SLIKOVNO GRADIVO Z UPORABO RASTRSKE IN VEKTORSKE GRAFIKE
Pozdravljeni!
V tem prispevku sem pripravila postopek urejanja treh slik – dveh rastrskih slik in ene vektorske slike. Najprej bo opisan postopek izdelave vektorske slike, potem pa dveh rastrskih slik.
POSTOPEK IZDELAVE VEKTORSKE SLIKE
V programu Inkscape sem se lotila izdelave vektorske slike, katero sem poimenovala varni na internetu. Vodila vas bom skozi celotno izdelavo vektorske slike. Končni izdelek bo izgledal tako:

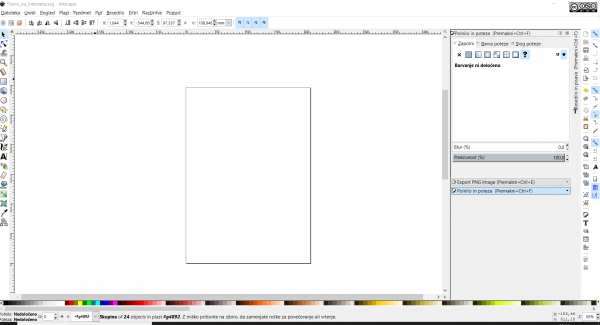
Pred začetkom bi vam rada na kratko predstavila kako izgleda program Inkscape. Na levi strani ekrana (v programu) najdemo orodja, ki jih bomo skozi celotno ustvarjanje potrebovali. Spodaj je barvna paleta v kateri lahko izbiramo kakšne barve bo predmet, ki ga ustvarimo. Na desni strani je tudi nekaj orodij, ki jih bomo v tem postopku uporabljali proti koncu izdelave slike. Delujejo pa tako, da če kliknemo na primer na »Uredi predmeta barve, prelive, puščice itd.«, se prikaže več možnosti za urejanje samega orodja. Na zgornji strani je še ena vrstica z orodji, katero bomo tudi potrebovali v nadaljevanju. Nad temi orodji se nahaja tudi vrstica z besedami »datoteka, uredi, pogled, plast, predmet itd«. To bomo tudi potrebovali predvsem takrat, ko bomo spreminjali predmet v pot. Na sredini programa se nahaja pravokotnik – to je list, na katerem bomo ustvarjali celotno vektorsko sliko.

Slika prikazuje izgled programa.
Pojdimo na samo izdelavo vektorske slike:
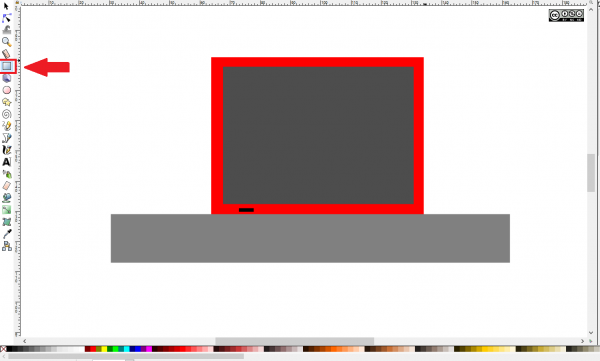
- S pomočjo orodja riši kvadrate in pravokotnike (označen na sliki z rdečo barvo) bomo ustvarili pisalno mizo in računalnik kot je prikazano na sliki. S pomočjo tega orodja narišete pravokotnike, katerim spreminjate barve, ki jih najdete na spodnjem delu programa.

