oblikujem v poljubno obliko.


8. Čevlje sem podvajala, da sem dobila štiri, nato pa sem dva zrcalno obrnila s puščico v zgornjem meniju.


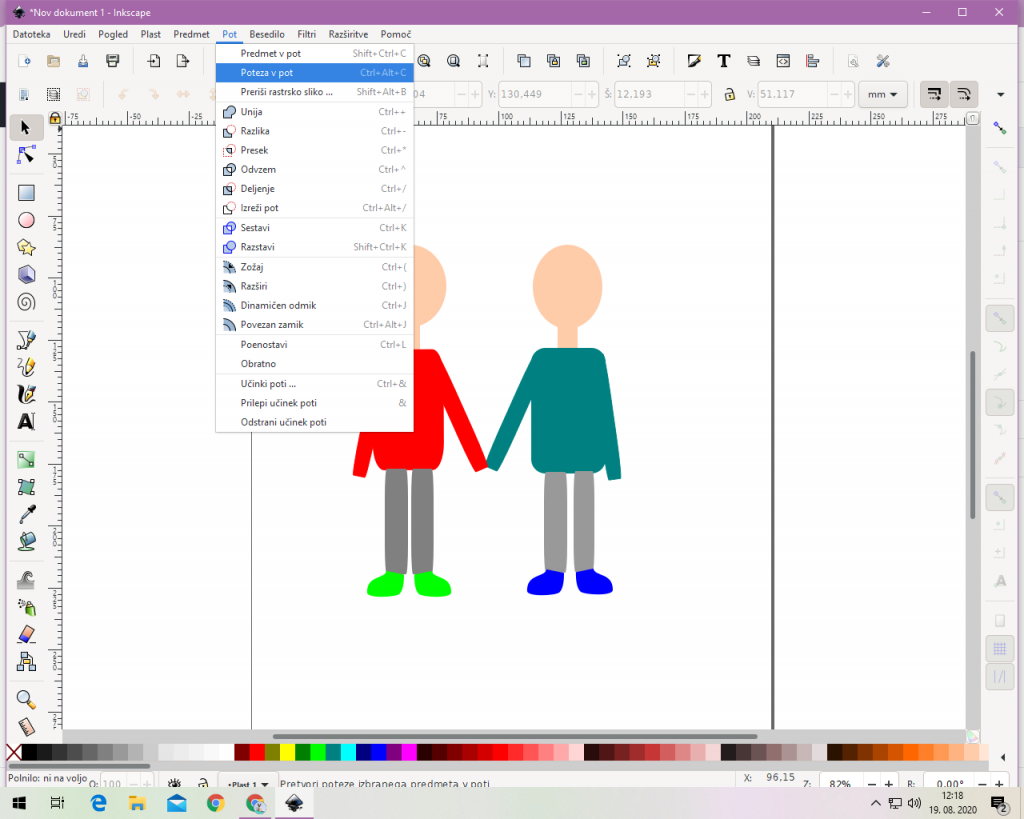
9. Roke sem nagnila tako, da sem zgoraj izbrala “Pot” in nato v okencu “Poteza v pot”.


10. Z miško sem naredila okvir okoli obeh figur, da sem ju označila in lahko vse skupaj premaknila nekoliko bolj dol na svoj papir.




