SLIKOVNO GRADIVO Z UPORABO RASTRSKE IN VEKTORSKE GRAFIKE – varnost na spletu
Pri projektni nalogi Slikovno gradivo z uporabo rastrske in vektorske grafike sem se osredotočila na tematiko varnost na spletu. Prvi dve sliki sem obdelala s programom Photoscape, za izdelavo vektorske slike pa sem uporabila program Inkscape.
- RASTRSKA GRAFIKA
PRVA FOTOGRAFIJA
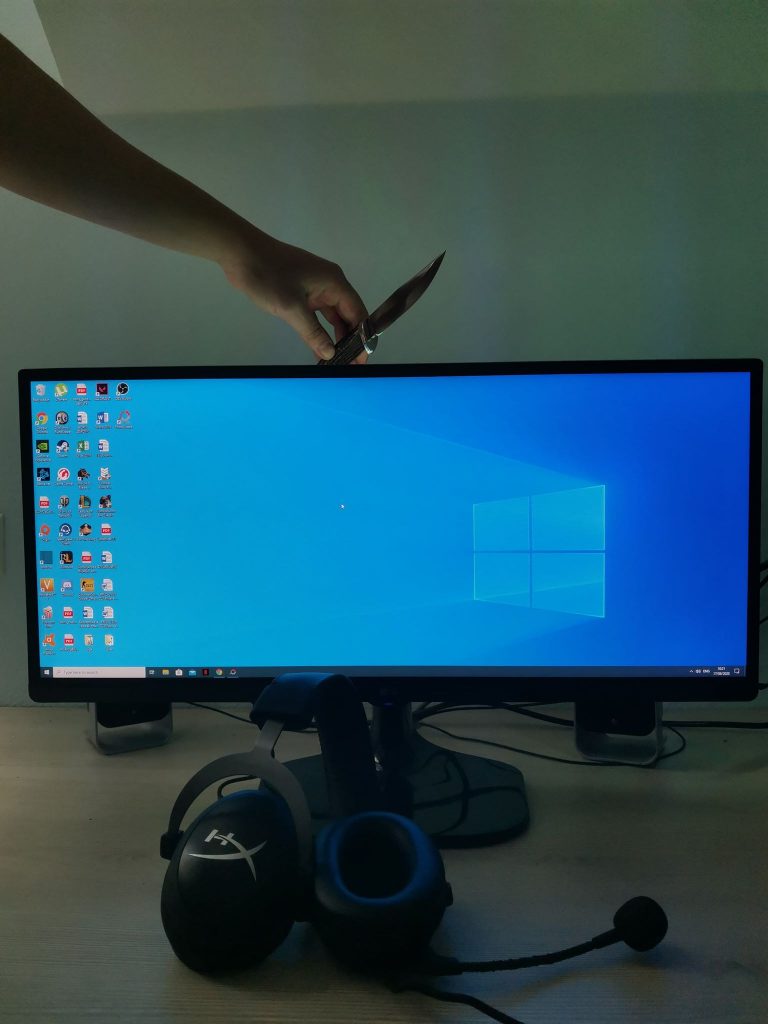
FOTOGRAFIJA PRED OBDELAVO


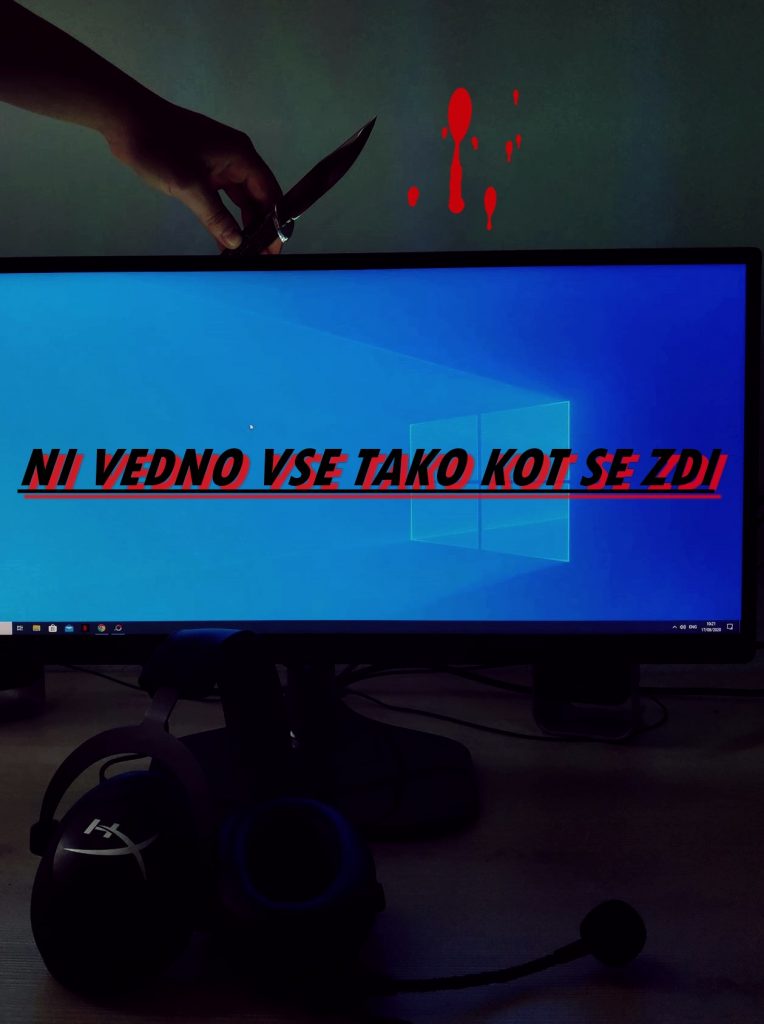
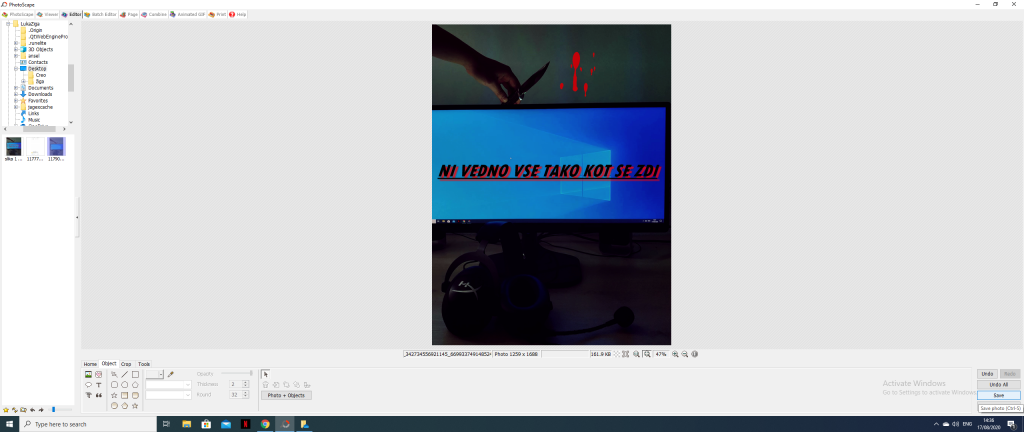
FOTOGRAFIJA PO OBDELAVI