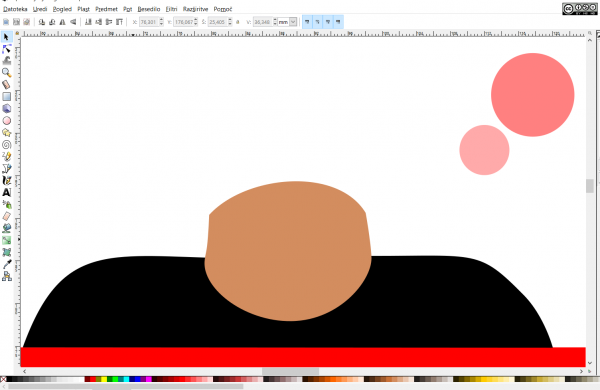
2. Potem dodamo na sliko kroge kot prikazuje spodnja slika. Za ustvarjanje krogov potrebujemo orodje riši kroge, elipse, loke (označeno je na sliki z rdečo barvo). Ko delate krog morate na tipkovnici držati tipko ctrl, da se ustvari krog. Namreč če ne držimo tipke ctrl dobimo elipso. Kroge obarvamo v različne barve.

3. Sledi izdelava »radioaktivnega« znaka na računalniku:
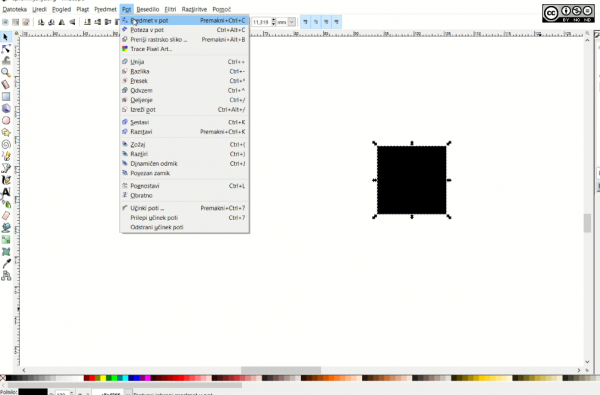
- Najprej ustvarimo kvadrat s pomočjo že prej omenjenega orodja riši kvadrate in pravokotnike. Kvadrat označimo in gremo v zgornjo vrstico kjer piše datoteka, uredi, pogled itd. in kliknemo na besedo Pot. Odpre se nam več možnosti in mi kliknemo tisto, kjer piše Predmet v pot. S tem dobimo možnost do orodja uredi poti po vozliščih (označen je na sliki, kjer kvadrat preurejamo do želenega lika), ki omogoča spreminjanje, dodajanje, odvzemanje oglišč kvadratu oziroma kateremukoli drugemu liku.

Spreminjajne “predmeta v pot”.
- Na naslednji sliki je prikazano kako kvadrat s pomočjo orodja riši kvadratke in pravokotnike spremenili v del »radioaktivnega znaka«. Temu orodju pripada tudi celotna zgornja vrstica, ki je prav tako označena z zeleno barvo.

Orodje “uredi pot po vozliščih”.
- Ko naredimo tak lik, kot je na zgornji sliki, ga še dvakrat prekopiramo, saj želimo, da so vsi liki identični. To storimo s tem, da najprej kliknemo na
 , ki jo najdemo na levi strani programa zgoraj, potem označimo lik, ki ga želimo kopirati, naredimo desni klik z miško in kliknemo kopiraj ter potem prilepi. To ponovimo dvakrat. Ko to naredimo, razporedimo like okoli majhnega črnega kroga na računalniku.
, ki jo najdemo na levi strani programa zgoraj, potem označimo lik, ki ga želimo kopirati, naredimo desni klik z miško in kliknemo kopiraj ter potem prilepi. To ponovimo dvakrat. Ko to naredimo, razporedimo like okoli majhnega črnega kroga na računalniku.

