Slikovno gradivo z uporabo rastrske in vektorske grafike – varnost na spletu
Pozdravljeni,
pri projektni nalogi Slikovno gradivo z uporabo rastrske in vektorske grafike sem se odločila za tematiko varnost na spletu. Slike se obdelala v programih PhotoScape in Inkscape.
Predstavila vam bom potek obdelave teh slik, najprej prvi dve v programu PhotoScape, nato pa še eno v Inkscapu.
RASTRSKA GRAFIKA
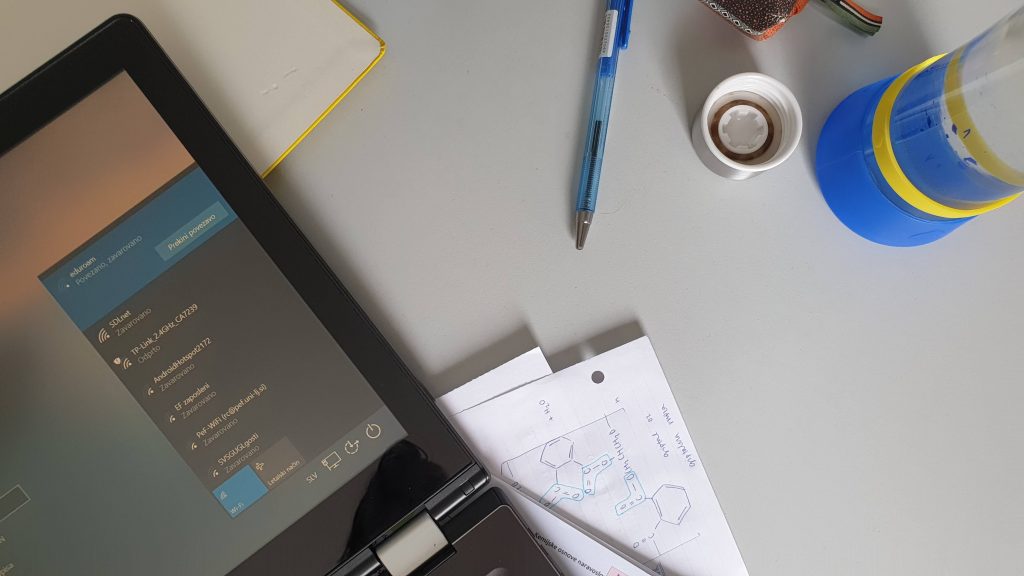
Prva fotografija pred obdelavo:

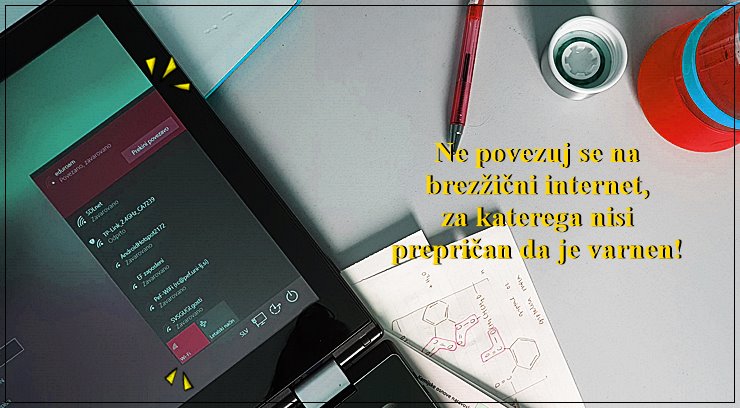
Prva fotografija po obdelavi:

Druga fotografija pred obdelavo:

Druga fotografija po obdelavi:

Postopek dela urejanja prve fotografije:
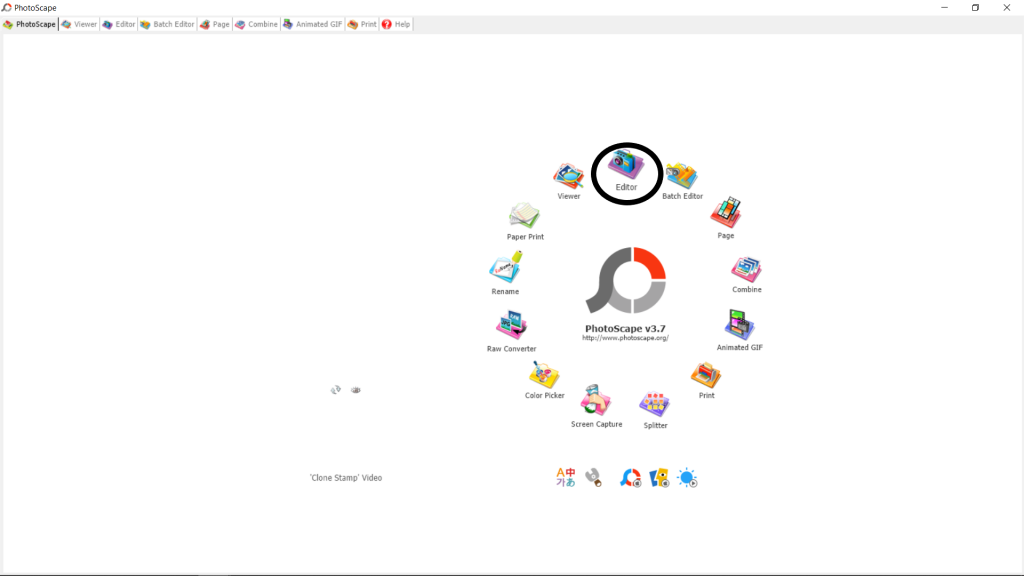
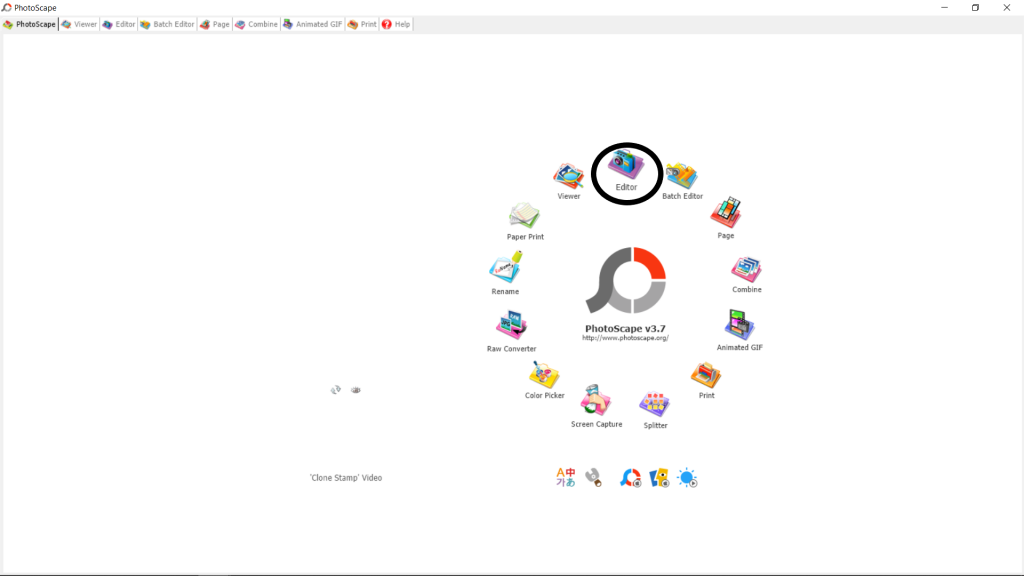
1. Editor: v programu PhotoScape izberemo ikono editor.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
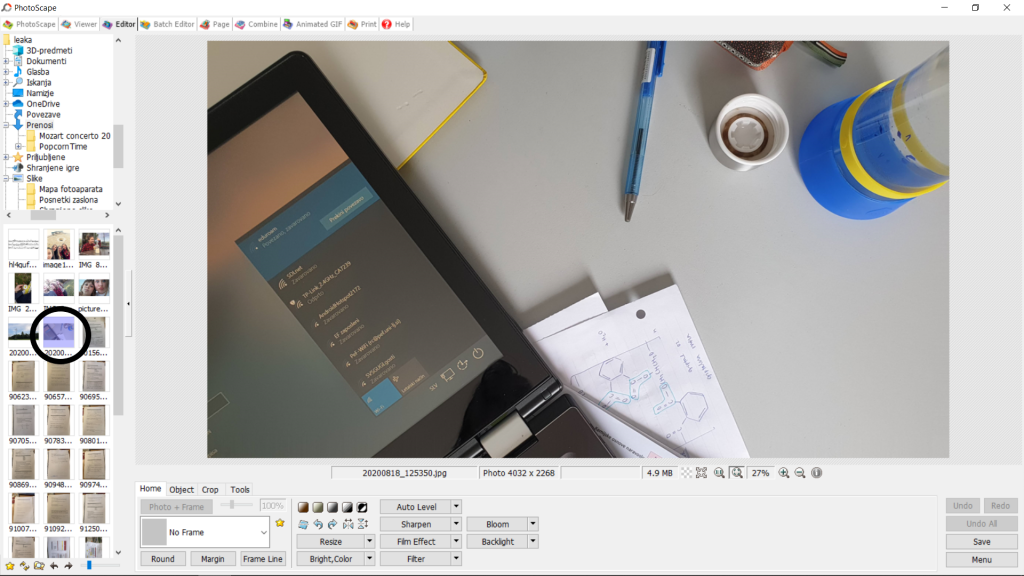
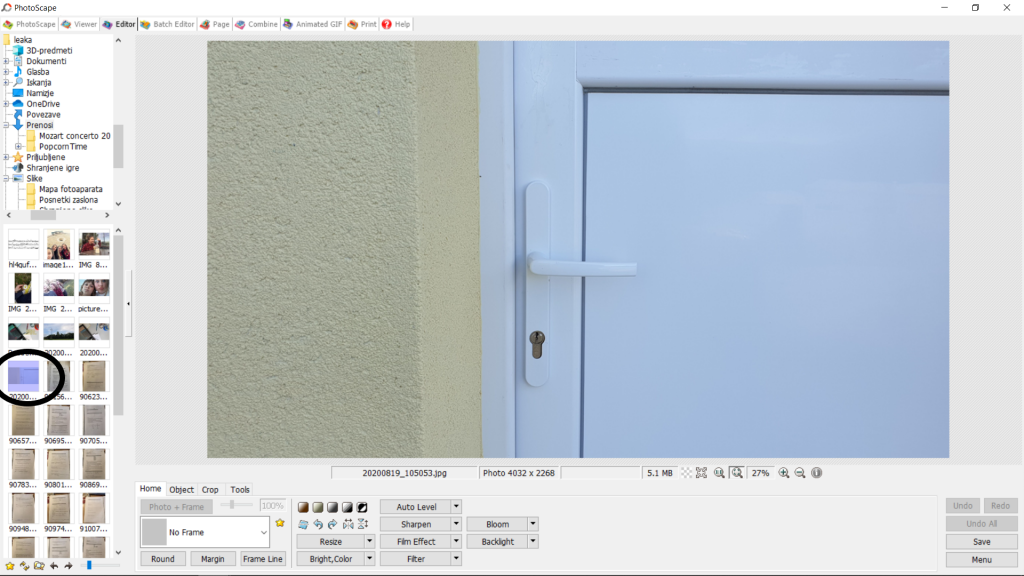
2. Vstavimo sliko iz dokumentov na levi strani.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
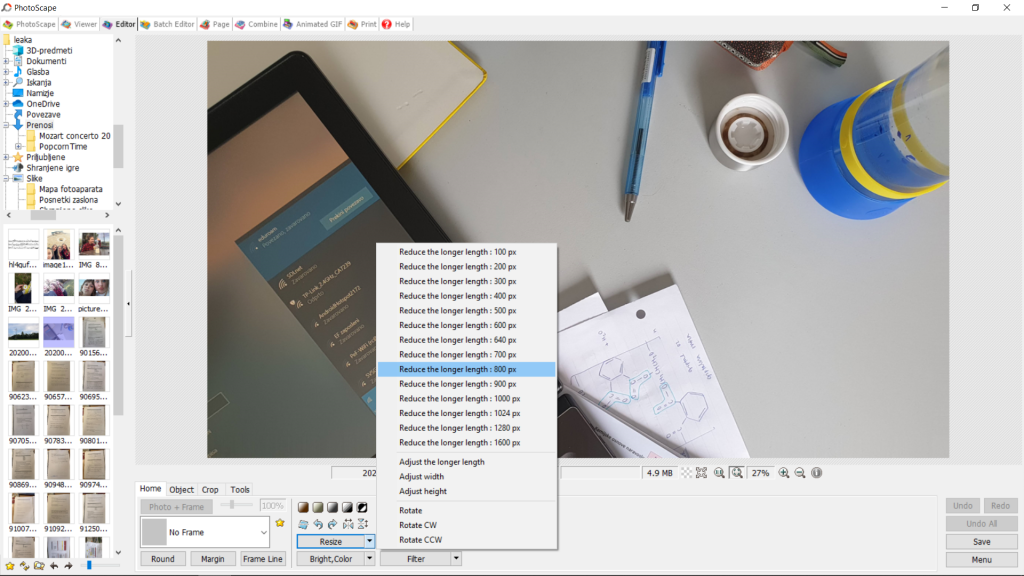
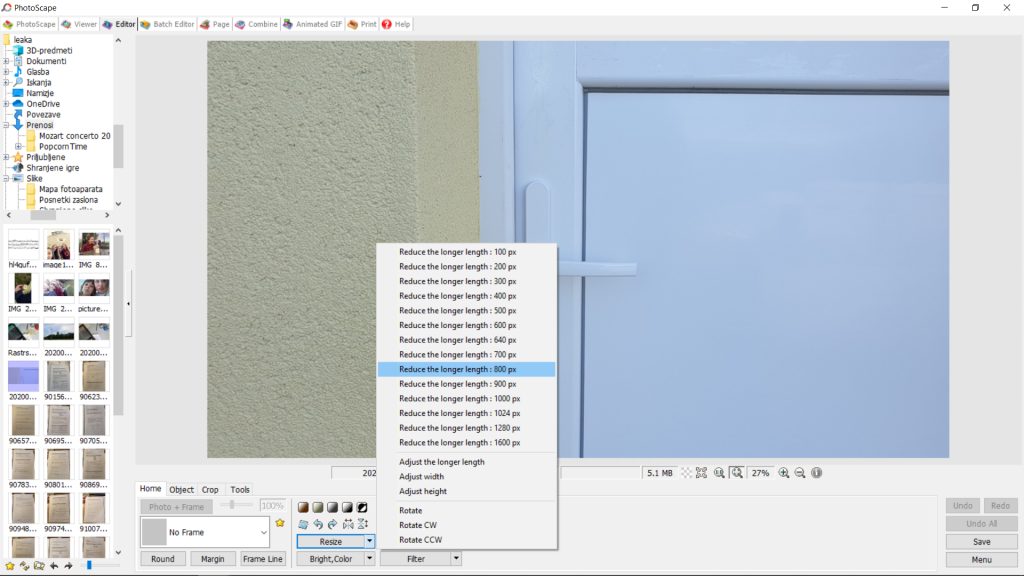
