Slikovno gradivo z uporabo rastrske in vektorske grafike
POSTOPEK PRI RASTRSKI GRAFIKI
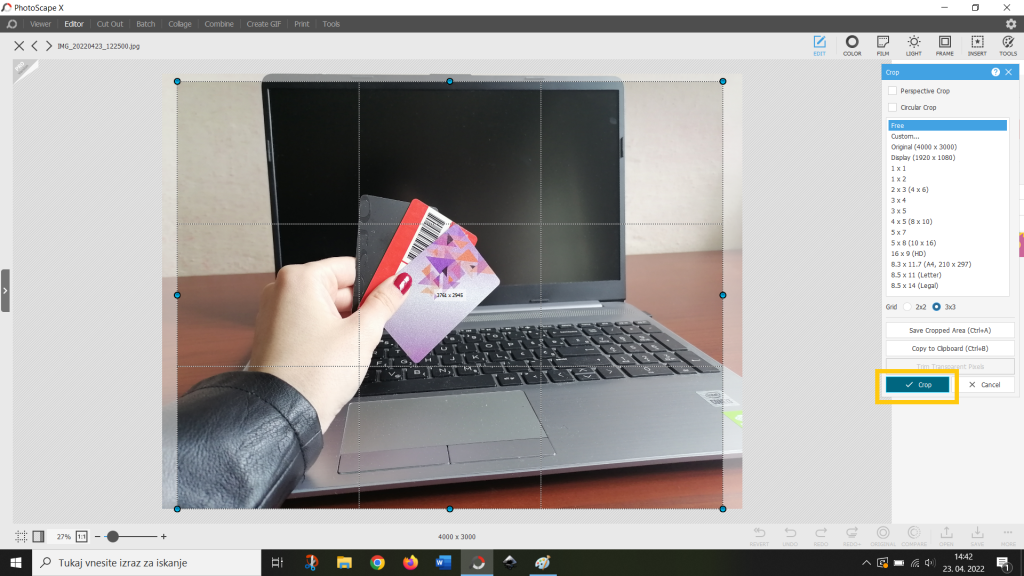
Najprej sem sliko odprla v programu Photoscape. V prvem koraku sem jo obrezala, ker me je motila zelena nalepka na prenosnem računalniku in sem jo želela odstraniti. Drugi razlog za obrezovanje pa je bil ta, da mi pri zajemu fotografije ni uspelo točno ujeti zgornjega roba računalnika. Uporabila sem orodje “Crop”.

Obrezovanje slike by Andrejka is licensed under CC BY-NC-SA 4.0
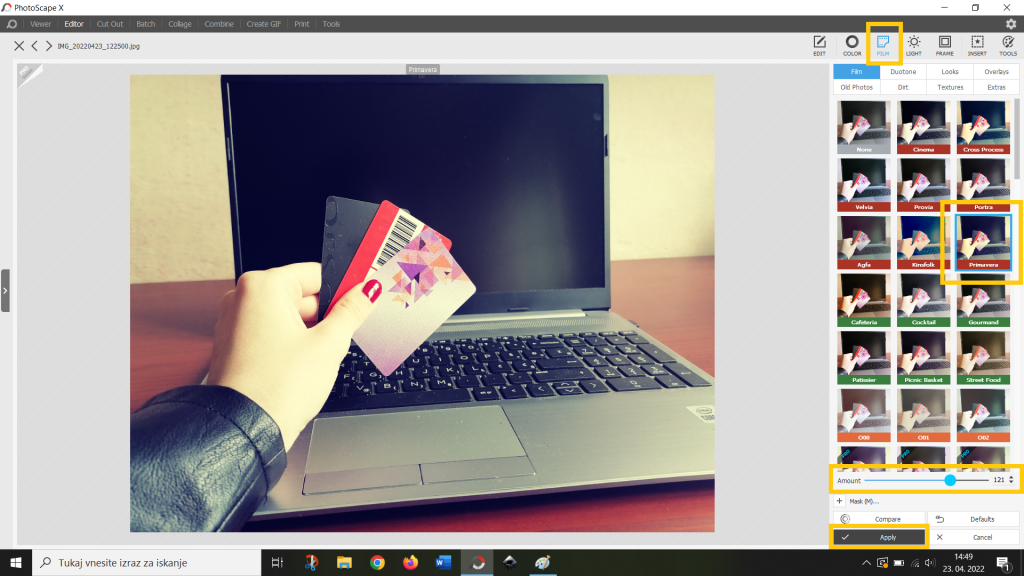
Nato sem izbrala filter, ki poživi barve na sliki. Uporabila sem orodje “Film”, izbrala pa sem filter z imenom “Primavera”.