4. Sledi izdelava rok, ki »gledajo« izza računalnika:
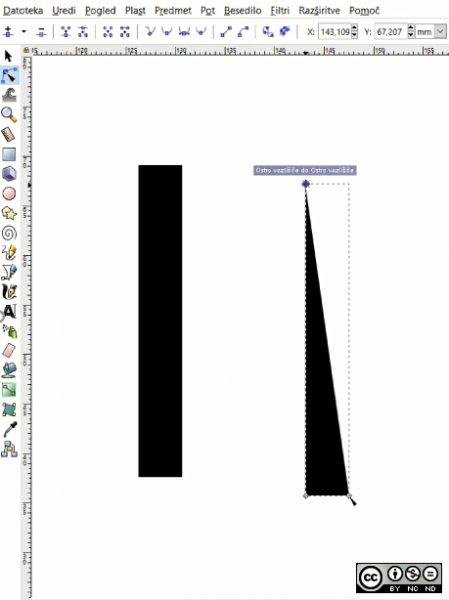
- Najprej spet vzamemo orodje riši kvadratke in pravokotnike ter naredimo pravokotnik. Potem ta pravokotnik, tako kot prejšnji kvadrat, spremenimo iz predmeta v pot (Pot -> predmet v pot).
- Kot kažeta spodnji sliki, najprej oba zgornja in oba spodnja oglišča združimo v eno in potem oblikujemo »sredico«.

Zgornja oglišča združimo v eno oglišče.

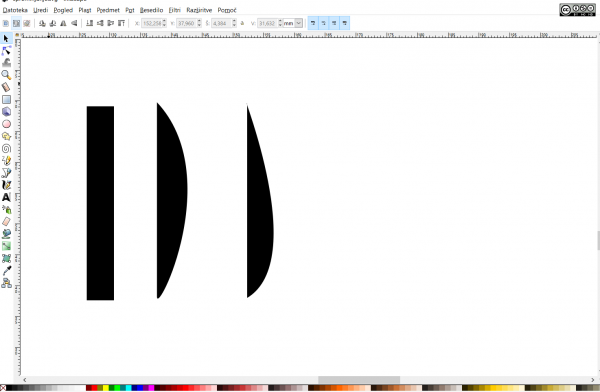
Postopek izdelave roke.
- Isto naredimo za drugo roko – le v obratni smeri. Dobimo:

5. Sledi izdelava zgornjega dela majice:
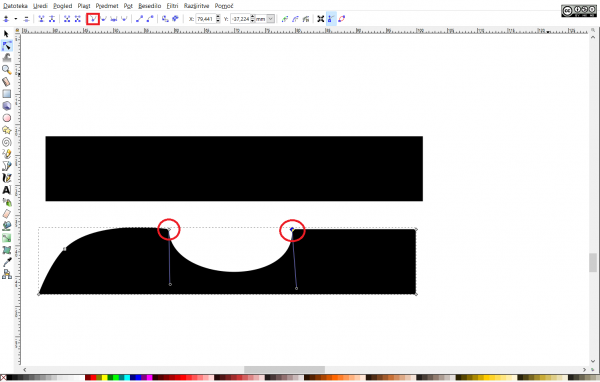
- Izdelava zgornjega dela majice je enaka postopku kot pri izdelavi rok, le da tukaj uporabimo orodje naj bodo izbrana vozlišča oglišča – pri predelu vratu. Katero orodje je mišljeno je označeno z rdečim kvadratom, katera oglišča so mišljena pa z rdečimi krogci.

Orodje “naj bodo izbrana vozlišča oglišča”.
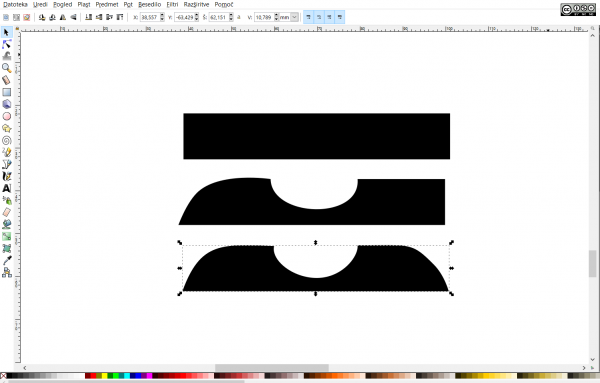
- Še malo uredimo in dobimo:

6. Izdelava vratu in glave moškega:
- Najprej oblikujemo vrat iz pravokotnika tako kot smo prej: Pot — Predmet v pot — Uredi poti po vozliščih.

