SLIKOVNO GRADIVO Z UPORABO RASTRSKE IN VEKTORSKE GRAFIKE – Varnost na spletu
Pozdravljeni,
v tem projektu sem obdelala dve rastrski grafiki in eno vektorsko na temo ”Varnost na spletu”.
RASTRSKA GRAFIKA
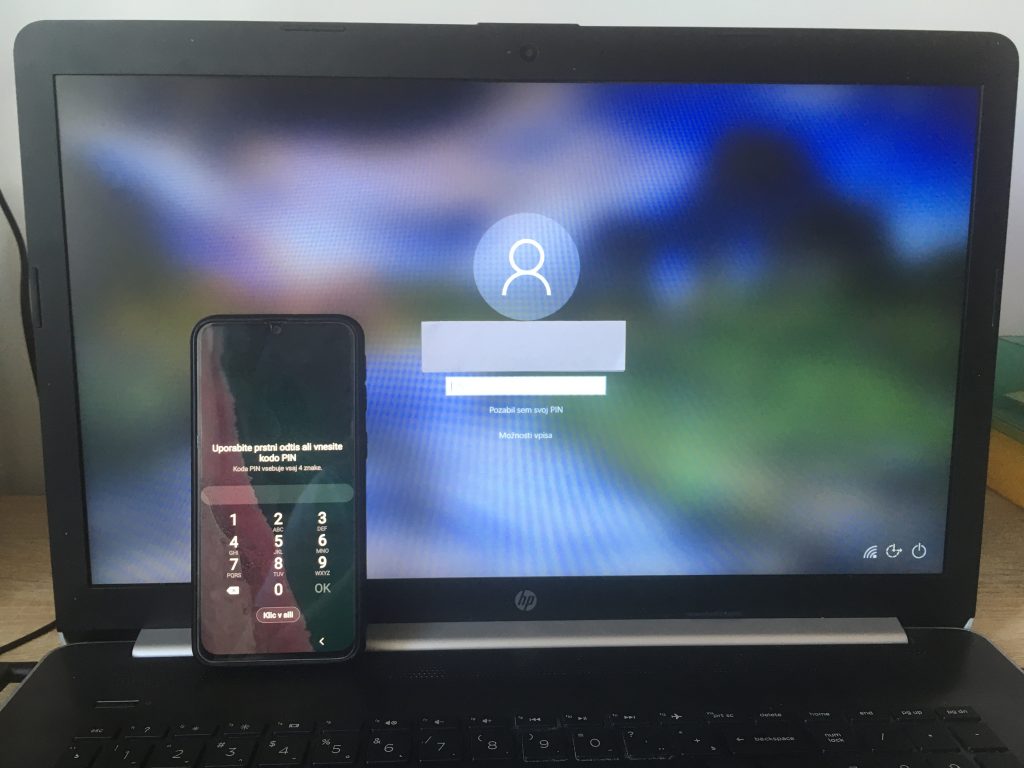
Slika 1
Pred obdelavo:


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
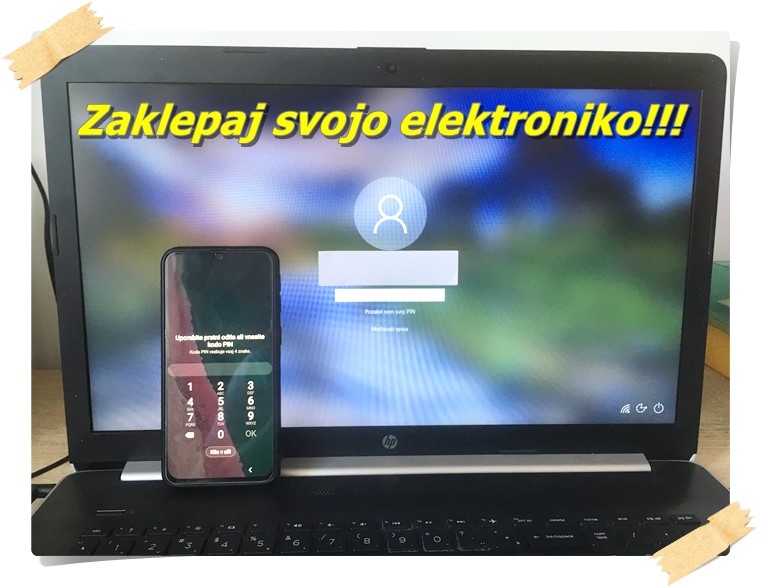
Po obdelavi:


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Brez predelav 4.0 Mednarodna.
Potek obdelave
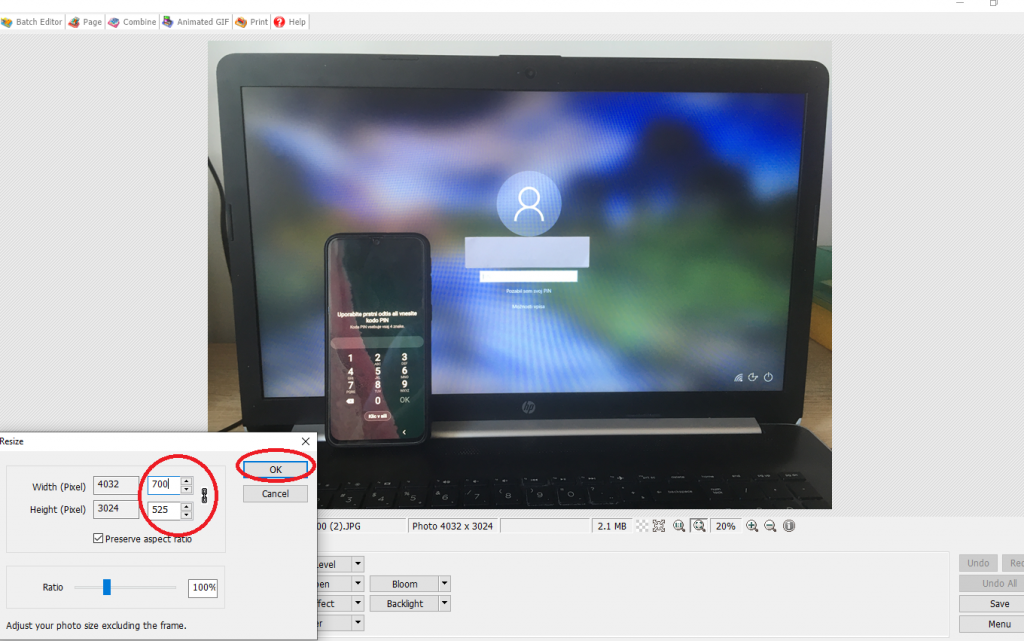
- korak: s klikom na resize sem zmanjšala velikost slike na 700×525 brez da bi se pri tem poslabšala njena kvaliteta. Tako slika zavzame manj prostora.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
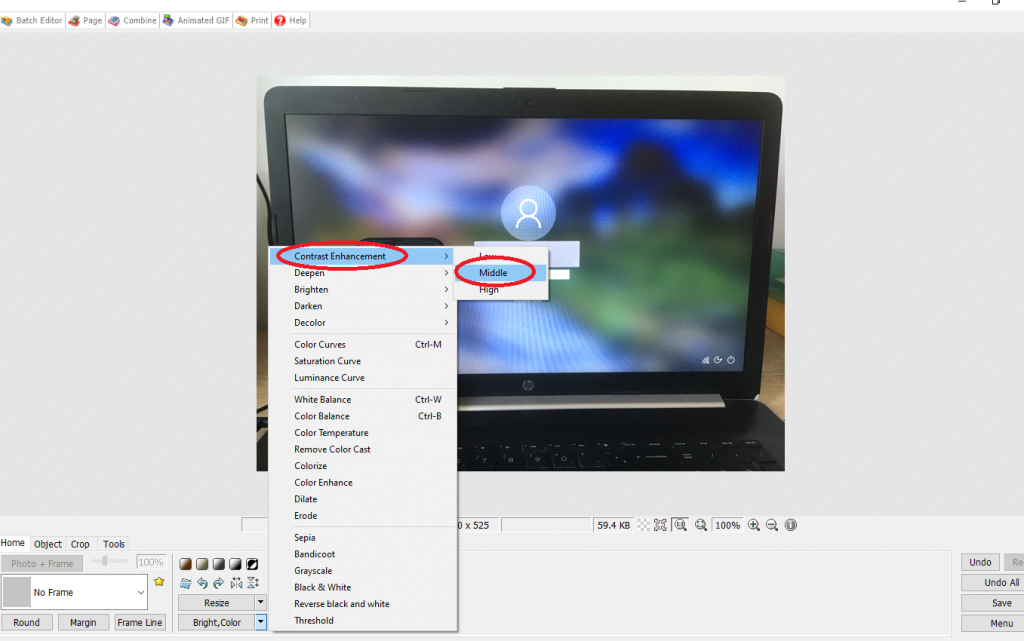
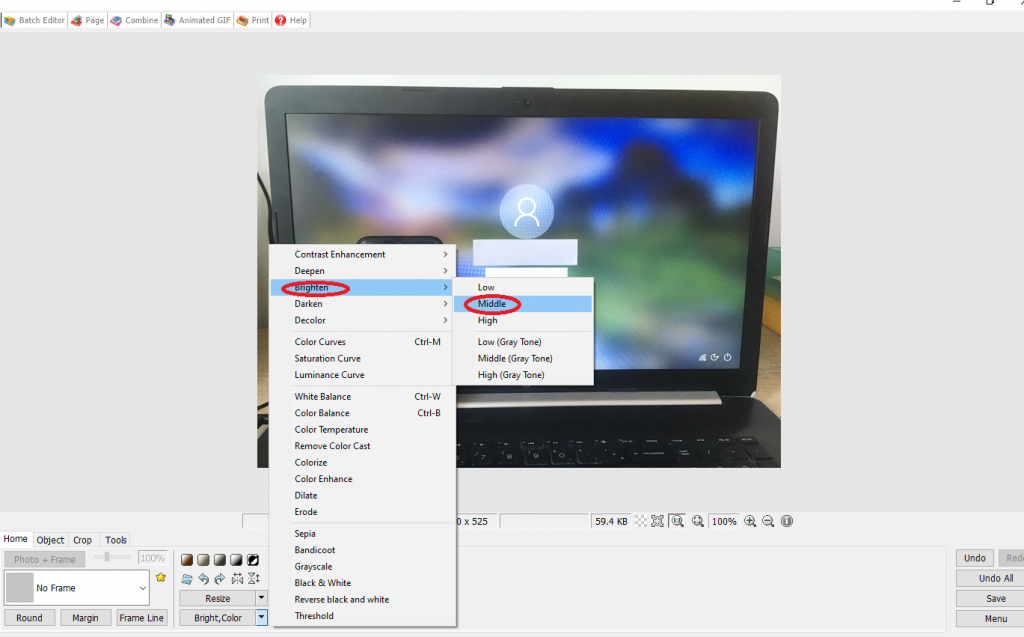
2. korak: s klikom na bright, color sem povečala kontrast slike, da je nekoliko bolj ostra.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
3. korak: s klikom na bright, color sem tudi nekoliko posvetlila sliko.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