3. Resize: pod zavihkom resize izberemo možnost reduce the longer lenght 800px in s tem zmanjšamo velikost slike.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
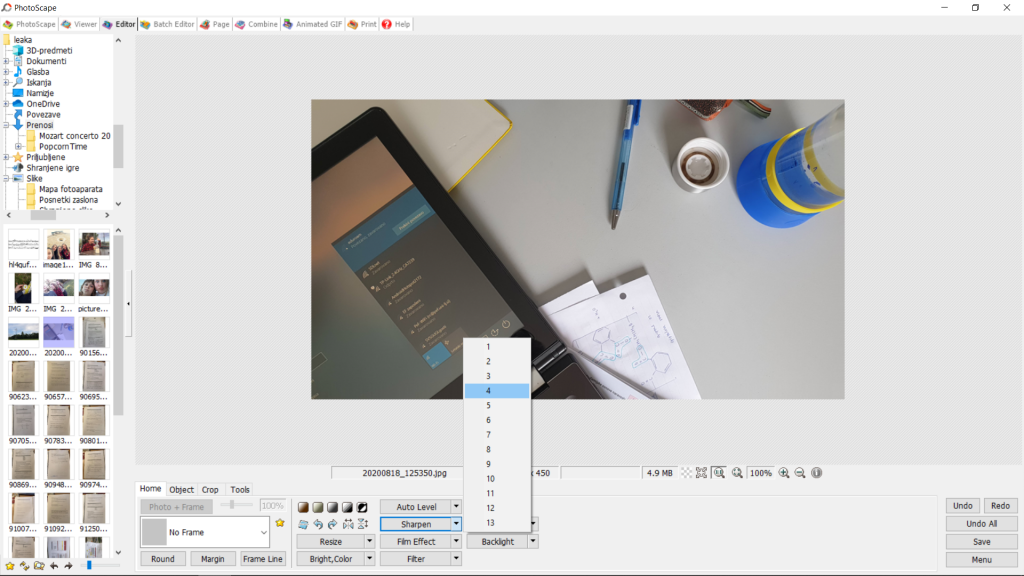
4. Sharpen: izberemo zavihek sharpen in sliko izostrimo, da postane jasna.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
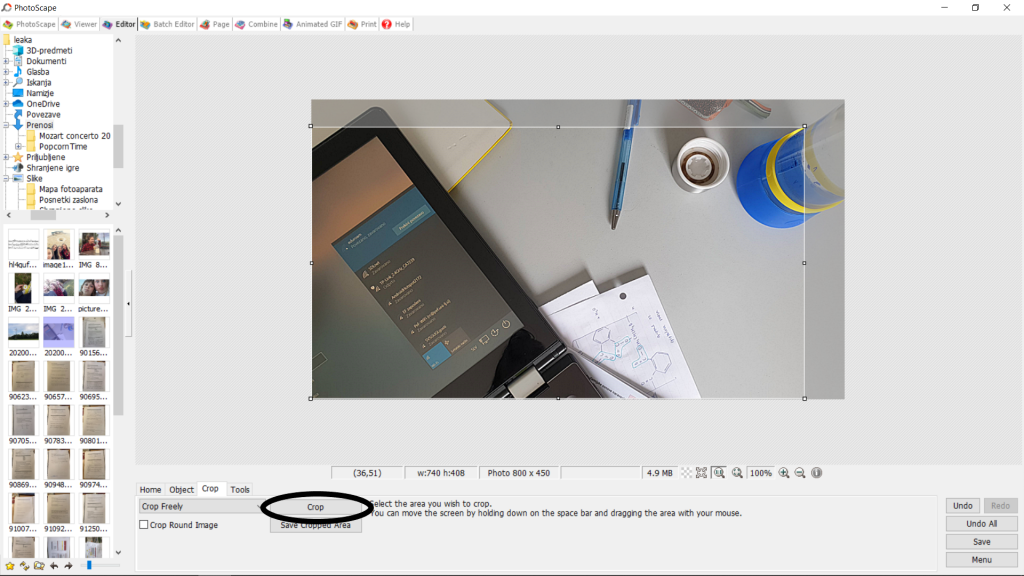
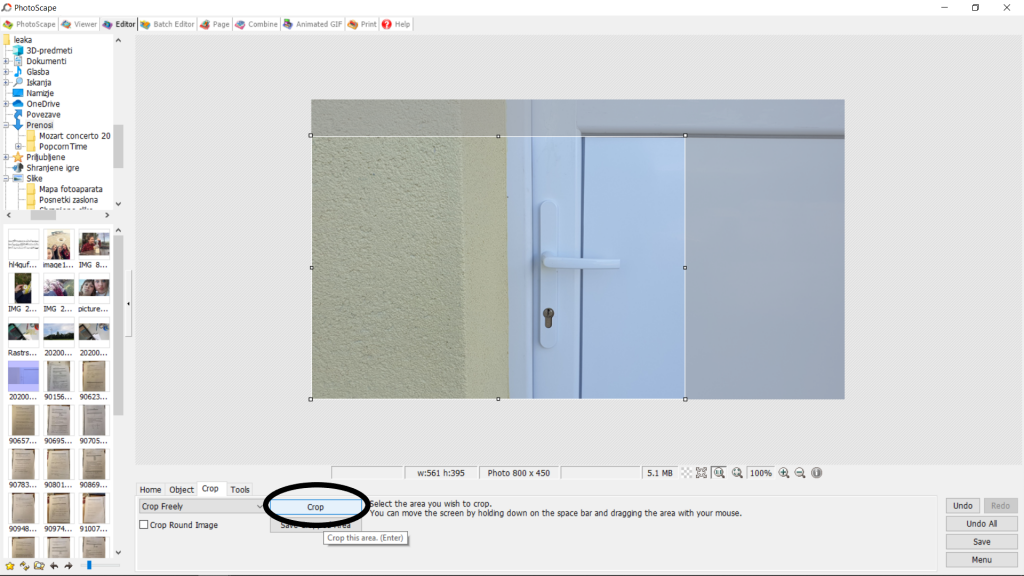
5. Crop: izberemo zavihek crop in sliko prosto obrežemo, da se znebimo nepotrebnih delov.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
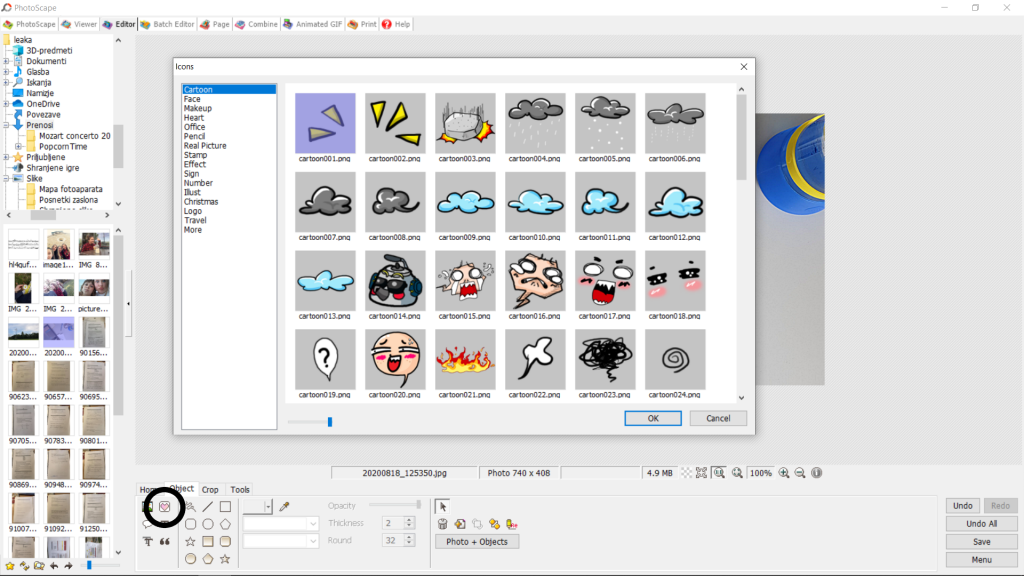
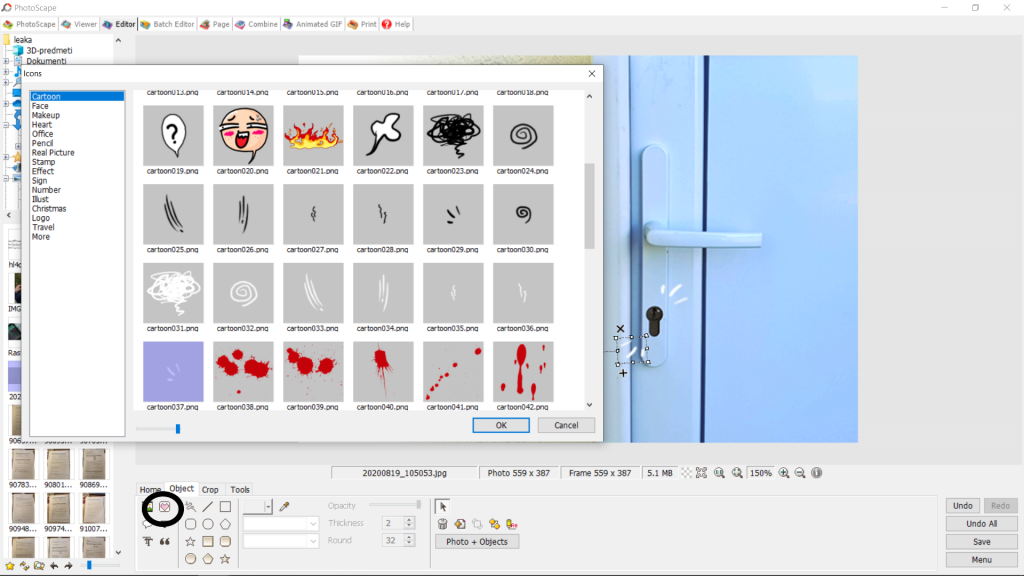
6. Object-icons: izberemo zavikeh object (icons), da sliki dodamo ikono, ki jo izberemo po želji.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
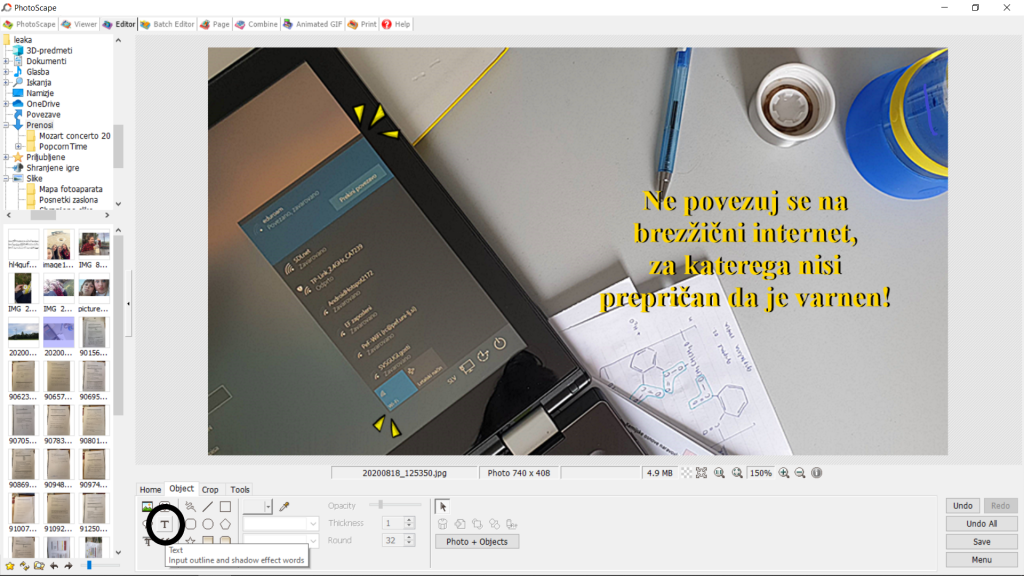
7. Object-text: izberemo zavihek object (text), da sliki dodamo besedilo. SZa urejanje besedila imamo veliko funkcij (text, colour, size, shadow). Besedilo na koncu premaknemo še na željeno mesto. Tako ima slika tudi sporočilo.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
