Slikovno gradivo z uporabo rastrske in vektorske grafike
Tema, na katero sem ustvarjala slikovno gradivo, je spletni bonton. Svojo vektorsko grafiko bom uporabila v infografiki, ki bo namenjena predstavitvi spletnega bontona, svoji rastrski grafiki pa sem izdelala in obdelala že z ozirom na vključitev multimedijske predstavitve, ki bo učence poučila o nekaj načelih spletnega bontona. Za obdelavo in ustvarjanje grafik sem uporabila programa Photoscape in Inkscape.
- VEKTORSKA GRAFIKA
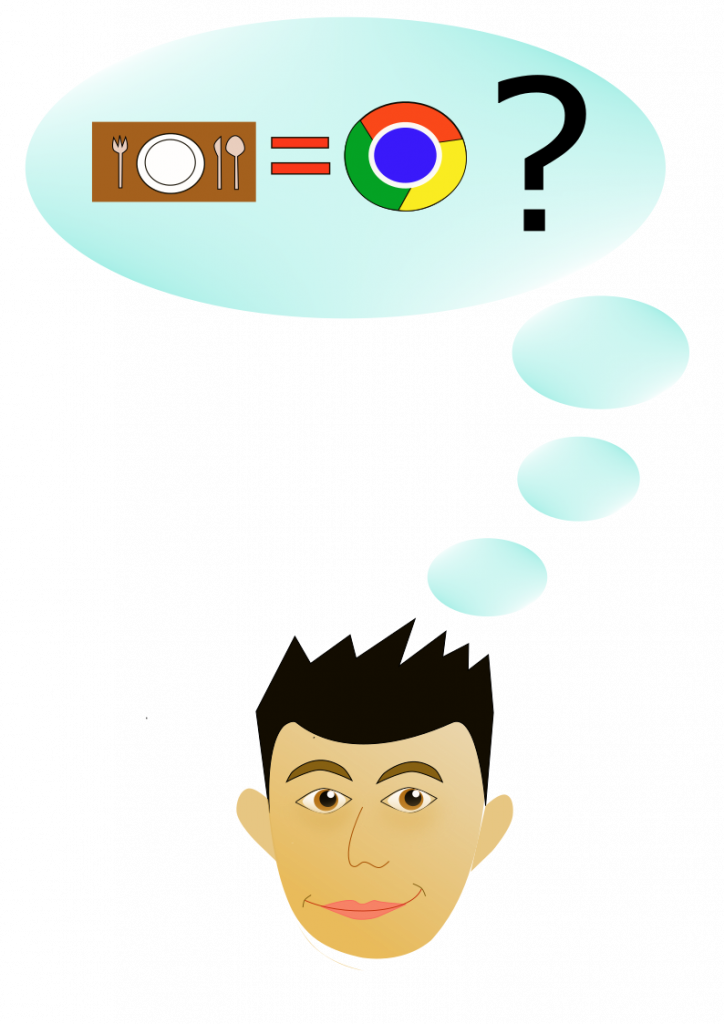
Vektorsko grafiko sem ustvarjala precej dolgo časa. Motiv te grafike je fant, ki razmišlja, ali spletni bonton pomeni enako, kot na primer bonton pri jedi. V nadaljevanju predstavljam strnjen postopek izdelave z bistvenimi funkcijami orodij, ki sem jih za delo potrebovala. Vsa orodja, ki jih pod fotografijo postopka opisujem, so označena z modro-rožnatim okvirjem.

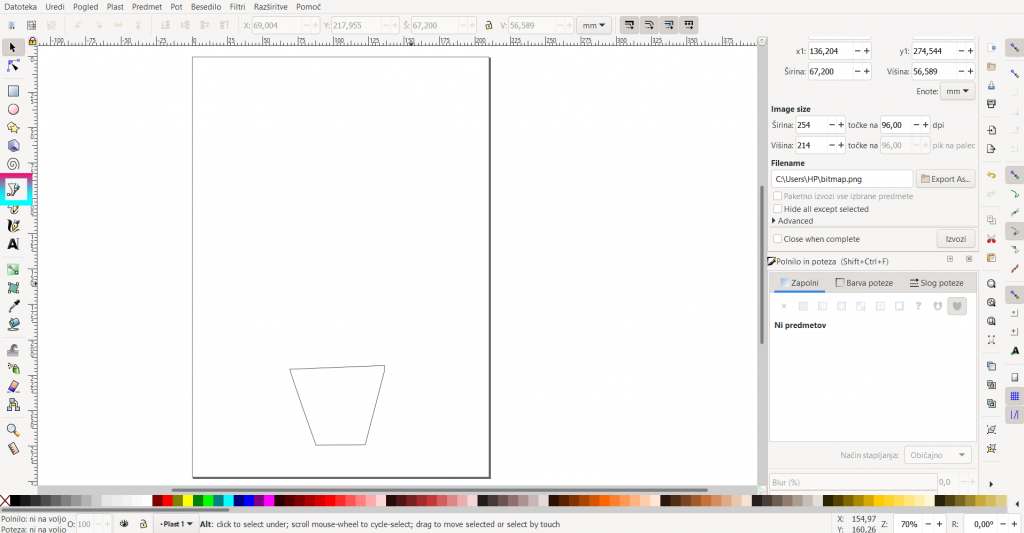
V prvem koraku sem odprla program Inscape in z orodjem Riši krivulje in ravne črte narisala osnovno obliko.