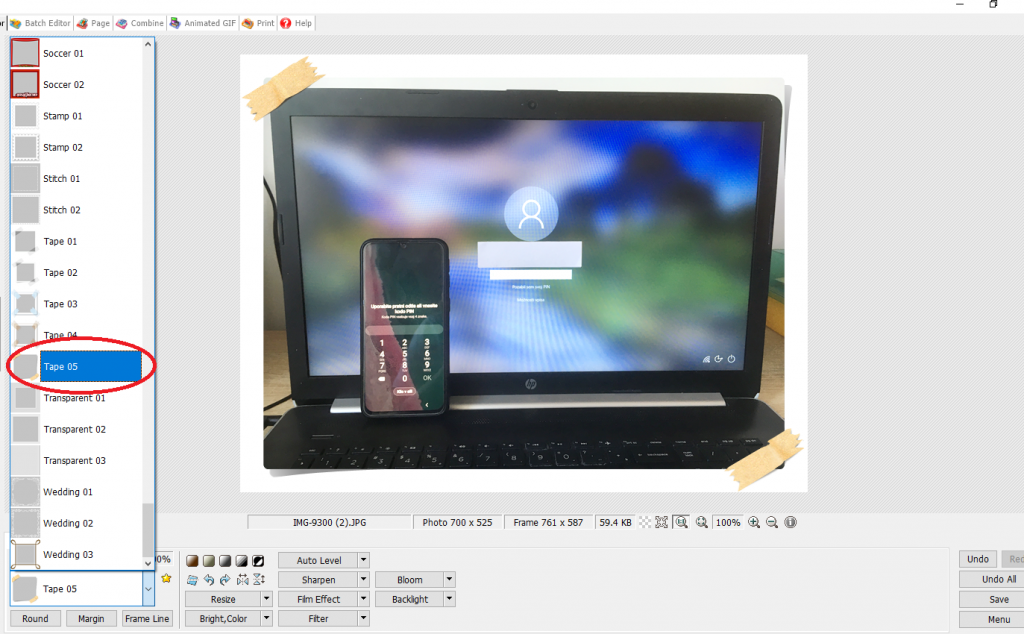
4. korak: v spodnjem levem kotu sem poiskala okvir, ki je popestril sliko.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
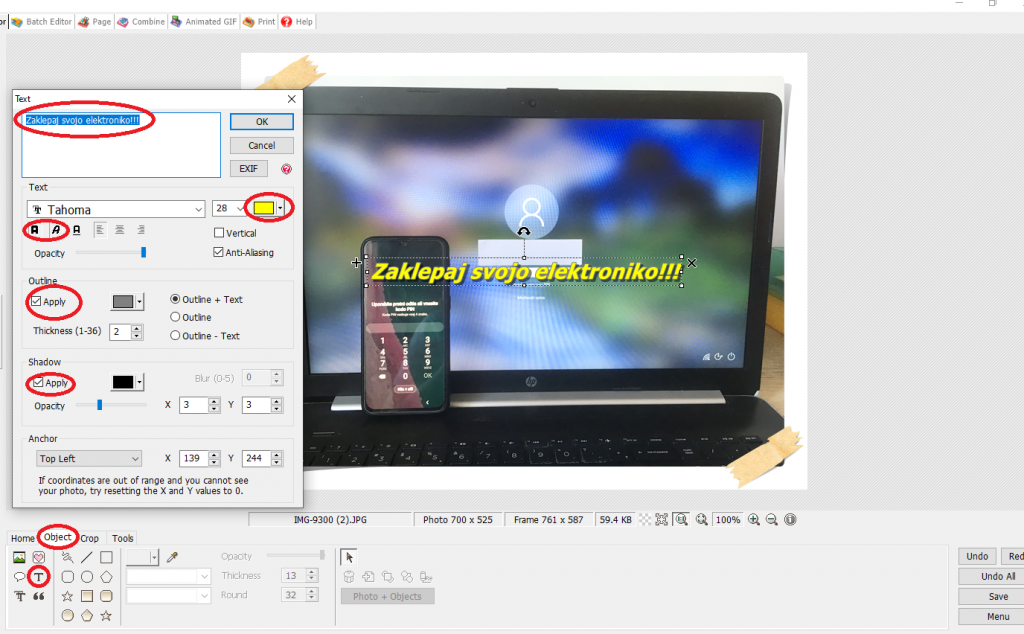
5. korak: nato sem kliknila na object in in T (text), kjer sem uredila napis ”Zaklepaj svojo elektroniko!!!”. Črke sem poudarila, nagnila, dodala obrobo in senco ter izbrala barvo.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
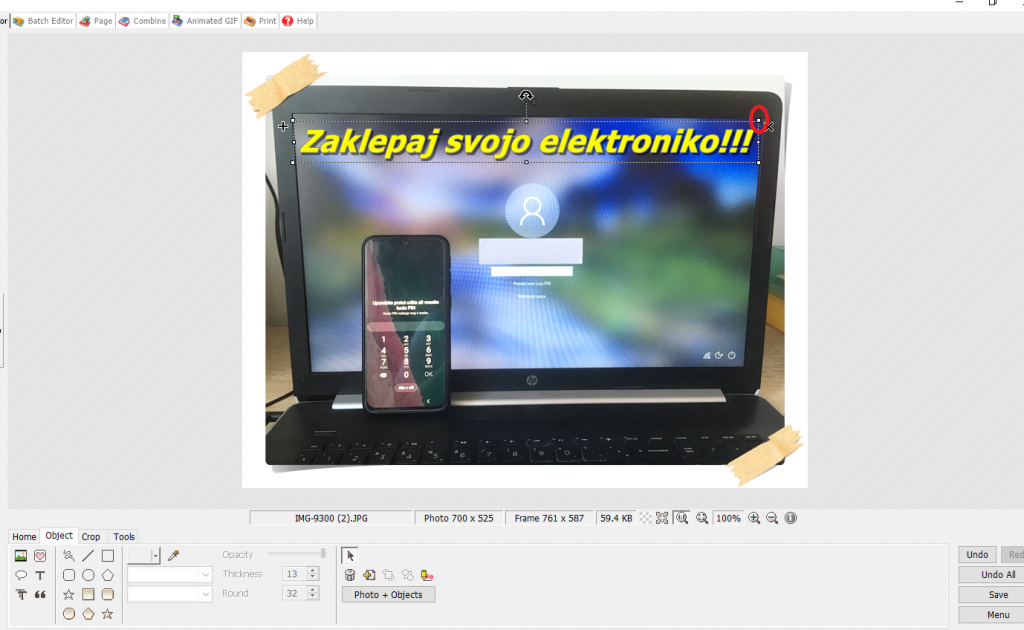
6. korak: v zadnjem koraku sem besedilo premaknila na željeno mesto in ga z raztezanjem v vogalu tudi povečala. Ko sem sliko končala, sem jo shranila na računalnik.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
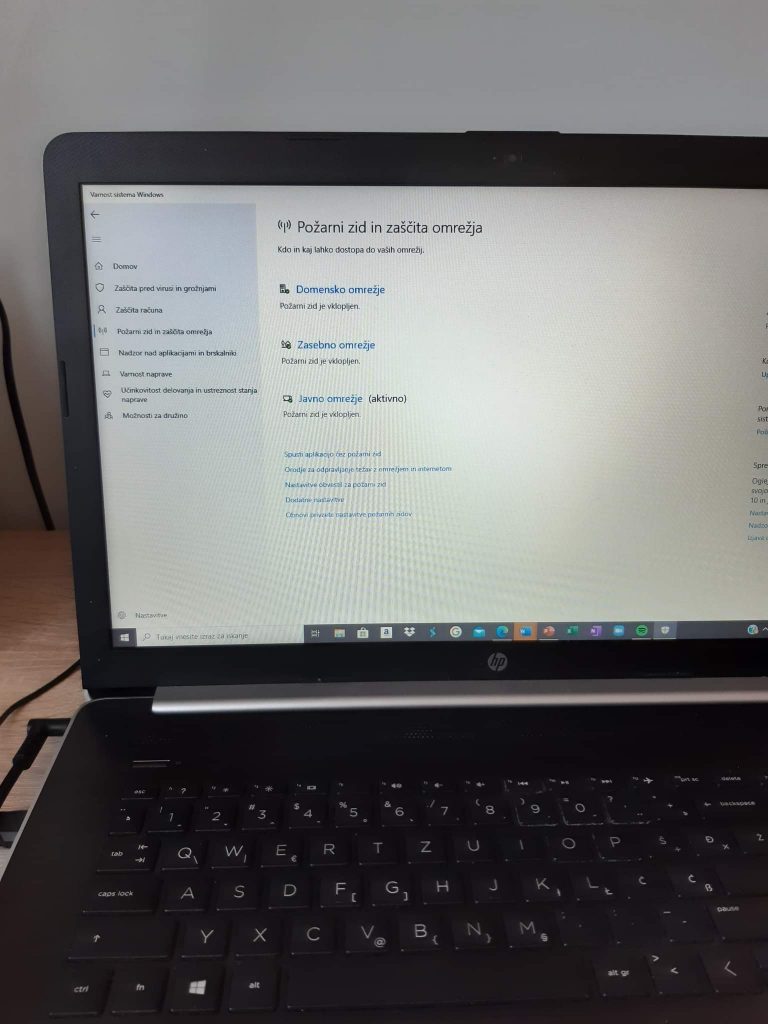
Slika 2
Pred obdelavo:


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
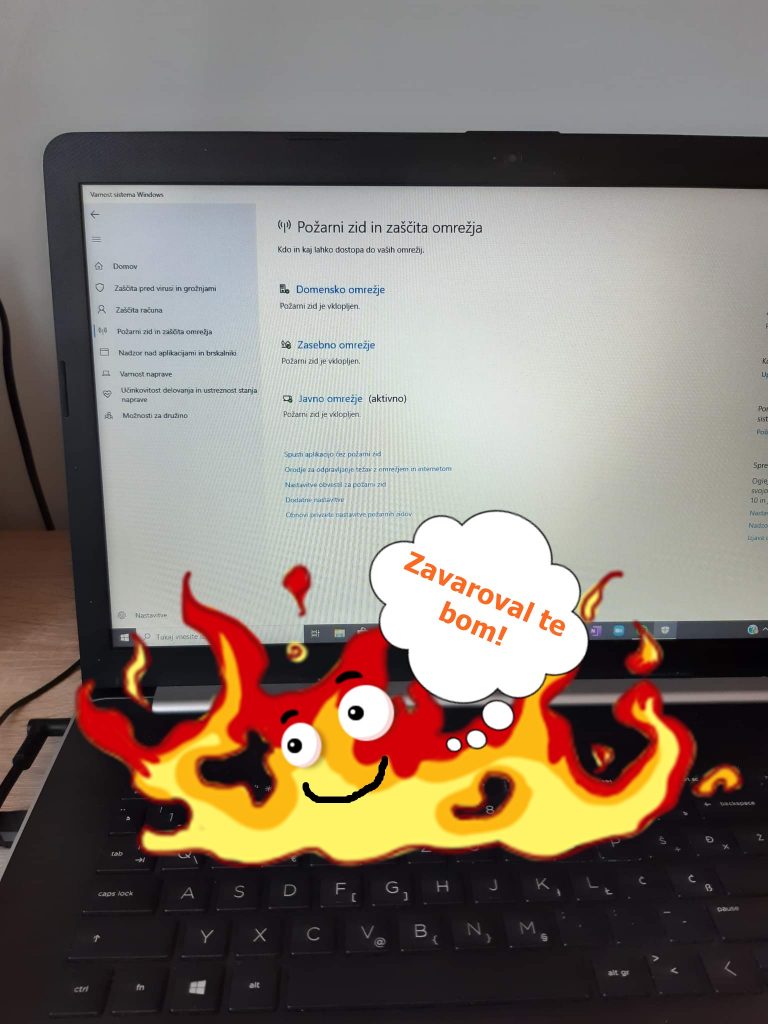
Po obdelavi


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Brez predelav 4.0 Mednarodna.