POSTOPEK OBDELAVE:
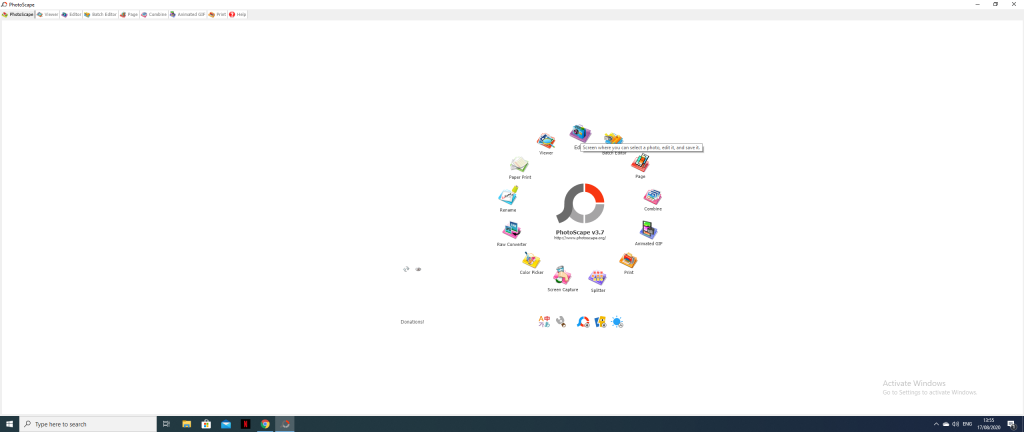
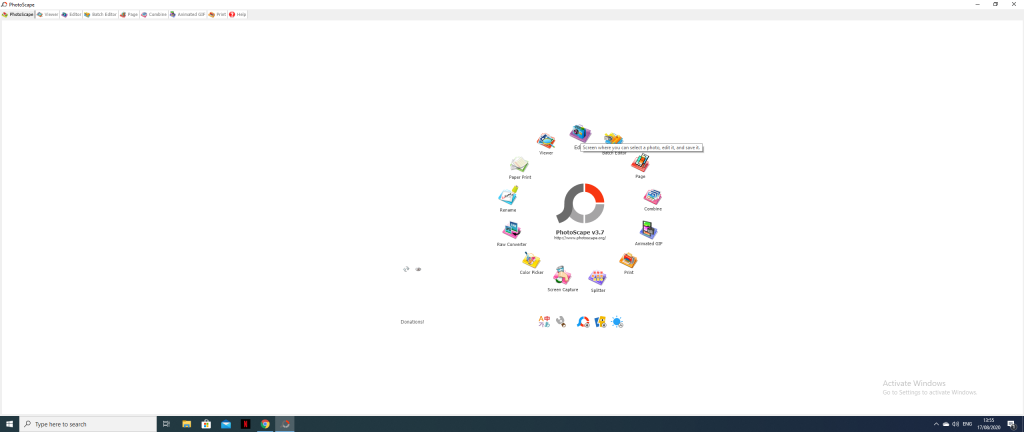
- Editor: v programu Photoscape kliknemo na ikono editor.


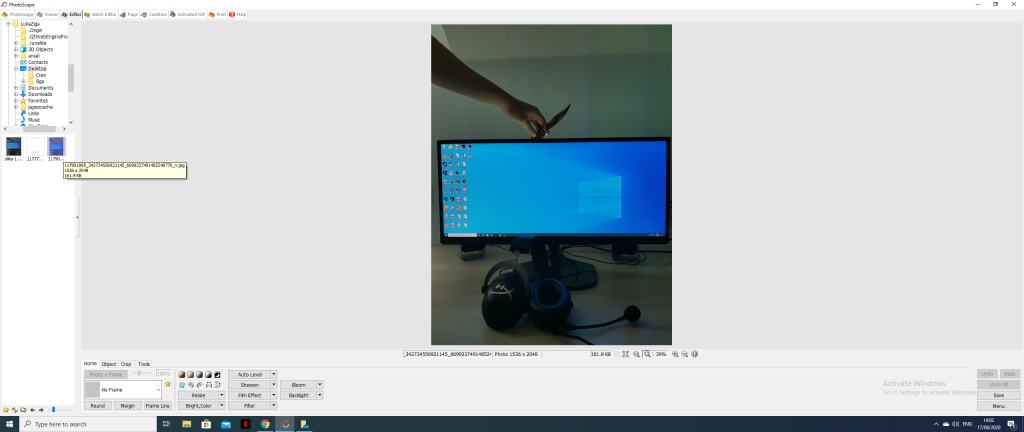
2. Vstavimo sliko iz dokumentov


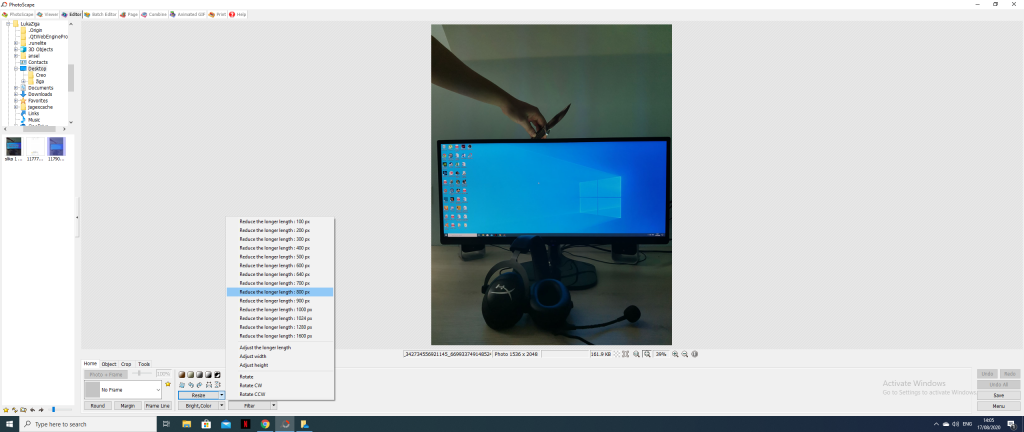
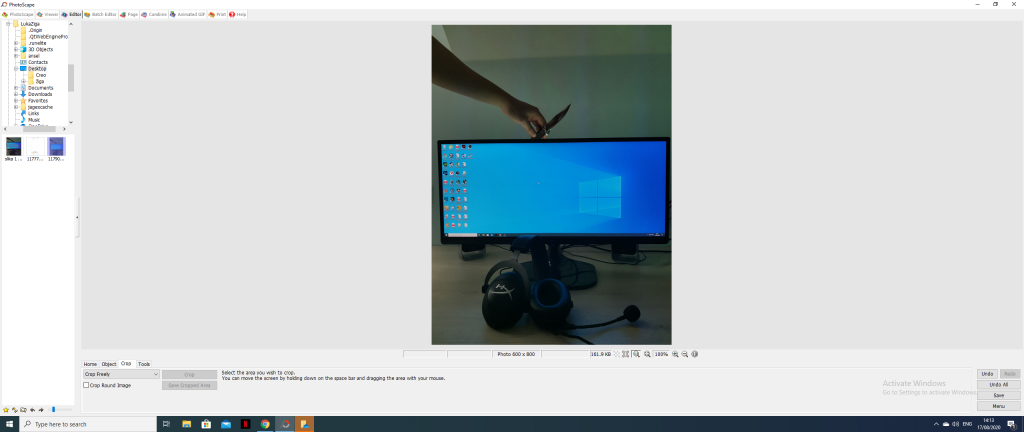
3. Resize: pod zavihkom resize izberemo možnost reduce the longer lenght 800px in s tem zmanjšamo velikost slike iz 1536×2048 na 600×800