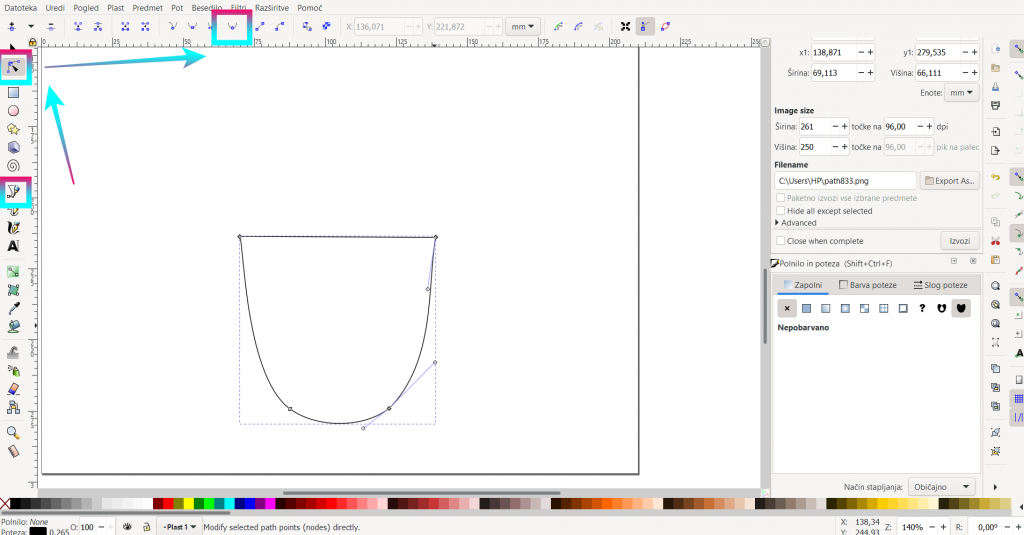
Po tem, ko sem narisala svojo osnovno obliko, sem z orodjem Uredi pot po vozliščih uredila nekatera vozlišča. Pomagala sem si predvsem s funkcijo Naj bodo izbrana vozlišča samodejno mehkejša, s katero sem ustvarila lepo zaobljeno oziroma okroglo obliko krivulje, tako kot mi je v danem primeru najbolj ustrezalo.

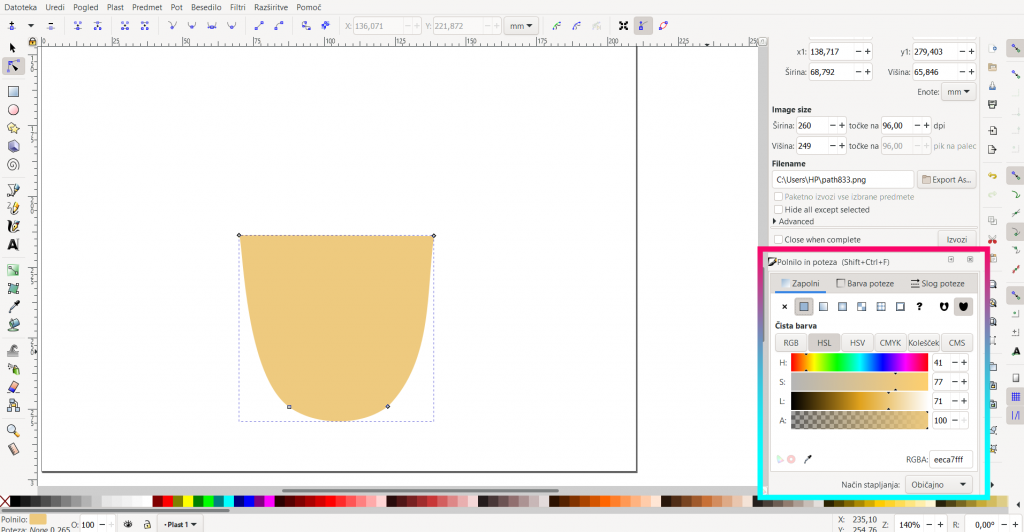
S klikom na obliko sem nato s pomočjo orodne vrstice na desni strani obliko pobarvala v izbrano barvo.
Preden nadaljujem bi rada omenila, da so ti 3 postopki, ki sem jih opisala do sedaj, postopki, ki sem jih največ uporabljala, zato bom v nadaljevanju označila le še tem dodatne postopke, vse pa bom nato opisala.

