Slikovno gradivo z uporabo rastrske in vektorske grafike
Pozdravljeni,
pri projektni nalogi z naslovom Slikovno gradivo z uporabo rastrske in vektorske grafike sem se odločila za tematiko spletni bonton, saj menim, da tako kot v resničnem življenju tudi na spletu velja rek “lepa beseda lepo mesto najde”. Slike sem obdelala v programih PhotoScape in Inkscape.
Skozi celoten prispevek vam bom predstavila potek obdelave dveh slik, prvo v programu PhotoScape, drugo pa v programu Inkscape.
RASTRSKA GRAFIKA
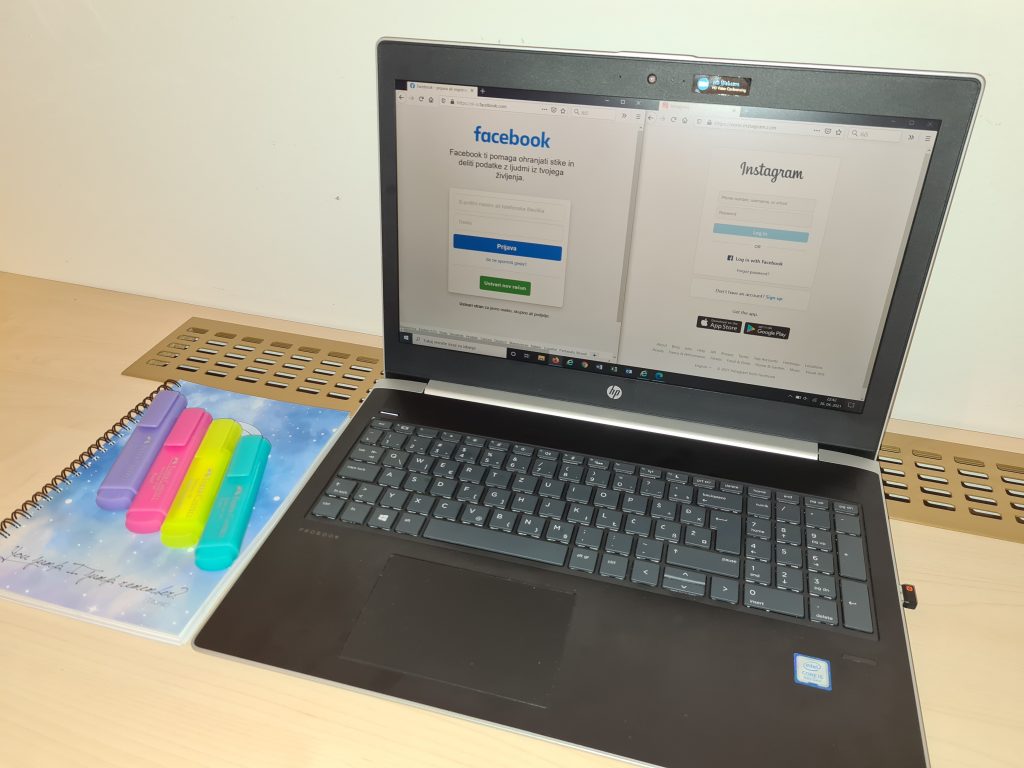
Prva fotografija pred obdelavo:

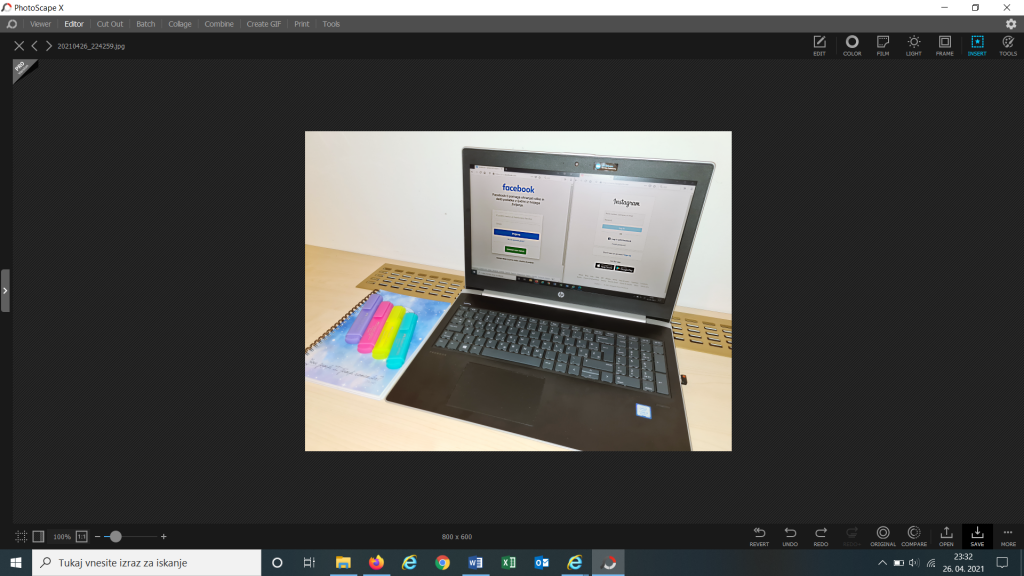
Prva fotografija po obdelavi:

Postopek in opis dela urejanja prve fotografije:
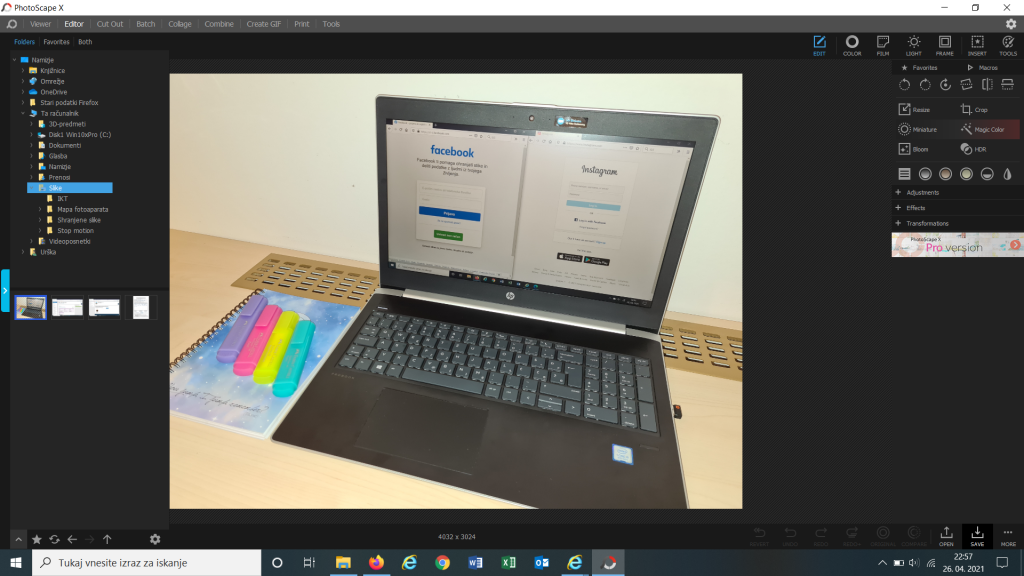
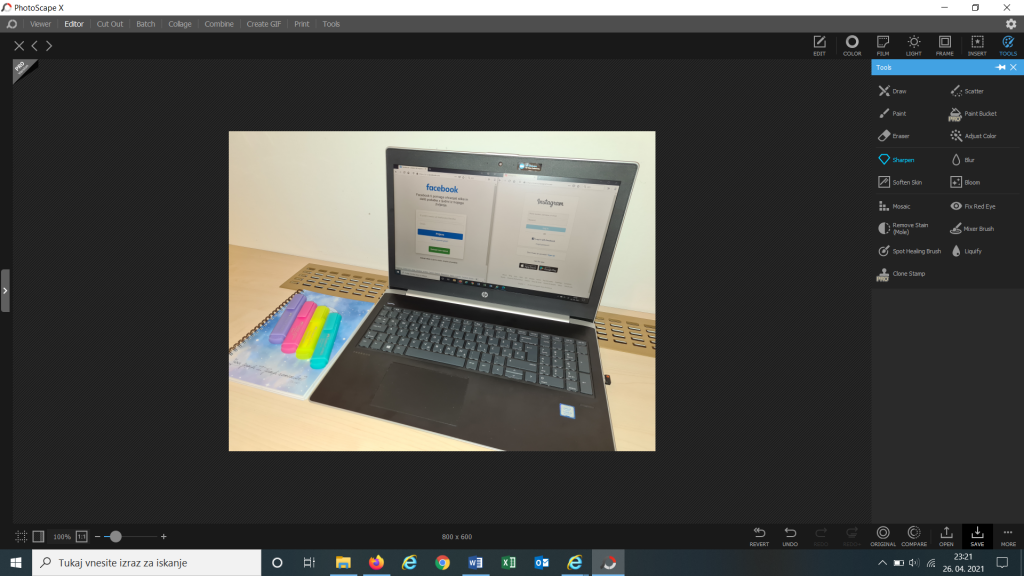
- Editor: Odpremo program PhotoScape in v zgornjem levem kotu (z belo odebeljeno) izberemo ikono editor.
2. Vstavimo fotografijo iz ponujenih dokumentov na levi strani.