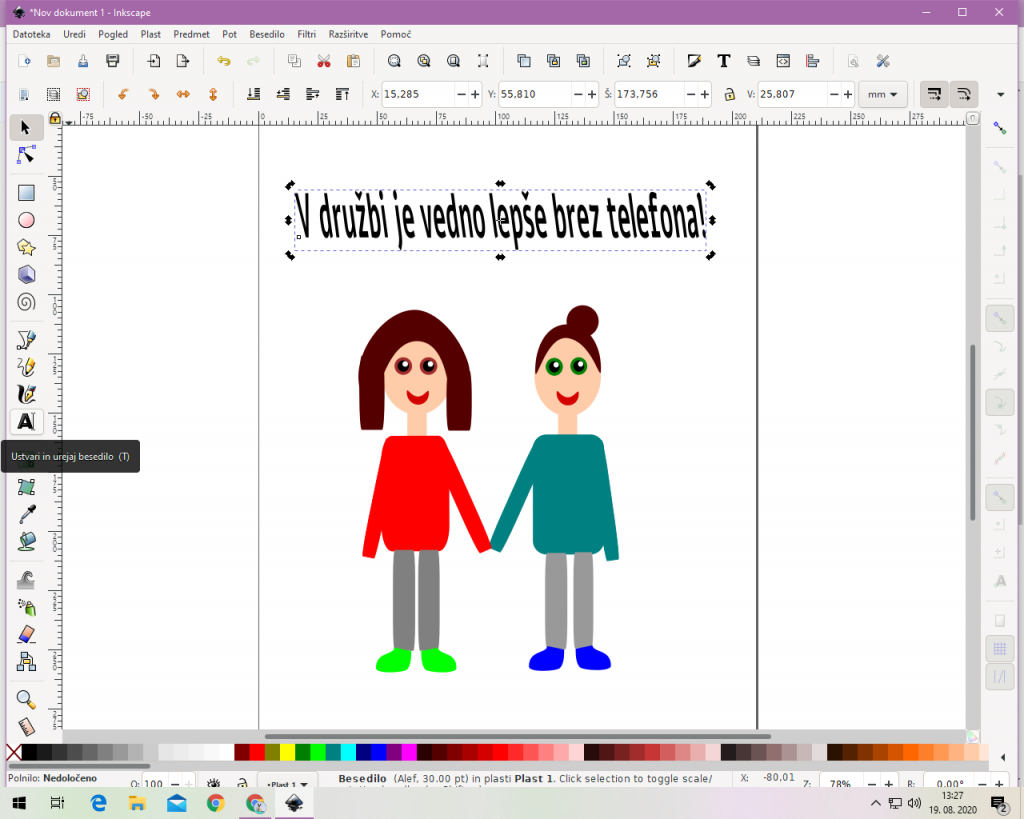
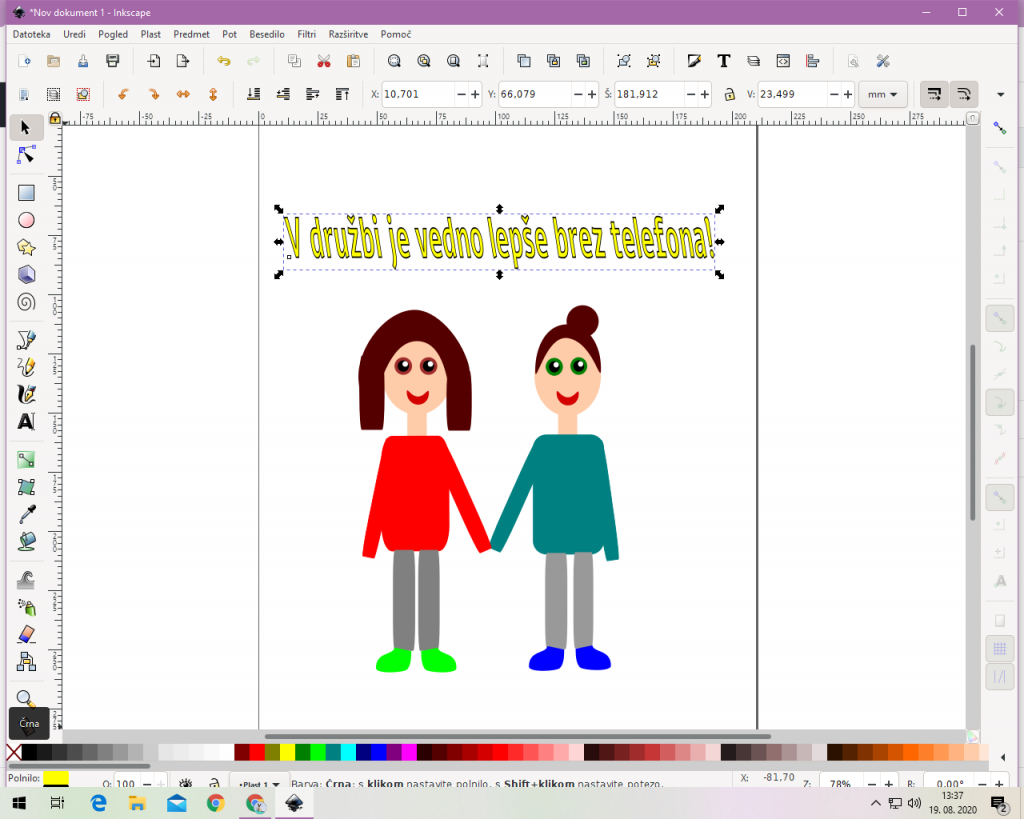
11. Izdelala sem še lase, usta in oči, pri slednjih sem si pomagala s tipkama Ctrl + Shift, da sem lahko krog znotraj večjega kroga premikala tako, da sta bili središči poravnani. Na levi sem na koncu izbrala ikono “Ustvari in urejaj besedilo” in napisala besedilo nad sliko. Poljubno sem spreminjala velikost besedila, nagnjenje, pisavo in barvo, dokler mi ni bilo všeč. Potem sem ob tipki Shift izbrala še drugo – črno barvo, in naredila tako obrobljen napis.