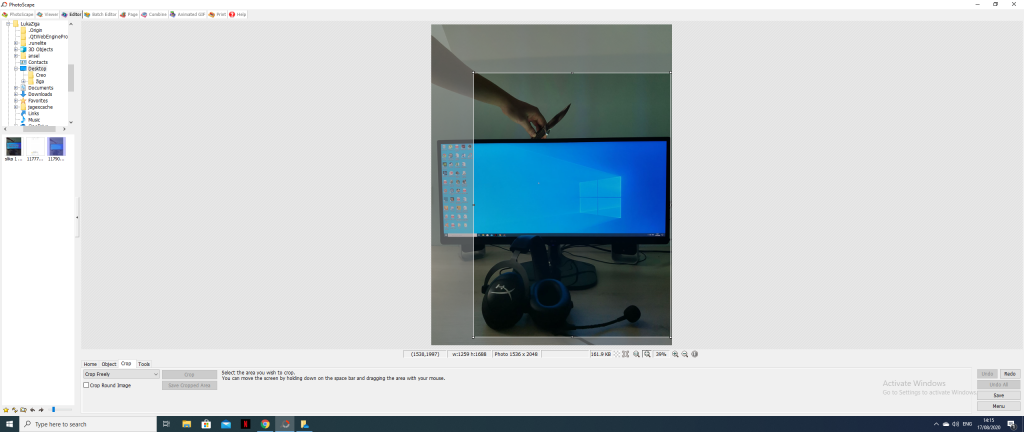
4. Crop: izberemo zavihek crop in sliko prosto obrežemo tako kot nam ustreza (crop freely), da se znebimo odvečnih delov




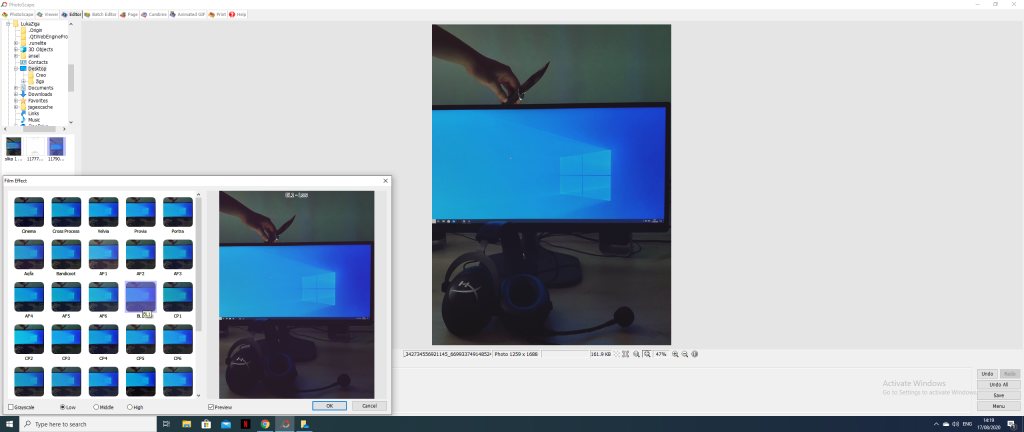
5. Film effect: izberemo zavihek film effect in sliki dodamo filter po želji. Sama sem ji dodala filter BL1 (low), da je slika malo temačnejša


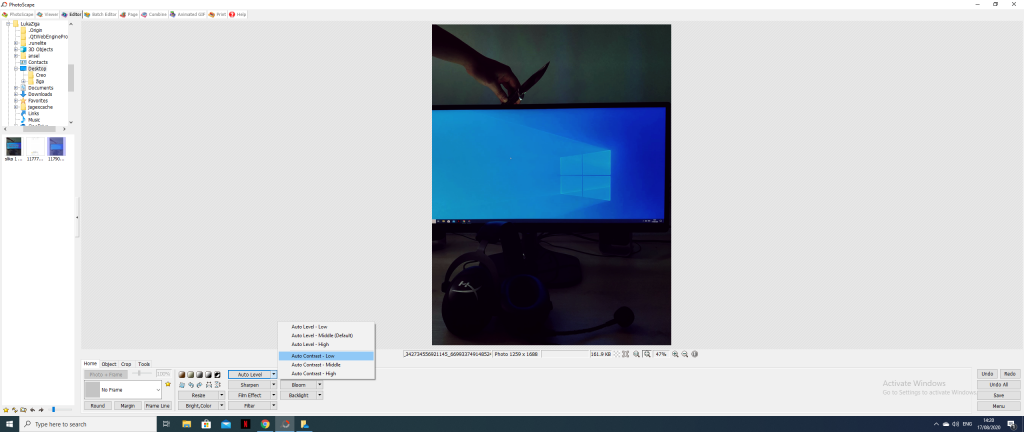
6. Auto level: izberemo zavihek auto level- auto contrast low, da so kontrasti na sliki še malo bolj poudarjeni


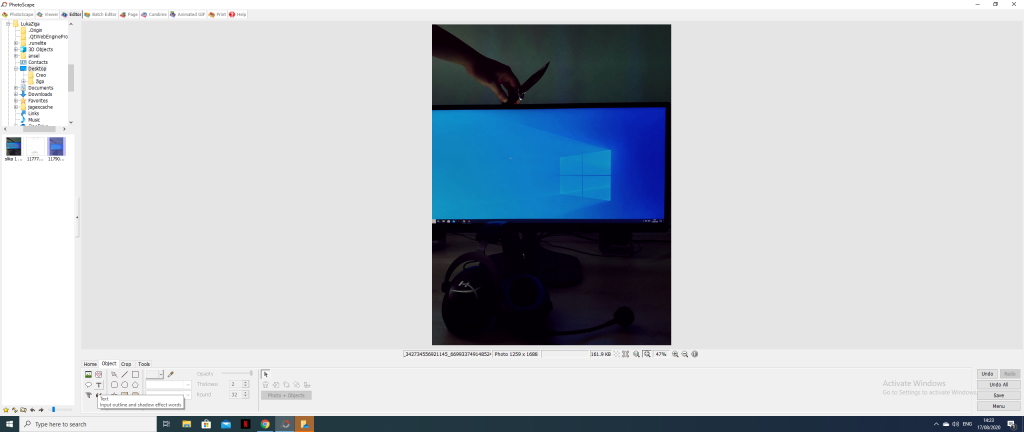
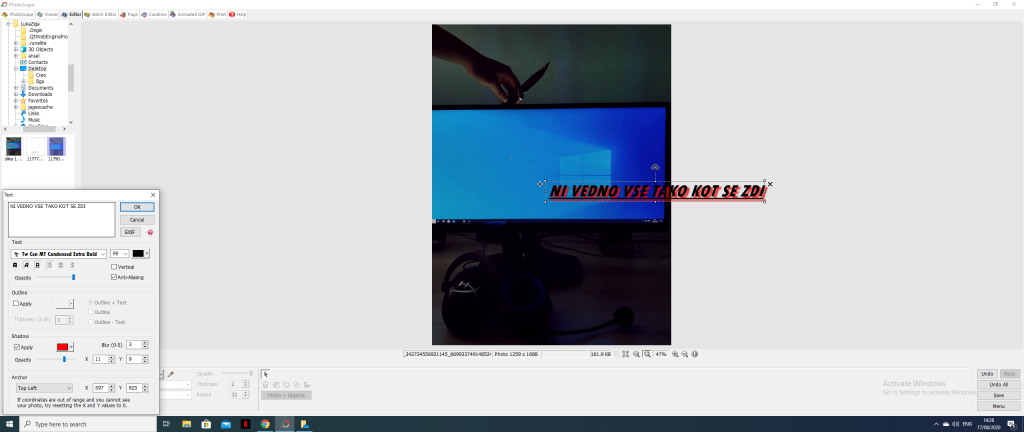
7. Object-text: izberemo zavihek object (text), da sliki dodamo besedilo, ki ga lahko kasneje tudi preuredimo (text, colour, size, shadow), besedilo na koncu z miško premaknemo še na ustrezno mesto. Tako slika dobi neko sporočilnost.




