Projektna naloga – Infografika

(Vir slike: Pixabay)

Projektna naloga
INFOGRAFIKA
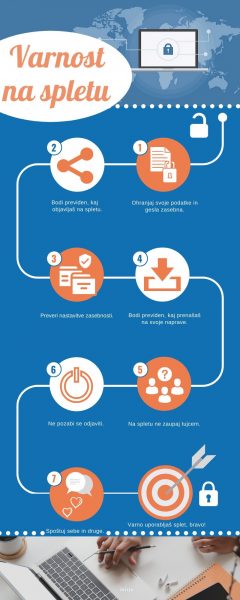
Varnost na spletu – infografika


Za začetek nekaj besed o samem programu, katerega sem uporabila za izdelavo infografike. Canva je platforma za grafično oblikovanje, ki uporabnikom omogoča ustvarjanje grafik, predstavitev, plakatov in drugih vizualnih vsebin v družabnih medijih. Na voljo je v spletu in mobilnih napravah ter vključuje milijone slik, pisav, predlog in ilustracij, kar uporabnikom omogoča izražanje kreativnosti. Morda je eden od razlogov, da jih ima več kot 20 milijonov v kar 190 državah, prav ta.
Poleg tega je izdelava infografike s programom Canva izjemno preprosta, za dostop do programa je potrebna registracija, zato sem se registrirala s svojim elektronskim naslovom.
Postopek dela izdelave infografike na temo Varnost na spletu:
- TEMPLATES – izbira primerne predloge infografike (predloga iz: Templates – Charity Infographic);
Z izdelavo infografike lahko začnemo, ko na levi strani platforme za grafično oblikovanje Canva kliknemo ”Ustvari izdelek” in izberemo okence na katerem piše ”Infogram”. Zgoraj levo izberemo ikono ”Predloga” in poiščemo tisto, ki nam najbolj odgovarja. Ker je tema moje infografike varnost na spletu, mi je na dano temo v oči najbolj padla predloga, ki sem jo dobila pod naslovom ”Charity Infographics”. Barva podlage infografike je namreč modra s kombinacijo sedmih oranžnih krogov, ki predstavljajo zaporedne korake. Takšna mi je bila najbolj všeč, saj mi modra barva predstavlja splet, oranžna pa opozarja na pravila, ki jih moramo upoštevati, da splet uporabljamo varno.
2. Izbira slike za ozadje naslova in vstavljanje le te, poravnava slike in filter Afterglow – 23 da se barvno ujema s temno modro barvo predloge;
Predlogo sem nato začela urejati. Lotila sem se izdelave zgornjega dela infografike. Odprla sem spletno stran Pixabay, v brskalnik napisala ”safety online” in že tretji zadetek – tretja slika, mi je bila všeč, saj je bila prav tako modra in se je smiselno ujemala s temo infografike. Vstavila sem jo v zgornji del predloge, jo obrezala na želeno velikost, jo poravnala na sredino in jo povečala na širino infografike. Ker se barvno ni točno ujemala z modro barvo podlage na predlogi, sem sliko popravila s filtrom ”Afterglow” na številko 23. Tako je bila slika veliko bolj barvno usklajena s podlago, kar je bilo v redu.
3. TEXT – zapis naslova;
Nato sem se lotila izdelave naslova. Kliknila sem na okvirček ”Text” in začela iskati primerno pisavo. Izbrala sem pisavo Lobser Two, saj se mi je zdela najbolj primerna za dano tematiko, zapisala naslov ”Varnost na spletu” in spremenila velikost pisave na 75,8 ter celotno besedilo poravnala s sredinsko poravnavo. Ker je bila prvotna pisala bela, sem v okvirčku za izbiro barve pisave izbrala odtenek oranžne, ki se je najbolj ujemal z oranžnimi krogi v jedru infografike, jo odebelila s funkcijo ”Bold” in ji dala videz poševne pisave s funkcijo ”Italics”. Tak celoten videz naslova se mi je najbolj dopadel. Za boljšo vidljivost naslova sem kliknila na okvirček ”Elements”, pod naslovom ”Shapes” izbrala krog, mu spremnila obliko v elipso, tako, da je ravno zajemal naslov in je izboljšal vidljivost naslova. Siva barva kroga mi ni odgovarjala, zato sem zgoraj kliknila na funkcijo, kjer spremenimo barvo elementa in ga obarvala v belo. Kasneje sem se odločila spremeniti odtenek oranžne barve naslova. To sem storila tako, da sem preglednost pisave (Transparency) spremenila na 85, ker je tak odtenek oranžne najbolj skladen s celotnim videzom infografike. Sam naslov oz. njegovo pozicijo sem s funkcijo ”to front” premaknila v ospredje.
4. TEXT – zapis sedmih korakov za varno uporabo spleta pod krogi na liniji, ki ponazarja začetek in konec korakov;
Po izdelanem naslovu oz. zgornjem delu infografike, sem se lotila izdelave jedra. Kroge, ki so bili že v izbrani predlogi sem pustila v takšni obliki kot so, njihovo število tudi, saj sem se odločila zapisati prav 7 korakov, ki jih moramo upoštevati za varno uporabo spleta. Začela sem z zapisovanjem besedila pod krogi in vstavljanjem piktogramov oz. sličic, ki ponazarjajo določen korak, saj se mi zdi, da tak način vizualno bolj britegne bralca, da si najprej ogleda sličico koraka in nato še prebere kaj določena sličica predstavlja.
5. ELEMENTS – sprotno vstavljanje piktogramov (ki ponazarjajo zapisan korak) z zapisom ključne besede v angleščini v ”search icons and shapes” in iskanje primerne sličice;