Izbiranje filtra by Andrejka is licensed under CC BY-NC-SA 4.0
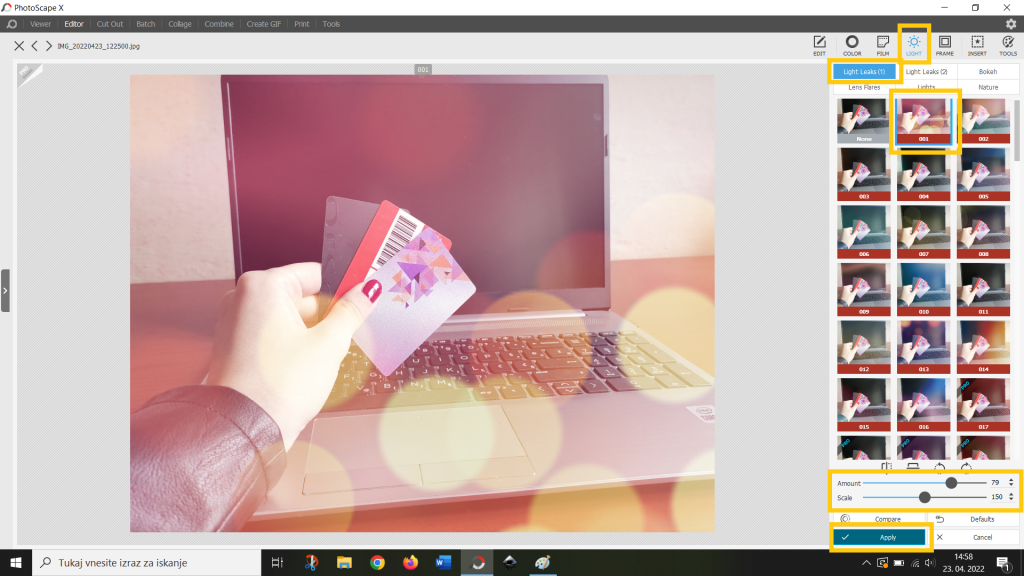
V naslednjem koraku sem uporabila orodje “Light”, kjer sem izbirala med različnimi svestlobnimi učinki. Ker sem si za temo izbrala spletno nakupovanje, sem želela, da je slika čim bolj živahna. Iz tega razloga sem izbrala učinek, kjer se na sliki pojavijo krogi, ki spominjajo na sončno svetlobo. S funkcijo “Amount” sem določila, kako izraziti naj bodo krogi svetlobe, s funkcijo “Scale” pa njihovo velikost.

Svetlobni učinki by Andrejka is licensed under CC BY-NC-SA 4.0
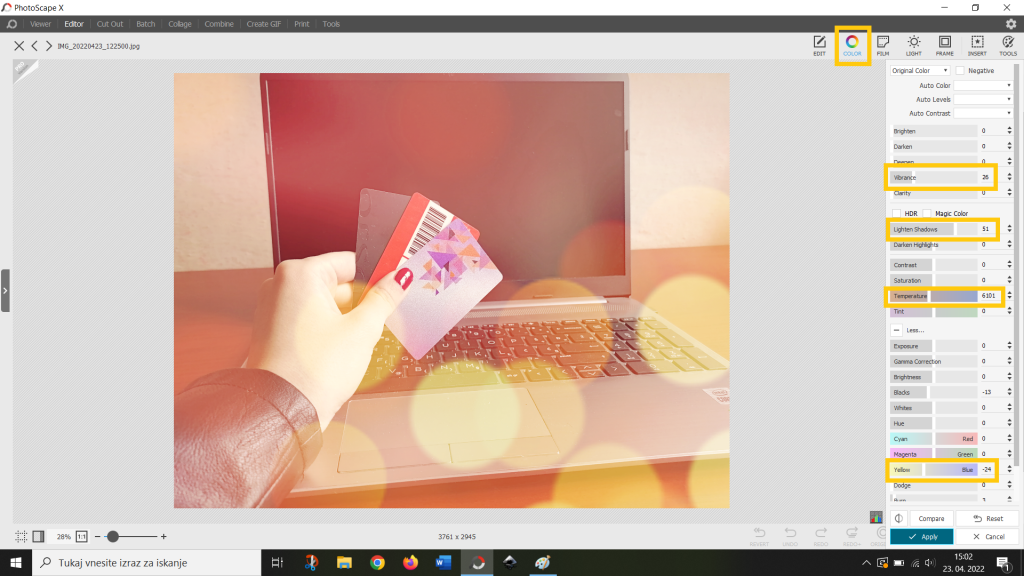
Zatem sem se odločila nekoliko spremeniti barve, zato sem uporabila še orodje “Color”. Želela sem doseči, da bi slika bila še nekoliko svetlejša in, da bi delovala bolj toplo. Najprej sem uporabila funkcijo “Temperature”, kjer sem kazalec prestavila nekoliko bolj v območje rdeče. Preizkusila sem, kako se barve spremenijo, če uporabim funkciji “Lighten shadows” in “Vibrance” in jih tudi uporabila. Če odpremo še dodatne možnosti, se nam prikaže tudi funkcija “Yellow – Blue”, s katero določimo, ali naj bodo bolj intenzivni rumeni ali modri odtenki. Kazalec sem prestavila na območje rumene, da je slika postala bolj topla.