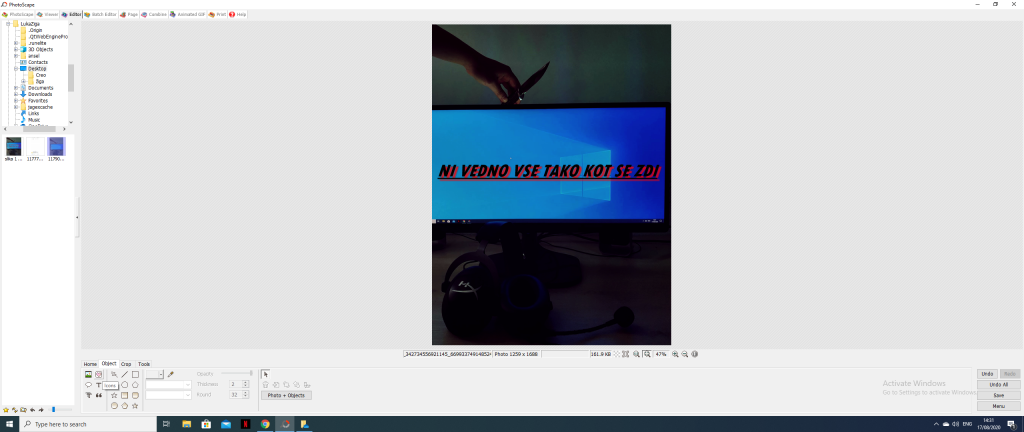
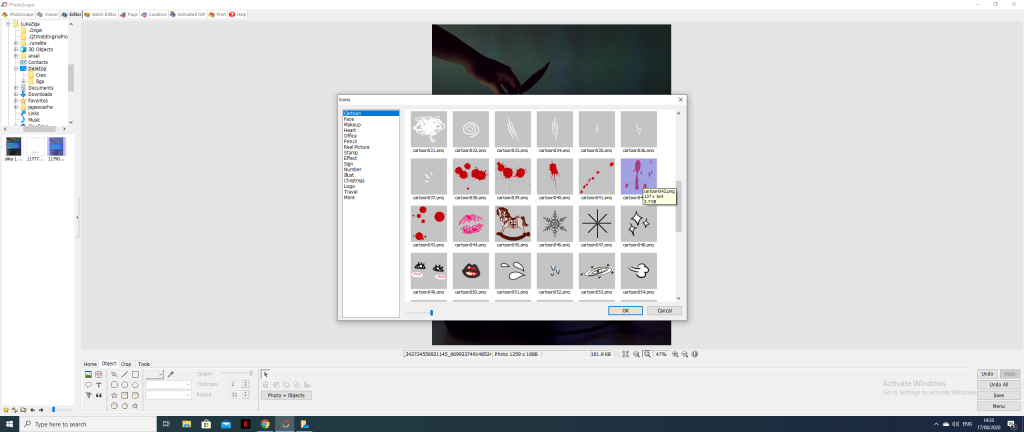
8. Object-icons: izberemo zavikeh object (icons), da sliki dodamo ikono, ki jo izberemo sami po želji (sama sem izbrala kri, ker paše v kontekst). Slika ima tako še globlji pomen




9. Save: v desnem spodnjem kotu kliknemo save- save as in sliko shranimo


DRUGA FOTOGRAFIJA
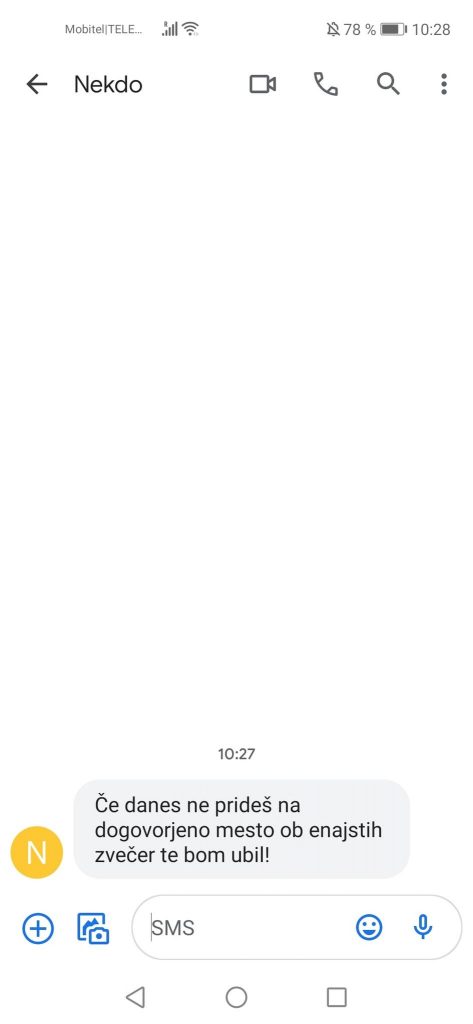
FOTOGRAFIJA PRED OBDELAVO


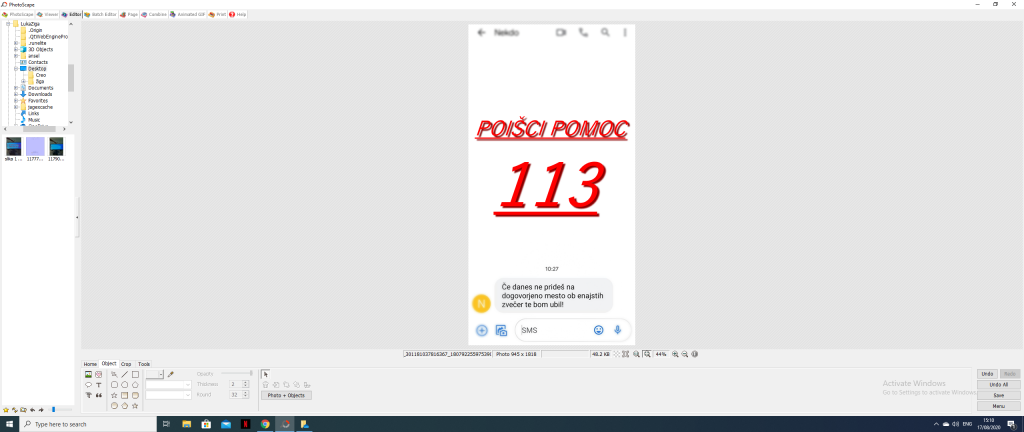
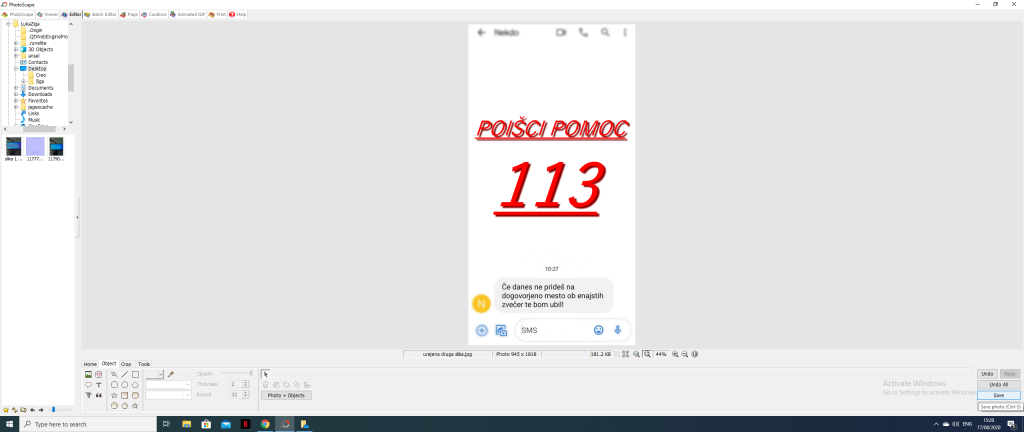
FOTOGRAFIJA PO OBDELAVI


POSTOPEK OBDELAVE
- Editor: v programu Photoscape kliknemo na ikono editor.