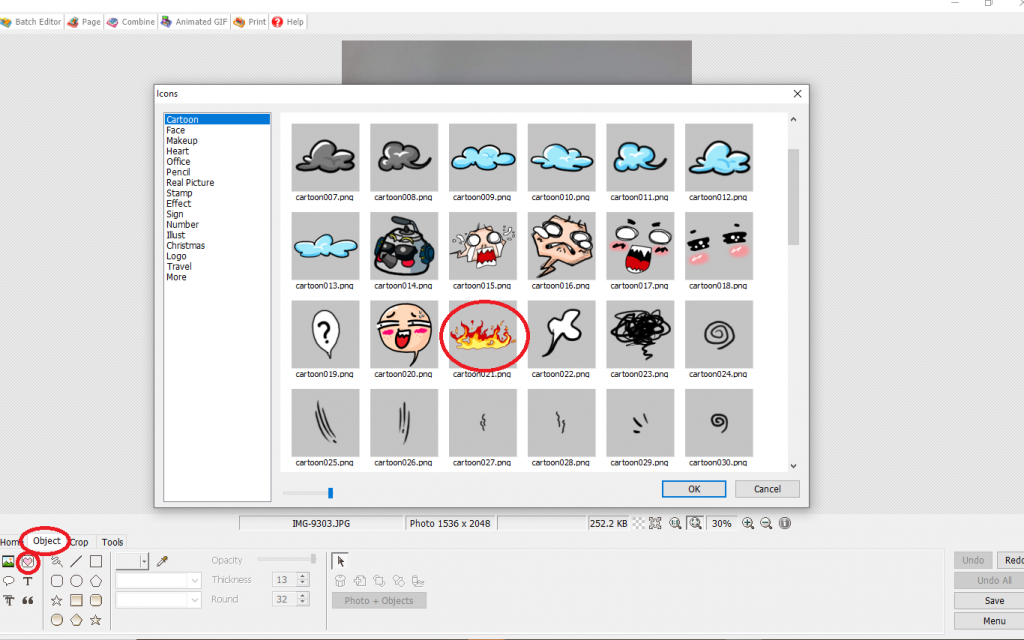
- korak: s klikom na object in ikonico s srčkom sem si izbrala sličico ognja, ki naj bi predstavljal požarni zid.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
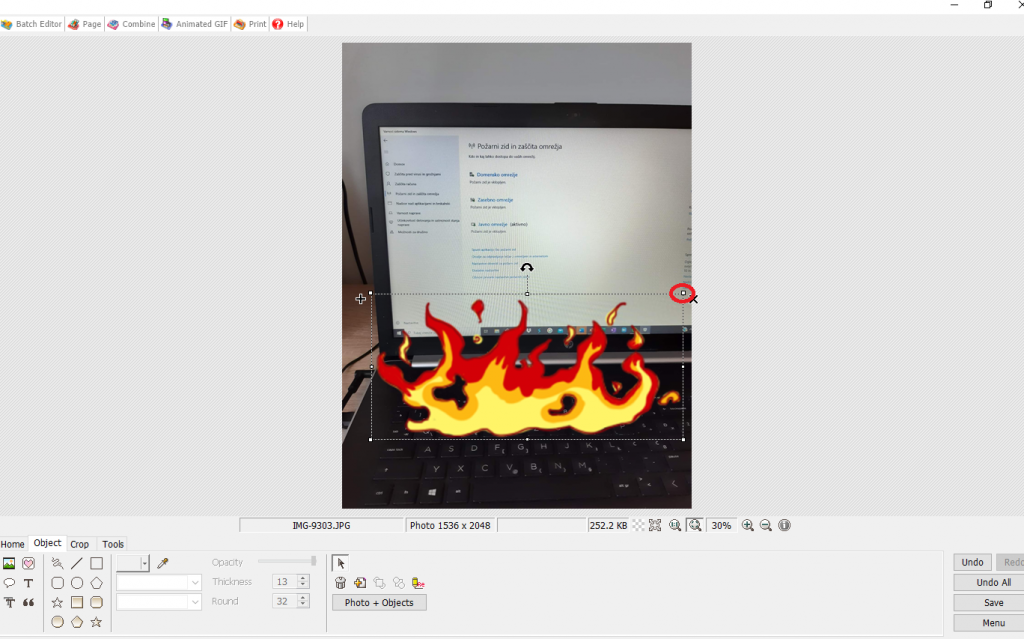
2. korak: sličico sem z raztezanjem roba povečala v željeno velikost in jo premaknila na spodnjo polovico slike.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
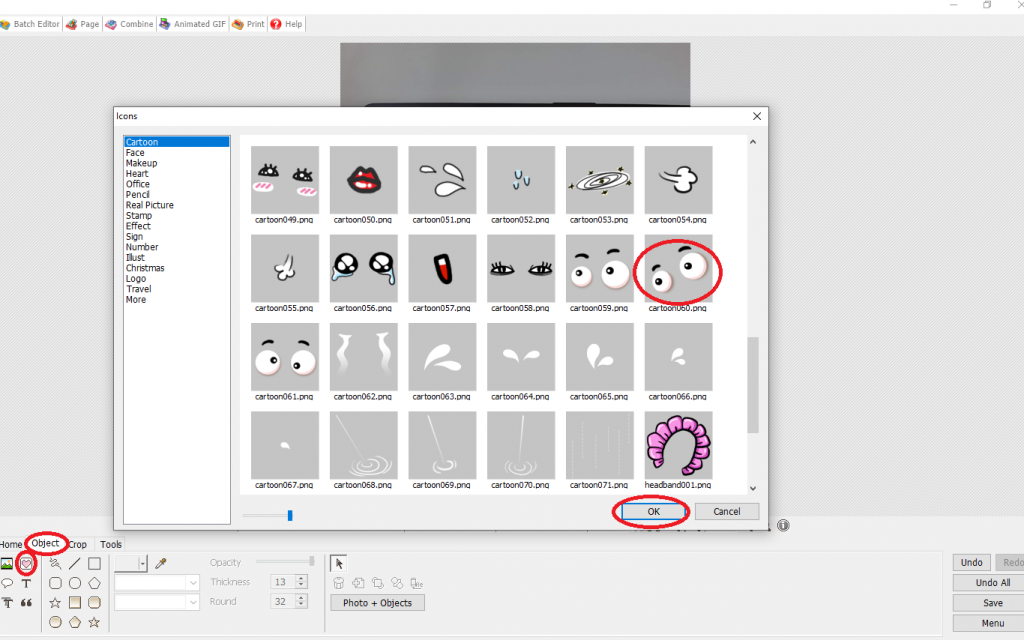
3. korak: nato sem na objects ponovno kliknila na ikonico s srčkom, kjer sem si izbrala motiv z očmi.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
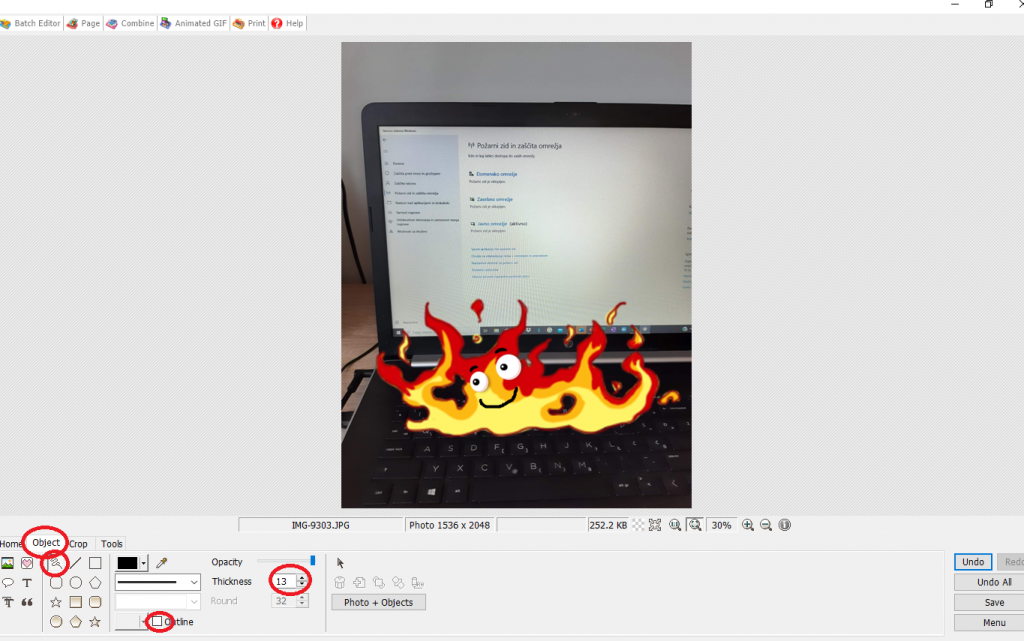
4. korak: v tem koraku sem oči premaknila na primerno mesto in z orodjem za risanje narisala usta. Črto za usta sem nekoliko odebelila in odstranila obrobo le-te.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
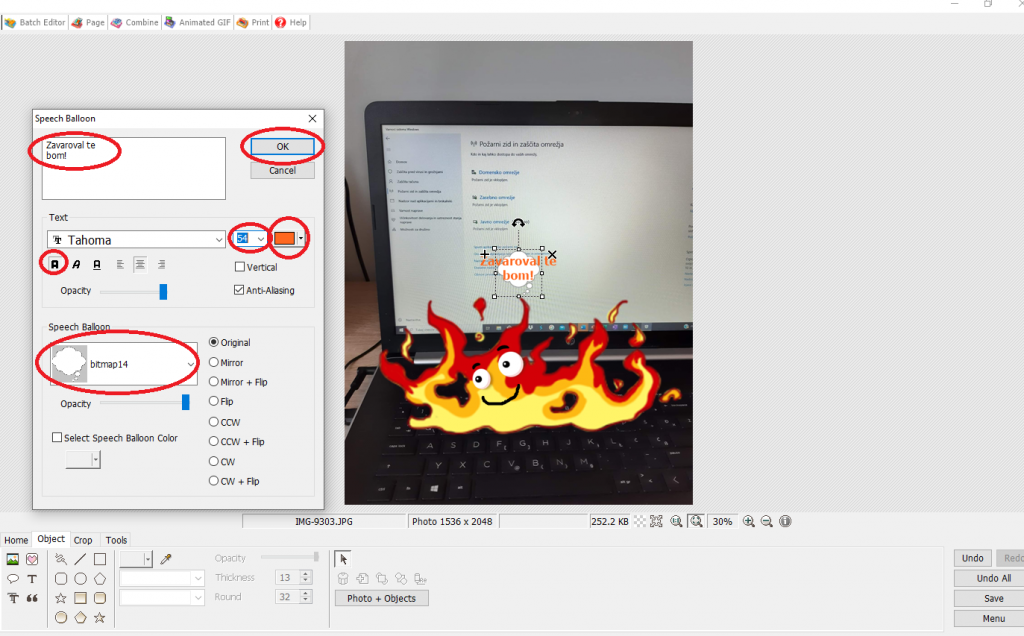
5. korak: tukaj sem dodala napis v oblačku ”Zavaroval te bom!”. S klikom na objects in objects in ikonico z oblačkom se odpre okence, kjer urediš oblaček in napis v njem. Črke sem poudarila, povečala, izbrala bravo in izbrala obliko oblačka.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
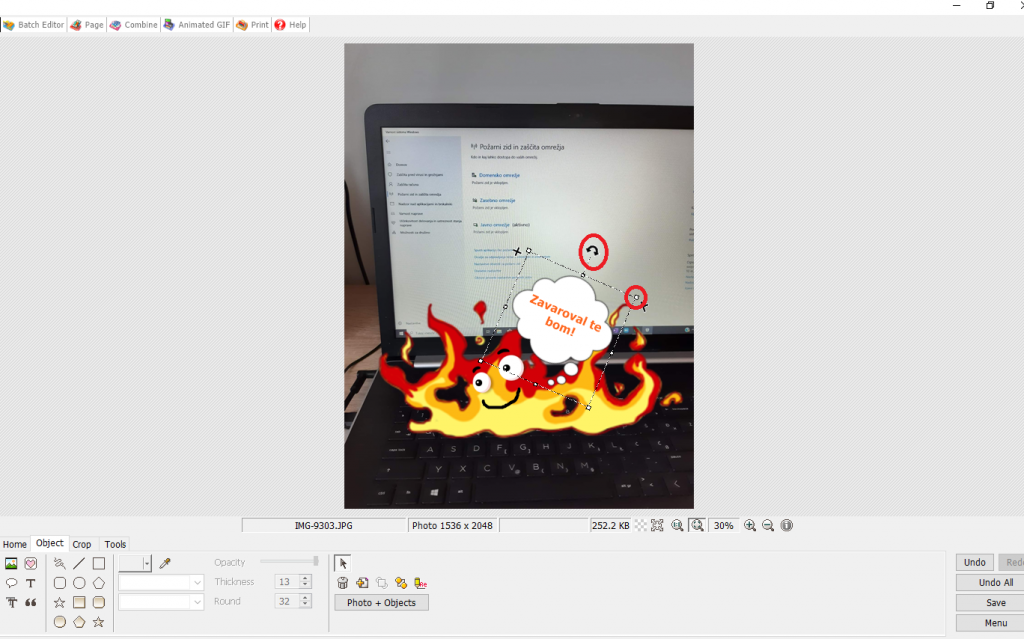
6: korak: oblaček sem z raztezanjem vogala povečala ter s premikom ukrivljene puščice zasukala nekoliko v desno. Nato sem ga premaknila na željeno mesto. Po tem koraku sem predelavo zaključila in sliko shranila na računalnik.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
VEKTORSKA GRAFIKA
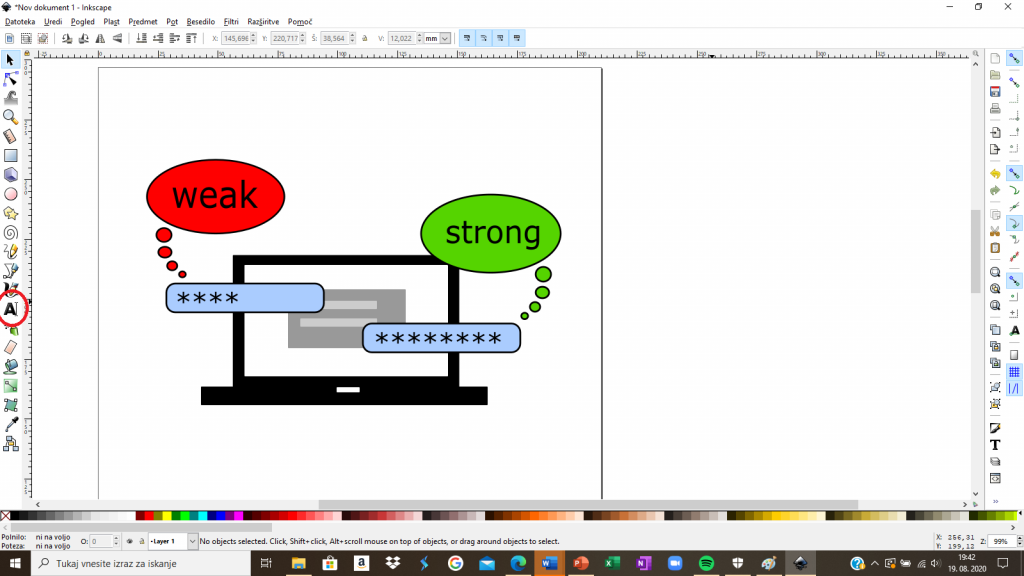