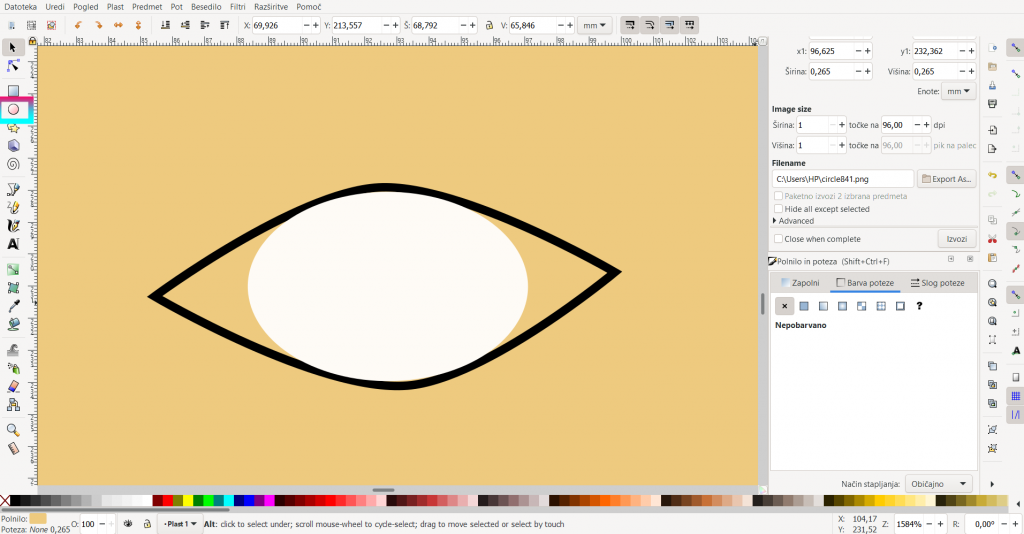
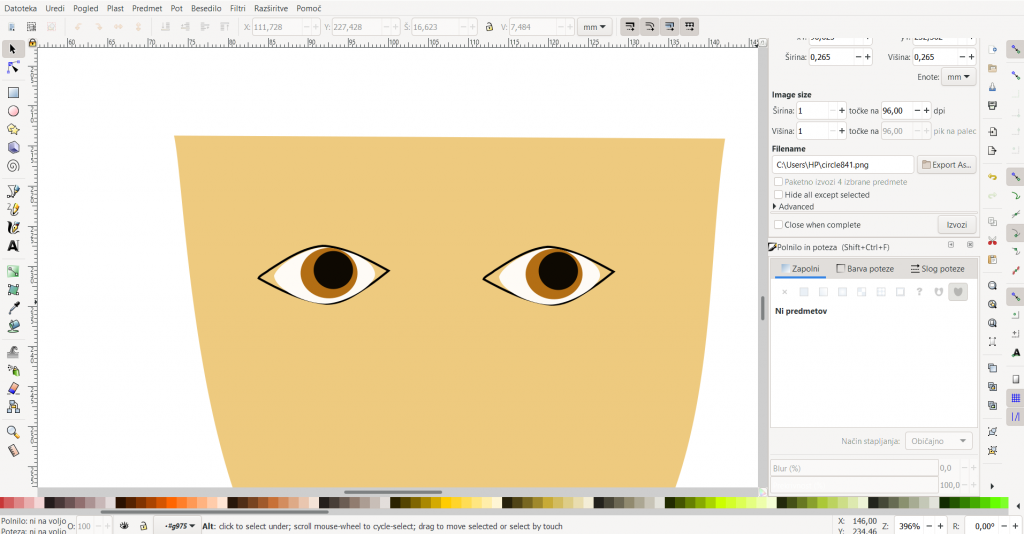
Nato sem se torej ustavila pri risanju oči. Najprej sem narisala osnovo (črna barva) in jo uredila po enakem principu, kot sem prej obraz. Za oblikovanje belega dela očesa sem si pomagala z orodjem Riši kroge, elipse, loke. S pomočjo orodja za urejanje vozlišč sem nato obliko uredila, tako da mi je ustrezala in jo pobarvala z belo barvo.

Ko sem bila enkrat zadovoljna z urejenostjo belega dela očesa, sem z enakim orodjem, kot sem ga uporabila za risanje belega dela, narisala še rjavi in črni krog v očesu. Barvala sem ju seveda naknadno. Ker sem želela doseči, da bi bili očesi enaki, sem najprej narisala eno oko, potem pa prek ukaza Ctrl+D le-to podvojila in ga namestila na ustrezno mesto.

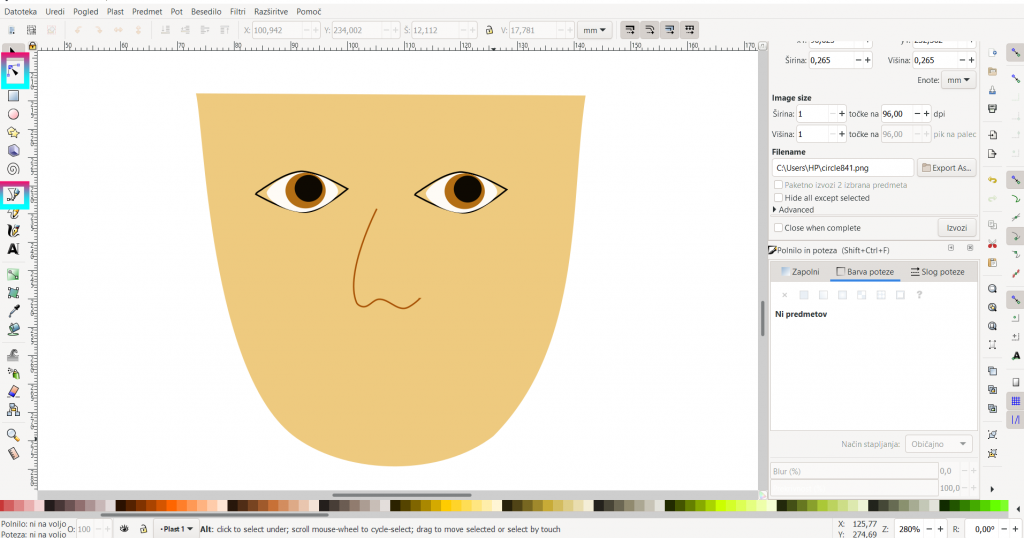
Z že prej večkrat uporabljenima orodjema (Riši krivulje in ravne črte in Uredi pot po vozliščih) sem narisala nos in ga ustrezno pobarvala.
Z uporabo prej že večkrat omenjenih orodij sem narisala še usta, obrvi, ušesa in lase. Da sem obraz senčila, sem uporabila novo orodje, ki se imenuje Ustvari in urejaj prelive. Ko sem že uredila preliv, sem očem dodala še majhni beli piki in z obrazom, ki sem ga ustvarila, sem bila (končno) zadovoljna.