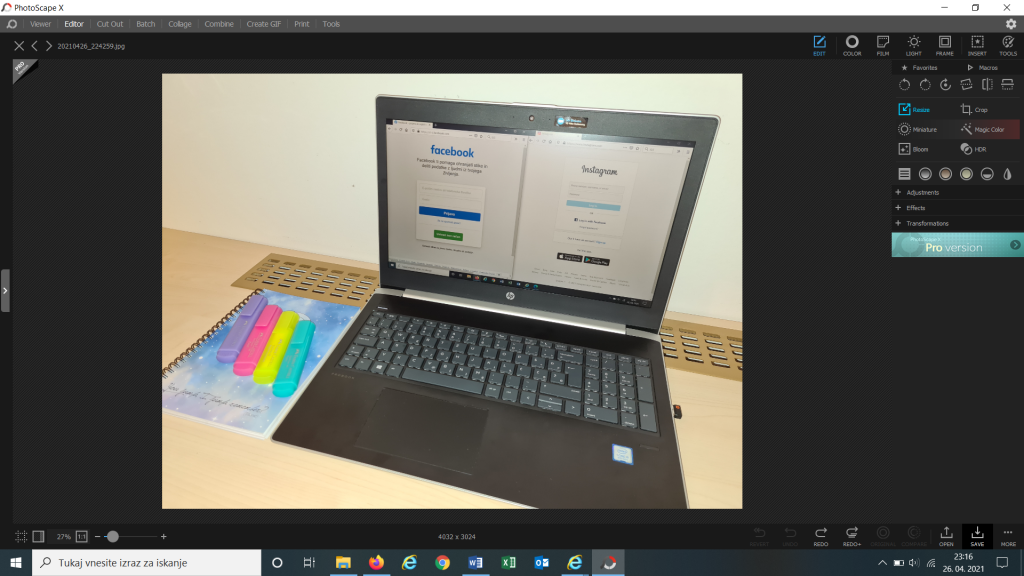
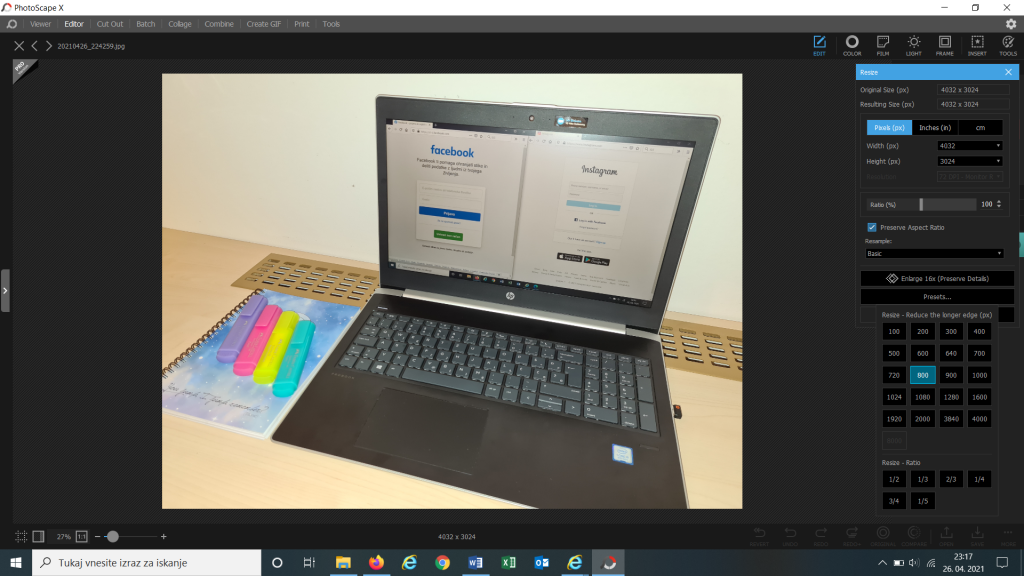
3. Resize: pod zavihkom resize izberemo možnost presets ter pod zavihkom reduce the longer edge izberemo 800px in s tem zmanjšamo velikost slike.


4. Sharpen: Izberemo zavihek tools ter izberemo sharpen in s čopičem izostrimo dele slike, za katere želimo, da so jasni.

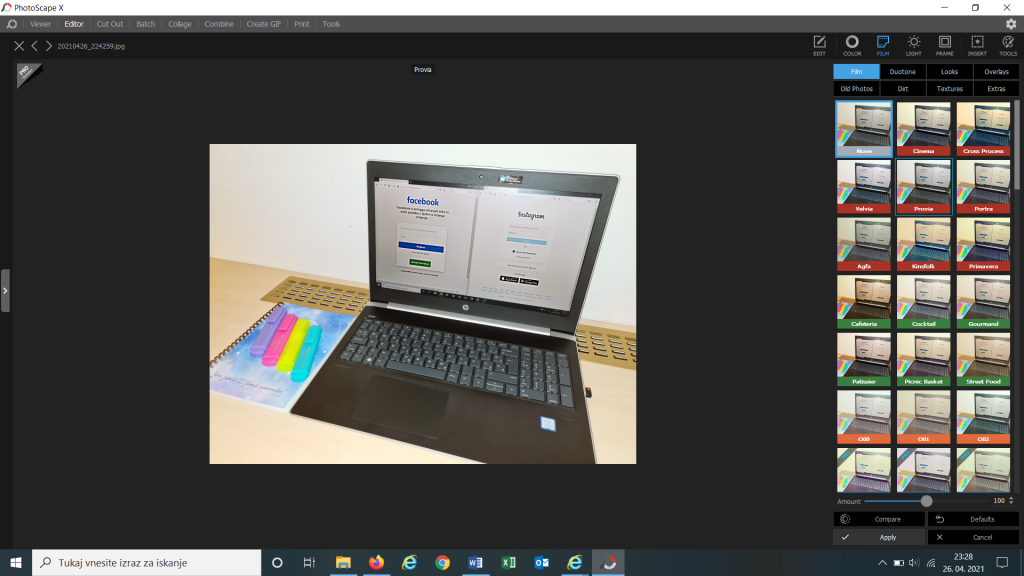
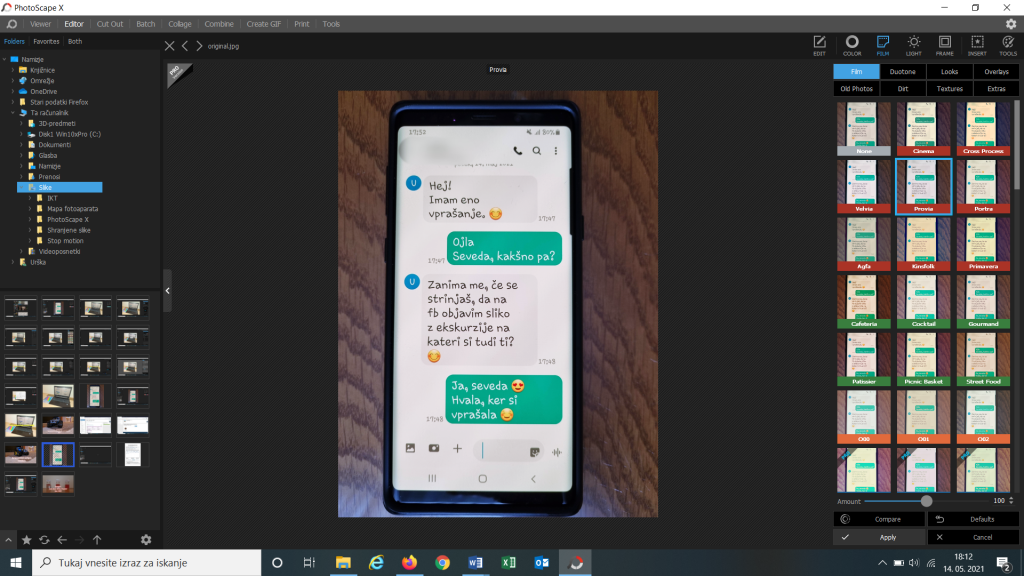
5. Film: Nato pa si pod zavihkom film izberemo želen filter ter kliknemo “apply”. Sama sem izbrala filter provia.