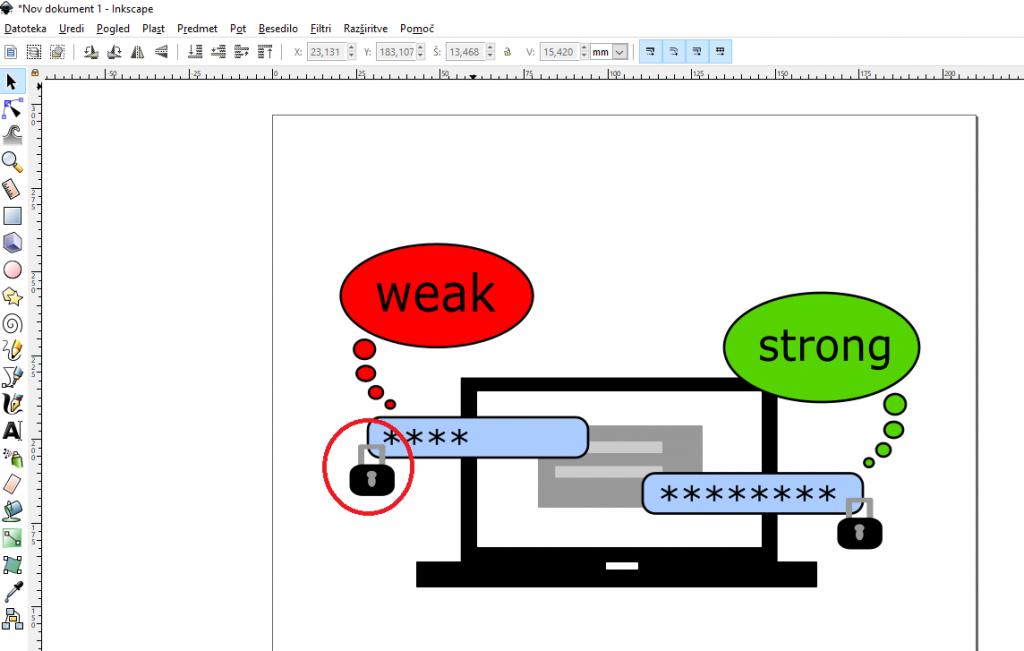
Končni izdelek


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Brez predelav 4.0 Mednarodna.
Postopek izdelave
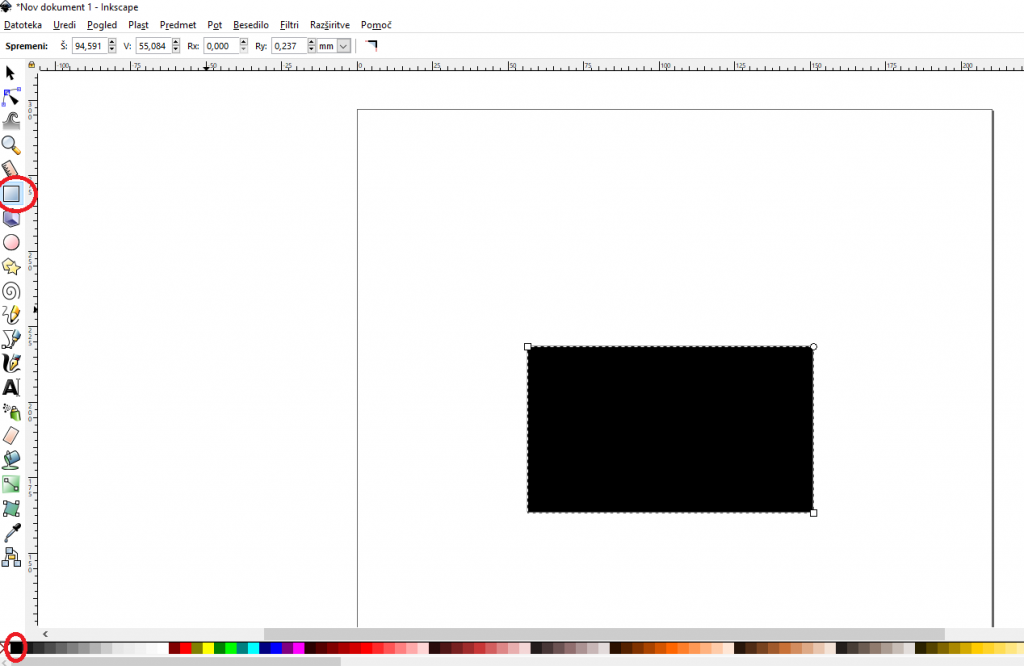
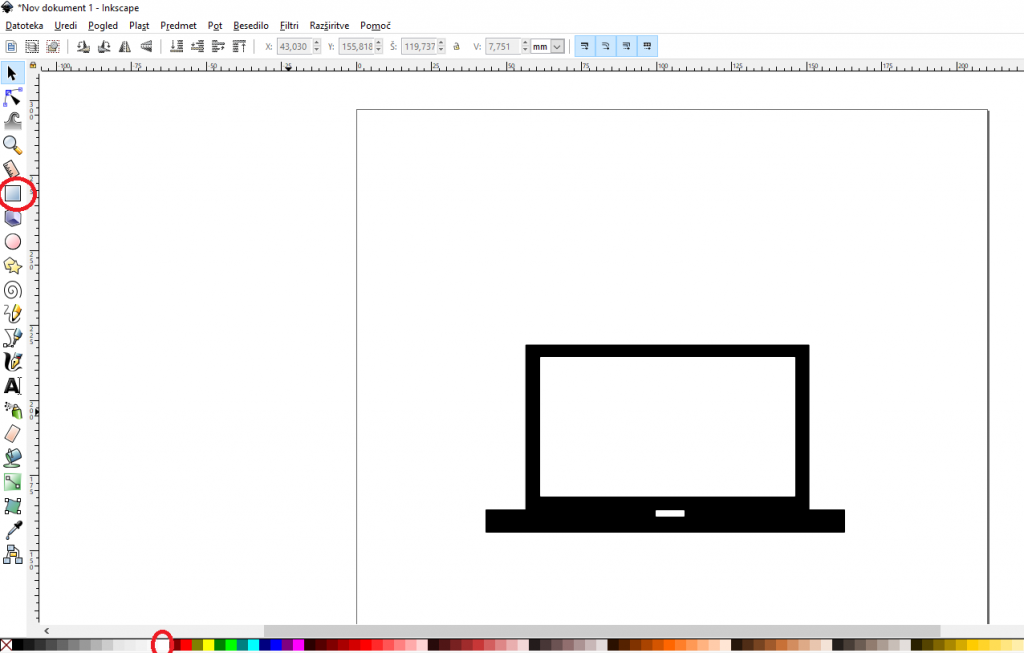
- korak: na levi strani sem s klikom na kvadrat ustvarila pravokotnik (razpotegnjen kvadrat), ki predstavlja zgornjo polovico ogrodja računalnika, ki sem ga pobarvala črno.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
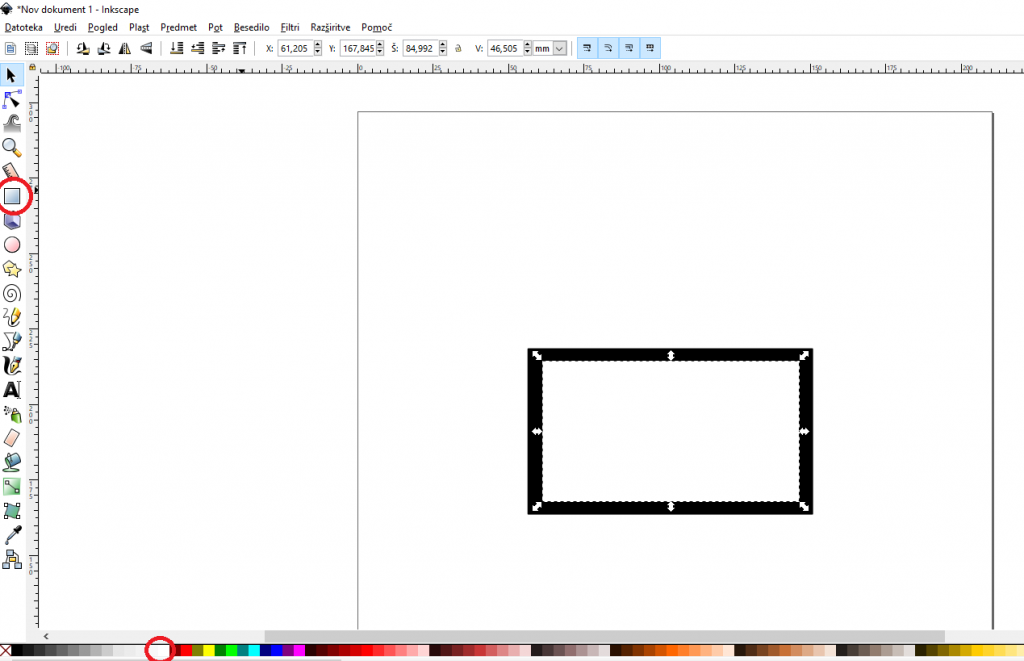
2.korak: nato sem po istem postopku znotraj črnega pravokotnika razpotegnila bel pravokotnik, ki predstavlja zaslon računalnika.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
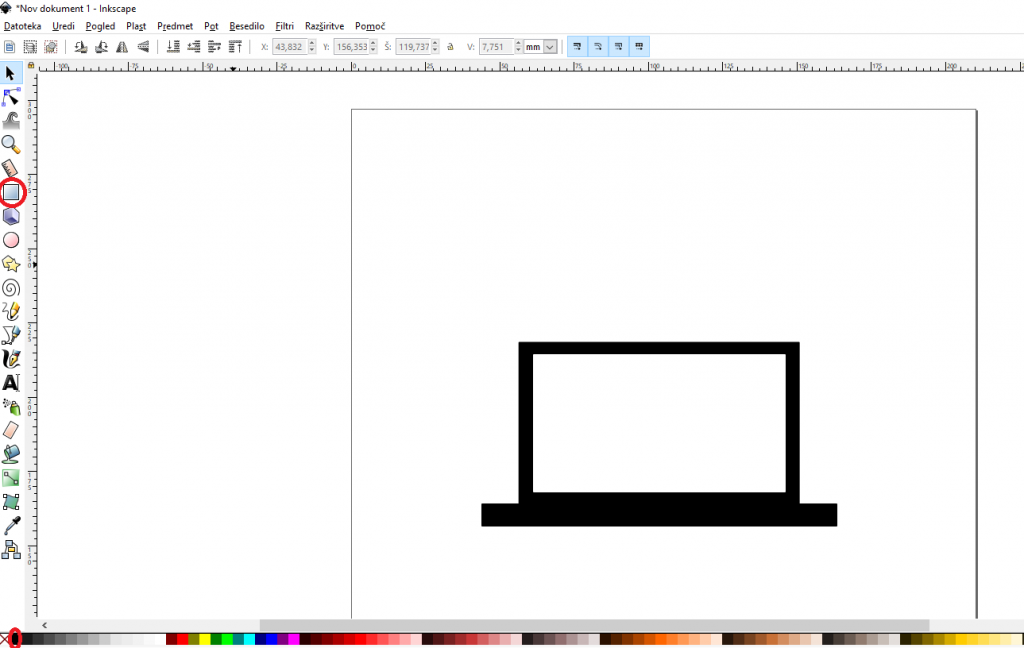
3. korak: nato sem na isti način dodala če spodnjo polovico računalnika.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
4. korak: dodala sem tudi manjši bel pravokotnik, ki predstavlja gumb za odpiranje.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
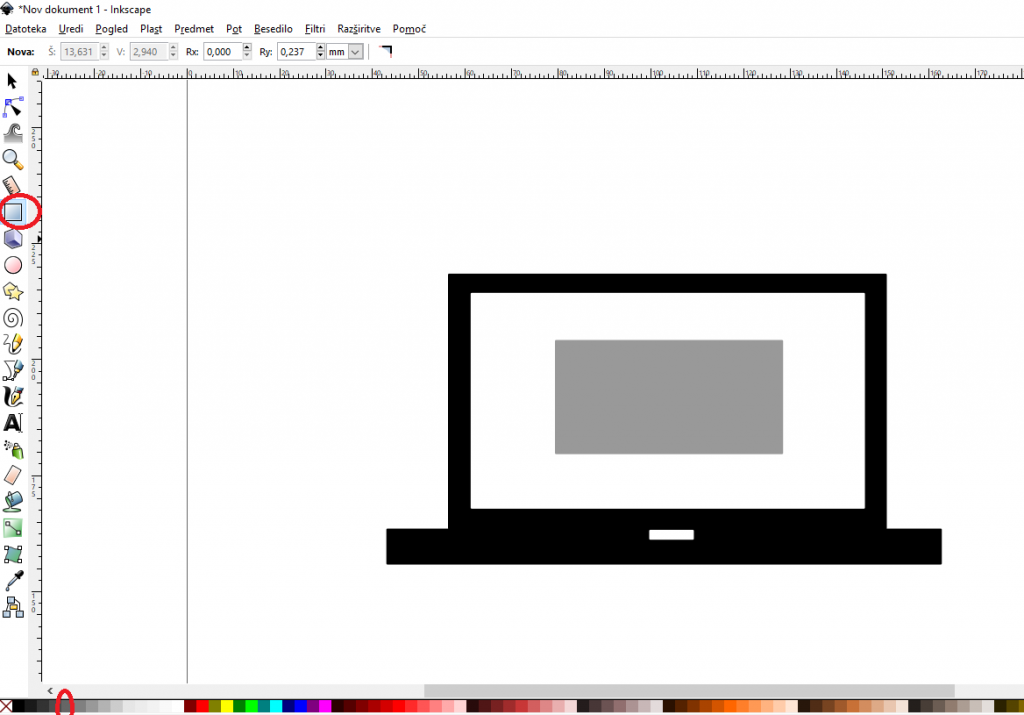
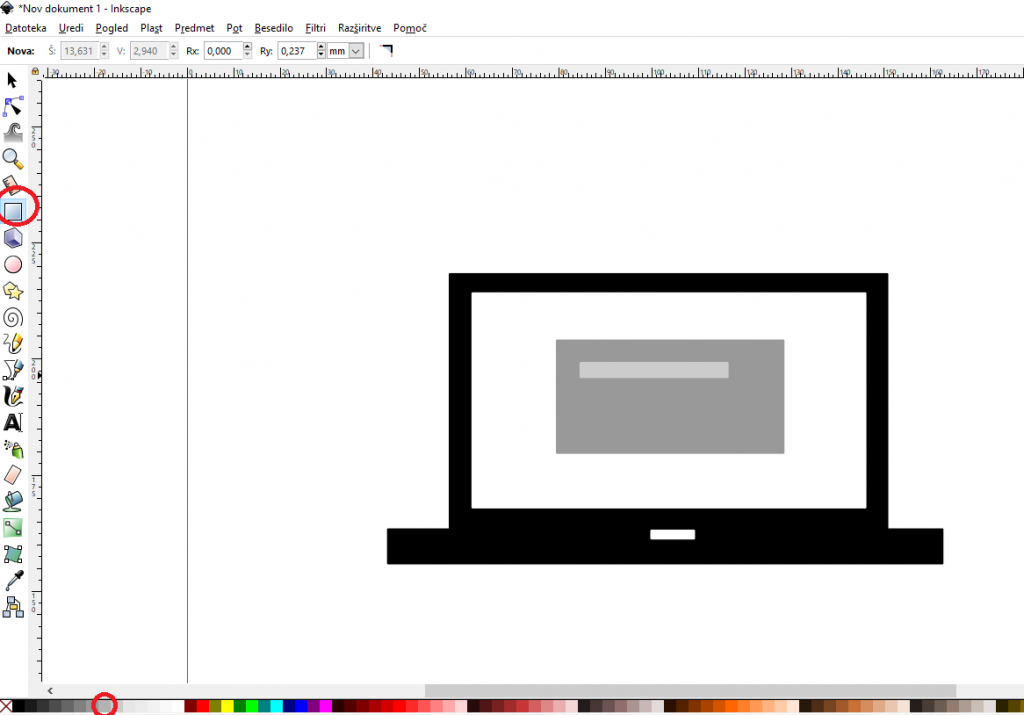
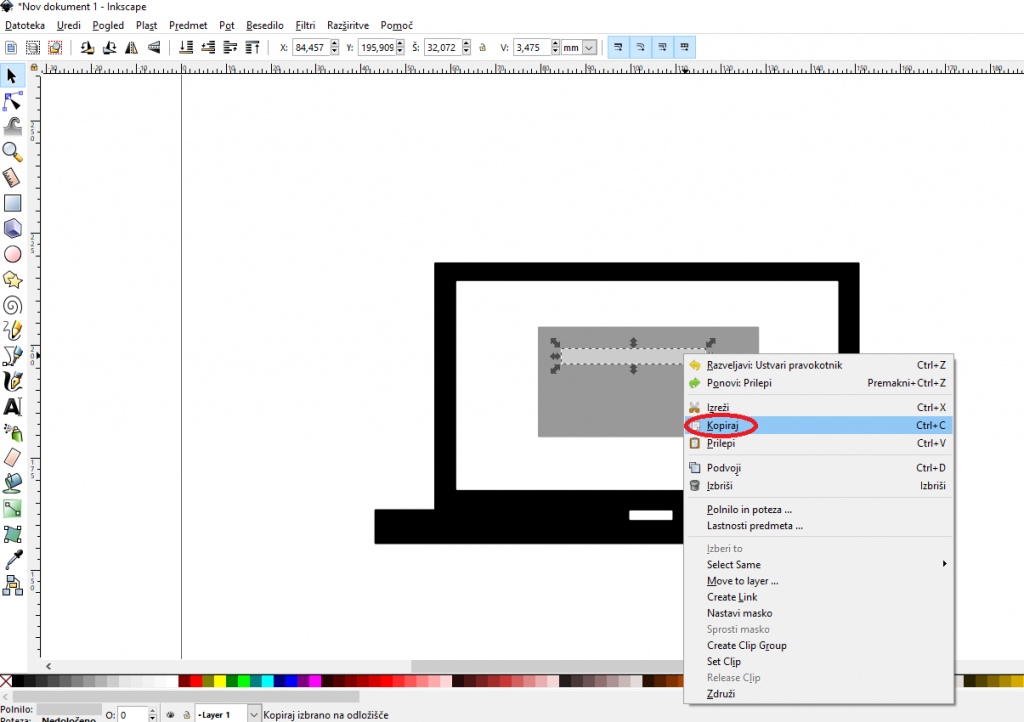
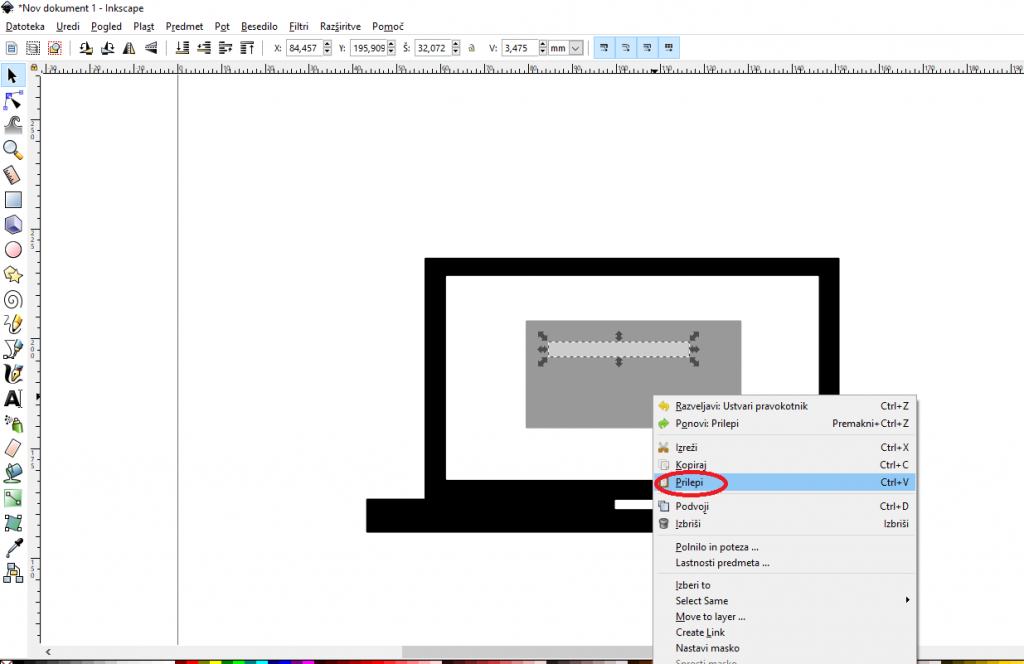
5. korak: na spodnjih štirih slikah je prikazana izdelava okenca, kjer se z geslom prijaviš v račun/profil/mail… Izdelan je iz sivega pravokotnika in dveh ožjih pravokotnikov v katera vpišeš geslo. Naredila sem samo en prostorček za vpis gesla, katerega sem kopirala in prilepila, da sem dobila dva identična pravokotnika.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
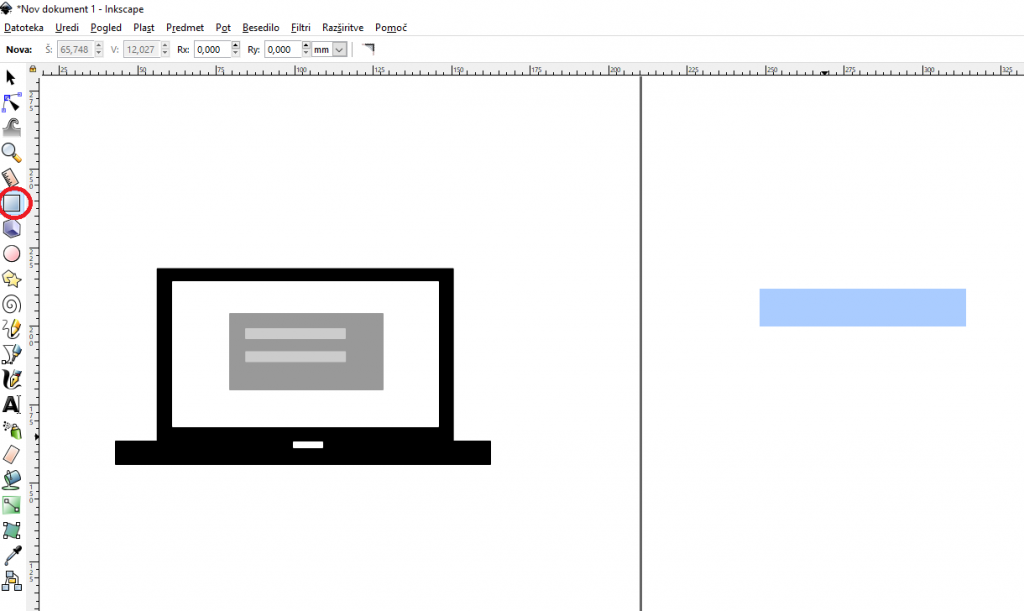