Urejanje barv by Andrejka is licensed under CC BY-NC-SA 4.0
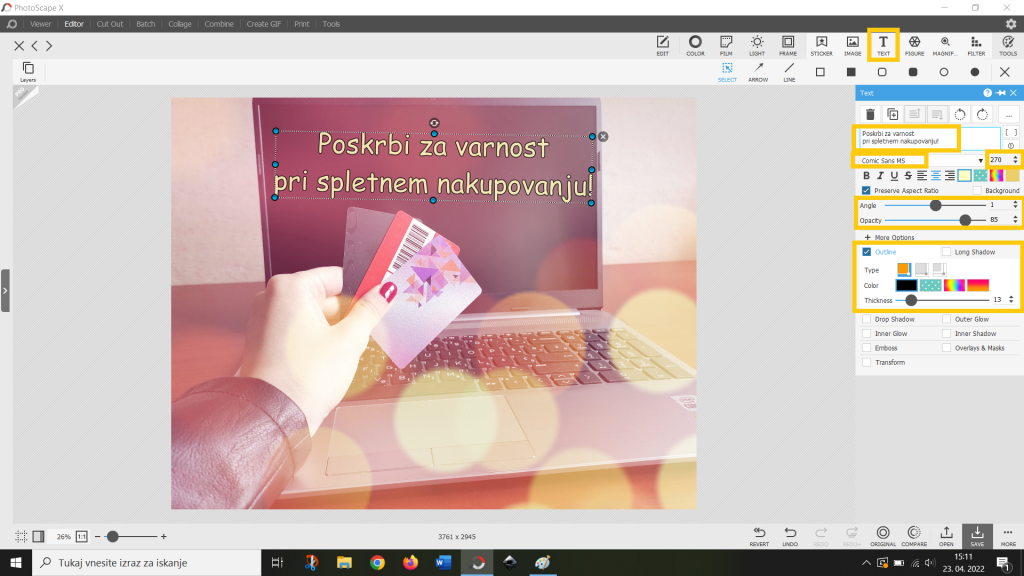
Nato sem dodala še besedilo, za kar sem uporabila orodje “Text”. V polje sem vpisala besedilo in izbrala velikost ter pisavo. Ker računalnik ni fotografiran povsem naravnost, sem besedilo želela poravnati z njim in ne z robom slike. Zato sem morala uporabiti funkcijo “Angle”, kjer sem določila, koliko naj bo besedilo zasukano postrani. Besedilo mora biti dobro vidno, zato sem v funkciji “Opacity” izbrala, da črke niso prosojne. Poleg tega sem dodala še obrobo črk in določila debelino obrobe s funkcijo “Thickness”.

Urejanje besedila by Andrejka is licensed under CC BY-NC-SA 4.0
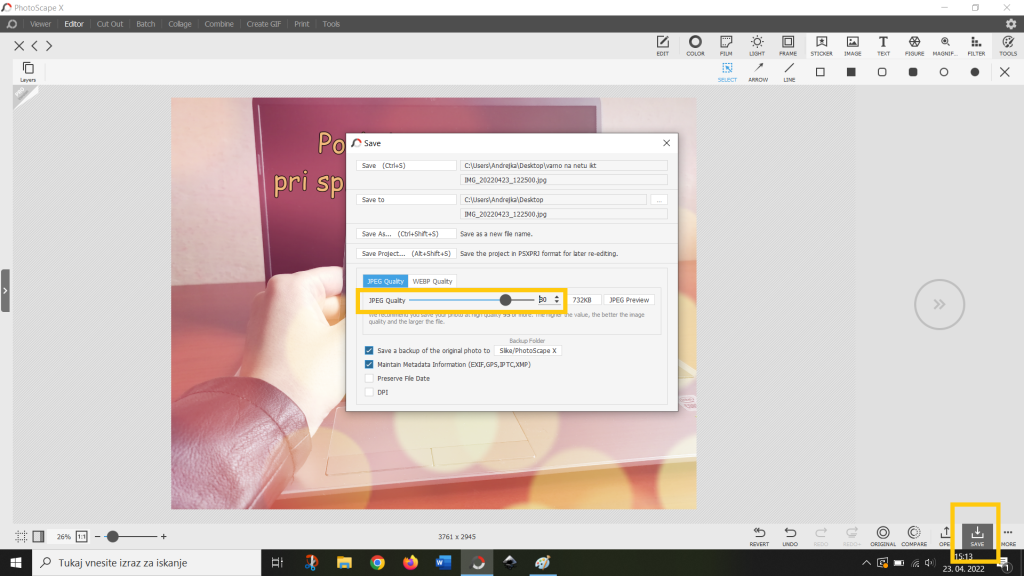
Na koncu sem urejeno sliko še shranila, kjer sem tudi preverila, če je dovolj stisnjena, saj je namenjena objavi na spletu.