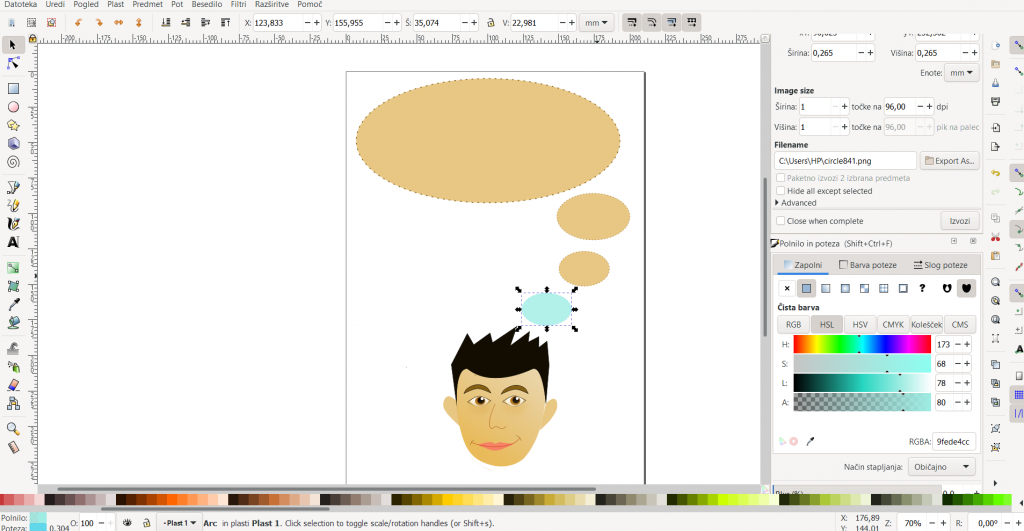
Nato sem z orodjem Riši kroge, elipse, loke, narisala štiri elipse, ki predstavljajo miselni oblaček. Idejo zanj sem dobila v stripu. Z orodno vrstico na desni sem elipse pobarvala v meni ustrezno barvo.

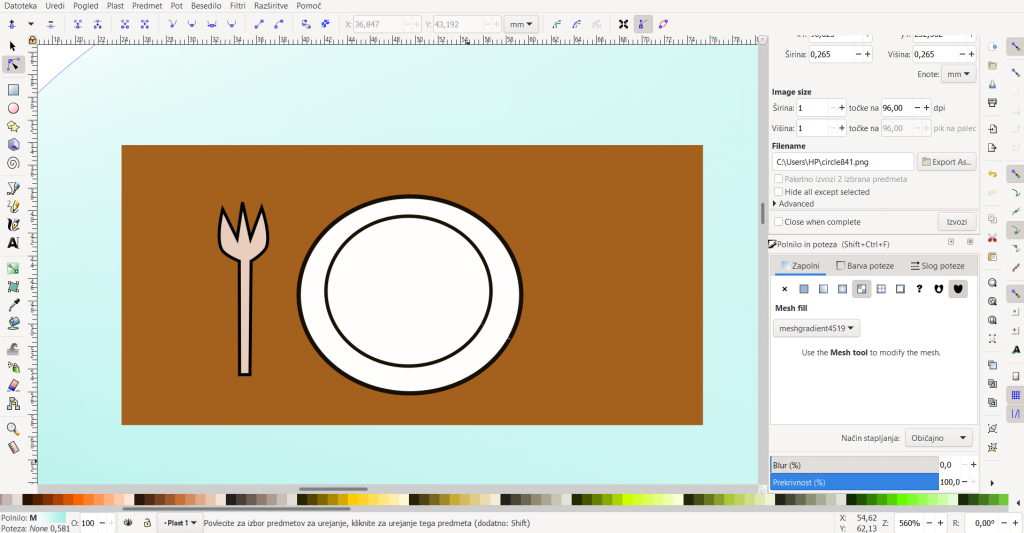
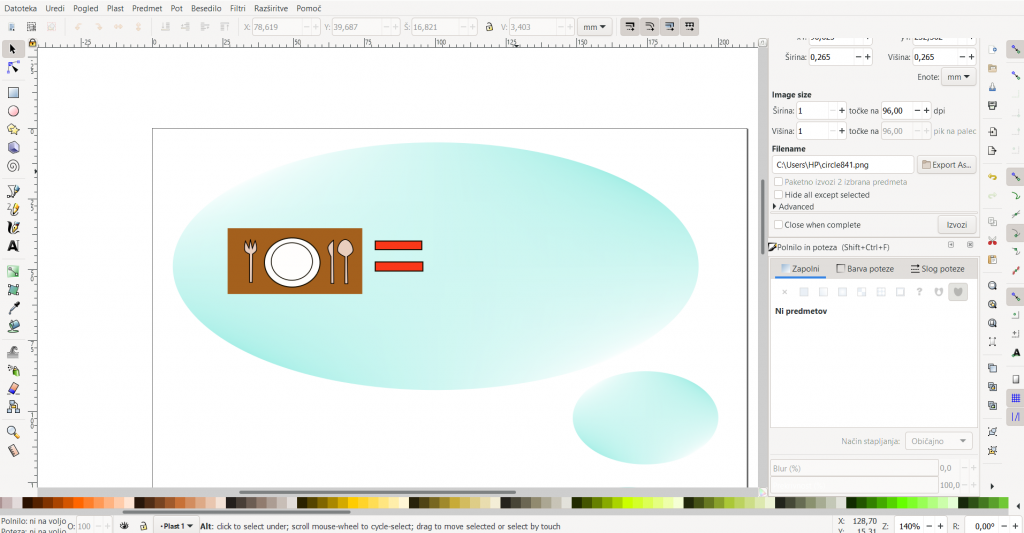
Ko sem uredila vse elipse, sem v največji začela z oblikovanjem mize in pribora na njem. Pri tem sem uporabljala zdaj že znana orodja (Riši krivulje in ravne črte, Uredi pot po vozliščih, Riši kroge, elipse, loke in orodno vrstico za urejanje barv), novih v tej fazi izdelovanja vektorske grafike nisem uporabila.