2. Vstavimo sliko iz dokumentov


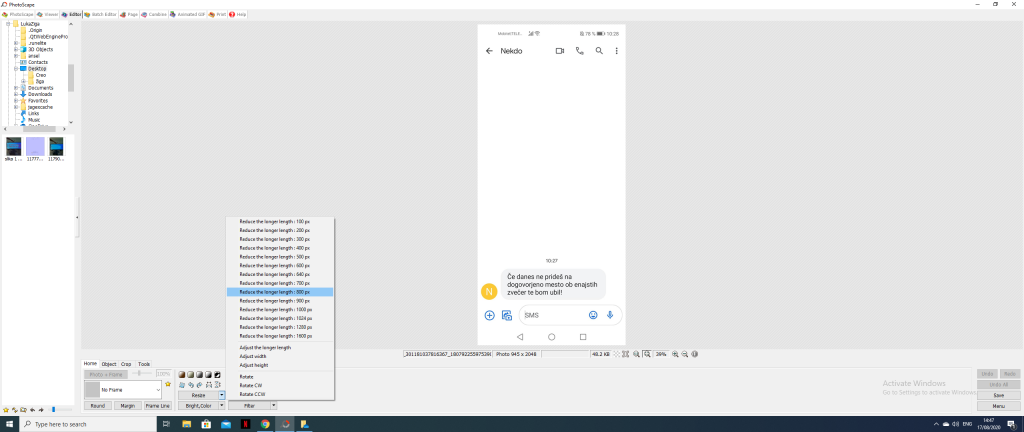
3. Resize: pod zavihkom resize izberemo možnost reduce the longer lenght 800px in s tem zmanjšamo velikost slike iz 945×2048 na 369×800


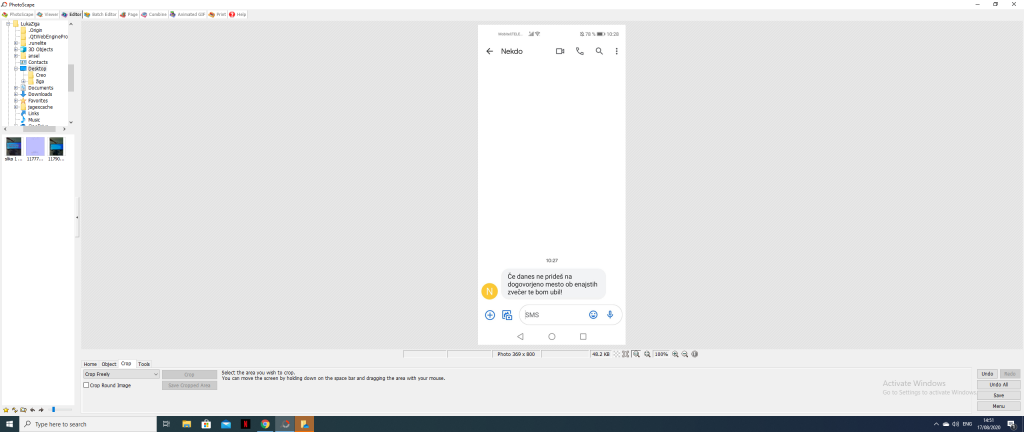
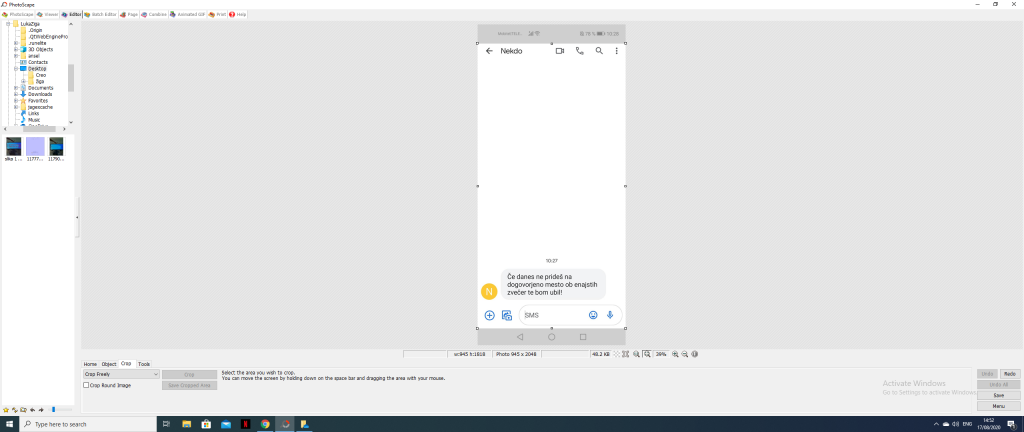
4. Crop: izberemo zavihek crop in sliko prosto obrežemo tako kot nam ustreza (crop freely), da se znebimo odvečnih delov




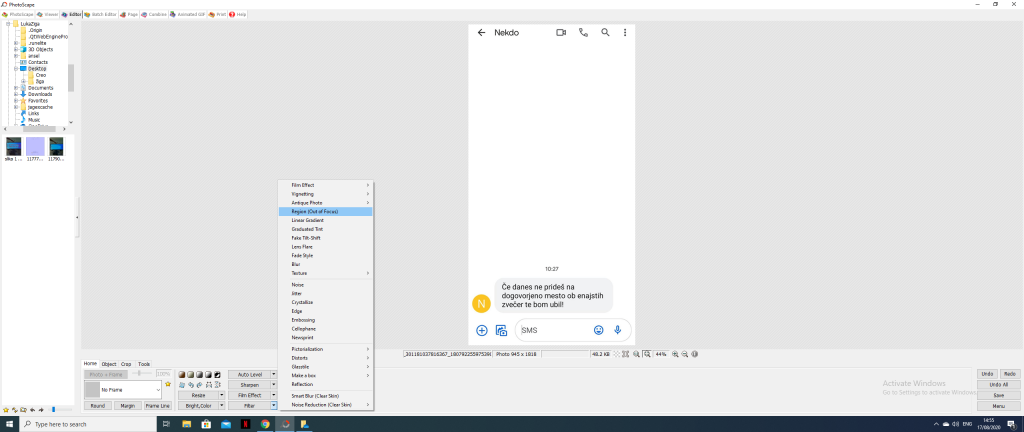
5. Filter: pod zavihkom filter izberemo region (out of focus) da izpostavimo glaven del slike, ostalo pa zameglimo, tako da izberemo blur. Zameglitev lahko tudi še malo uredimo (level, size, feather)