Shranjevanje slike by Andrejka is licensed under CC BY-NC-SA 4.0
POSTOPEK PRI VEKTORSKI GRAFIKI
Infografiko na temo varnosti na spletu, ustvarjeno v programu Inkscape, sestavljajo piščanec, računalniška miška in ozadje, kjer se za drevesom skriva lisjak. Piščanca in računalniško miško sem ustvarila v ločenih dokumentih in ju na koncu uvozila v skupen dokument.
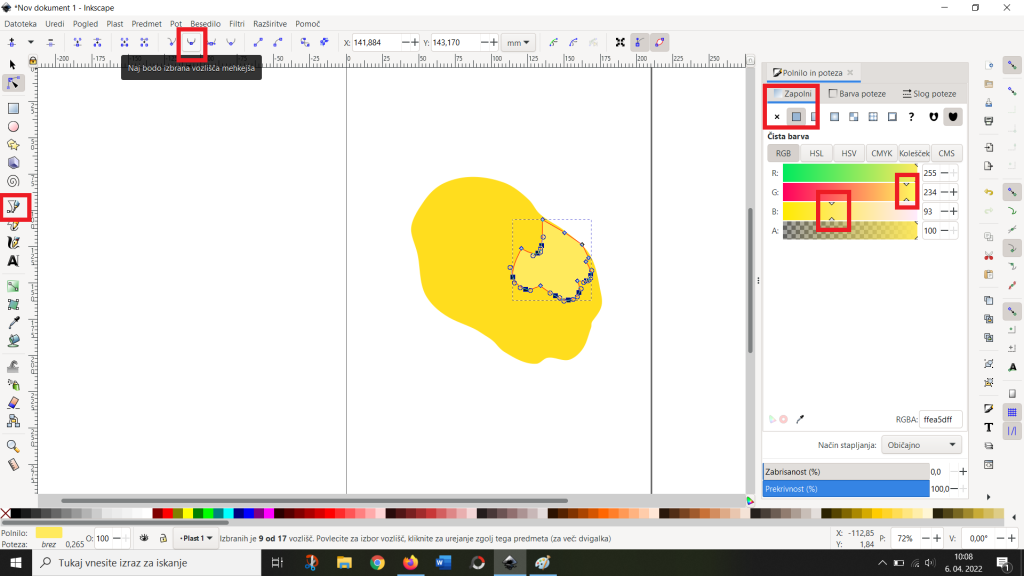
Z orodjem za risanje krivulj in ravnih črt sem najprej naredila osnovno obliko piščanca, nato pa še peruti. Pri vsaki sem odstranila obrobo in izbrala barvo polnila. Večino vozlišč sem zmehčala.

Oblikovanje osnove by Andrejka is licensed under CC BY-NC-SA 4.0
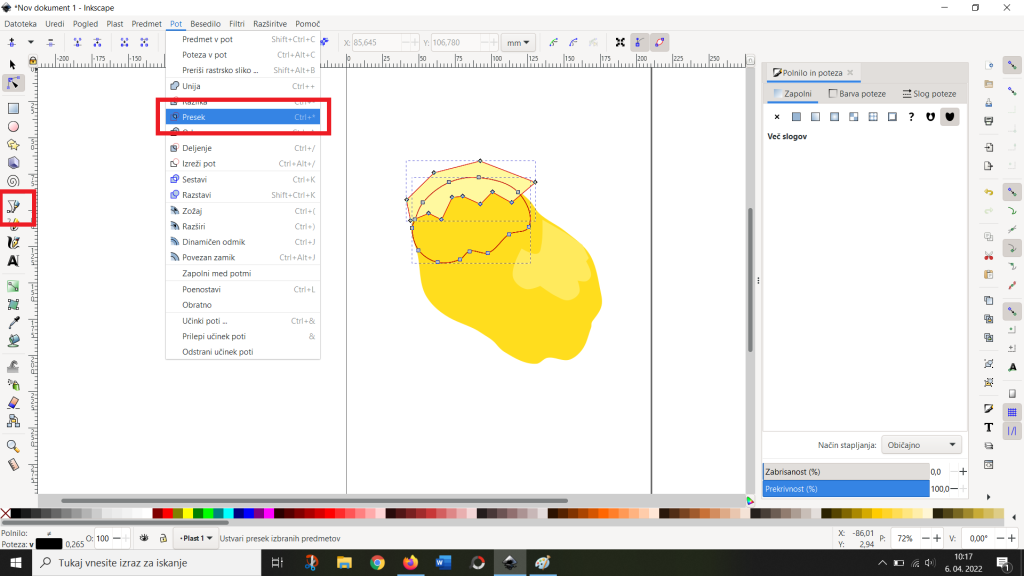
Ker sem želela, da piščanec izgleda bolj realističen, sem ga osvetlila. Najprej sem z orodjem za risanje krivulj in ravnih črt naredila grobo obliko vrh glave. Nato sem poleg nje označila še krivuljo, ki predstavlja glavo, in izbrala možnost “presek”, da sem odstranila odvečni del.