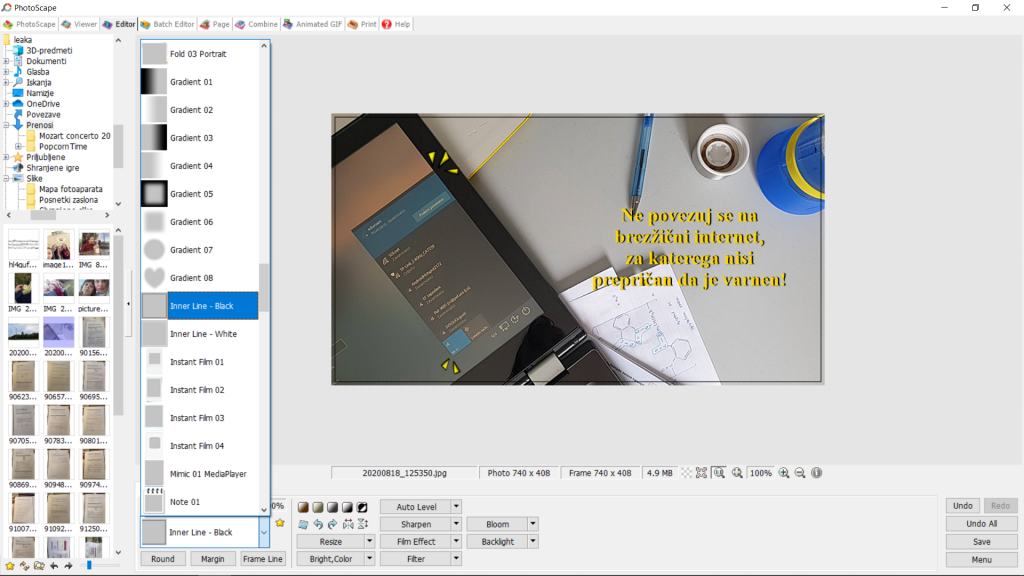
8. No frame: izberemo zavihek no frame in kliknemo na željen okvir, ki sliko še dodano poudari.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
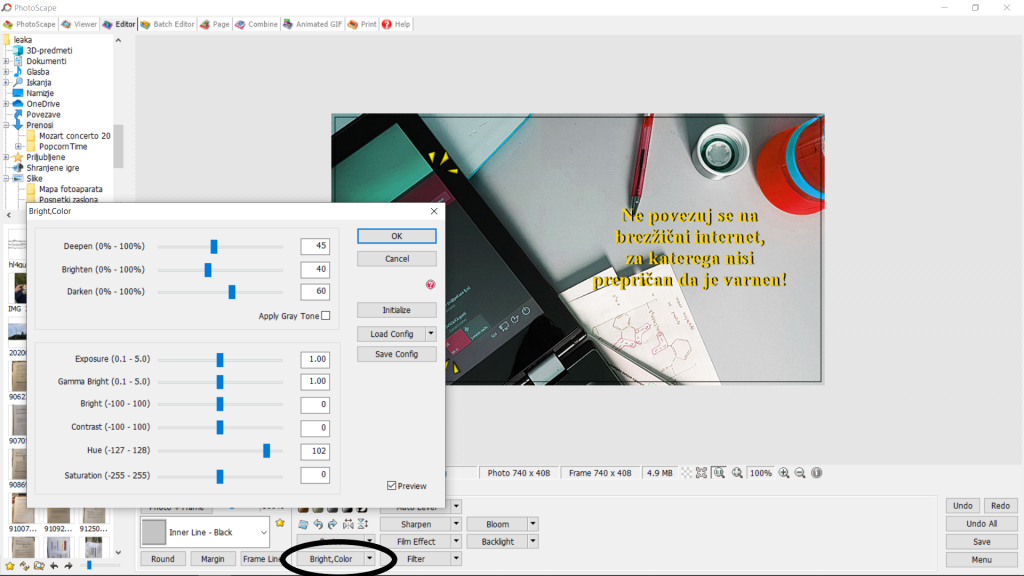
9. Bright, color: izberemo zavihek bright, color, da sliki uredimo svetlost, kontast in uredimo podton barv.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
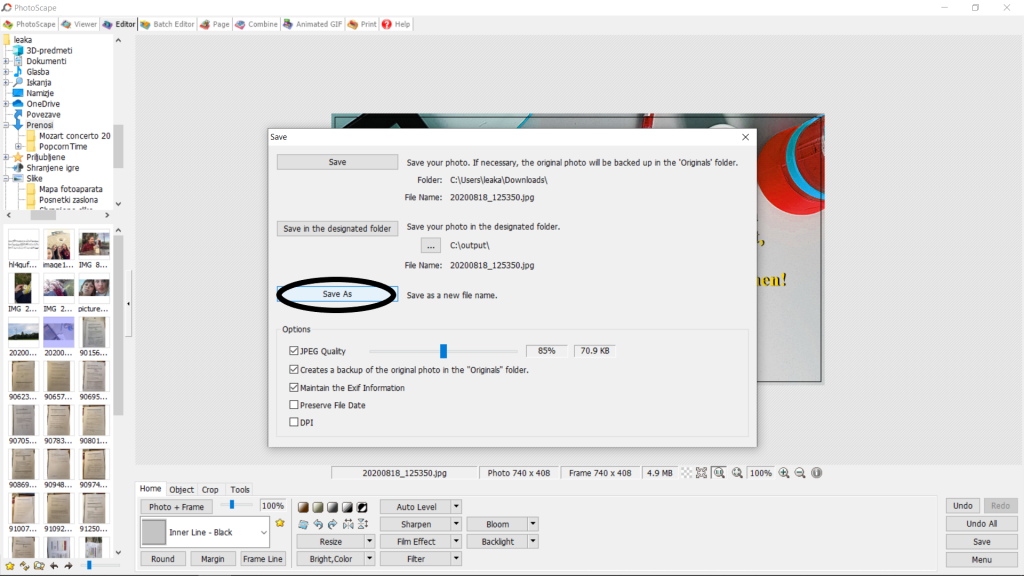
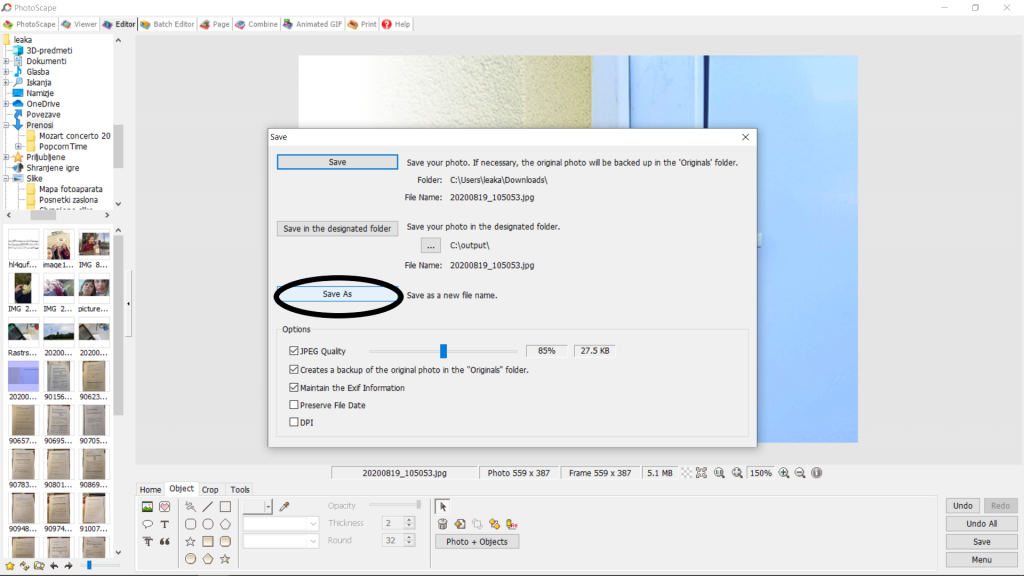
10. Save: v desnem spodnjem kotu kliknemo save- save as in sliko shranimo


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Postopek dela urejanja druge fotografije:
1. Editor: v programu PhotoScape izberemo ikono editor.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
2. Vstavimo sliko iz dokumentov na levi strani.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
3. Resize: pod zavihkom resize izberemo možnost reduce the longer lenght 800px in s tem zmanjšamo velikost slike.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
4. Crop: izberemo zavihek crop in sliko prosto obrežemo, da se znebimo nepotrebnih delov.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