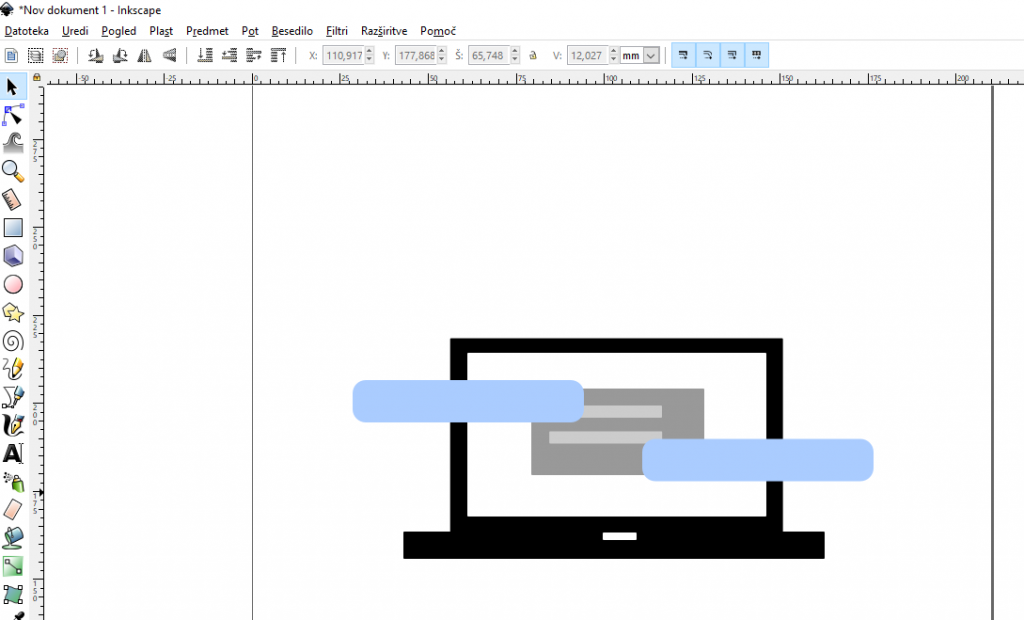
6. korak: tukaj sem izdelala povečano različico prostorčkov za vpis gesla. Najprej sem naredila moder pravokotnik.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
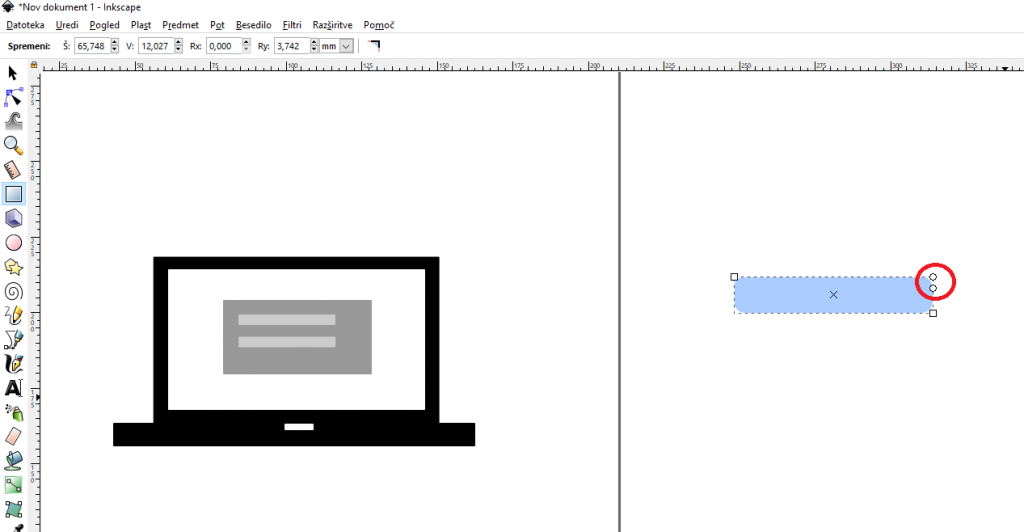
Ko sem dvakrat kliknila na pravokotnik, sej je pojavil krogec katerega sem potegnila navzdol, da sem dobila zaobljene robove.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
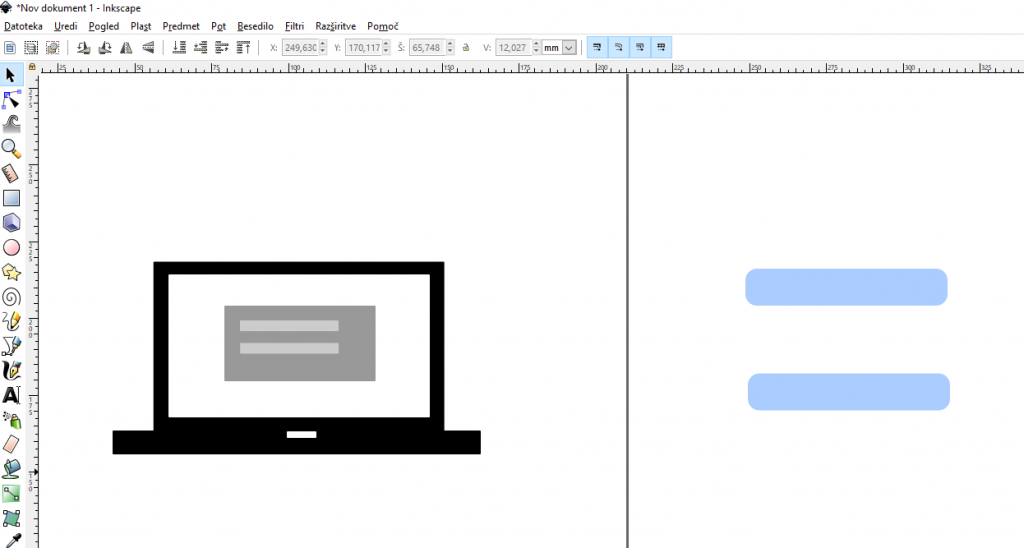
7. korak: tako dobljen zaobljen pravokotnik sem kopirala in prilepila, da sem dobila dva identična lika.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
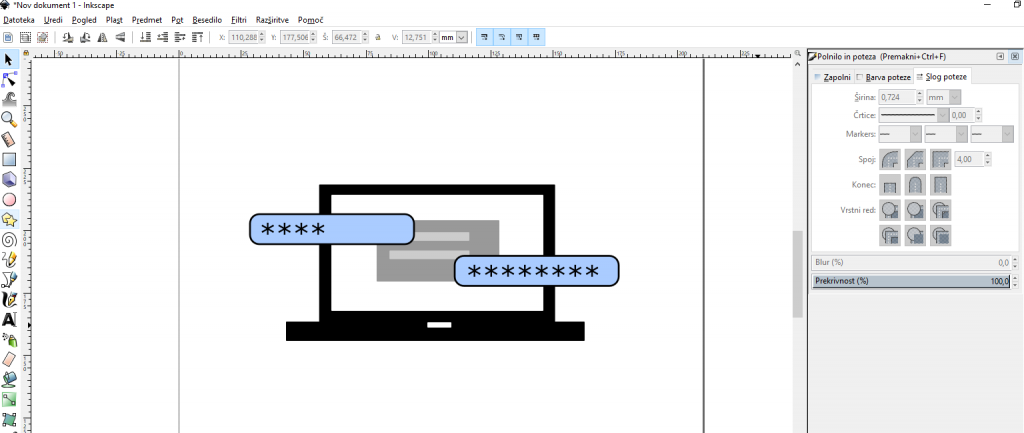
8. korak: oba zaobljena pravokotnika sem premaknila na ustrezno mesto na sliki.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
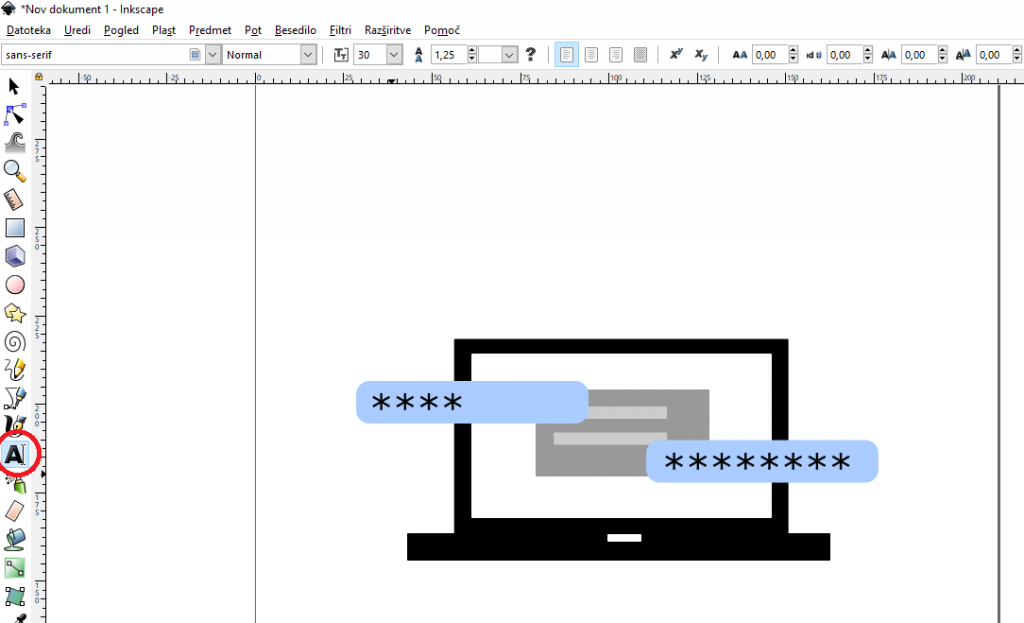
9. korak: s klikom na ikono s črko A lahko dodaš besedilo na sliko. Tako sem v vsak okvirček napisala zvezdice, ki predstavljajo črke/številke gesla.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
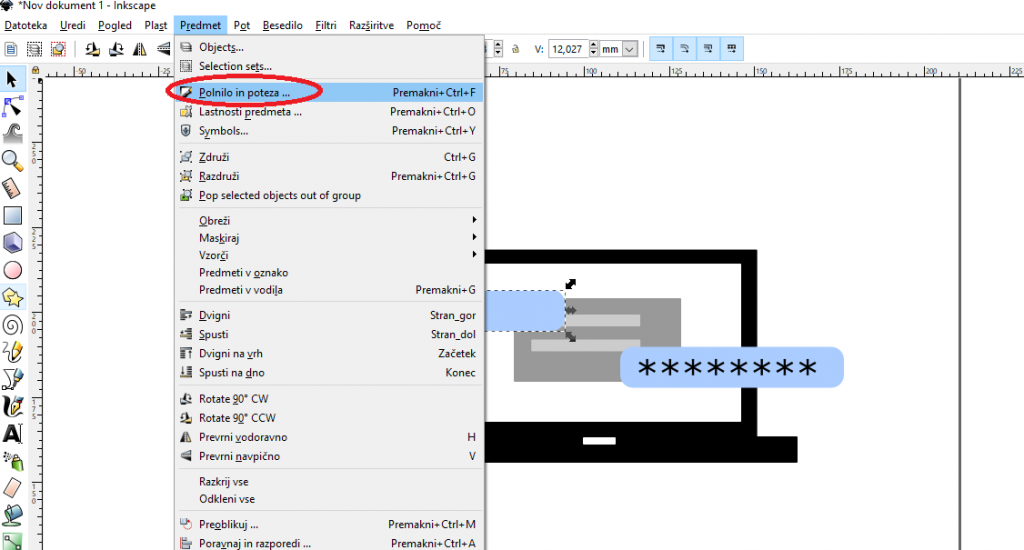
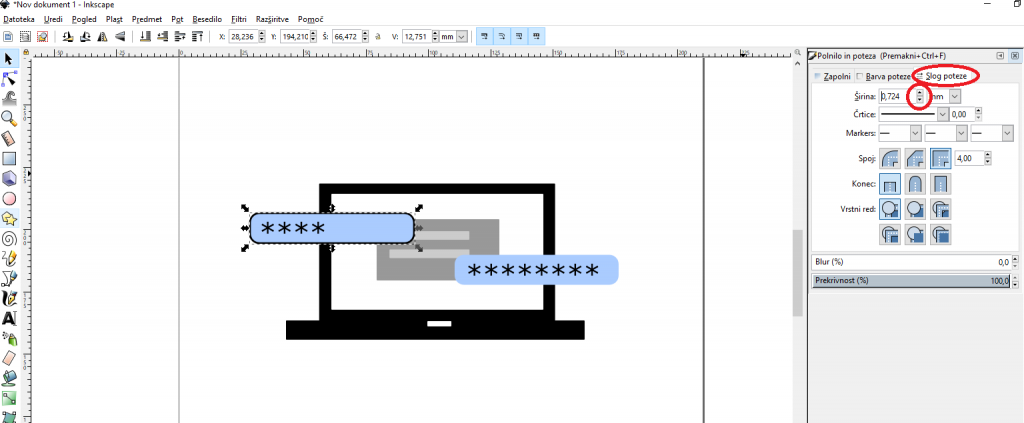
10. korak: v tem koraku sem dodala obrobo okvirčkov. Prvo klikneš na ”Predmet” in nato ”Polnilo in poteza…”.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
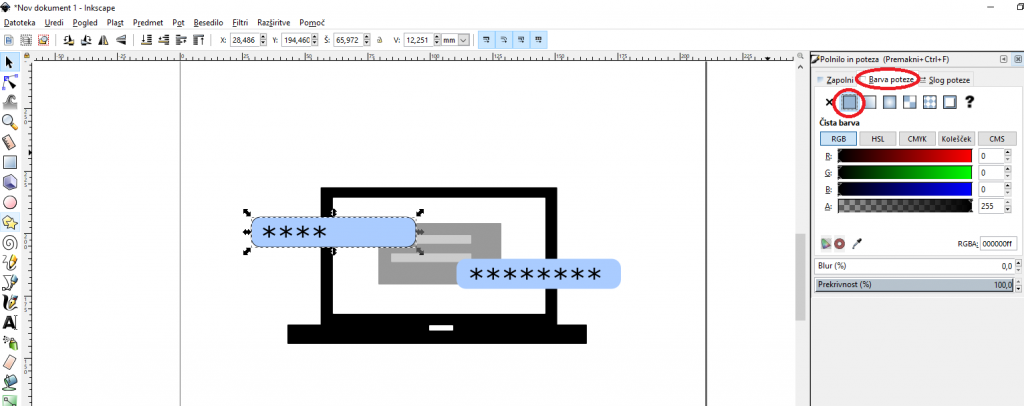
Nato izbereš ”Barva poteze” in klikneš na prvi moder kvadratek, ki doda obrobo.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Ko je bila obroba dodana, sem jo hotela nekoliko odebeliti. To sem naredila s klikom na ”Slog poteze” in nastavila širino.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Isto sem ponovila pri drugem okvirčku.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