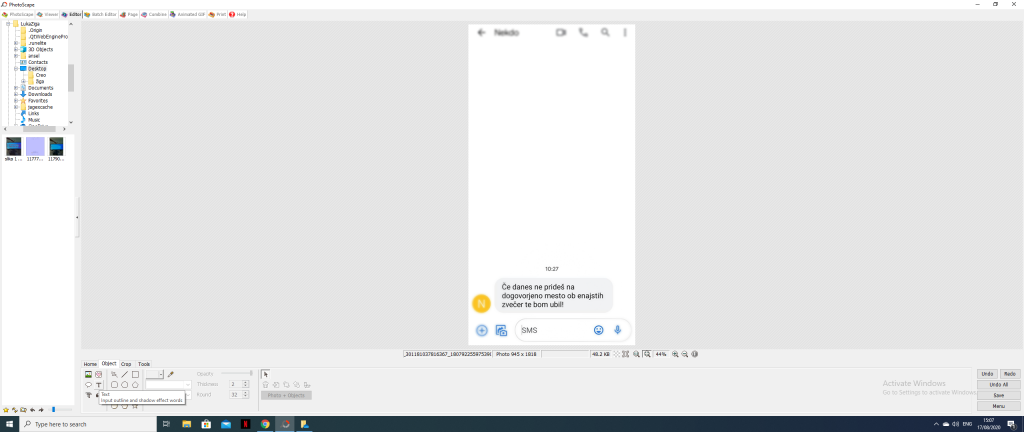
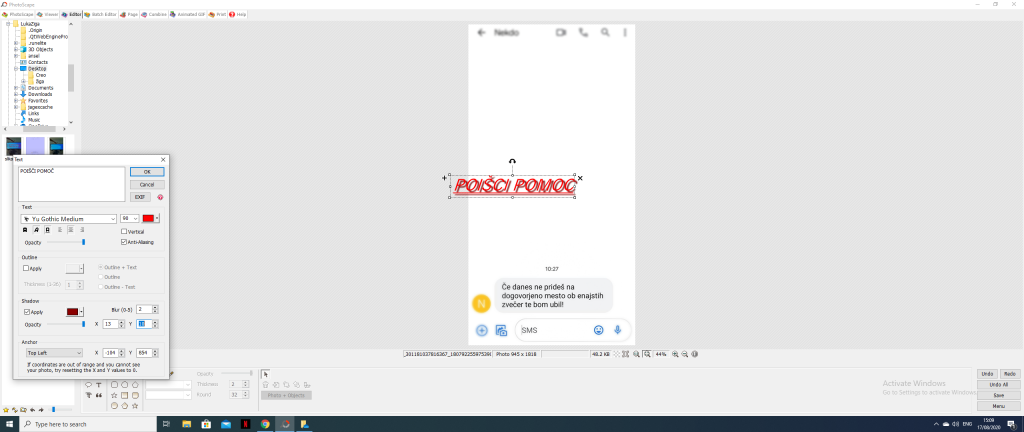
6. Object-text: izberemo zavihek object (text), da sliki dodamo besedilo, ki ga lahko kasneje tudi preuredimo (text, colour, size, shadow), besedilo na koncu z miško premaknemo še na ustrezno mesto. Tako slika dobi neko sporočilnost.






7. Save: v desnem spodnjem kotu kliknemo save- save as in sliko shranimo


2. VEKTORSKA GRAFIKA
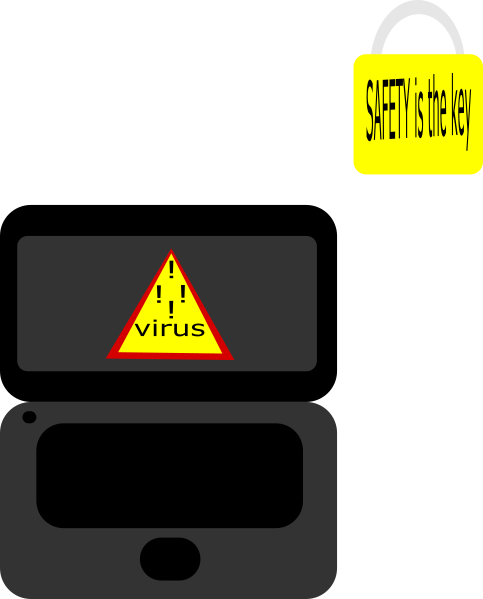
KONČNI IZDELEK


POSTOPEK
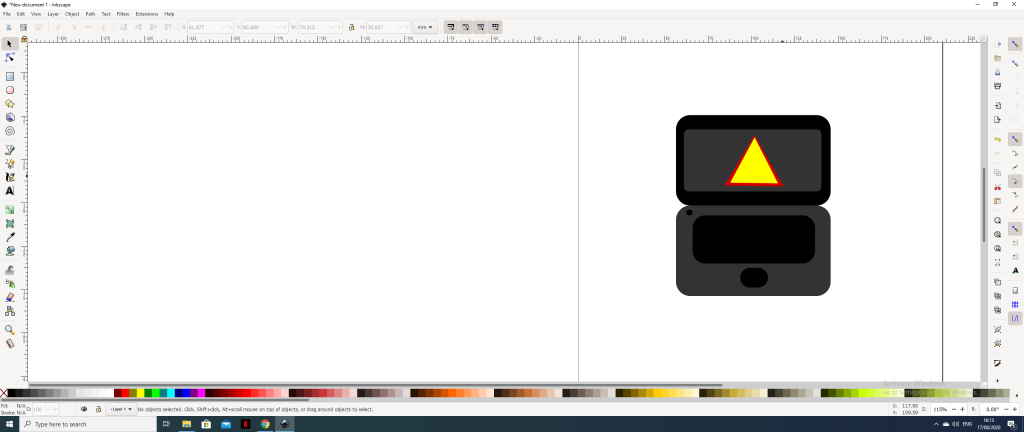
- Odpremo program Inkscape
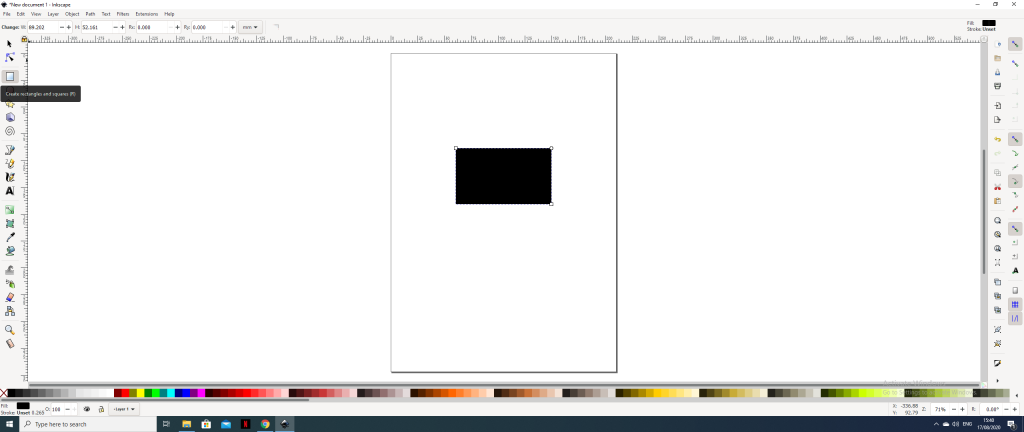
- Narišemo pravokotnik s funkcijo za risanje kvadratov in pravokotnikov (pravokotnik bo predstavljal ekran), barvo spremenimo na barvnem traku spodaj