Osvetlitev by Andrejka is licensed under CC BY-NC-SA 4.0
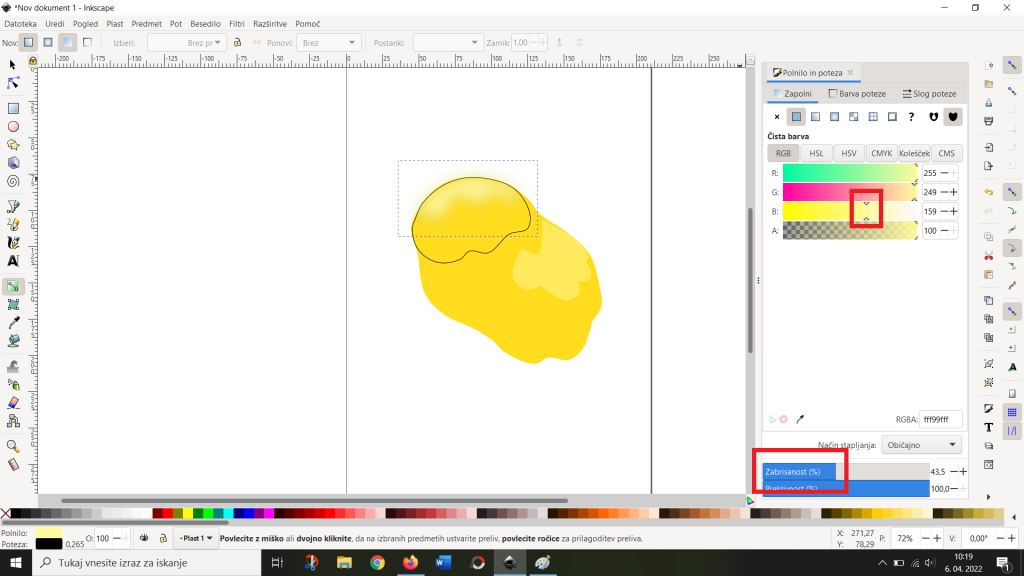
V naslednjem koraku pa sem uporabila funkcijo “Zabrisanost” in nastavila kazalec tako, da je svetlejša oblika zelo zabrisana, saj na ta način zelo enostavno dosežemo postopen prehod med odtenki.

Barvni prehod by Andrejka is licensed under CC BY-NC-SA 4.0
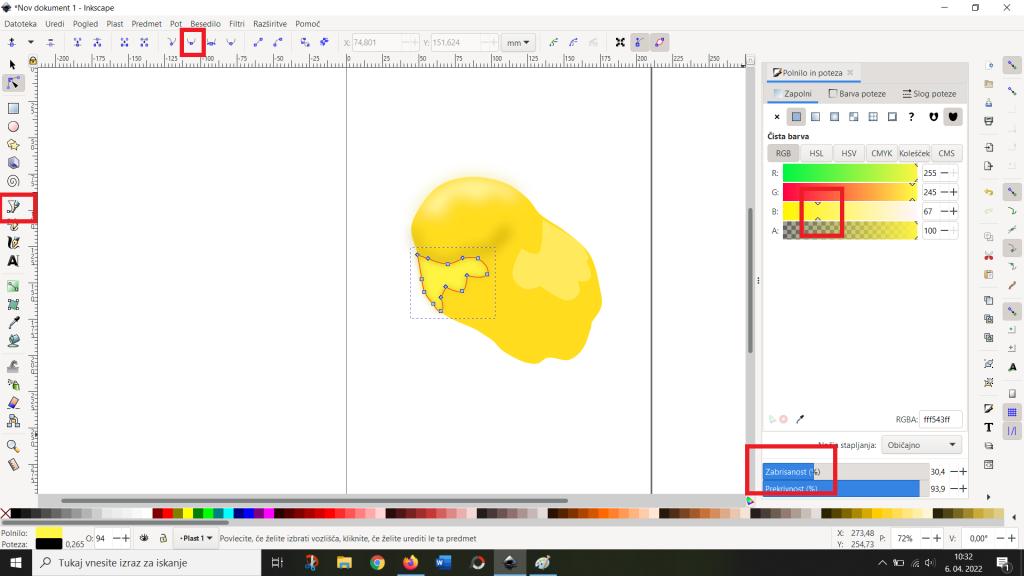
Enako kot pri glavi sem oblikovala tudi druge dele. Najprej sem z orodjem za risanje ravnih črt in krivulj narisala grobo obliko. Po potrebi sem ogljišča zmehčala, izbrala barvo oblike in povečala zabrisanost.