Kot sem že omenila, sem s klikom na desni strani izbrala funkcijo ”Elements” in sproti vstavljala sličice določenega koraka. To sem storila z zapisom ključnih besed sličice oz. ikone (npr. share, lock, goal, target, chat, turn off, person ipd.), katero sem želela vstaviti v krog vsakega koraka. Poleg tega sem, kot je bilo že prej omenjeno, s funkcijo ”Elements” vstavila belo elipso za ozadnje naslova, pomembo pa jo je bilo postavili za zaslov, a hkrati ne za celotno predlogo infografike. Če bi izbrala funkcijo ”Forwards”, bi se seveda elipsa premaknila na vrh vsega, ”Backwards”, bi se premaknila tako za besedilom, kot tudi za predlogo infografike, same elipse se pravzaprav sploh nebi videlo. Zato obstajata tudi funkciji ”To front” in ”To back”. Z namenom, da se bo elipsa nahajala za naslovom in hkrati pred samo predlogo, sem izbrala funkcijo ”To back” in z elipso oranžnemu naslovu dala svetlo podlago ter slednjemu omogočila boljšo vidljivost.
6. PHOTOS – vstavljanje slike na dnu infografike (Search milions of photos – computer);
Ko sem končala z izdelavo zgornjega dela in jedra infografike, sem se lotila še dna le te. Odločila sem se, da dno zapolnim s prijetno sliko na temo varnosti na spletu in bo tako infografika izgledala kot celota. Te nisem iskala na spletni strani Pixabay, kot tiste na vrhu, vendar sem kliknila na funkcijo ”Photos”, ki se nahaja pod ”Templates”, torej predlogami, v brskalnik slik zapisala ”computer” in hitro našla več slik, ki so vsebovale oranžkaste elemente, kar mi je bilo všeč, saj so se ti odlično ujemali z oranžnimi elementi infografike. Kmalu sem dobila najprimernejšo sliko, jo postavila v želen položaj in s tem bila korak bližje končnemu izgledu infografike.
7. ELEMENTS – dodajanje linij (Lines), ki ločijo zgornji in spodnji del infografike od jedra;
Nadaljevala sem z vstavljanjem nekakšnih pregrad, ki ločujejo zgornji del infografike od samega jedra in spodnjega dela. S tem namenom sem pri funkciji ”Elements” našla naslov ”Lines” in ker se mi je pikčasta črta najbolj dopadla in ker sem se zavedala, da naj te pregrade ne bi bile neprekinjene črte, saj bi te prestrogo ločile vse tri dele, sem se odločila za uporabiti pikčasto črto. Vstavila sem jo pod zgornjim delom in ji spremenila velikost. Enak postopek sem ponovila v spodnjem delu infografike. Ker pa sem videla, da bi črta prekrivala sedmi korak, sem raje uporabila dve enaki prekinjeni pikčasti črti, eno vstavila na desno stran sedmega koraka, drugo pa na njegovo levo in tako učinkovito ločila jedro od spodnje slike, brez prekrivanja elementov infografike.
8. ELEMENTS – vstavljanje dveh ključavnic in dodatnega kroga oz. tarče;
Izdelovanje infografike sem zaključila s tem, da sem pred prvim korakom oz. krogom vstavila ikono odprte ključavnice (Elements – Icons – lock), ki naj bi bila nekakšna metafora, da preden upoštevaš teh sedem korakov varne rabe spleta, so tvoja dejanja neskladna s pravili, ki se jih moramo držati, če želimo splet uporabljati varno. Vsi tvoji bolj osebni podatki in podobne zadeve so torej vidne vsem uporabnikom spleta, skratka spleta ne uporabljaš varno in daleč od tega, da bi upošteval pravila, ki si sledijo v zaporedju sedmih korakov na ukrivljeni črti jedra infografike. Za zadnjim od sedmih krogov oz. korakov pa sem se odločila v brskalnik elementov vpisati ”target”, torej tarča oz. nekakšen cilj, ki ga dosežemo, ko upoštevamo vse korake na poti do učinkovite in varne rabe spleta. Prav tako sem dodala sličico zaprte ključavnice, ki seveda ponazarja ravno nasprotna dejstva, kot so zapisana za pomen o odprti ključavnici, torej da z upoštevanjem vseh sedmih korakov, splet uporabljamo varno oz. varnejše kot bi ga če ne.
9. TEXT – vstavljanje imena avtorja na dno infografike;
Tik pred koncem sem na dno infografike zapisala svoje ime.
10. ZAKLJUČEK
Za konec sem popravila še zadnje detajle, ki so me motili pri samem izgledu infografike – poravnave slik, naslovov, besedila ipd. Ko sem bila s končnim izgledom infografike zadovoljna, sem morala to le še shraniti in jo prenesti na namizje računalnika. To sem storila tako, da sem v zgornjem desnem kotu kliknila ikono na kateri je narisana puščica, ki navzdol kaže proti vodoravni črti in se te tudi dotika. Infografiko sem shranila tako v PDF dokument (high, quality, multi-page document), kot tudi v PNG (high quality image) in še v JPG (small file size image). S tem dejanjem je bila infografika shranjena. Za konec postopka dela izdelave infografike, bi rada povedala še to, da si program Canva vsak nov korak in spremembo, ki jo storimo, zapomni, saj v zgornji modri vrstici vedno piše ”All changes saved”, kar je odlično, saj ti tako ni treba skrbeti in se bati nezabeleženja koraka, kaj šele nenadnega izbrisa celotnega izdelka.
Vsi koraki so prikazani v video posnetku zaslona med izdelavo infografike. Zaradi preglednosti je posnet obrezan del zaslona, torej sama infografika in ne celoten zaslon.
Video posnetek zaslona med izdelavo infografike (Canva)