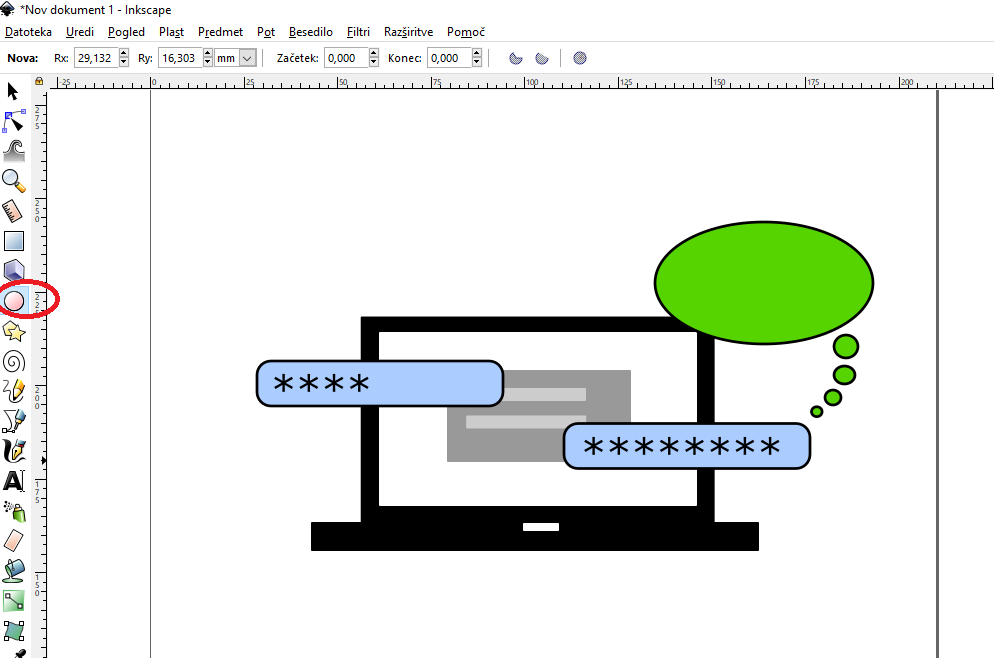
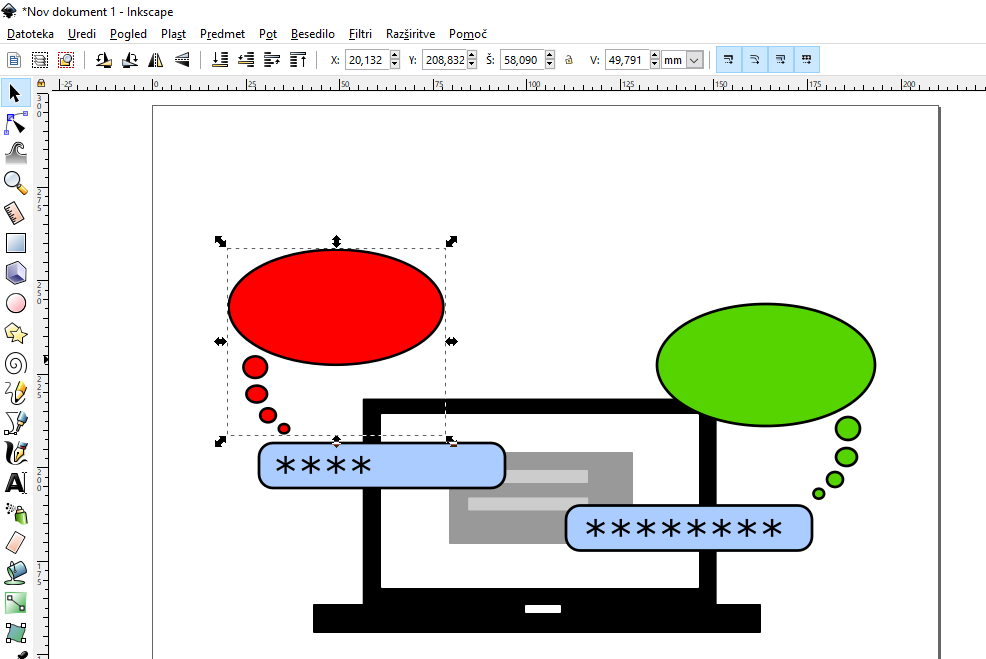
11. korak: na levi strani sem kliknila ikono s krogcem, ki omogoča risanje krogov, elips,… Iz elipse in štirih krogcev sem naredila oblaček, ki sem ga pobarvala zeleno.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
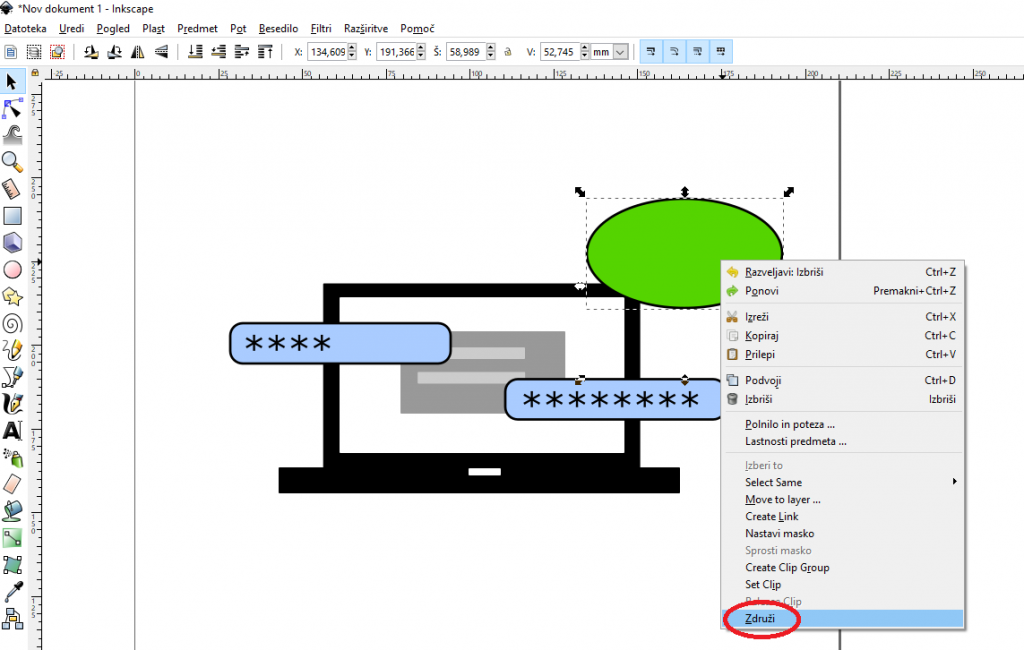
12. korak: z desnim klikom sem označila vseh pet delov oblačka in jih združila, da se lahko premaknejo vsi skupaj.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
13. korak: zeleni oblaček sem kopirala in prilepila, da sem dobila še enega, ki sem ga pobarvala v rdeče. Rdeči oblaček sem s premikom bočne puščice prezrcalila čez y os.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
14. korak: ponovno sem uporabila funkcijo za pisanje ter v vsak oblaček vpisala ustrezno besedilo.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
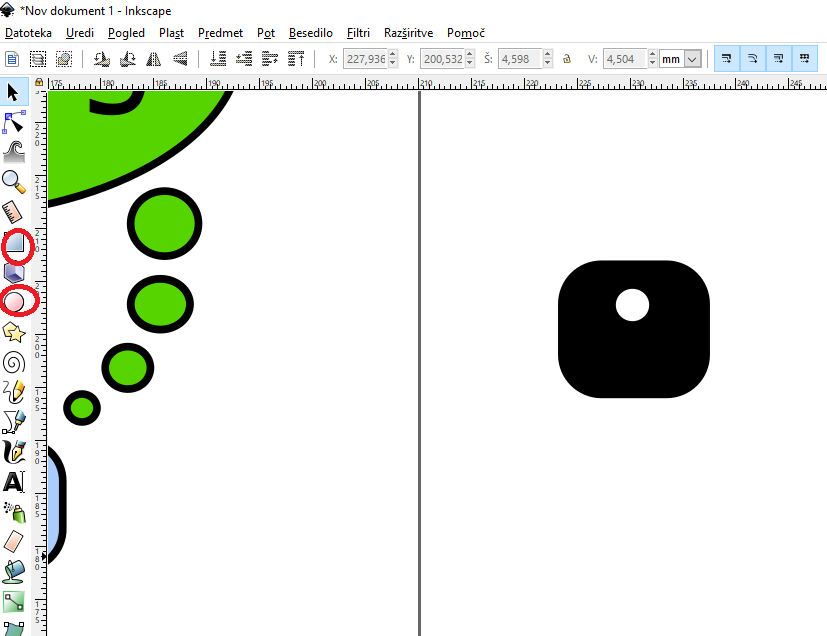
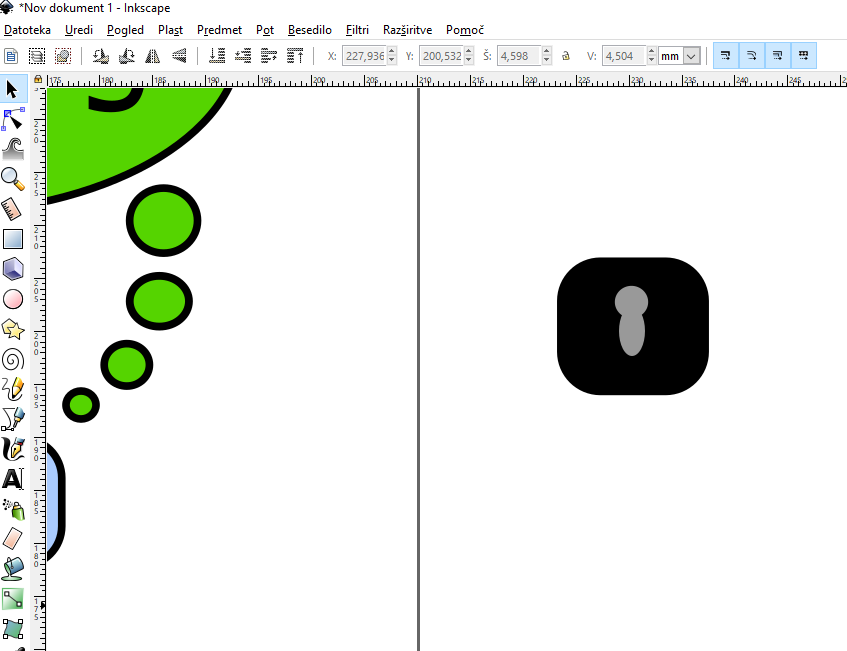
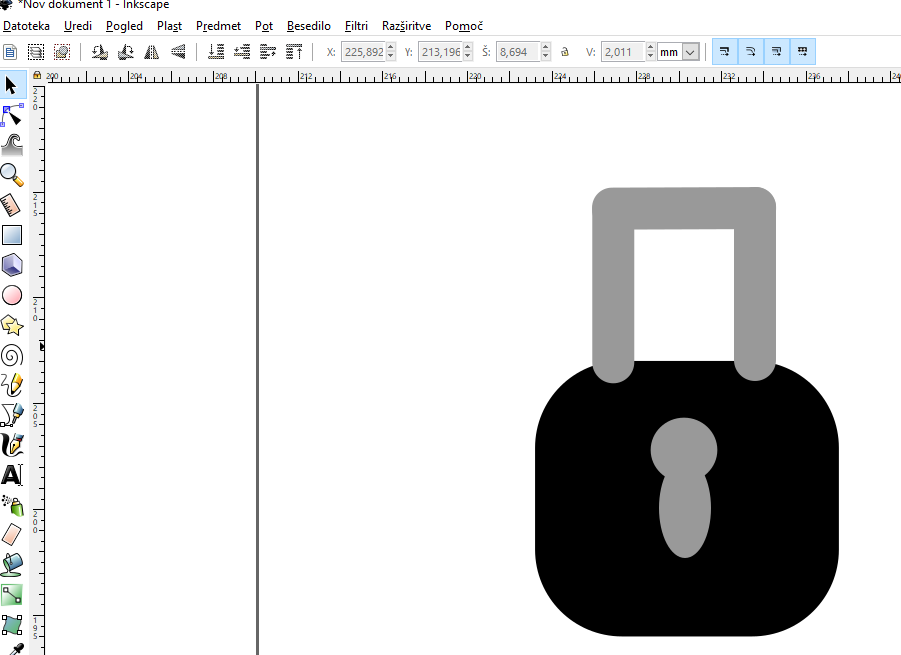
15. korak: tukaj sem pričela z izdelavo ključavnice. Naredila sem kvadrat, kateremu sem zopet zaoblila robove. Dodala sem tudi bel krogec in elipso, ki predstavljata odprtino ključavnice.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
16. korak: iz treh zaobljenih pravokotnikov sem izdelala zgornji del ključavnice. Dva sem postavila navpično enega pa zasukala vodoravno.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