Vrat uredimo po istem postopku kot smo delali roke in majico. Funkcije so tudi iste.
- Glavo moškega izoblikujemo po istem postopku, le da preoblikujemo elipso.

- Naj bodo vrat in glava moškega drugačne barve, da pridejo oblike do izraza. Dodamo še črno masko, izbokline za oči in kapo po istih postopkih kot so navedeni zgoraj – veliko si pomagamo z orodjem Uredi poti po vozliščih. Dobimo:

7. Napis v “oblačku”
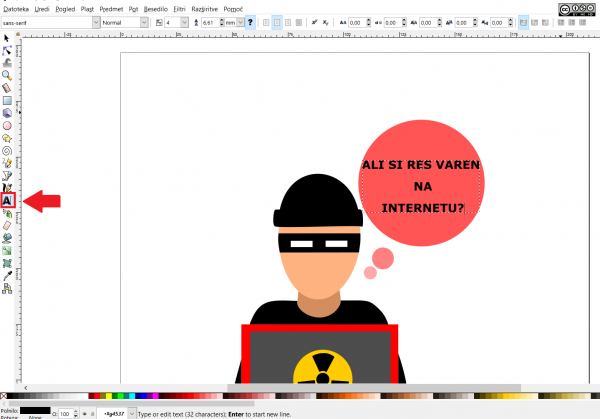
- Moškemu dodamo napis v največji krog, ki smo ga že na začetku naredili. Vzamemo orodje ustvari in urejaj besedilo in napišemo želeno – v tem primeru: “Ali si res varen na internetu?”

Orodje “ustvari in urejaj besedilo”.
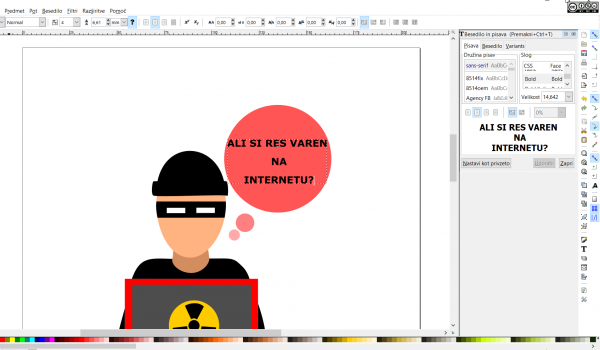
- Če nam pisava oziroma velikost pisave ni všeč, gremo na desno stran programa in kliknemo na orodje pokaži in izberi družino pisav, velikost pisave in druge lastnosti besedila. Pojavijo se nam podrobnejše nastavitve za pisavo, kot vidite na spodnji sliki. Enako lahko urejamo tudi druge stvari bolj podrobno – vsa orodja, ki so na desni strani programa imajo možnost v bolj podroben pogled.

Podrobnejše nastavitve za pisavo dobimo na desni strani programa.
8. Shranjevanje vektorske slike
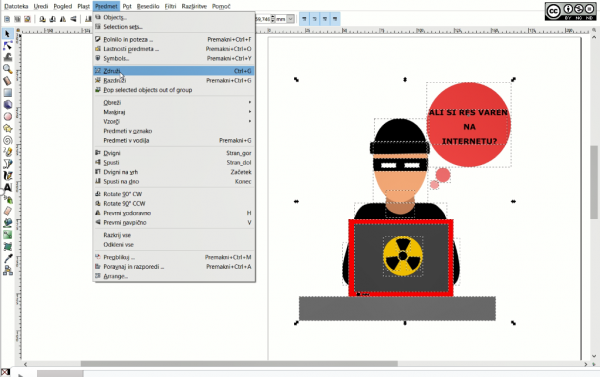
- Preden shranimo celotno sliko, moramo najprej združiti vse elemente slike. To naredimo tako, da najprej označimo vse elemente, ki pripadajo sliki. Potem gremo na zavihek predmet in kliknemo na zapis združi.