Oblikovanje odtenkov by Andrejka is licensed under CC BY-NC-SA 4.0

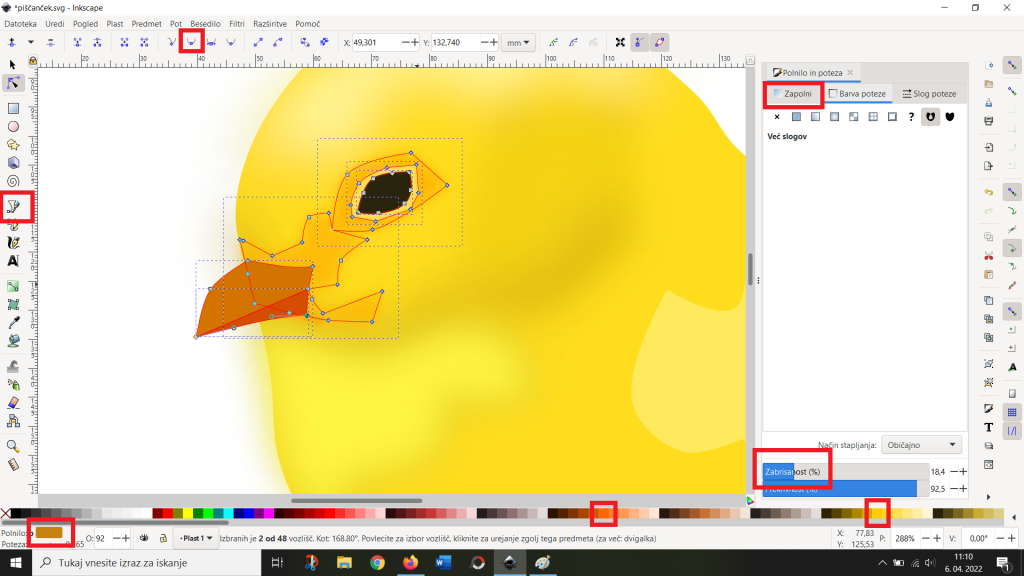
Oblikovanje očesa in kljuna by Andrejka is licensed under CC BY-NC-SA 4.0
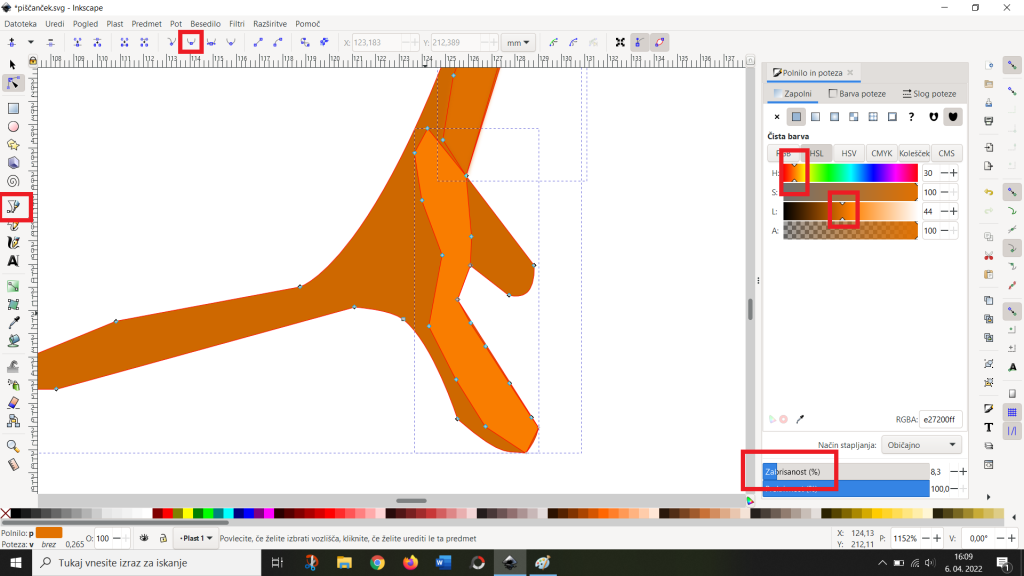
Nato sem z enakimi orodji oblikovala še noge.

Oblikovanje nog by Andrejka is licensed under CC BY-NC-SA 4.0
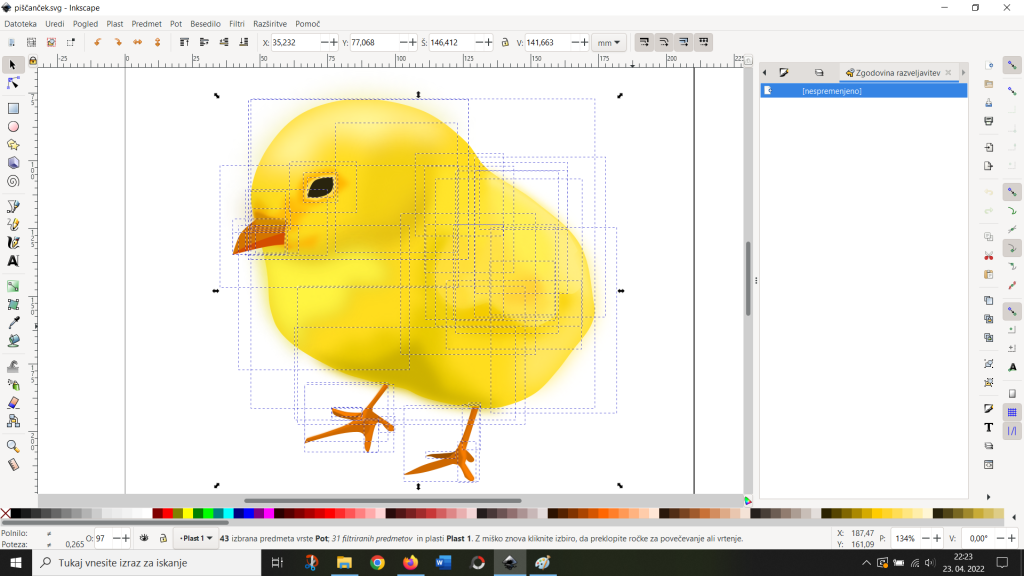
Za to, da sem dokončala piščanca, sem morala narisati precej veliko oblik, predvsem zaradi spreminjajočih se barv. Če na tipkovnici držimo tipko “Shift”, lahko z miško označimo vse poti.