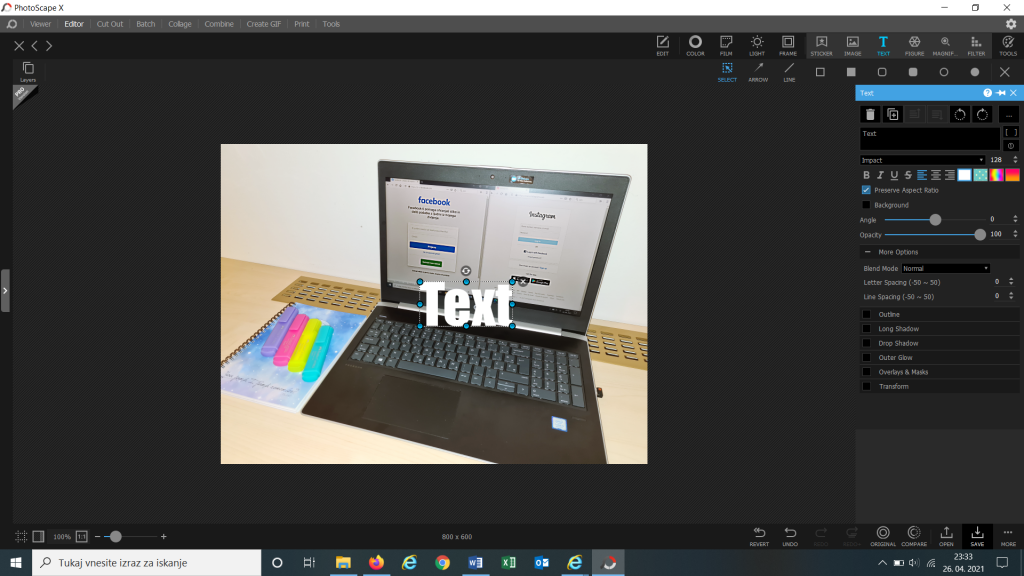
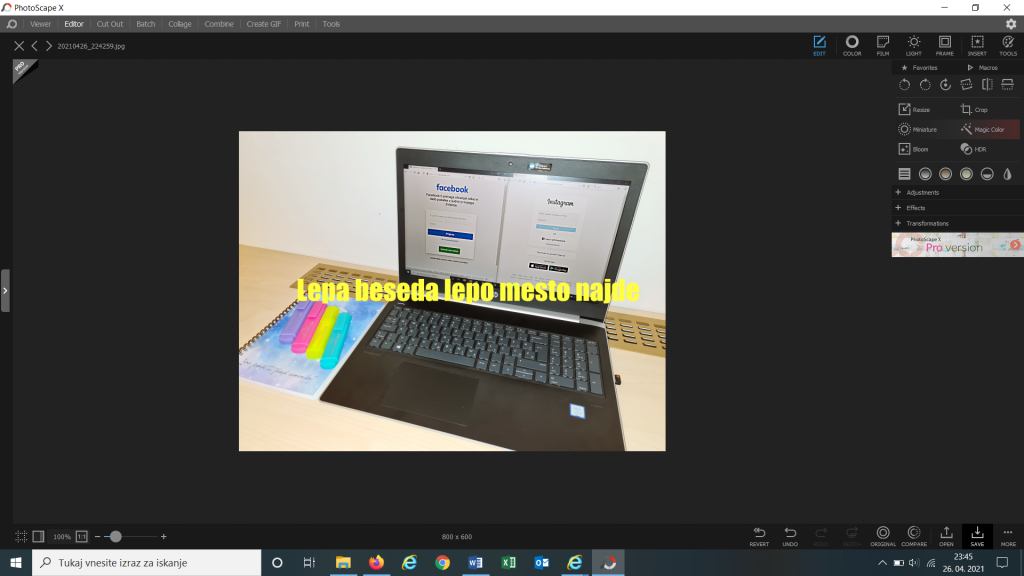
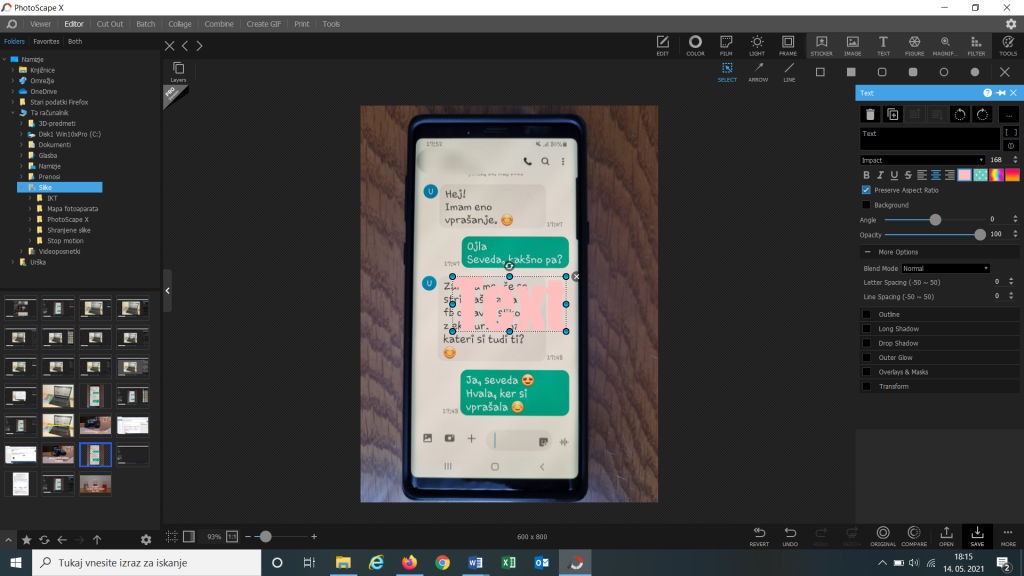
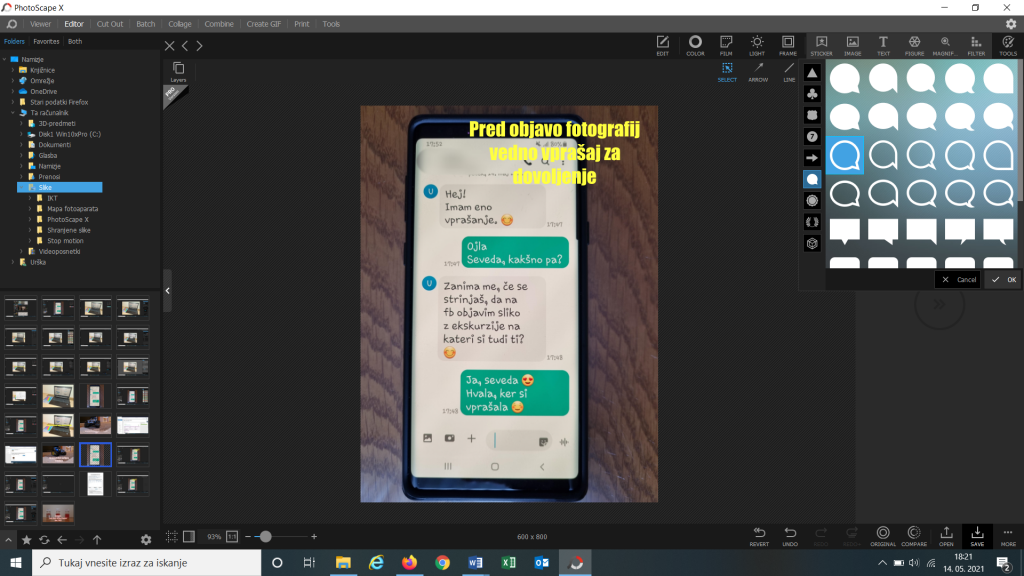
6. Insert text: Pod zavihkom insert kliknemo na ikono text ter v okvirček, ki se pokaže napišemo besedilo. Nato izberemo še poljubno barvo besedila ter ga premaknemo na željeno mesto. Tako ima fotografija tudi sporočilo.