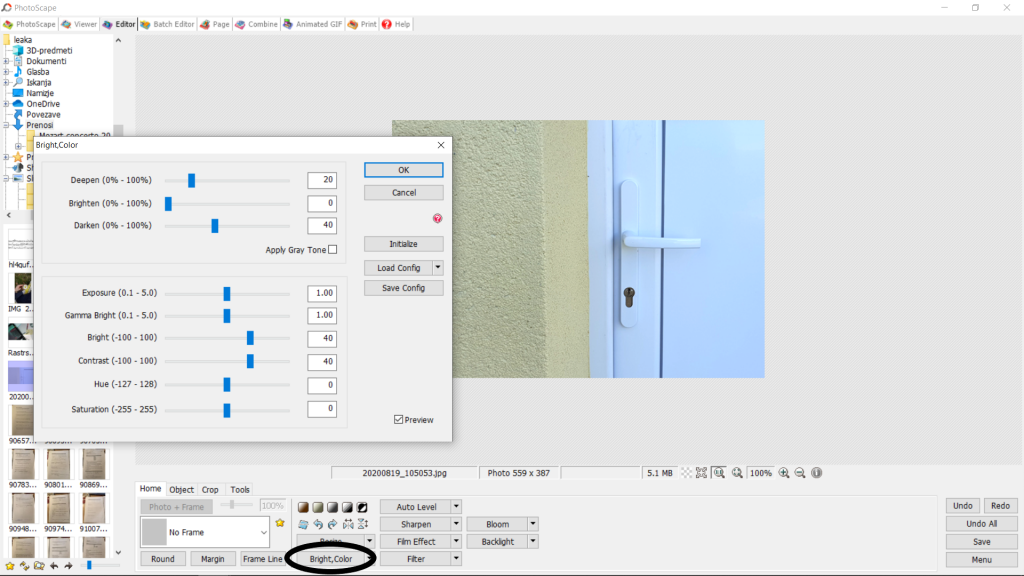
5. Bright, color: izberemo zavihek bright, color, da sliki uredimo svetlost, kontast in uredimo podton barv.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
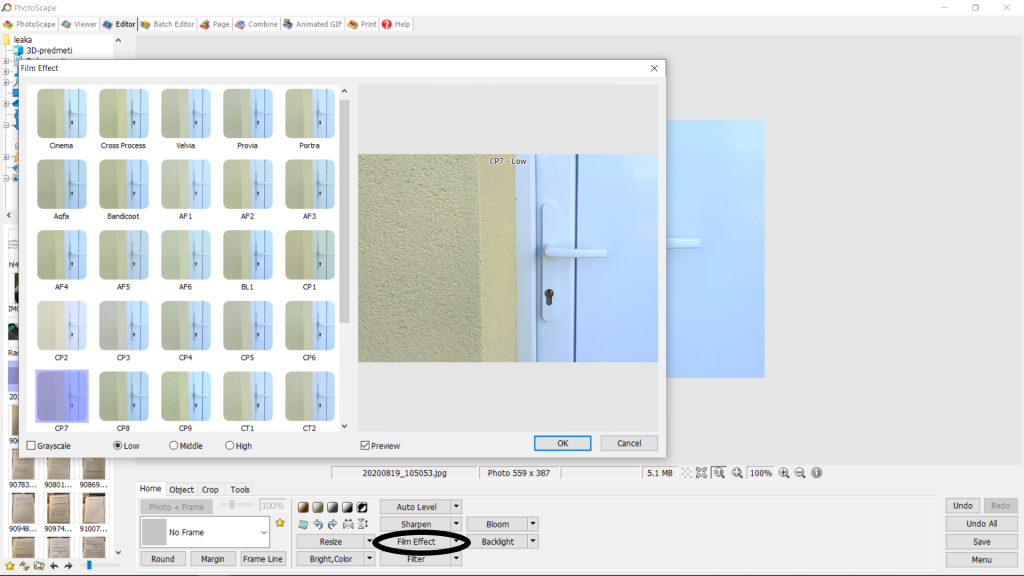
6. Film effect: izberemo zavihek film effect in sliki dodamo filter po želji.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
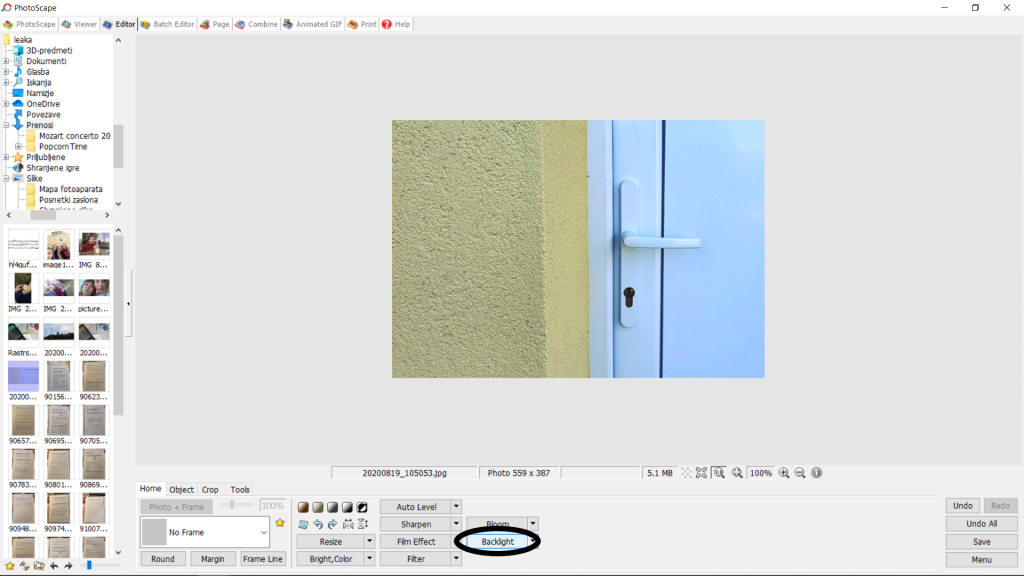
7. Backlight: izberemo zavihek backlight in s tem sliko potemnimo, ter ji dodamo malo globine.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
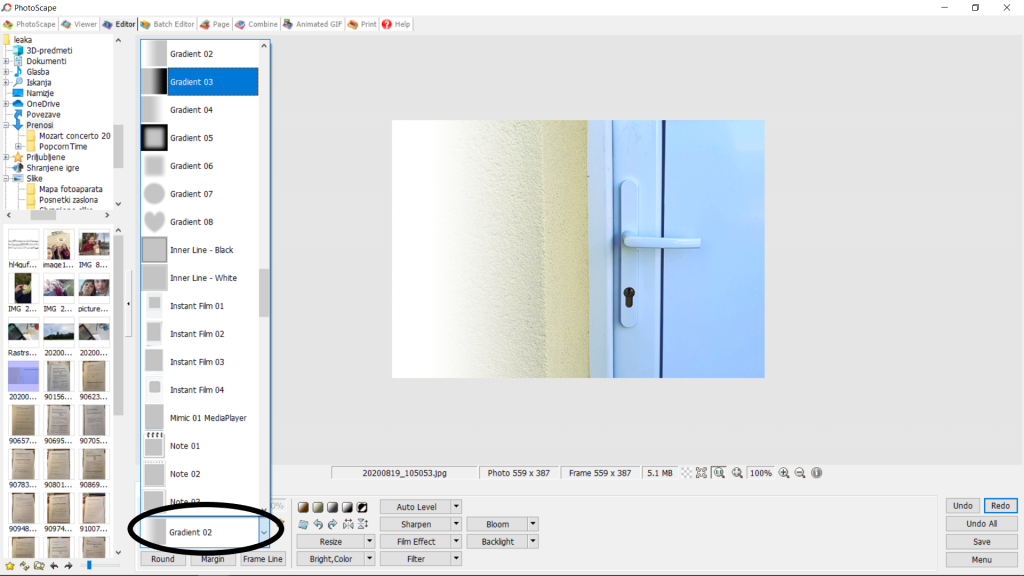
8. No frame: izberemo zavihek no frame in kliknemo na željen okvir, ki sliko še dodano poudari.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
9. Object-icons: izberemo zavikeh object (icons), da sliki dodamo ikono, ki jo izberemo po želji. izbrala sem cartoon037 da povdarim ključavnico.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
10. Save: v desnem spodnjem kotu kliknemo save- save as in sliko shranimo