Združitev elementov slike.
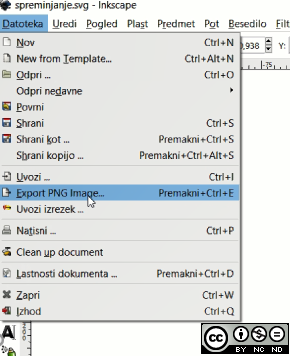
- Potem kliknemo na zavihek datoteka in najdemo zapis izvozi oziroma export PNG image…

Export PNG image.
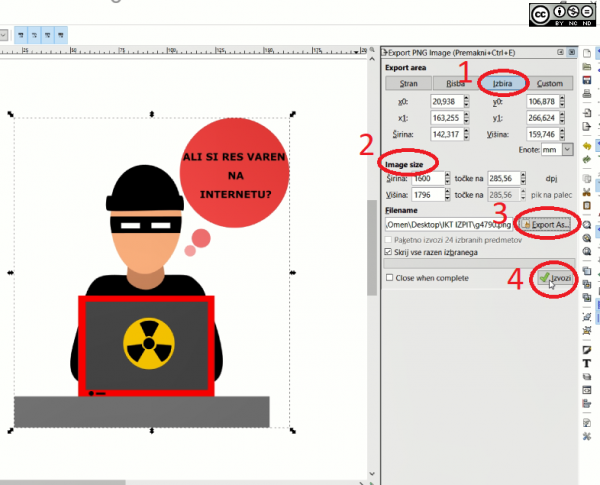
- Na desni strani programa se nam odpre več možnosti kako shraniti sliko. Pozorni moramo biti, da izberemo najprej možnost Izbira (označena s št. 1), potem na resolucija slike (označeno s št. 2), poimenovanje slike (označeno s št. 3) in potem moramo klikniti še na gumb izvozi (označeno s št. 4).

Prišli smo do konca “vodiča” izdelave vektorske slike.
POSTOPEK IZDELAVE DVEH RASTRSKIH SLIK
V programu Photoscape sem se lotila obdelave dveh rastrskih slik. Pri vsaki sliki sem poskusila uporabiti kar se da različne funkcije, da se lahko v teh opisih postopkov čim več naučimo.
Kot sem že omenila, sem obe sliki urejala v Photoscapu, kateri je zelo dober in brezplačen program za urejanje slik. Ko odpremo program se na levi strani pojavijo datoteke iz računalnika, v katerih poiščemo slike za urejanje. Pod njimi so tudi nekatere slike. Zgornjem delu programa je več zavihkov in mi kliknemo na zavihek Editor, kjer bomo uredili sliko. Ker imam program v angleškem jeziku in so tudi fukcije zapisane v angleškem jeziku, bodo posledično na slikah zapisi v angleščini. Za lažje razumevanje bom uporabljala angleške zapise funkcij tudi v opisu postopka urejanja slik.

Izgled programa Inkscape.
UREJANJE PRVE FOTOGRAFIJE
Tukaj se nahaja slika pred obdelavo in slika po obdelavi. Pod sliko, pa si lahko ogledate postopek, kako smo uredili prvotno sliko.
Slika pred obdelavo:

Slika po obdelavi:

- FUNKCIJA RESIZE
-
Ko sem odprla sliko sem ji najprej spremenila velikost s pomočjo funkcije resize. Do nje sem prišla tako, da sem kliknila v zgornjem desnem kotu Edit (označen z puščico in rdečim kvadratom) in prišla do zavihka. Poiskala sem funkcijo resize in kliknila nanjo.

Pojavilo se je spodnje okno. Sliko sem spremenila na 800 px.

2. ODSEV SLIKE
Če želimo dodati nekakšno »senco« okoli slike (kot na spodnji sliki), gremo pod funkcijo frame (označeno s št. 1), potem izberemo zavihek borders (označeno s št. 2) in si izberemo tisto različico, ki želimo (označeno s št. 3). Potem pa imamo še več možnosti za uredit senco (označeno s št. 4).