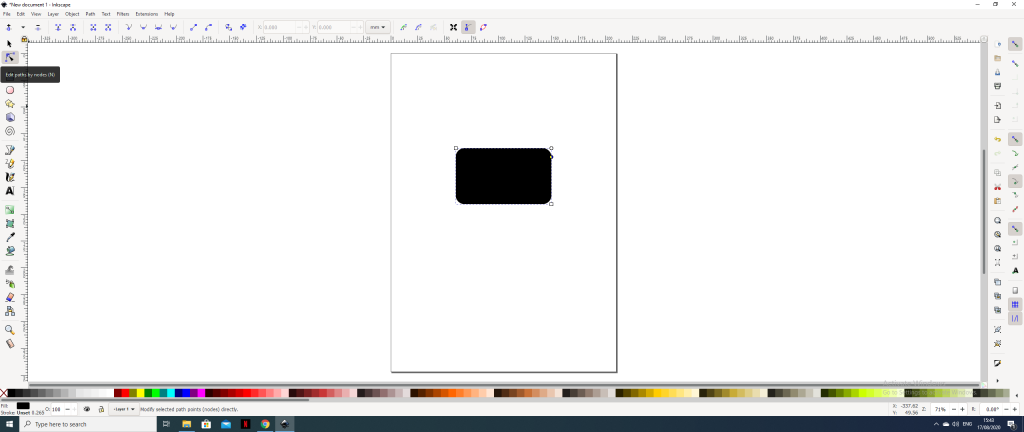
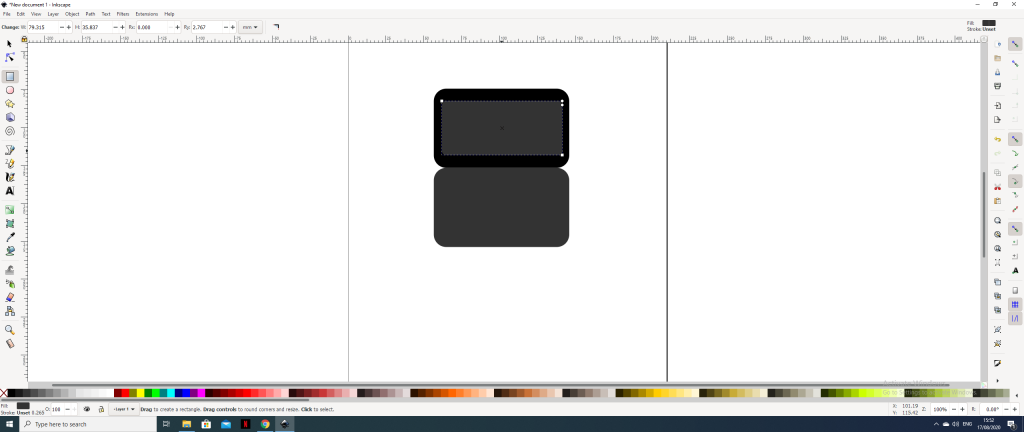
3. Zmanjšamo ostre kote: ker nisem hotela da ima računalnik ostre robove sem jih s funkcijo edit paths by nodes popravila. Preprosto klikneš na izbrano funkcijo, nato na en rob pravokotnika in tako se z vlečenjem miške proti središču vsi robovi enakomerno popravijo


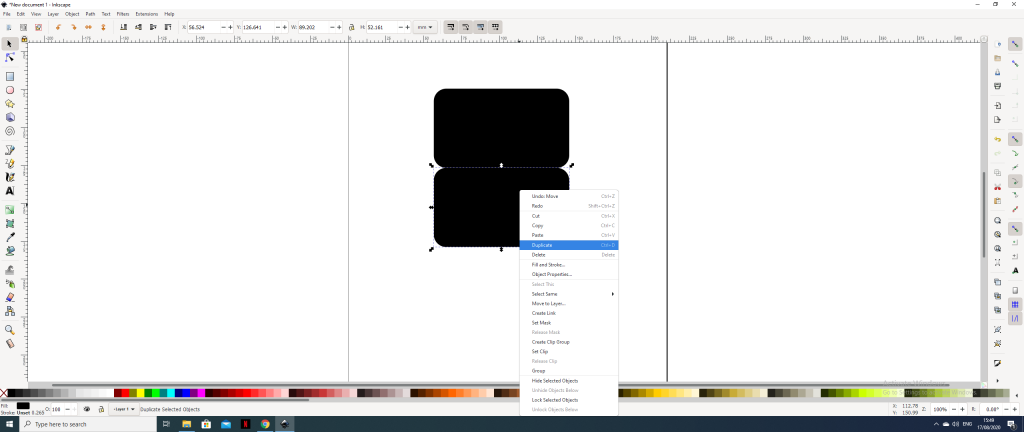
4. Duplicate: z desnim klikom in opcijo duplicate prvi prevokotnik podvojimo in tako dobimo ogrodje za prenosni računalnik (po želji spremenimo barvo)


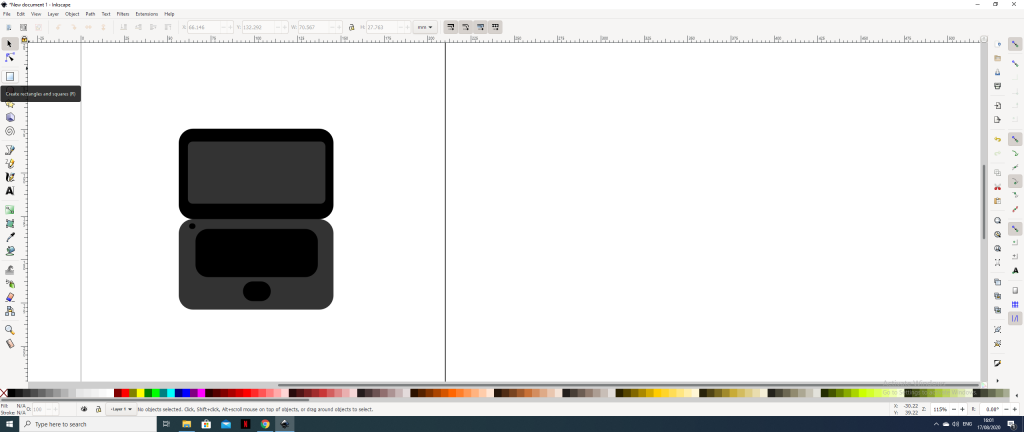
5. Dodajamo pravokotnike: s poustvarjanjem pravokotnikov zrišemo detajle na prenosnem računalniku (tipkovnica, on/off gumb, površina za upravljanje miške)




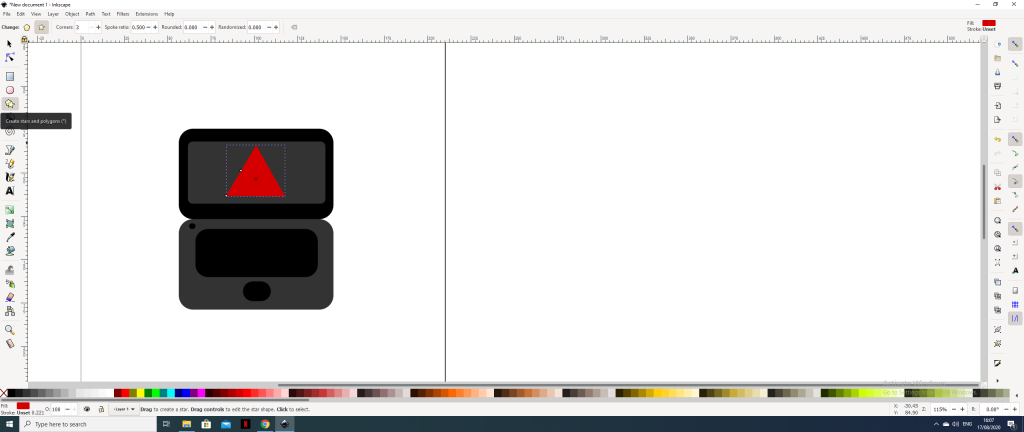
6. Trikotnik na zaslonu: s pomočjo funkcije create polygons na zaslon zrišemo trikotnik (corners: 3) in mu spremenimo barvo na rdečo, nato ga podvojimo, mu spremenimo barvo na rumeno, ga pomanjšamo in vstavimo na večjega rdečega