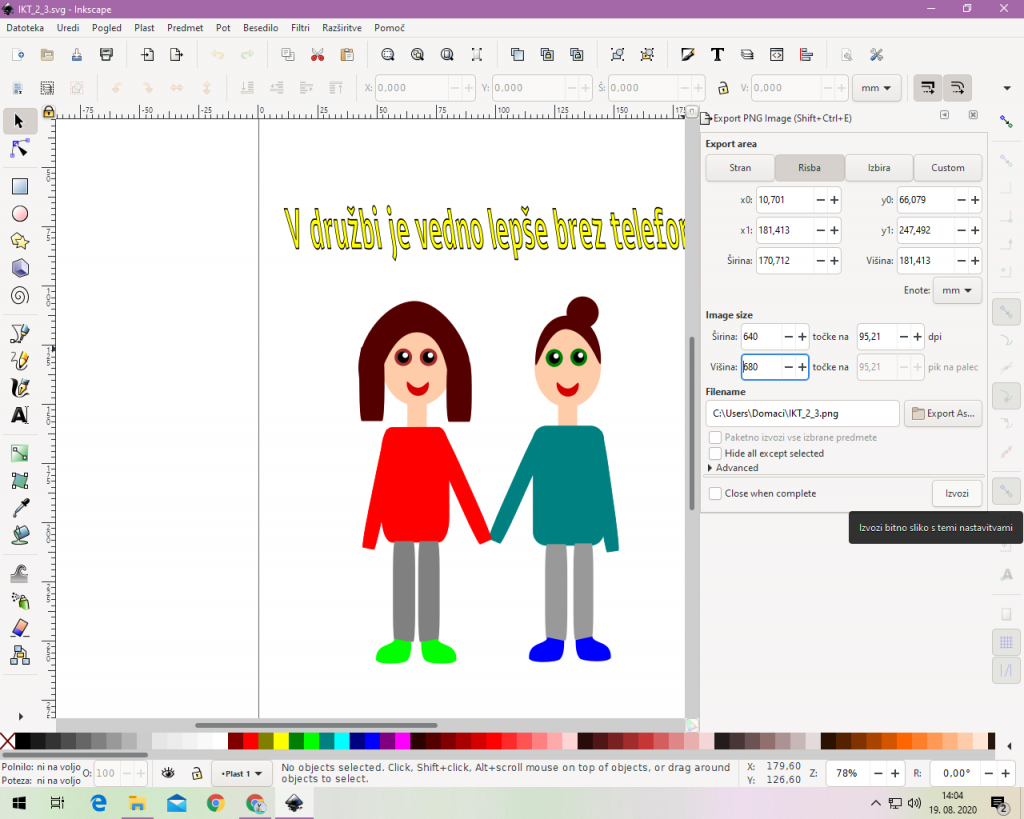
12. Na koncu sem v levem kotu zgoraj pod “Datoteka” izbrala “Export PNG image” in na desni se pojavi novo okno, kjer sem nato prilagodila širino in višino in kliknila “Izvozi”.
Končni izdelek:


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Viri: povzeto po: https://safe.si/napotek/spletni-in-mobilni-bonton, 18. 9. 2020;
povzeto po: https://ucilnica.pef.uni-lj.si/mod/page/view.php?id=9656, 18. 9. 2020
Refleksija in samovrednotenje:
V tem projektu sem spet ponovila izdelavo rastrske in vektorske grafike in kako izdelek vektorske grafike shranimo kot PNG datoteko. Prvič sem v ta izdelek dodala besedilo in ga oblikovala.
Če bi imela več časa, bi se zagotovo poglobila bolj v vektorsko grafiko, da bi obvladala še več funkcij, ki jih nudi Inkscape. Zdi se mi namreč res zanimiv program. Kar pa se tiče dela s Photoscape-om, pa bi več časa posvetila iskanju ideje za samo fotografijo, da bi bila bolj izvirna.
Največ časa mi je vzelo izdelovanje vektorske slike, ker menim, da potrebuješ nekaj časa in vaje, da ustvarjaš hitreje, lepše in natančneje. Zapletene oblike mi je bilo najtežje izdelovati, a sem se na koncu dokaj približala svoji začetni zamisli.
Za ta projekt sem porabila veliko časa, a vseeno bi se lahko pri nekaterih podrobnostih še bolj potrudila. Zdi pa se mi, da sem postopek izdelave zadosti natančno in razumljivo opisala, da bi lahko nekdo drug po teh navodilih sam ustvaril slike z rastrsko in vektorsko grafiko.
Vektorska grafika se mi zdi sploh primerna za to, da bom kot učiteljica naredila kakšno preprosto sliko za popestritev učnega lista ali pa celo sliko, ki bo učencem pomagala pri učenju. Tudi z Photoscape-on se da izdelati zanimive slike za učne ure.
Pri projektu mi je bilo najbolje delati s Photoscape-om, ker ga hitreje usvojim, vendar mi je bila tudi vektorska grafika v veselje, ker je šlo laže kot takrat, ko sem prvič delala vektorsko sliko. Kar pa mi ni bilo tako všeč, pa je bilo izdelovanje las za punčko na moji vektorski sliki, vzelo mi je kar nekaj časa in še zmeraj bi lahko porabila več časa, da bi bolje izgledalo.
V definiciji projekta ne bi spremenila čisto nič, saj so navodila bila jasna, vse je bilo razloženo, viri podani, zato se ni bilo težko lotiti.

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Ime: Petra Novak
Mentorici: mag. Alenka Žerovnik, dr. Irena Nančovska-Šerbec.
informacijsko-komunikacijske tehnologije v izobraževanju
Študijsko leto 2019/2020
Univerza v Ljubljani, Pedagoška fakulteta
18. in 19. 8. 2020