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
VEKTORSKA GRAFIKA
Vektorska slika


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Postopek izdelave vektorske slike:
1. Odpremo program Inkscape
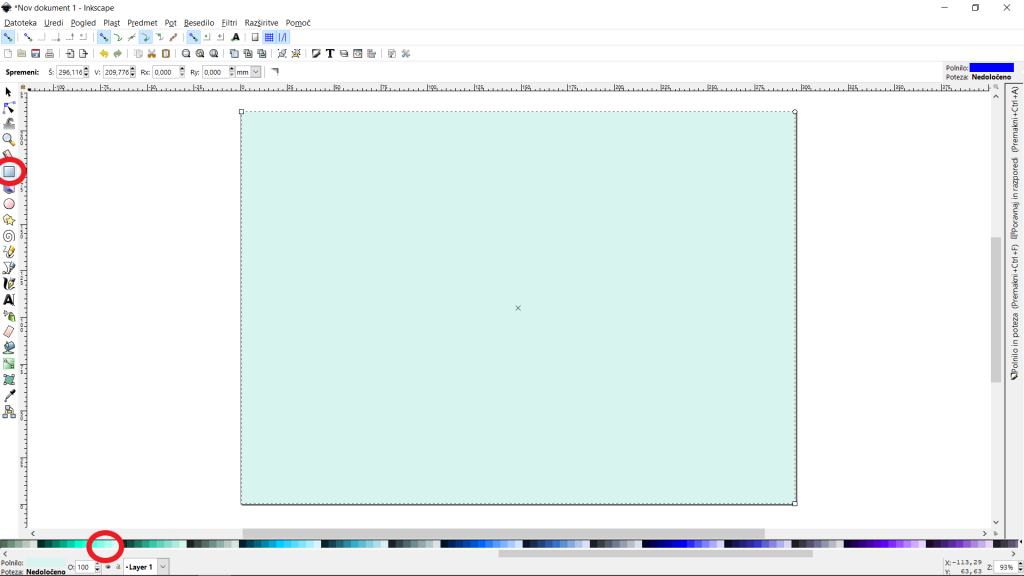
2. Narišemo pravokotnik s funkcijo za risanje kvadratov in pravokotnikov levo, barvo pa spremenimo na barvnem traku spodaj. Ta pravokotnik bo predstavljal ozadje.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
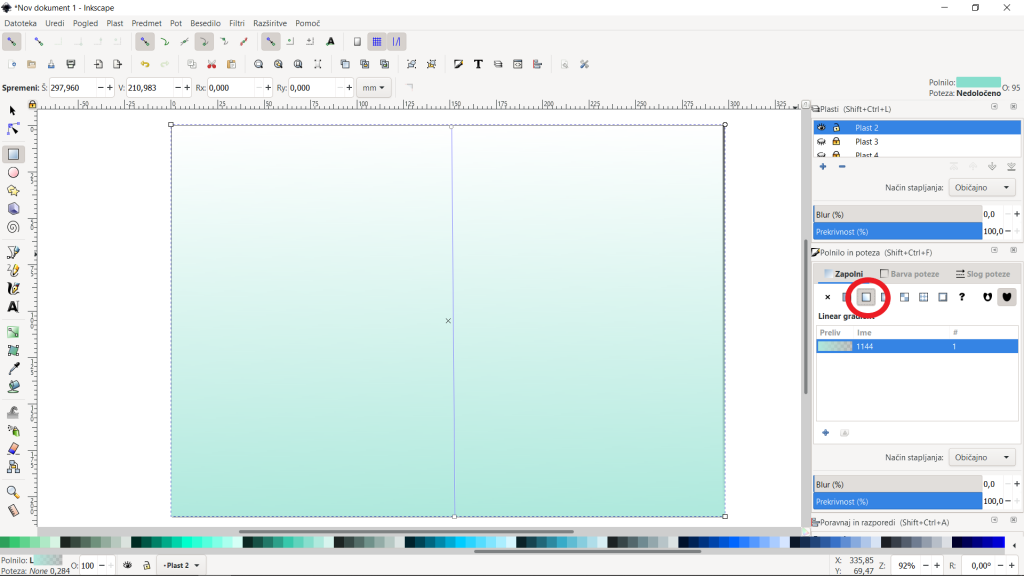
3. Pravokotniku spremenimo barvo z ravnim prelivom, tako da imamo zgornji del slike svetlejši od spodnjega (na desni).


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
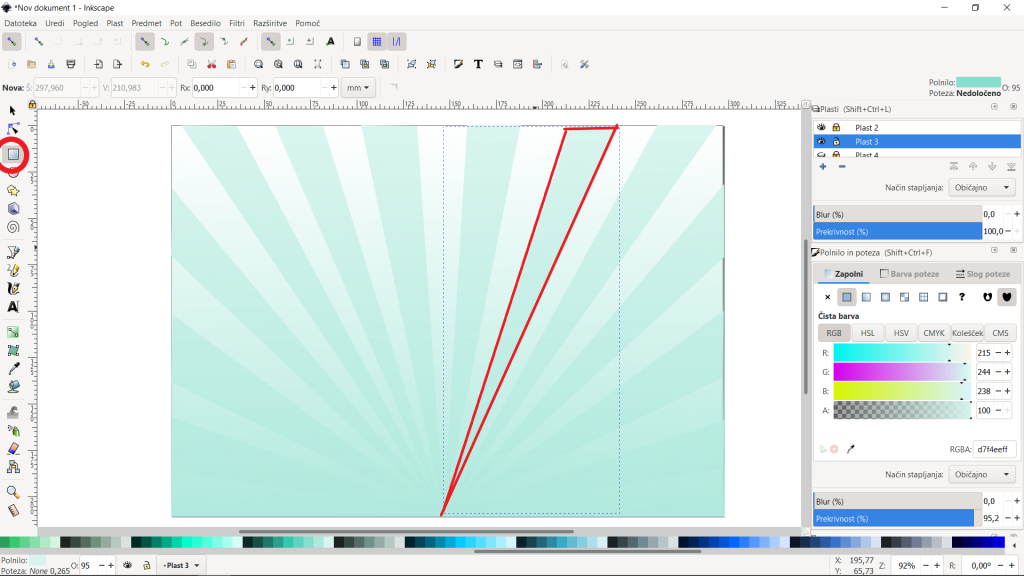
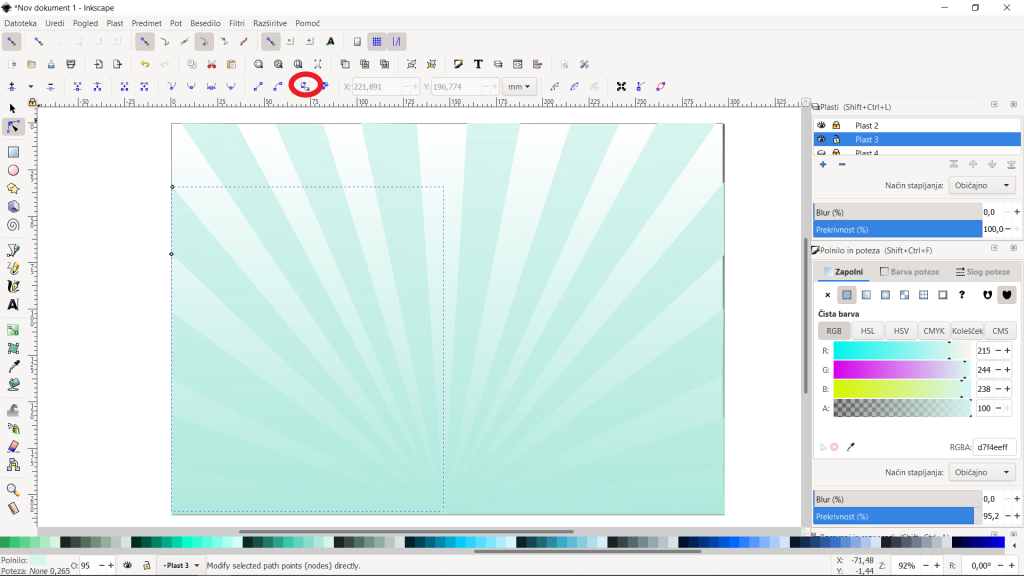
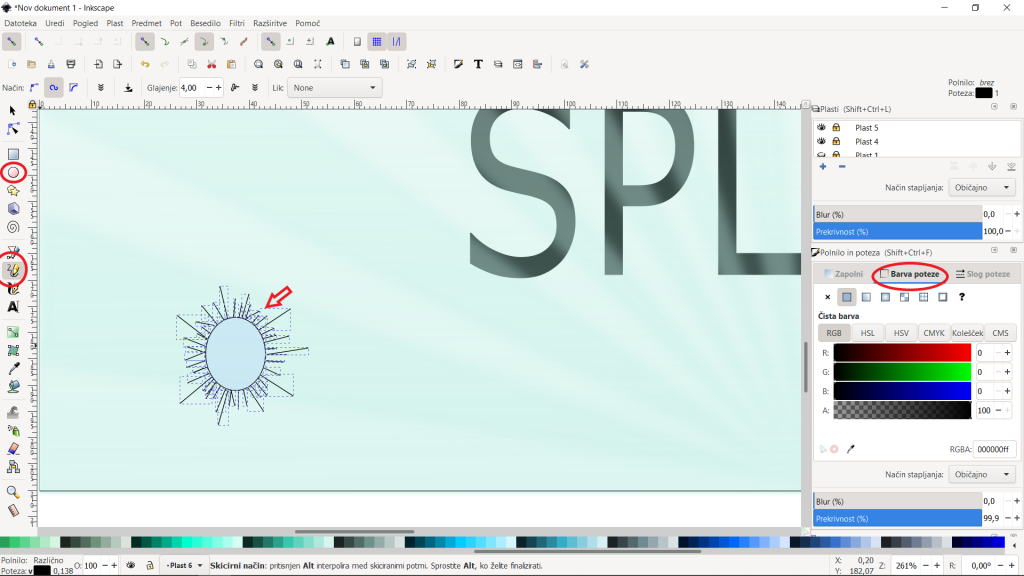
4. Dodamo 12 kvadratov, ki jim spremenimo obliko tako da kliknemo na gumb za urejevanje po vozliščih. tako jim spremenimo obliko v različne trikotnike.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
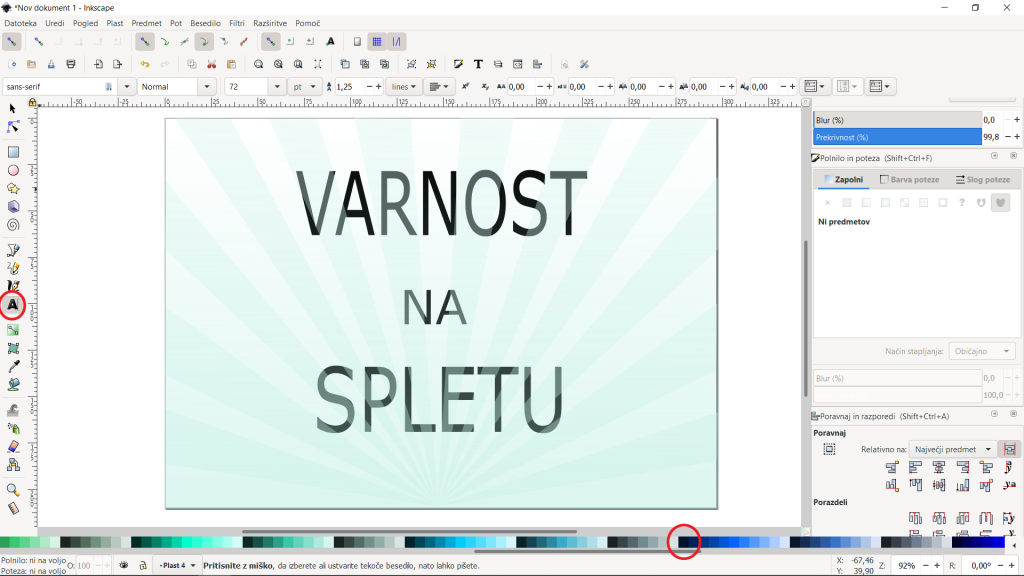