Prikaz poti by Andrejka is licensed under CC BY-NC-SA 4.0
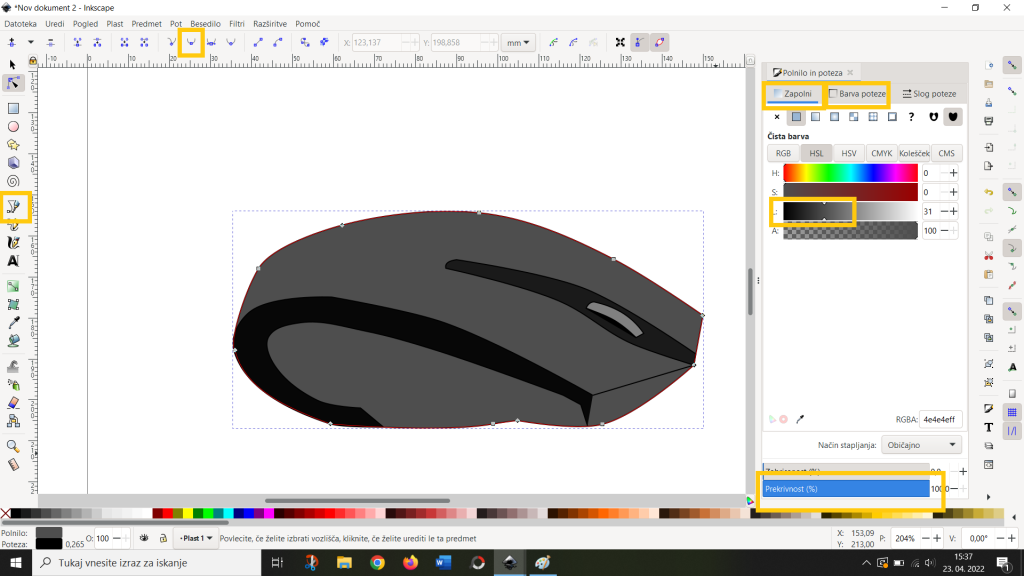
Naslednji korak je bil oblikovanje računalniške miške. Ponovno sem začela z orodjem za risanje ravnih črt in krivulj, zmehčala vozlišča, določila debelino in barve potez ter polnil.

Oblikovanje računalniške miške by Andrejka is licensed under CC BY-NC-SA 4.0
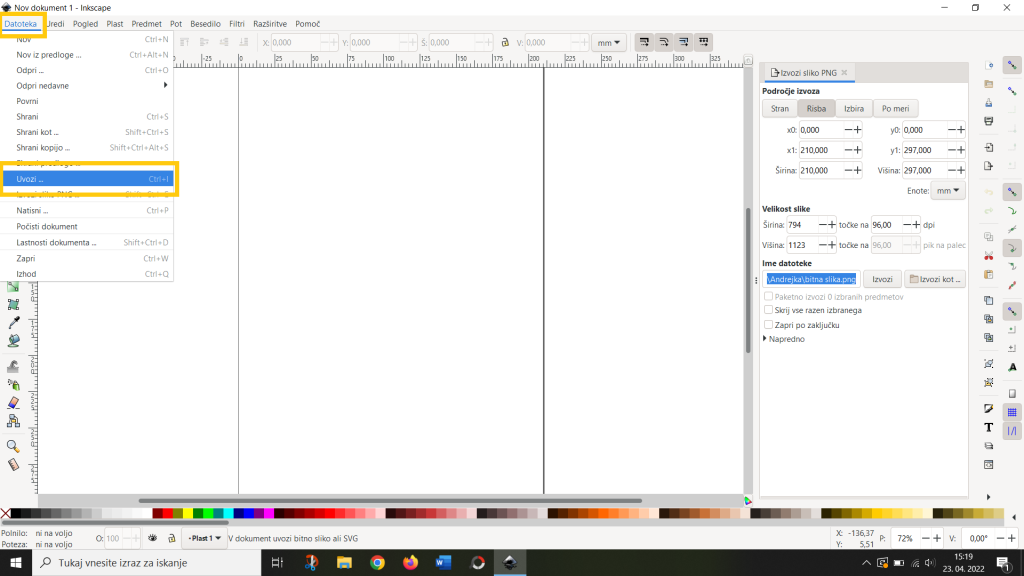
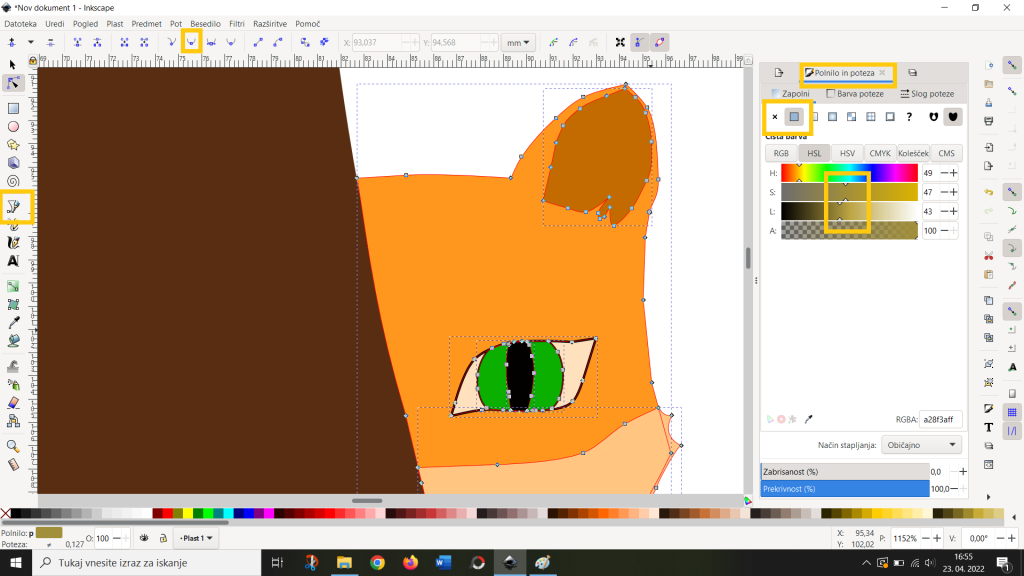
Ko sem dokončala piščanca in računalniško miško, sem ju uvozila v nov dokument, nato pa sem se lotila ozadja. Z že naštetimi orodji sem oblikovala drevo in lisjaka, ki se skriva za njim.