Na enak način sem tako dodala znak = in uredila pribor s krožnikoma na mizi. Ker je del v elipsi že nekoliko manjši, se nisem veliko časa ukvarjala z detajli. Če pa bi seveda želela izkoristiti funkcionalnost vektorske grafike in iz celotnega izdelka izluščiti samo ta pribor in mizo, bi se seveda tudi izdelavi omenjenih elementov bolj posvetila. Zato ker v nalogah v prihodnje tega nimam namena storiti, sem, kot že omenjeno, elemente risala brez ubadanja s podrobnostmi.

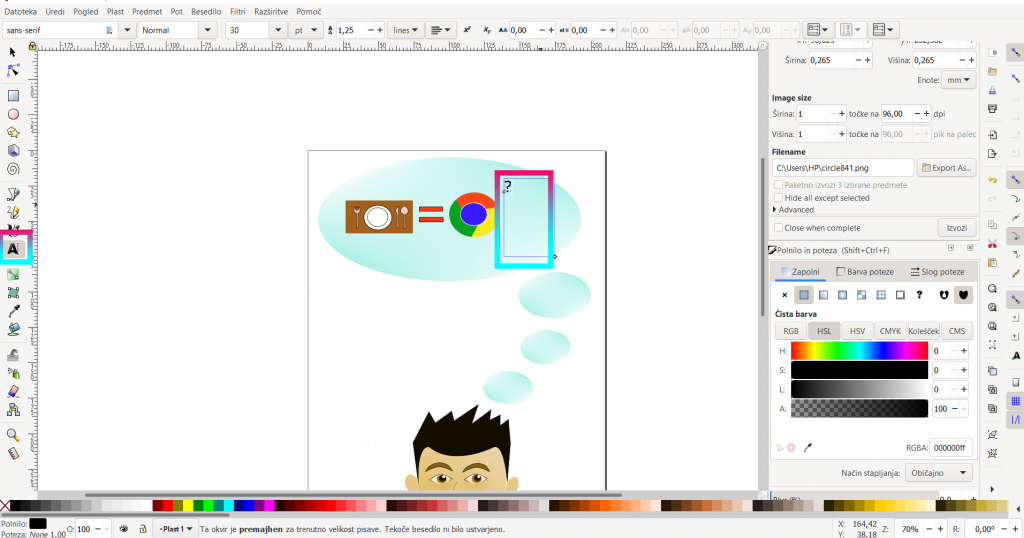
Nato sem dodala še logotip Google Chroma (narisala sem ga sama). Za izdelavo logotipa sem uporabila orodja: Riši krivulje in ravne črte, Uredi pot po vozliščih, Riši kroge, elipse, loke in orodno vrstico za urejanje barv. Pomagala sem si tudi z ukazom Ctrl+D, s katerim sem podvojila nekatere elemente. Čisto na koncu sem za izdelavo vprašaja uporabila novo orodje in sicer Ustvari in urejaj besedilo, na tipkovnici pa poiskala vprašaj.

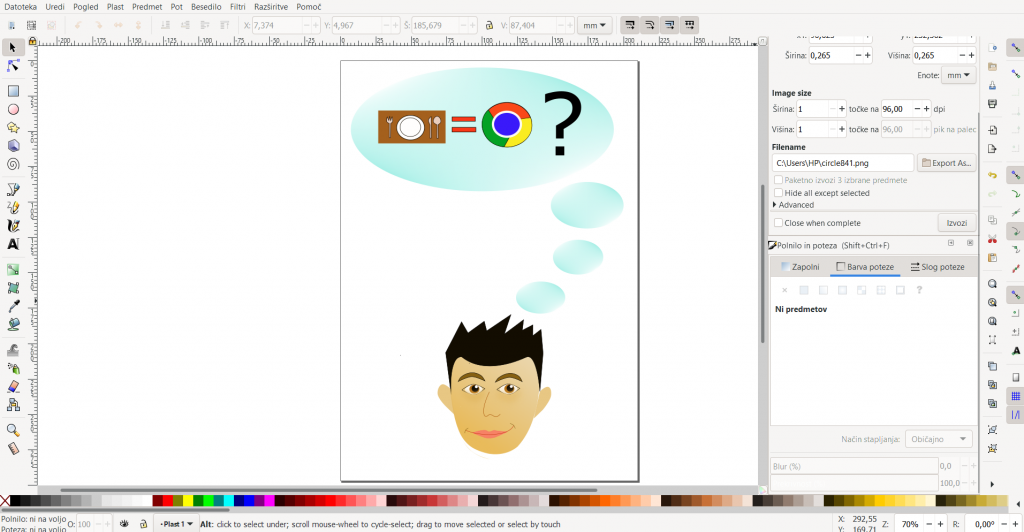
Vprašaj sem le še povečala in grafika je bila dokončana.
Končni izdelek:

2.RASTRSKA GRAFIKA
Svoji rastrski grafiki sem izdelovala z ozirom na multimedijsko predstavitev, v kateri bom predstavila nekaj načel spletnega bontona. Informacije o tem sem črpala s spletne strani Safe.si
- Grafika
Moja prva rastrska grafika je v bistvu sestavljena iz dveh fotografij, ki sem ju združila. Tema grafike je fotografiranje ljudi brez dovoljenja. Kot že omenjeno, bom izdelek uporabila v multimedijski predstavitvi, zato ga za zdaj ne bom podrobno predstavljala, tudi urejen je tako, da bo služil svojemu namenu.
FOTOGRAFIJI PRED OBDELAVO:

Dimenzija: 4608 x 2128
Velikost: 3,13 MB
Format: JPG
Dimenzija: 4608 x 2128
Velikost: 2,96 MB
Format: JPG
This work © 2021 by Barbara Čibej is licensed under Attribution-ShareAlike 4.0 International
Tudi pri obeh rastrskih grafikah bom podala strnjen postopek obdelave. Orodja, ki sem jih pri tem uporabljala, so označena z modro-rožnatim okvirjem.

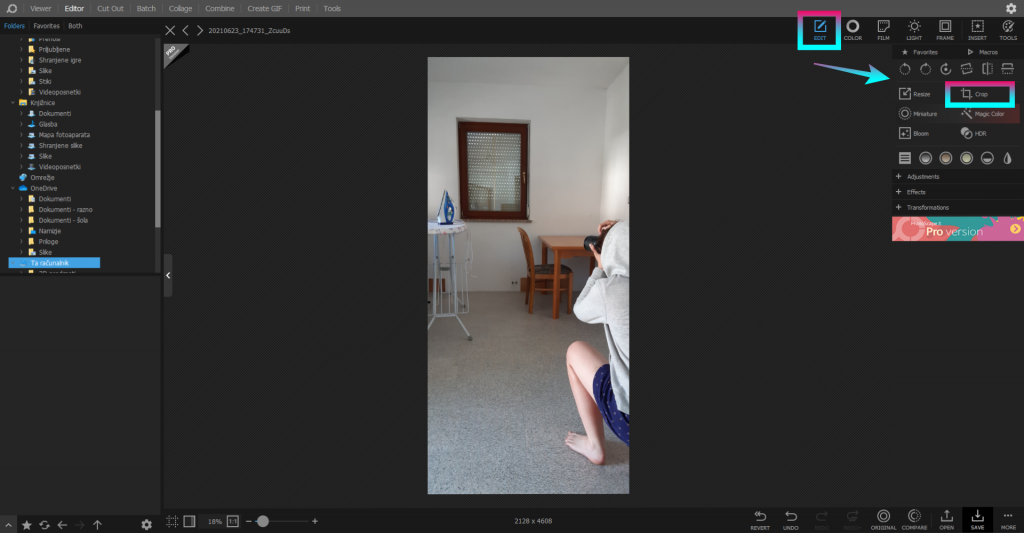
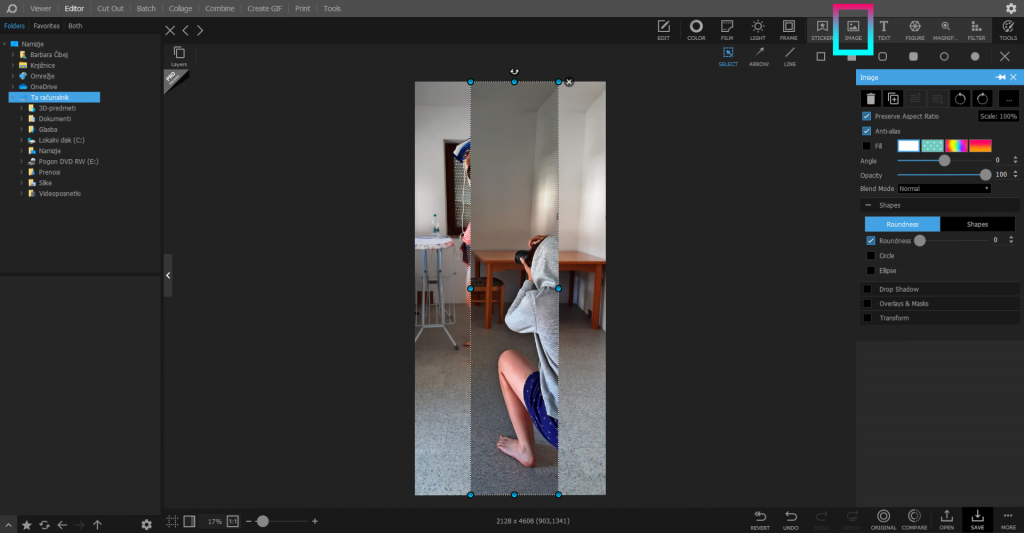
Najprej sem v programu Photoscape odprla fotografijo, ki jo bom kasneje prilepila v drugo fotografijo. Ker ne potrebujem celotne fotografije, ampak le del nje, sem uporabila orodje Edit – crop. S tem orodjem sem torej obrezala fotografijo.