5. Dodamo napis: s pomočjo funkcije ustvari in urejaj besedilo dodamo sliki želeno besedilo. na vrhu lahko urejamo velikost črk in pisavo.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
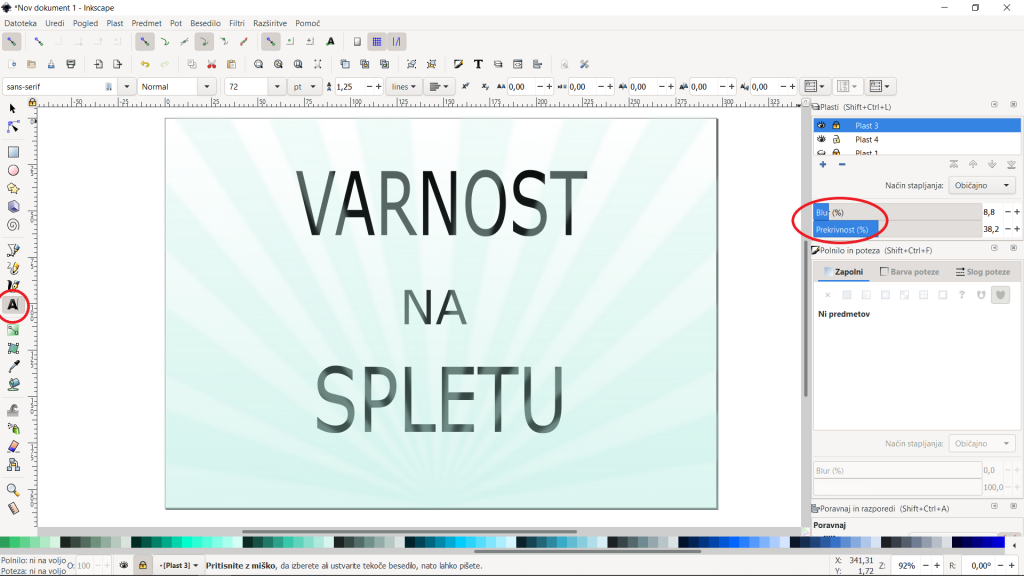
6. Za večjo vidljivost napisa na desni strani zmanjšamo prosojnost ozadja ki smo ga v prejšnjem koraku naredili.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
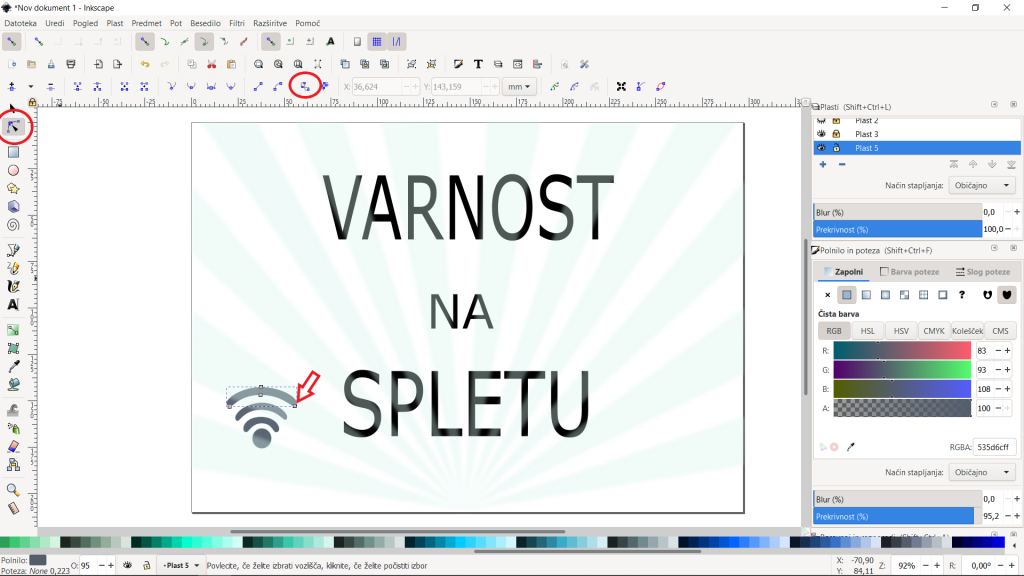
7. Ustvarjenje Wi-Fi-ja s funkcijo riši kroge ustvarimo en krog in 3 različno velike elipse.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
8. Oblikovanje Wi-Fi-ja s funkcijo urejevanja po vozliščih.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
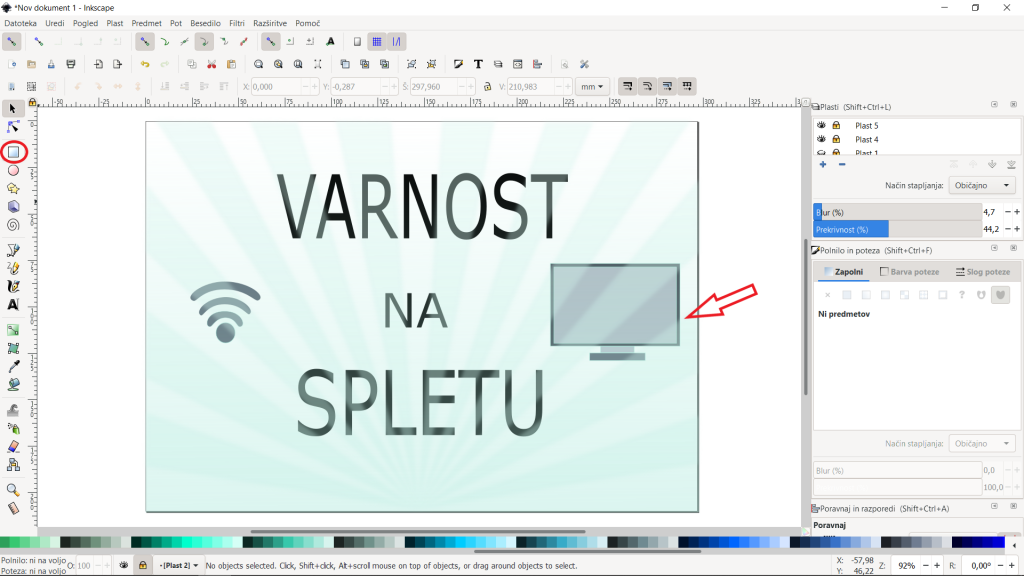
9. Ustvarjanje ekrana: narišemo 4 pravokotnike različnih velikosti in barv s funkcijo za risanje kvadratov in pravokotnikov.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
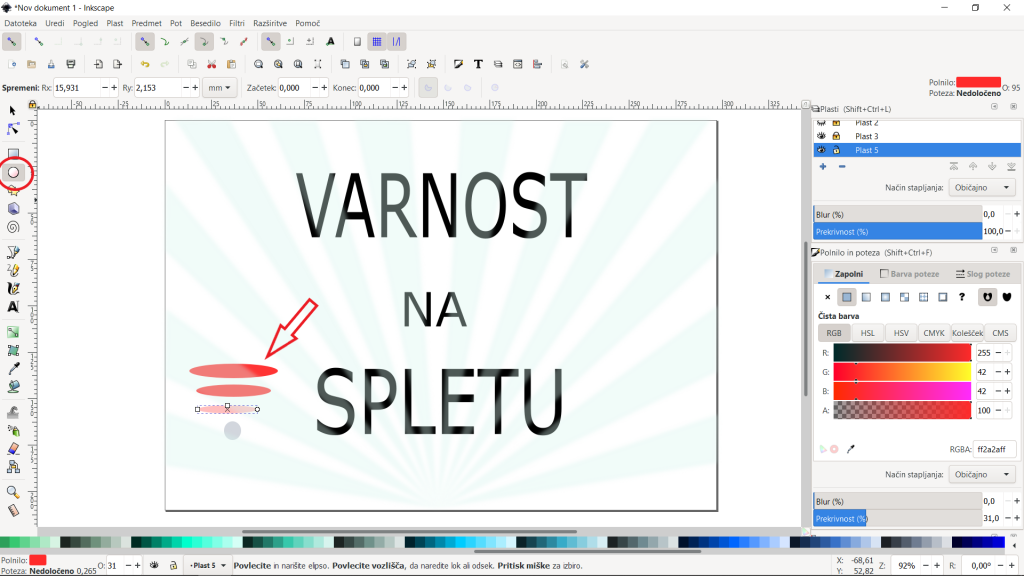
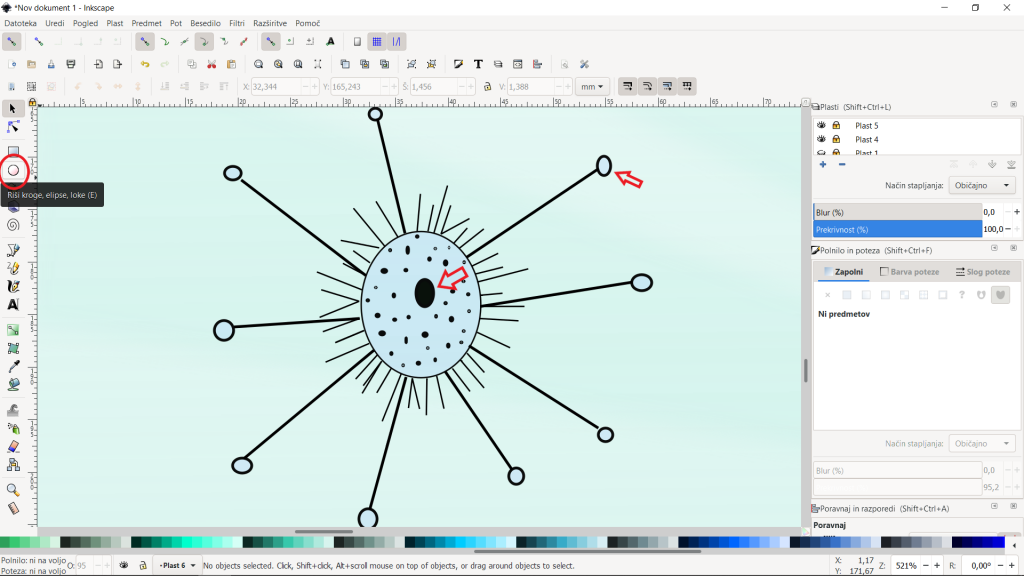
10. Ustvarjanje virusov: virus oblikujemo z funkcijo rišimo kroge in elipse. spremenimo mu lahko barvo, prosojnost, velikost in obliko. S funkcijo svinčnik mu še narišemo črtice kot “lovke”.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