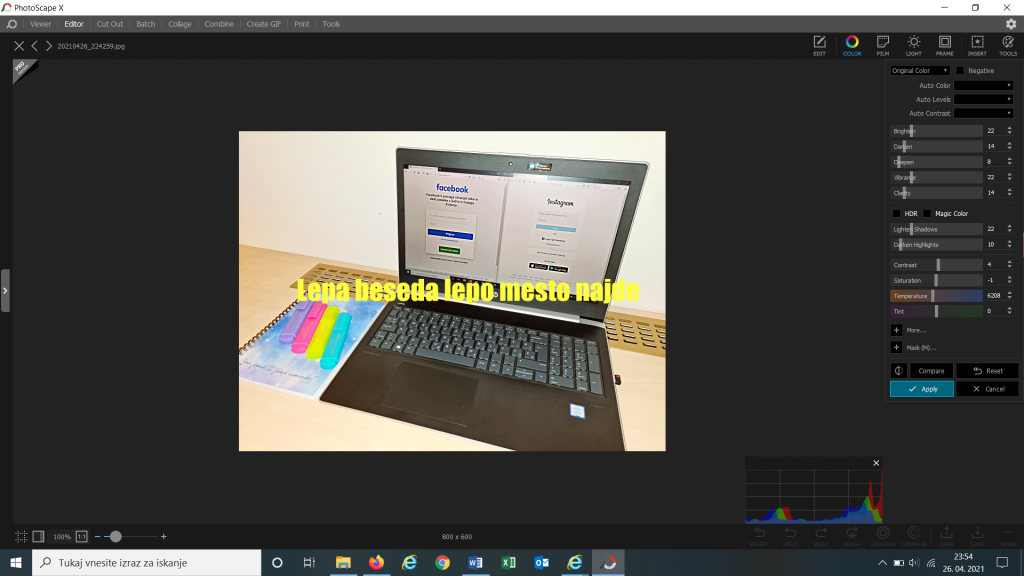
7. Color: Izberemo zavihek color, da na fotografiji prilagodimo svetlost, kontrast in podton barv. Vse to prilagodimo po želji. Ko izberemo željeno stopnjo na vseh podanih lestvicah pa kliknemo “apply”.

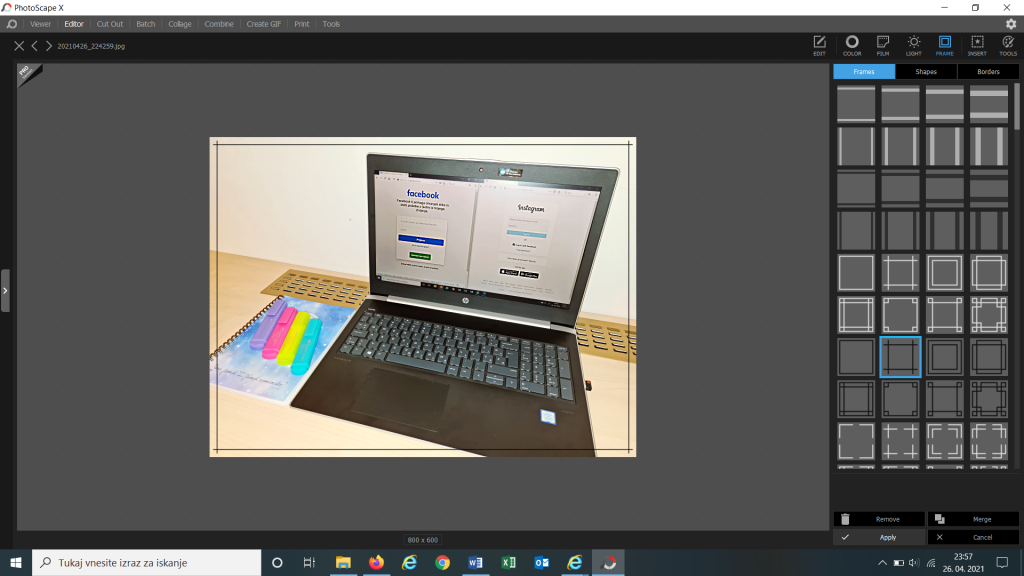
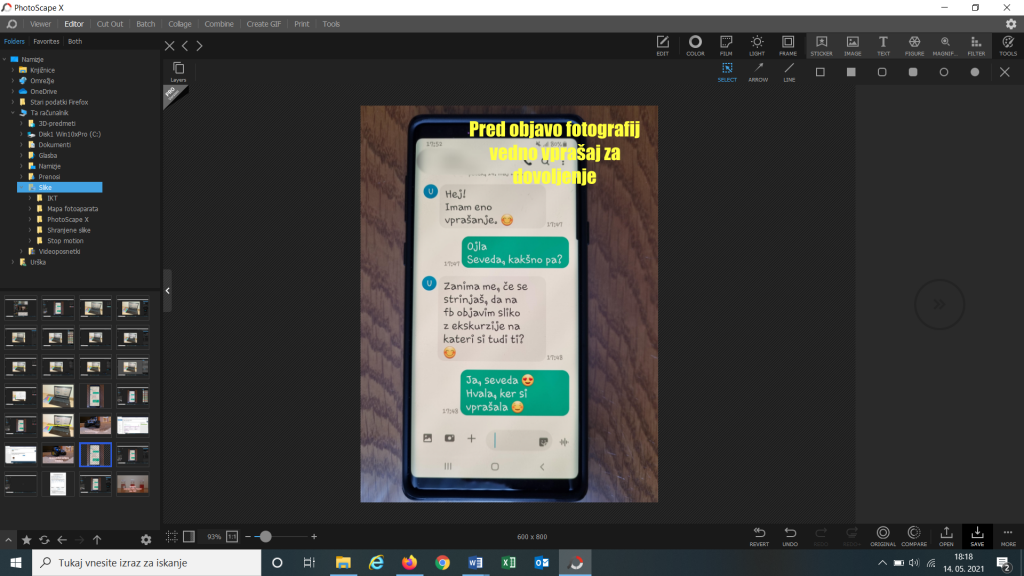
8. Frame: izberemo zavihek frame ter kliknemo na poljuben okvir, ki bo poskrbel, da bo fotografija še bolj izstopala.

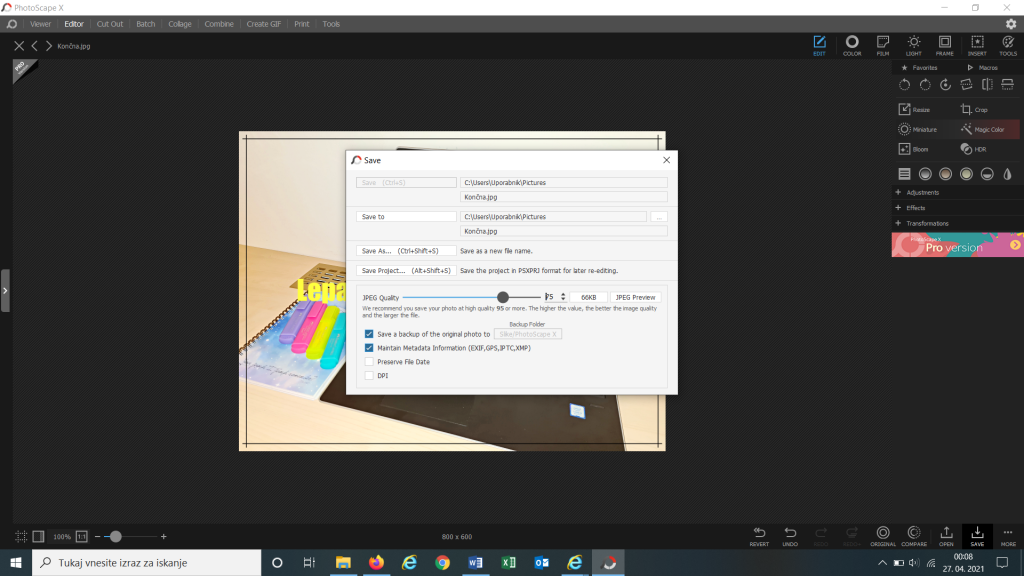
9. Save: V spodnjem desnem kotu kliknemo save – save as in sliko shranimo. Poljubno lahko izberemo kam ter pod katerim imenom jo shranimo.