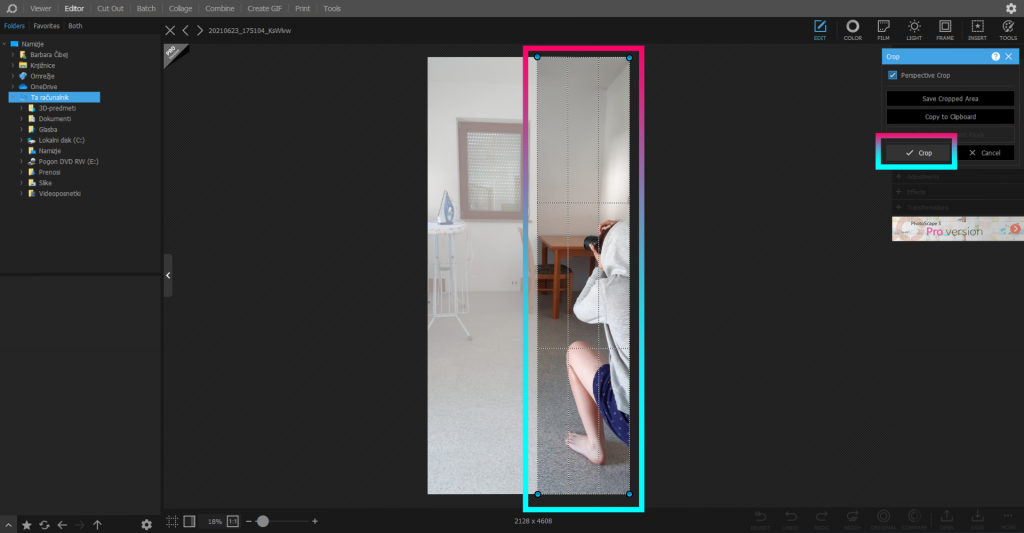
Ko sem izbrala ustrezni del fotografije, sem svojo odločitev potrdila z gumbom Crop in program mi je obrezal sliko tako, kot sem to določila.

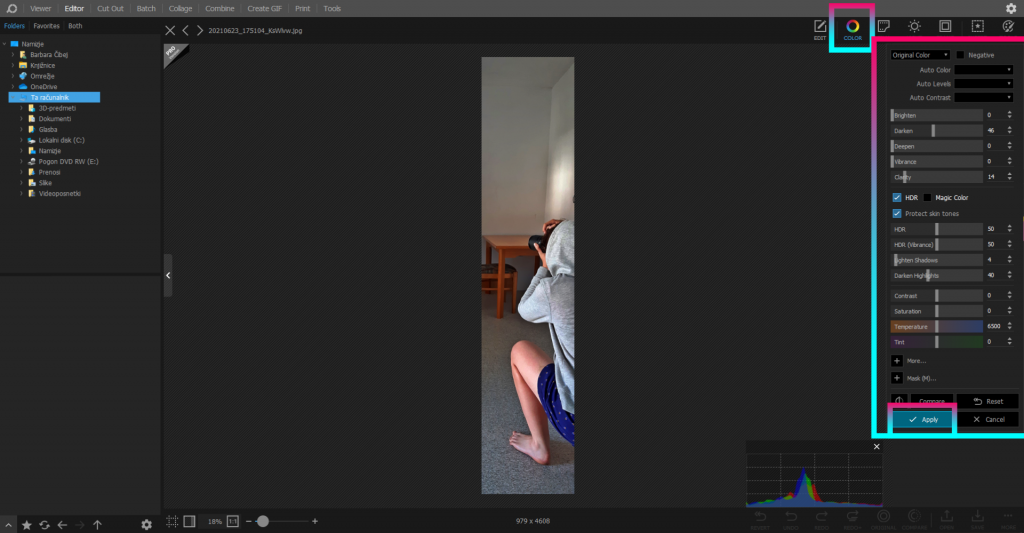
Obrezana slika je bila precej svetla, kar mi ni ustrezalo. Zato sem z orodji pod zavihkom Color uredila fotografijo do te mere, da so mi nastavitve ustrezale. V tem postopku sem fotografijo npr. potemnila, ji dodala ostrino in dodelala podobne pomanjkljivosti, ki jih je z mojega vidika imela originalna fotografija.
Obdelano fotografijo sem nato shranila in v programu odprla drugo fotografijo.