11. Narišemo še podrobnosti z različno velikimi krogi.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
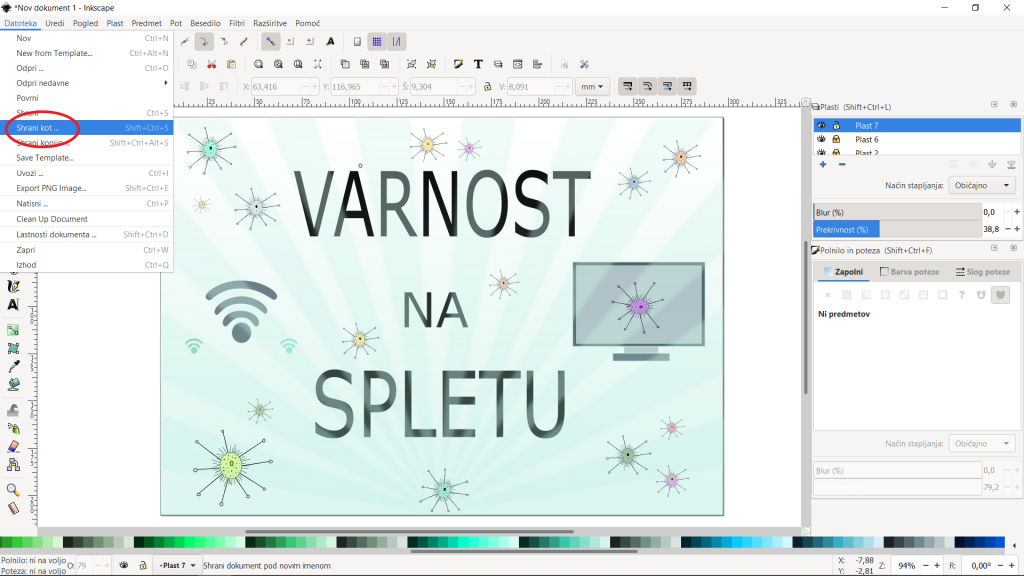
12. Zaključek in shranjevanje: viruse različno obarvamo, nekatere naredimo večje ali manjše. Na koncu vse shranimo pod funkcijo datoteke, save as.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
Viri, uporabljeni programi
REFLEKSIJA IN SAMOVREDNOTENJE
- V tem projektu sem se naučila uporabljati program PhotoScape in Inkscape, ki ga do tedaj še nisem dobro osvojila. Spoznala sem prednosti urejanja in ustvarjanja slik. Ponovila sem delo z licencami in ustvarjanja povezav v besedilu.
- Če bi imela več časa, bi slikam dodala podrobnosti in izboljšala potek obdelave slik, tako da bi bil sam postopek bolj natančno opisan.
- Največ časa sem posvetila vektorski grafiki saj sem imela nekaj manjših zapletov. Veliko časa mi je tudi vzelo pisanje prispevka.
- Menim, da sem nalogo opravila dobro, saj sem se zelo potrudila in vse elemente vključila.