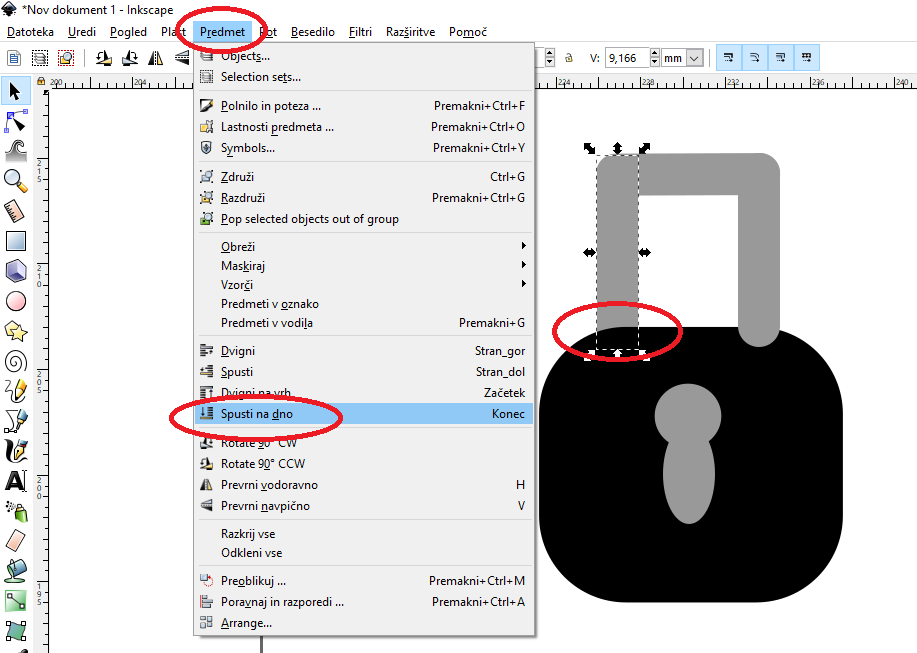
17. korak: tukaj sem skrila zaobljene robove zgornjega dela ključavnice. To sem naredila s klikom na ”Predmet” in ”Spusti na dno”. Postopek sem ponovila tudi na desni strani.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
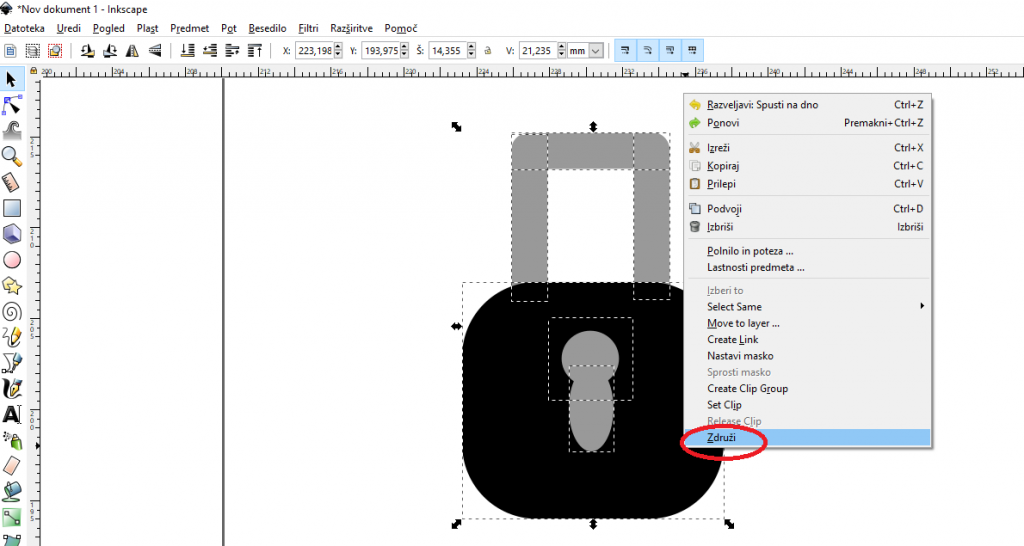
18. korak: označila sem vse dele ključavnice in jih združila, da jih lahko premaknem vse skiupaj.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
19. korak: ključavnico sem pomanjšala in postavila na ustrezno mesto.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
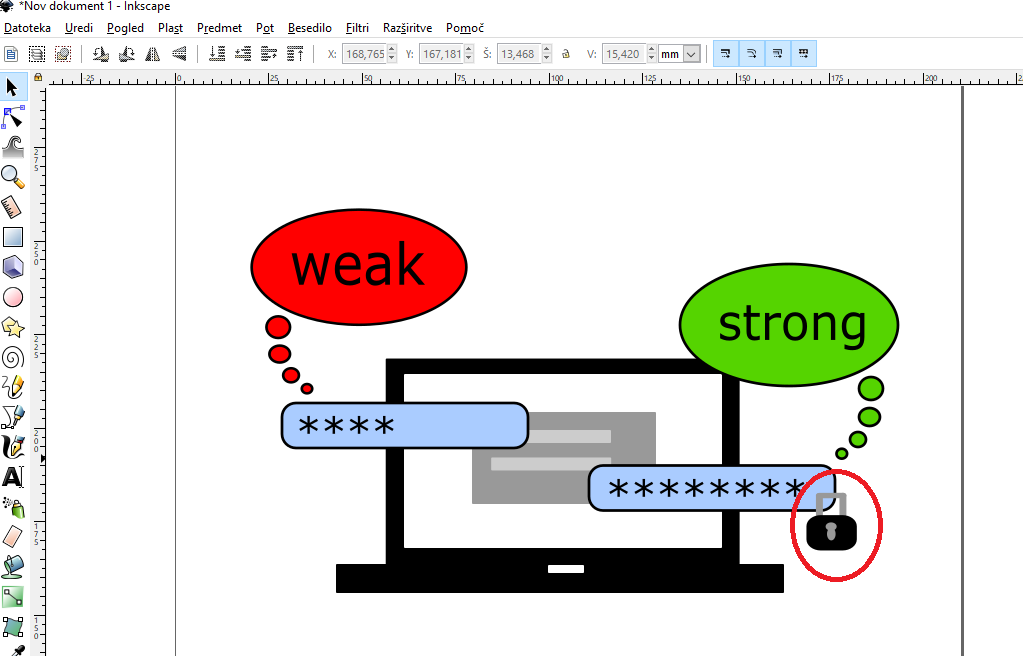
20. korak: ključavnico sem kopirala in prilepila še na drugi okvirček. S tem korakom je izdelava moje vektorske grafike zaključena, zato sem kliknila na ”Datoteka” kjer sem sliko exportala v PNG obliki.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Viri in povezave do uporabljenih spletnih strani/programov
Za obdelavo dveh zajetih slik sem uporabila program PhotoScape.
Za izdelavo vektorske grafike sem uporabila program Inkscape.
Vektorsko sliko sem izdelal po motivu slike na tej spletni strani.
Za obdelavo vseh zaslonskih slik sem uporabila program slikar.
Za licence sem uporabila spletno stran Creative commons.
Refleksija
V tem projektu sem obnovila znanje o programih Inkscape in Photoscape. Na začetku projekta sem imela v obeh programih malo težav, kasneje pa je vse potekalo gladko. Če bi imela več časa, bi pri vseh treh izdelkih uporabila še kakšno malo bolj zahtevno funkcijo in dodala še dodatne elemente, ki bi