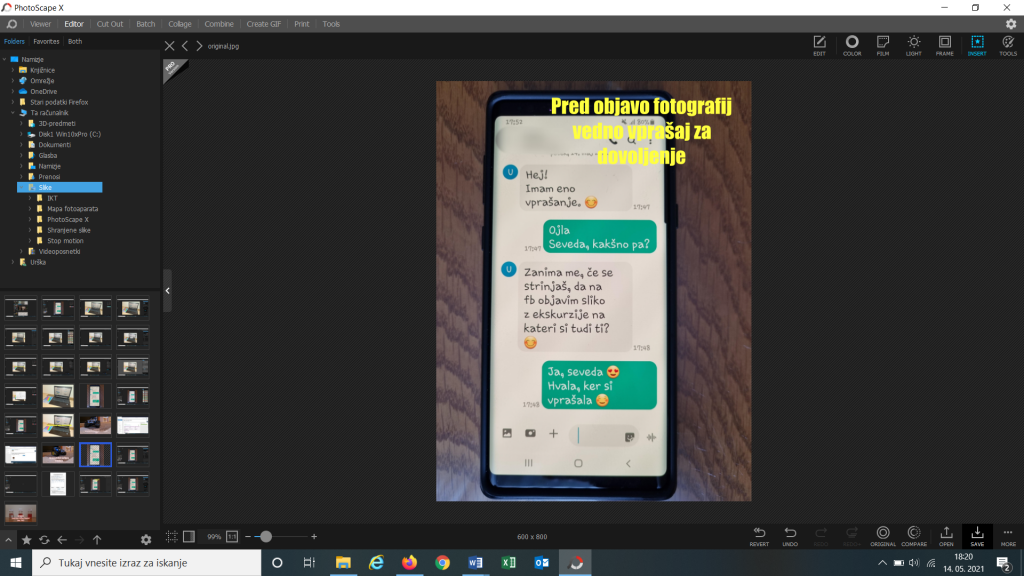
10. Končna fotografija.

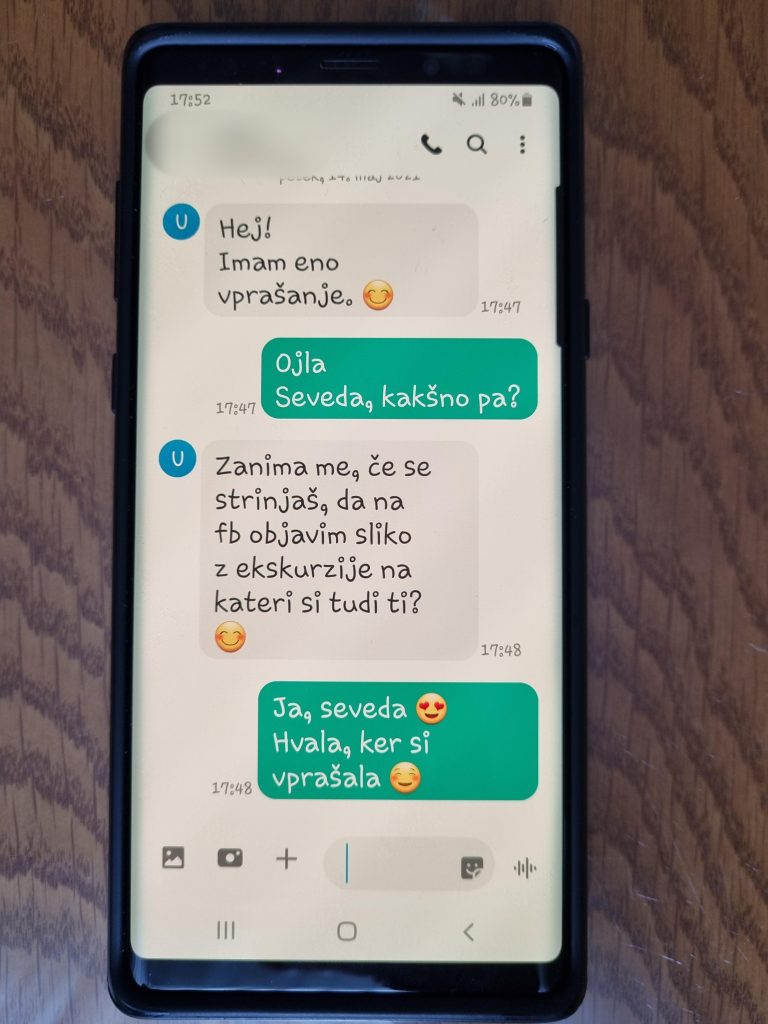
Druga fotografija pred obdelavo (zaradi anonimnosti sem že prehodno na izvirni sliki zabrisala številko in ime, drugače pa je fotografija še neobdelana).

Druga fotografija po obdelavi:

Postopek urejanja druge fotografije:
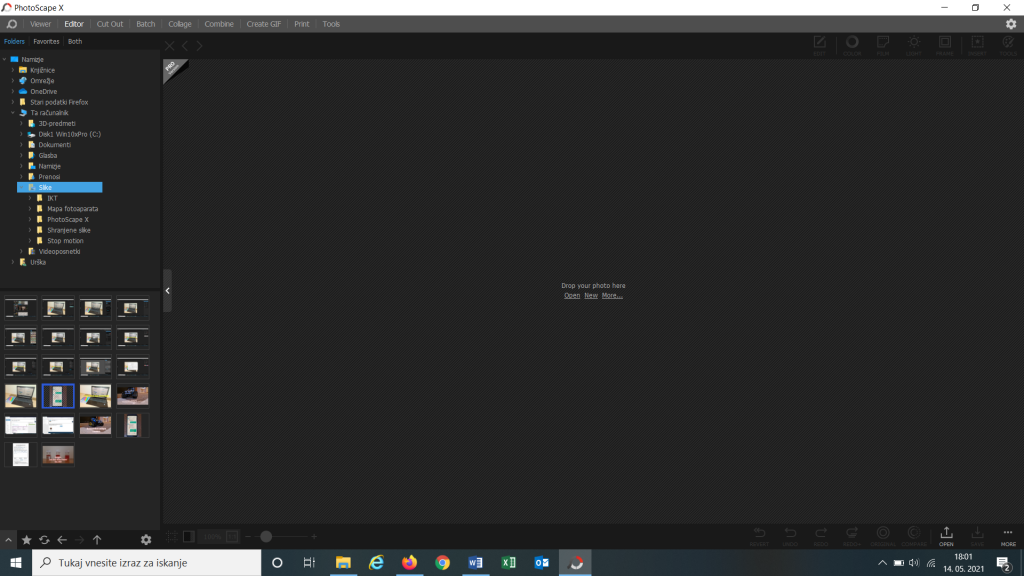
- Editor: Odpremo program PhotoScape in v zgornjem levem kotu (z belo odebeljeno) izberemo ikono editor.

2. Vstavimo fotografijo iz ponujenih dokumentov na levi strani.

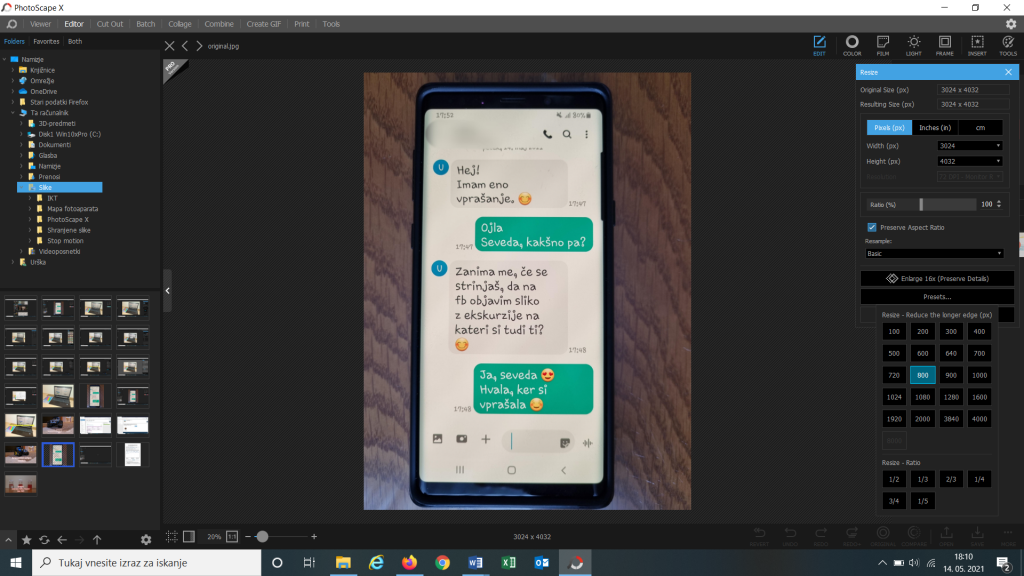
3. Resize: na desni strani zgoraj, pod zavihkom resize izberemo možnost presets ter pod zavihkom reduce the longer edge izberemo 800px in s tem zmanjšamo velikost slike.