Uvoz by Andrejka is licensed under CC BY-NC-SA 4.0

Oblikovanje lisjaka za drevesom by Andrejka is licensed under CC BY-NC-SA 4.0
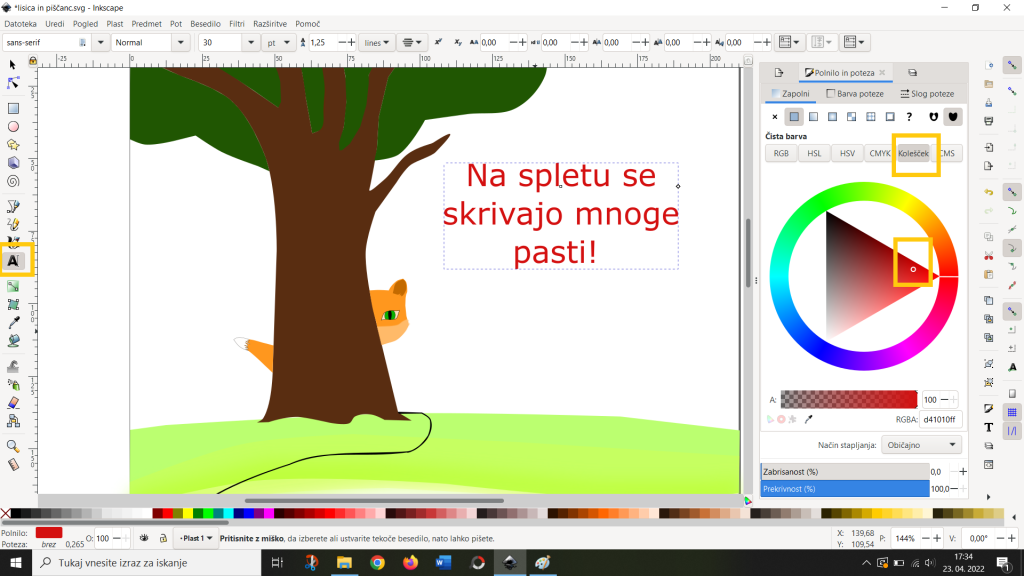
Za dodatno pojasnilo sem dodala še napis, saj morda kdo ne bi razumel, kaj je smisel slike. Uporabila sem orodje za ustvarjanje in urejanje besedil. Izbrala sem tudi barvo.

Oblikovanje napisa by Andrejka is licensed under CC BY-NC-SA 4.0
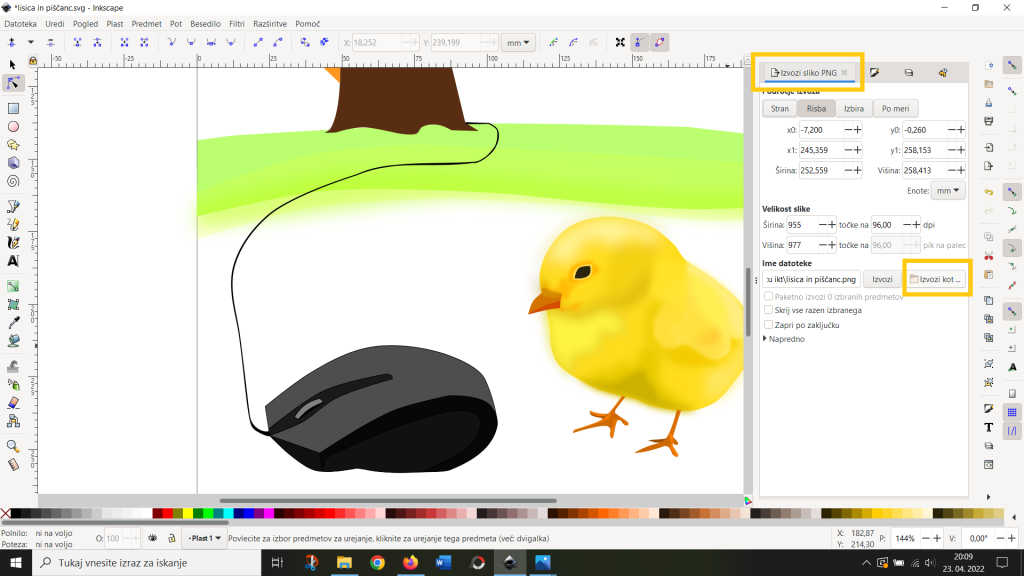
Na koncu sem sliko še izvozila kot png.

Izvoz slike kot png by Andrejka is licensed under CC BY-NC-SA 4.0