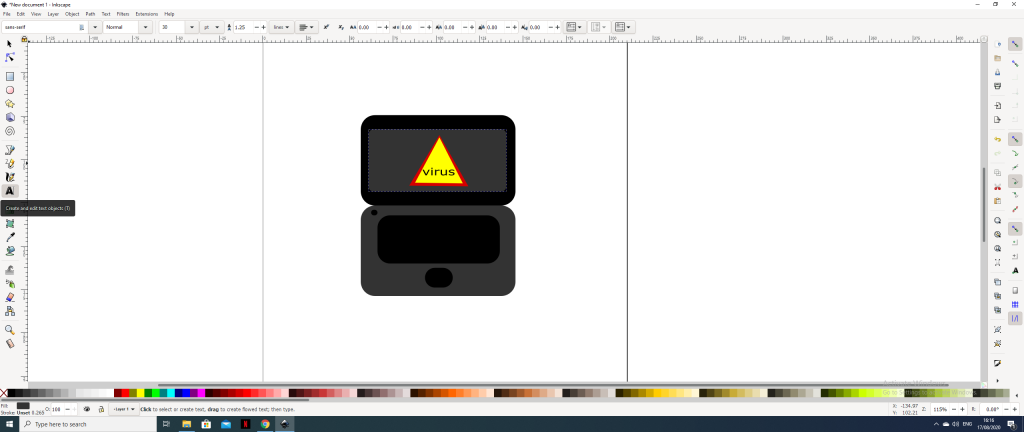
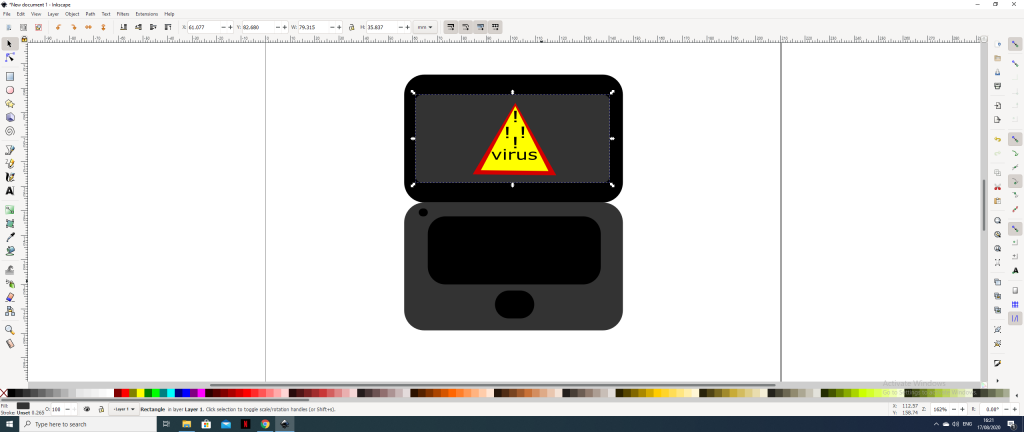
7. Dodamo napis: s pomočjo funkcije create and edit text objects dodamo sliki besedilo *virus* in ga z miško povlečemo na sredino trikotnika, nato z istim postopkom dodamo še klicaje




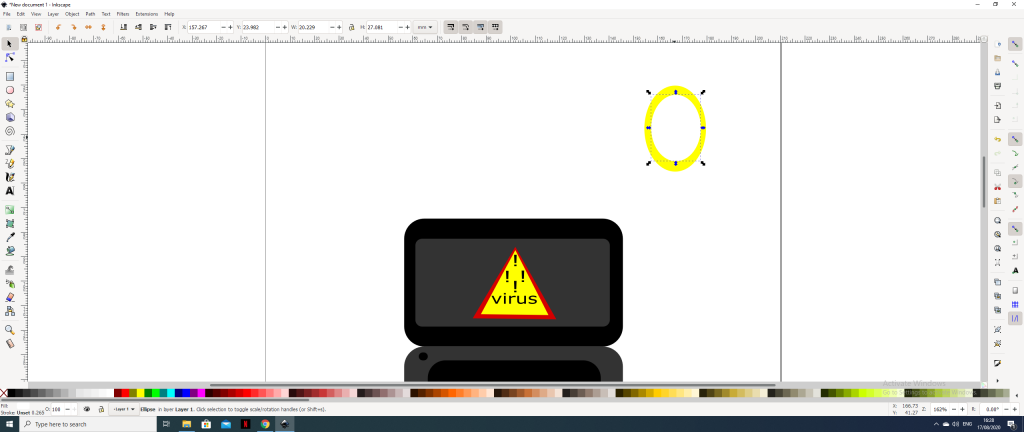
8. Ustvarjenje ključavnice: s funkcijo create circles ustvarimo dva kroga in tako naredimo vrh ključavnice, nato pa s funkcijo za risanje pravokotnikov narišemo pravokotnik in z njim prekrijemo kroge




9. Napis na ključavnici: s prej omenjeno funkcijo za vstavljanje besedil na ključavnico vstavimo besedilo


REFLEKSIJA IN SAMOVREDNOTENJE
- V tem projektu sem se naučila uporabljati programa Photoscape in Inkscape. Čeprav smo programa uporabljali že na kliničnih vajah sem ju zdaj uporabljala bolj natančno in sledila vsakemu koraku posebej (posnetki zaslona). Potek urejanja slik in ustvarjanja vektorske slike sem si načrtovala že vnaprej in tako postopek tudi večkrat ponovila (boljše pomnjenje).
- Če bi imela več časa, bi definitivno izboljšala vse izdelke in se v programa še dodatno poglobila. Naučila bi se vseh trikov in bližnjic, da bi lahko izdelke še izboljšala, mogoče celo pohitrila proces urejanja. Z veseljem bi izdelala še kakšno vektorsko sliko, pa tudi še kakšno sliko bi z veseljem preuredila v programu Photoscape.
- Največ časa sem posvetila razumljivi razlagi, da bi se lahko bralci tega članka kaj naučili in iz njega pridobili kakšno znanje. Vse posnetke zaslona sem poizkušala kar se da dobro zajeti, da so glavni koraki lepo vidni.
- Glede na mojo neizkušenost z danima programoma (prvič sem jo uporabljala na kliničnih vajah) se mi zdi moje delo zelo dobro opravljeno. Menim da sem dobro sledila navodilom in zajela vse dane naloge. Naloga mi je vzela zelo veliko časa, potrudila pa sem se tudi, da so slike čimbolj izvirne jih bom lahko uporabila tudi v nadaljnjih projektnih nalogah.
- pridobljeno znanje bom lahko uporabila za urejanje slik v kakšnih seminarskih nalogah z vektorsko grafiko pa bom lahko popestrila marsikatero učno uro učencem v svojem bodočem poklicu (dodana vrednost pouku).
- Projekt mi je bil všeč predvsem zaradi pridobljenega znanja. Zelo veliko mi pomeni, da smo lahko posneli lastne fotografije in se prosto odločali, kakšne fotografije bomo predelovali in kakšno vektorsko sliko bomo ustvarili. Pri projektni nalogi me je malo zmotila njena obsežnost (morda bi lahko preurejali zgolj eno sliko), pa vendar se zavedam da znanja ni nikoli preveč, zato sem nalogo z veseljem v celoti naredila. Zopet bi pohvalila jasna navodila.
- V definiciji projekta ne bi spreminjala ničesar, saj sem se iz njega veliko naučila in je zagotovo vreden svojega časa.
Avtorica: Nika Kušar
Mentorica: mag. Alenka Žerovnik
Predmet: Informacijsko komunikacijske tehnologije v izobraževanju
1. letnik, razredni pouk
Pedagoška fakulteta, Univerza v Ljubljani
17. avgust 2020