3. FUNKCIJA SHARPEN
Funkcijo sharpen uporabimo tako, da gremo v programu desno zgoraj pod funkcijo tools, kjer najdemo več možnosti – ena od njih je funkcija sharpen. Ko kliknemo nanjo pridemo do različnih možnosti. Za uporabo funkcije moramo tudi izbrati katero območje želimo preoblikovati.

4. IZBIRA FILTRA
Če želimo sliki spremeniti filter, gremo spet v zgornjo vrstico na desno stran in kliknemo na funkcijo film. Na desni strani zaslona se nam pojavi velika izbira filtrov. Če nam je kateri od njih všeč, kliknemo nanj in slika je prekrita z njim (jaz sem izbrala filter O02).

5. IZDELAVA “OBLAČKA”
Če želimo dodati na sliko miselni oblaček to storimo tako, da kliknem najprej na funkcijo insert (nahaja se desno zgoraj v programu). Pojavi se več možnosti in tam kliknemo na možnost figure (označeno s št. 1) – znotraj te poiščemo miselni oblaček in ga dodamo k sliki. Na desno od slike se nam potem odprejo možnosti za urejanje oblačka (označeno s št. 2).

6. DODAJANJE BESEDILA V “OBLAČEK”
Če želimo sliki dodati še besedilo naredimo tako kot v prejšnjem primeru: funkcija insert — izberemo možnost text in se nam tako kot prej pojavijo možnosti za urejanje in pisanje samega besedila.

7. SHRANJEVANJE SLIKE
Gumb za shranjevanje slike najdeš desno spodaj v programu.

Gumb za shranjevanje slike.
Odpre se okno, kjer imaš različne možnosti za določitev kam shraniti sliko, v kakšni obliki, kakšne kakovosti itd.

Ko izberete vse, kliknete na save to in slika se bo shranila. Slika je dokončno urejena.
UREJANJE DRUGE FOTOGRAFIJE
Tukaj se nahaja slika pred obdelavo:

in slika po obdelavi:

Poglejmo si, kako tako urediti sliko:
- FUNKCIJA RESIZE
Ko sem odprla sliko sem ji najprej spremenila velikost s pomočjo funkcije resize. Do nje sem prišla tako, da sem kliknila v zgornjem desnem kotu Edit (označen z puščico in rdečim kvadratom) in prišla do zavihka. Poiskala sem funkcijo resize in kliknila nanjo.

- Pojavilo se je spodnje okno. Sliko sem spremenila na 800 px.

2. DODAJANJE OKVIRJA SLIKI
Če želimo, da ima naša slika okvir, potem kliknemo na funkcijo frame (označeno z rdečo barvo), ki jo najdemo na desni strani zgoraj. Odpre se nam več možnosti za izbiro okvirja. Ko najdemo pravo izbiro, kliknemo nanjo in ne smemo pozabiti klikniti na koncu apply (označeno z zeleno barvo).

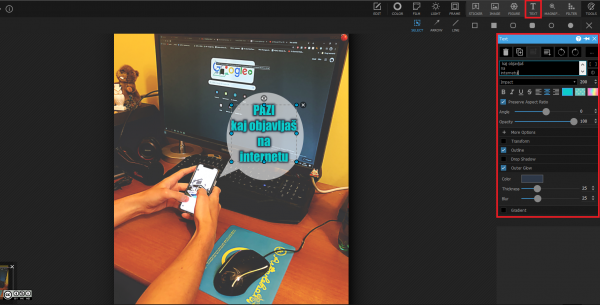
3. DODAJANJE BESEDILA
Če želimo k sliki dodati besedilo kliknemo na funkcijo insert (nahaja se desno zgoraj v programu). Potem se nam pojavi več možnosti in med njimi je funkcija text (označemo s številko 1). Kliknemo nanjo in dobimo več možnosti za oblikovanje besedila. Najprej v kvadratek napišemo besedilo (označeno s številko 2) in potem oblikujemo s pomočjo spodnjih funkcij (označeno s številko 3).