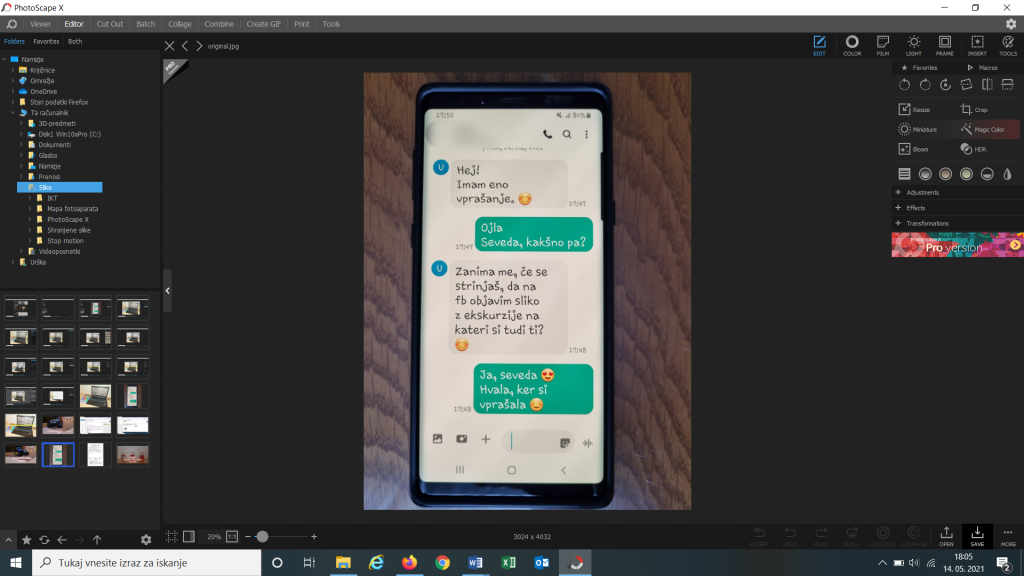
4. Film: Nato pa si pod zavihkom film izberemo želen filter ter kliknemo “apply”. Sama sem si zopet izbrala z modrim okvirčkom označen filter provia.

5. Insert text: Pod zavihkom insert kliknemo na ikono text ter v okvirček, ki se pokaže napišemo besedilo. Nato izberemo še poljubno barvo besedila ter ga premaknemo na željeno mesto. Tako ima fotografija tudi sporočilo.


6. Insert figure: desno zgoraj izberemo modro obarvano polje insert. Nato izberemo zavihek figure ter izberemo želeno obliko. Sama sem izbrala obliko oblačka. Nato ga umestimo na mesto kjer ga želimo imeti, ter po potrebi prilagodimo besedilo.


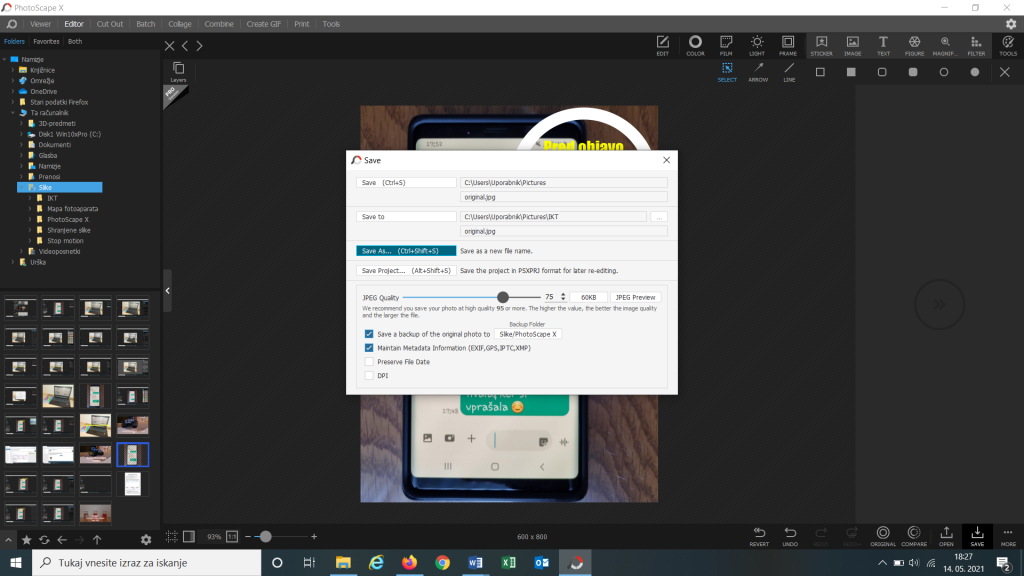
7. Save: V spodnjem desnem kotu kliknemo save – save as in sliko shranimo. Poljubno lahko izberemo kam ter pod katerim imenom jo shranimo.

8. Končna fotografija

VEKTORSKA GRAFIKA
Vektorska slika

Postopek izdelave vektorske slike
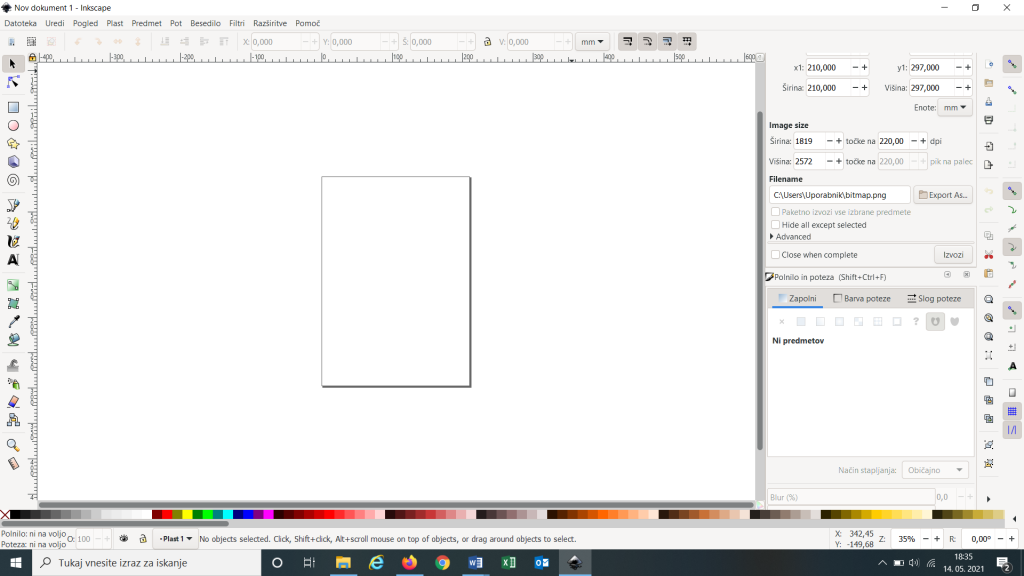
- Odpremo program Inkscape.