- Pridobljeno znanje mi bo prišlo prav v času študija, saj se zelo pogosto srečujemo s sodobno tehnologijo. Prav mi bo prišlo pri zdelovanju seminarskih nalog in urejanju slik za lastne potrebe. To znanje bom potrebovala tudi pri bodočem poklicu, ko bom za učence slike urejala, prirejala, jim podajala natančna navodila dela po korakih.
- Pri projektu mi je bilo najljubše zajemanje slik in njihovo urejanje, saj sem lahko pokazala kreativnost. Prav tako mi je bilo zelo zabavno urejati celoten prispevek, saj želim, da zgleda lepo. Najmanj všeč pa mi je bilo zajemanje vsakega koraka v postopku obdelave slik, saj je to zelo zamudno. Pisanje postopka pa je bilo utrujajoče.
- Kljub temu, da je projekt zelo zanimiv in poučen, bi ga nekoliko poenostavila. Zdi se mi, da bi pri postopku obdelave zadoščal le opisni postopek.
Avtorica: Sončnica
Študijska smer in letnik: Razredni pouk, 1. letnik
Mentorica: mag. Alenka Žerovnik
Nosilka predmeta: dr. Irena Nančovska-Šerbec
Predmet: Informacijsko-komunikacijske tehnologije v izobraževanju (IKT)
Fakulteta: Pedagoška fakulteta, Univerza v Ljubljani
Datum: 18. 8. 2020

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