4. SHRANJEVANJE SLIKE
Gumb za shranjevanje slike najdeš desno spodaj v programu.

Gumb za shranjevanje slike.
Odpre se okno, kjer imaš različne možnosti za določitev kam shraniti sliko, v kakšni obliki, kakšne kakovosti itd.

Ko izberete vse, kliknete na save to in slika se bo shranila.
In tako smo prišli do zaključka vseh obdelav slik.
REFLEKSIJA IN SAMOVREDNOTENJE
Pri tem projektu sem ponovila znanje pri uporabi programov Inkscape in Photoscape. Še bolj sem se poglobila v njih, saj imata oba zelo veliko uporabnih oziroma zanimivih funkcij. Na novo sem spoznala delovanje novih funkcij, pa tudi kako zahtevno je opisati sam potek dela. Namreč če znaš uporabljati nek program se ti zdi vse samoumevno. Ampak nekemu začetniku veliko stvari ni samoumevnih, saj sploh ne pozna programa, tako da sem morala zelo paziti da nisem česa preskočila. Če bi imela več časa, bi ta čas posvetila k spoznavanju več funkcij v programu Photoscape, saj se mi zdi zelo uporaben program tudi v vsakdanjem življenju (npr. za urejanje osebnih slik). Posledično bi tudi uporabila več funkcij pri teh slikah. Največ časa mi je vzelo samo zapisovanje postopkov. Namreč hotela sem, da je vse zelo podrobno in natančno opisano, da lahko vsak človek razume in zna narediti isti izdelek s pomočjo mojega vodenja preko besedila. Pri obeh grafikah sem hotela vključiti čim več funkcij, zato sem potem imela tudi veliko dela pri samem opisovanju in razlagi teh funkcij. Menim, da sem nalogo uspešno opravila, saj sem upoštevala vse točke, ki so bile podane. Pridobljeno znanje mi bo pomagalo predvsem pri izdelavi svojih plakatov (uporaba vektorskih slik, ki jih bom sama naredila kot si bom zamislila), pa tudi pri urejanju različnih slik (npr. če bom fotografirala neko drevo in bo pretemna slika, jo bom znala popraviti in izboljšati). Veliko mi bo pomagalo tudi to, da sem se naučila podrobno opisati postopke dela, saj menim da moramo biti učitelji zelo natančni pri tem. Najljubše mi je bilo delo v Inkscapu, saj je ta program zame nekaj čisto novega in tudi zanimiva mi je izdelava vektorskih slik. Zelo sem uživala v izdelavi in spoznavanju novih funkcij programa. Najmanj mi je bilo všeč opisovanje postopkov, saj je to zelo zahtevno – moraš biti zelo natančen (tudi če se ti zdijo nekatere stvari samoumevne, za nekoga niso). V definiciji poteka ne bi ničesar spremenila, saj se mi zdi naloga zelo dobro zastavljena. Namreč v njej ponovimo že znano od obeh programov, pa tudi naučimo se novih funkcij, predvsem pa kako čim bolj jasno opisati potek dela.
Viri, aplikacije in programi:
- program Inkscape
- Videoposneti o uporabi programa Inkscape:
- Videoposnetek 1 (osnovne funkcije za oblikovanje predmetov)
- Videoposnetek 2 (vodič po Inkscapu)
- Videoposnetek 3 (pomoč za risanje oseb)
- program Photoscape
- Videoposnetki o uporabi programa Photoscape:
- Orodje za izrezovanje (program za zajemanje slik iz zaslona)
- Program slikar (za označevanje)

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Avtor: Tina Iskra
Mentorica: mag. Alenka Žerovnik
Predmet: komunikacijsko-informacijske tehnologije
Univerza v Ljubljani, Pedagoška fakulteta
Razredni pouk, 1. letnik
Datum: 6. 5. 2020