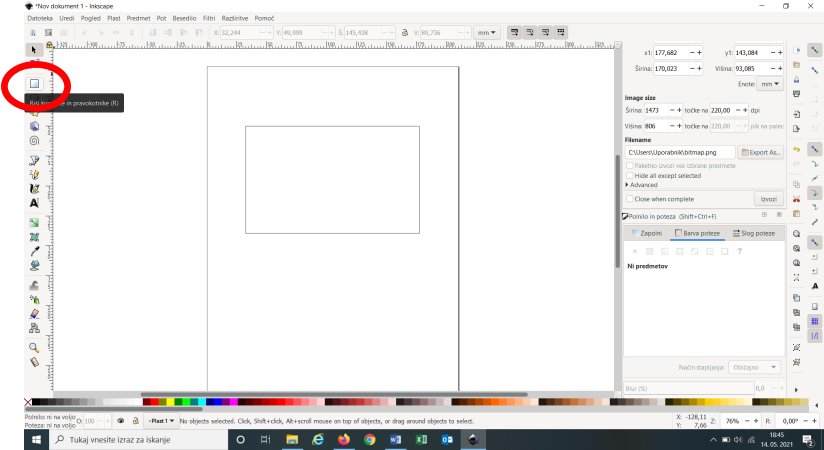
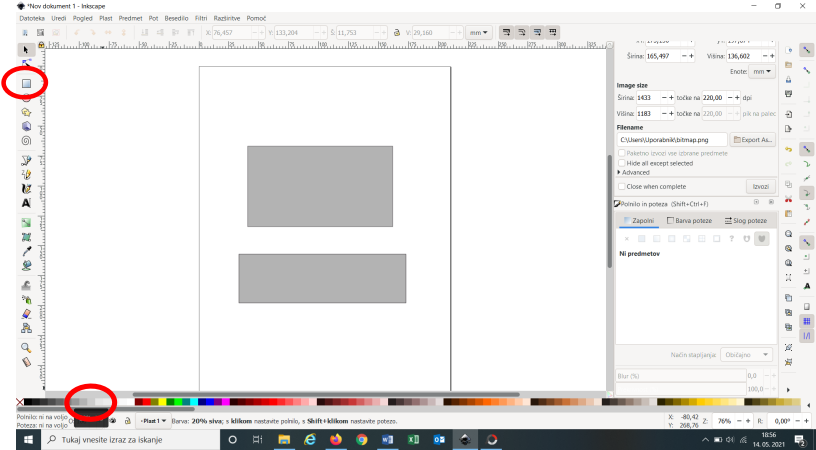
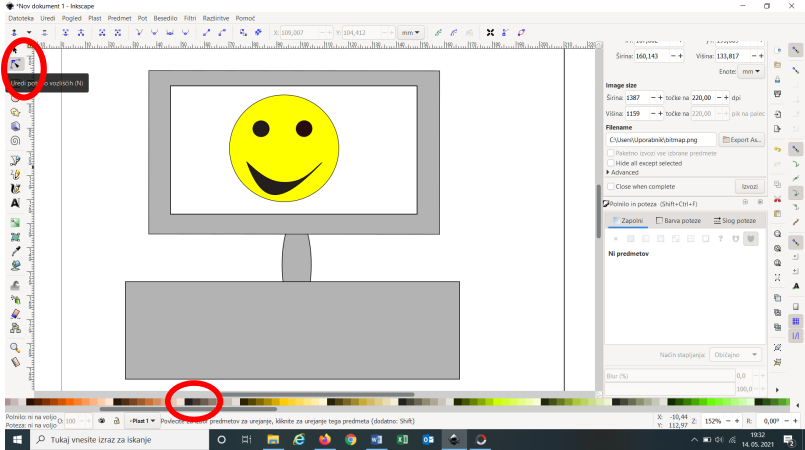
2. Narišemo pravokotnik s funkcijo za risanje kvadratov in pravokotnikov levo. Ta pravokotnik bo predstavljal računalniški zaslon.

3. Narišemo še en pravokotnik, ki bo predstavljal tipkovnico računalnika, ter oba pravokotnika zapolnimo z barvo, ki si jo izberemo spodaj levo.

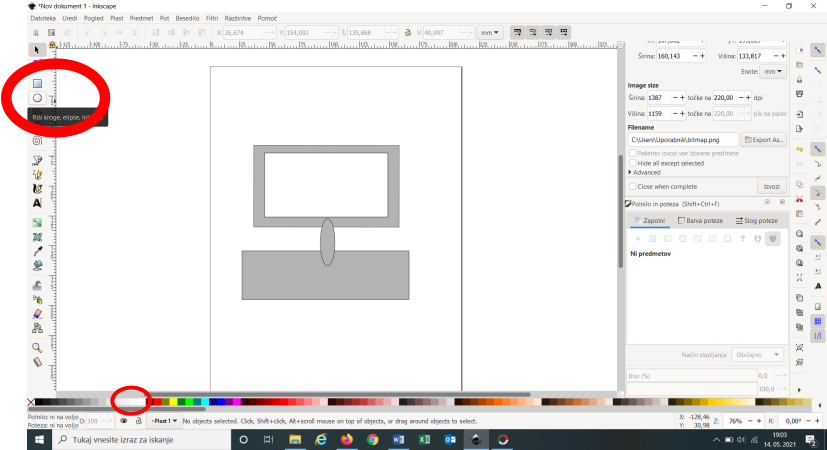
4. Znotraj zgornjega sivega pravokotnika narišemo na enak način kot prej še en pravokotnik, ki bo predstavljal računalniški ekran ter ga zapolnimo z željeno belo barvo. Nato pa s pomočjo funkcije za risanje krogov, elips in lokov narišemo elipso, ki bo predstavljala stojalo/nogo računalnika. Zapolnimo jo z enakim barvnim odtenkom sive kot prej zaslon in tipkovnico.

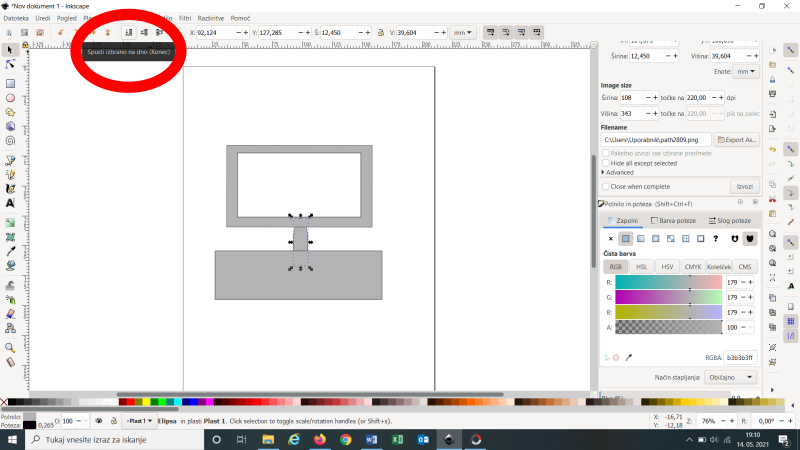
5. Stojalo/nogo računalnika, ki povezuje zaslon z računalniško tipkovnico pa bi rada vstavila za zaslon in tikovnico, da bo viden samo srednji del. To dosežen tako, da uporabim na sliki oznaćeno funkcijo spusti izbrano na dno.

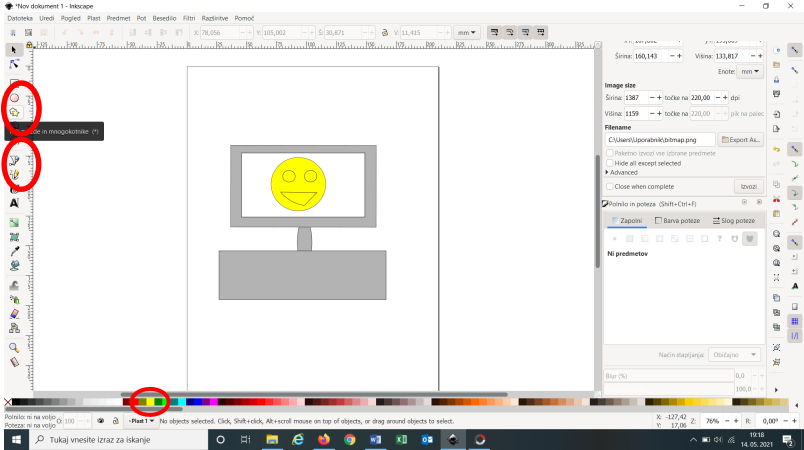
6. S pomočjo funkcije za risanje krogov, elips in lokov narišemo krog, ki ga zapolnimo s spodaj označeno rumeno barvo. nato narišemo še dva kroga za oči, ter s pomočjo označene funkcije “riši krivulje in ravne črte” narišemo usta.

7. S pomočjo označene funkcije “uredi pot po vozliščih” nasmeh ukrivim po želji v katerokoli smer ali obliko. Nato pa oči in nasmeh zapolnim z označeno črno barvo.