popestrili slike/ grafiko. Največ časa sem porabila za izdelavo vektorske grafike, saj je Inkscape po mojem mnenju veliko bolj zahteven od Photoscapa in tudi sam izdelek vzame več časa, saj moraš celo grafiko izdelati sam, pri obdelavi slik pa že imaš nek začetek. Svoje delo bi ocenila kot dobro opravljeno, saj sem upoštevala vsa dana navodila in posvetila veliko časa sami izdelavi. Pridobljeno znanje bom uporabljala tako na svoji študijski poti kot v bodočem poklicu razrednega učitelja. Photoscape bom večinoma uporabljala v bodočih sminarskih nalogah in pri raznih predstavitvah, ko bom vstavljala slike. Inkscape pa se vidim uporabljati za popestritev powerpointov za bodoče učence. Najljubša mi je bila izdelava vektorske grafike, ker mi ji bil všeč izbrani motiv in svoboda, ki smo jo imeli pri izbiri le tega. Hkrati pa mi je bilo najmanj všeč to, kako zahteven je program Inkscape ter uporaba slikarja za vsak posnetek zaslona, ker je bilo vsak posnetek potrebno obdelati (obrezati, označiti stvari na sliki,…). Po mojem mnenju je projekt kar dobro sestavljen. Če bi že mogla spremeniti kakšno stvar, bi odstranila eno rastrsko sliko, ker je že sama vektorska grafika zelo obsežna in zahtevna.
- Avtorica: SaraJ, 1. letnik, Razredni pouk
- Šolsko leto: 2019/20
- Mentorica: mag. Alenka Žerovnik
- Nosilka predmeta: dr. Irena Nančovska Šerbec
- Predmet: Informacijsko-komunikacijske tehnologije v izobraževanju (IKT)
- Pedagoška fakulteta, Univerza v Ljubljani
- Datum: 20. 8. 2020

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Brez predelav 4.0 Mednarodna.