Viri:
- vir slike pod naslovom objave: Pixabay,
- vir uvodnih besed o programu Canva: https://en.wikipedia.org/wiki/Canva,
- povezava do moje prve objavljene infografike, katera mi je bila za zgled, saj sem iz nje črpala ideje za izdelavo zgornje: http://razredniikt.splet.arnes.si/2020/04/21/infografika/.
Uporabljena orodja, aplikacije in programi:
- spletna stran Pixabay,
- izdelava infografike: program Canva,
- urejanje video posnetka zaslona: program InShot,
- označevanje z licencami: Creative Commons.
Refleksija dela in samovrednotenje
V tem projektu sem se naučila veliko o infografikah, kako jih pripraviti na zanimiv in pester način ipd. Poglobila sem se v smernice izdelovanja infografik in se tako podučila o tem, kako jih izdelati. Všeč mi je, da sem spoznala program Canva, saj mi bo program in znanje, ki sem ga usvojila z delom v programu, v prihodnosti verjetno prišlo prav. Mislim, da je program zelo uporaben in predvsem preprost za uporabo, funkcije, ki jih vsebuje so pregledno razvrščene v stolcu na levi, kar je zelo dobro. Če bi imela več časa, bi verjetno izboljšala zapis postopka dela izdelave infografike, saj se mi zdi, da bi ga lahko dopolnila z natančnejšimi koraki in bi tako sam postopek postal kompleksnejši ter seveda podrobnejši ter za laike zbolj razumljiv. Največ časa sem posvetila izdelavi infografike, saj se mi jo je zdelo pomembno dovršeno naredini in kar se da pregledno, s strnjenimi in bistvenimi informacijami ter za bralca zanimivo. Menim, da infografika na temo Varnost na spletu zadovoljuje kriterije ocenjevanja in je opravljeno korektno, seveda pa vedno obstaja prostor za izboljšave. V projekt sem vložila dovolj časa in truda, saj sem ga hotela narediti po mojih najboljših močeh. V veselje mi je, da mi to usvojeno znanje predstavlja velik pomen v bodočem poklicu, zdi se mi uporabno znati narediti zanimivo infografiko, v njej strniti bistvene informacije določene tematike, zato se bom programa verjetno večkrat posluževala tako na sami poklicni poti, torej pri študiju, kot tudi nadalje pri opravljanju učiteljskega poklica. Ničesar takega ne bi morala izpostaviti, kar mi ni bilo všeč, saj se mi je projekt kot celota zelo dopadel. Ravno zaradi tega, v definiciji projekta ne bi spremenila prav ničesar, sam projekt se mi zdi zanimiv in ta naloga z infografiko prav simpatična. Resnično menim, da je vse skupaj zelo koristno in poučno.
- Avtor: Julija Poljanec
- Mentor: mag. Alenka Žerovnik
- Nosilec predmeta: doc. dr. Irena Nančovska Šerbec
- Pedagoška fakulteta Univerze v Ljubljani, Razredni pouk, IKT, 1.letnik
- 22. april 2020

- To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.

Zelo dobro. Predlagam, da licenco vključite še pod povezavo video posnetka, infografiko pa še kot manjšo sliko direktno v objavo.