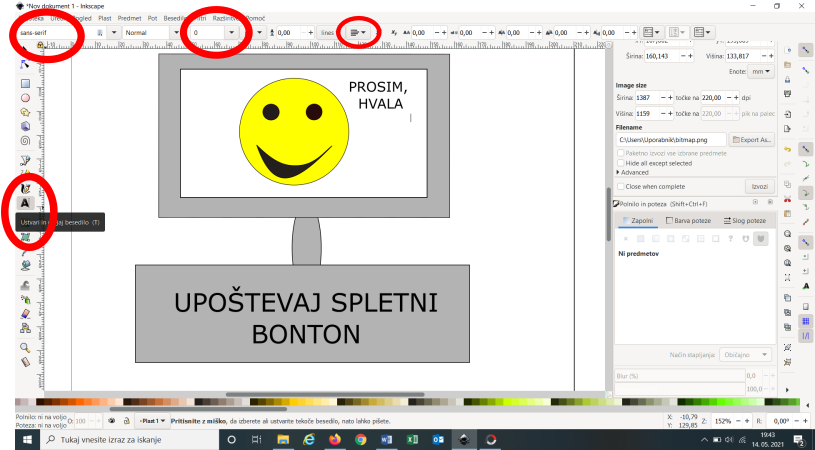
8. S pomočjo na levi označene funkcije “ustvari in urejaj besedilo” sem zapisala besedilo, da bo slika imela željeno sporočilo. Tako sem ustvarila dva zapisa. Enega na računalniški tipkovnici, drugega pa na zaslonu. Nato sem s pomočjo v zgornji vrstici označenih funkcij izbrala vrsto, velikost ter postavitev pisave.

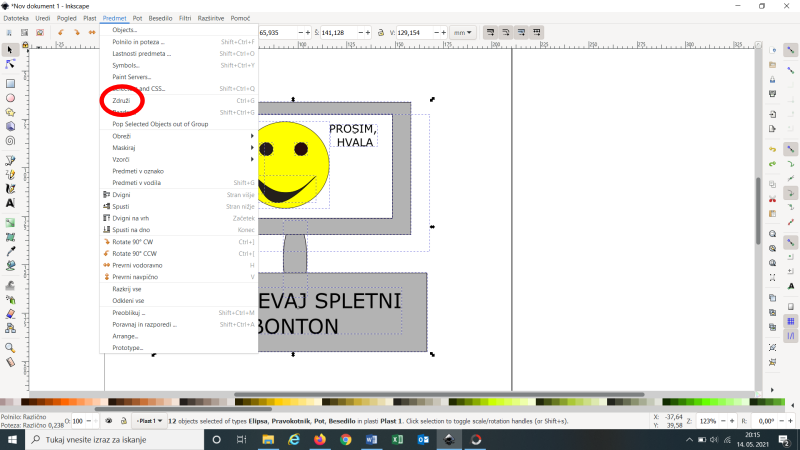
9. Ko smo zadovoljni z ustvarjeno sliko pa z miško označimo celotno sliko z vsemi deli, izberemo zavihek predmet ter kliknemo “združi”. Tako bomo iz posameznih delov slike ustvarili eno nedeljivo celoto.

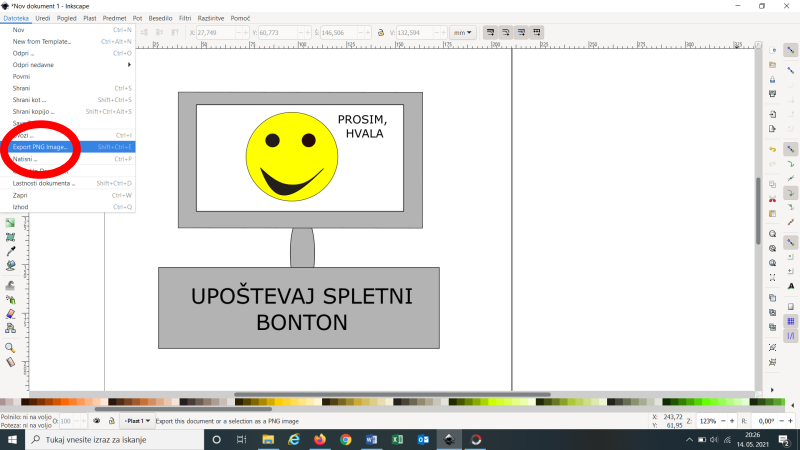
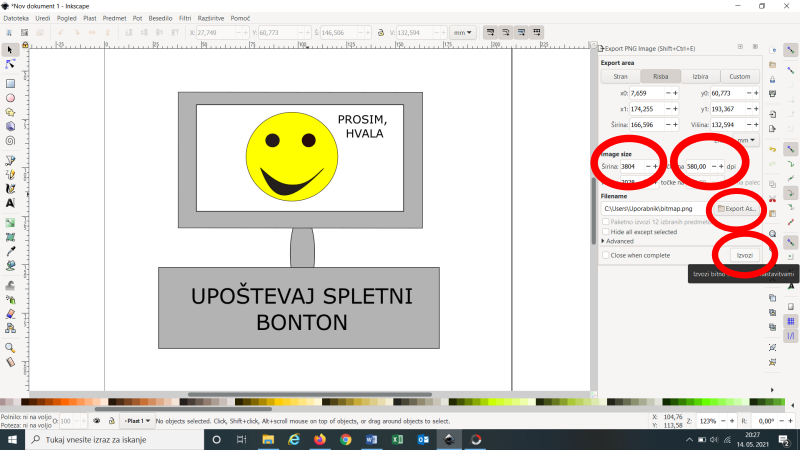
10. Izvoz: Ko želimo sliko shraniti in jo izvoziti, izberemo označen zavihek zgoraj levo na prvi fotografiji z imenom “datoteka” ter izberemo “export PNG image”. Nato se nam na desni (glej drugo fotografijo) odpre tabela kamor vpišemo mere slike, po želji spremenimo ime slike ter označimo kam želimo, da se shrani. Nato pa kliknemo “izvozi” in slika bo shranjena na računalniku.


Viri in uporabljeni programi
REFLEKSIJA IN SAMOVREDNOTENJE
- V tem projektu sem se še bolj naučila uporabljati programa PhotoScape in Inkscape. Slednjega namreč še nisem ravno obvladala, vendar pa menim, da sem tekom te projektne naloge usvojila osnovne veščine, ki so potrebne za ustvarjanje slik v tem programu. Spoznala sem prednosti urejanja in ustvarjanja slik. Delo s programom Photoscape mi je bilo lažje in sem ga opravila hitreje, vendar pa sem bolj vešča postala tudi v programu Inkscape, ki mi je na vajah povzročal nemalo preglavic. Ponovila sem tudi delo z licencami in ustvarjanje povezav v besedilu.
- Če bi imela več časa bi sliki pri vektorski grafiki dodala še kakšno podrobnost ter morda še podrobneje opisala potek dela, da bi bil sam postopek poleg fotografij še bolj razviden.
- Največ časa sem posvetila ustvarjanju z vektorsko grafiko, saj se mi program Inkscape zdi precej zahteven in sem imela na začetku nekaj manjših zapletov. Vendar pa sem se sčasoma priučila funkcij, ki sem jih potrebovala in je delo gladko steklo.
- Menim, da sem nalogo uspešno opravila, saj sem se zares potrudila in vključila vse zahtevane elemente: slike, fotografije, opis obdelave slik, vire in licence ter sproti smiselno umestila besedilo v samo objavo.
- Pridobljeno znanje mi bo prišlo prav že v času študija, saj se zelo pogosto srečujemo s sodobno tehnologijo. Znanje bom lahko uporabila pri izdelavi seminarskih nalog in pri obdelavi/izdelavi slik tako za uporabo na fakulteti kot za lastno uporabo. To znanje bom prav tako potrebovala pri bodočem poklicu, ko bom za učence urejala in ustvarjala slike ter izdelovala učne liste z lastnimi fotografijami.
- Pri projektu mi je bilo najljubše fotografiranje in urejanje nastalih fotografij, saj sem lahko pokazala kreativnost. Prav tako mi je bilo zelo zanimivo urejati celoten prispevek, saj želim, da že na prvi pogled izgleda bralcu privlačno in pregledno. Najmanj všeč pa mi je bilo zajemanje zaslonskih slik in opisovanje vsakega koraka v postopku obdelave slik, saj je to zelo zamudno.
- Projekt mi je bil zares zelo zanimiv in poučen, vendar pa bi ga nekoliko poenostavila. Menim, da bi pri postopku obdelave slik zadoščal le opisni postopek z morda dvema zaslonskima slikama (vmesno in končno), ki ju priložiš kot dokaz, da si nalogo zares izvedel sam.
Avtorica: Ursy
Študijska smer in letnik: Razredni pouk, 1. letnik
Mentorica: mag. Alenka Žerovnik
Nosilka predmeta: dr. Irena Nančovska-Šerbec
Predmet: Informacijsko-komunikacijske tehnologije v izobraževanju (IKT)
Fakulteta: Pedagoška fakulteta, Univerza v Ljubljani
Datum: 14. 5. 2021
Slikovno gradivo z uporabo rastrske in vektorske grafike © 2021 by Ursy is licensed under CC BY-NC-ND 4.0