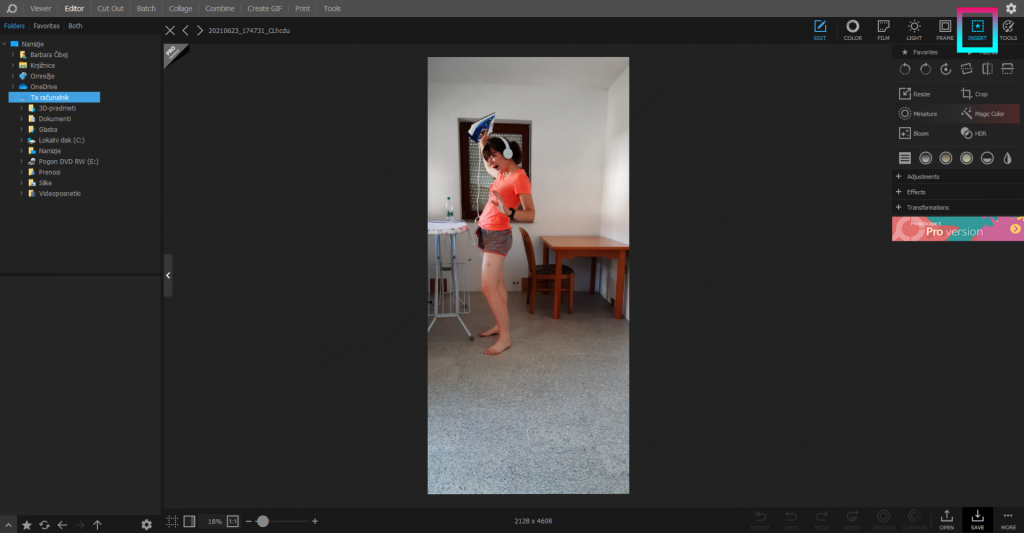
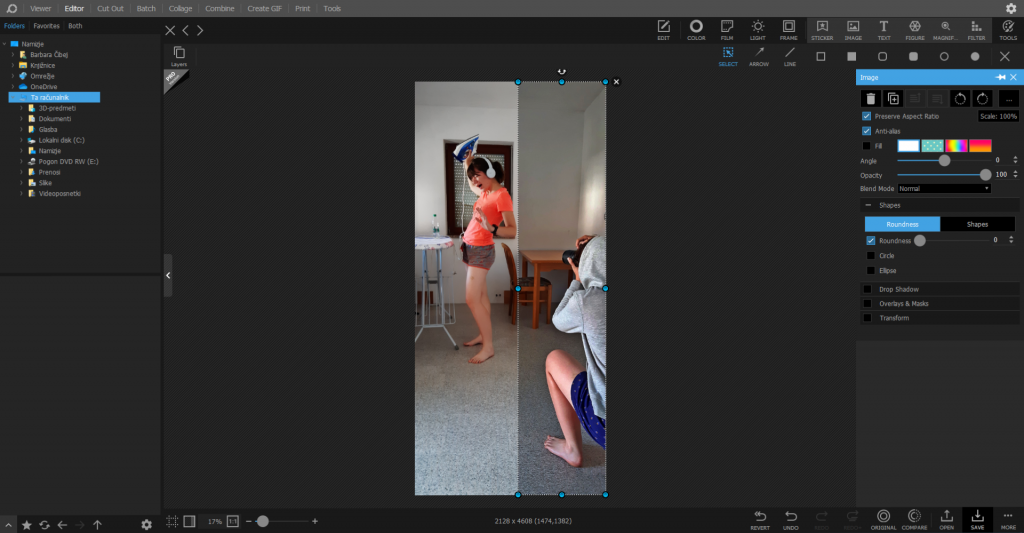
V fotografijo sem najprej želela vstaviti fotografijo, ki sem jo prej že obdelala. Za to sem izbrala orodje Insert.

Pod zavihkom Insert se mi je odprla možnost Insert Image, zato sem uporabila to orodje. V mapi dokumentov na računalniku sem izbrala prej obdelano fotografijo.

Fotografijo sem najprej postavila na ustrezno mesto. Za to nisem potrebovala posebnega orodja, fotografijo sem preprosto povlekla na želeno mesto. Tam me je čakal še zadnji korak.

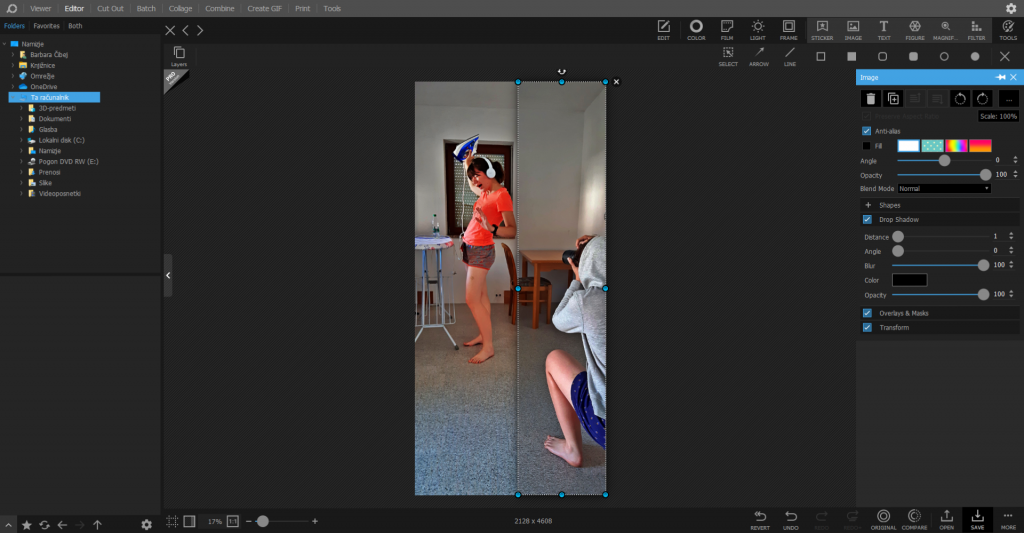
Zadnji korak obdelave fotografije je bil nastavljanje enakih nastavitev pod zavihkom Color, kot sem to storila pri prejšnji fotografiji.
OBDELANA FOTOGRAFIJA:

Velikost: 938 KB
Format: JPG
This work © 2021 by Barbara Čibej is licensed under Attribution-ShareAlike 4.0 International
Priznati moram, da mi končna fotografija ni najbolj všeč, ker se na njej še vedno vidi, da sta v njej pravzaprav zlepljeni dve fotografiji. Črte, ki fotografiji ločuje, sem se poskušala znebiti z zelo veliko različnimi orodji, ki pa so po mojem mnenju stvar le še poslabšale. Pri zajemanju fotografij sem sicer imela kamero ves čas na istem mestu, razmik med zajemanjem fotografij pa je bil tako rekoč ničen, zato me je precej presenetilo, ko sem opazila tako očitno razliko med fotografijama pri enakih nastavitvah.
2. Grafika:
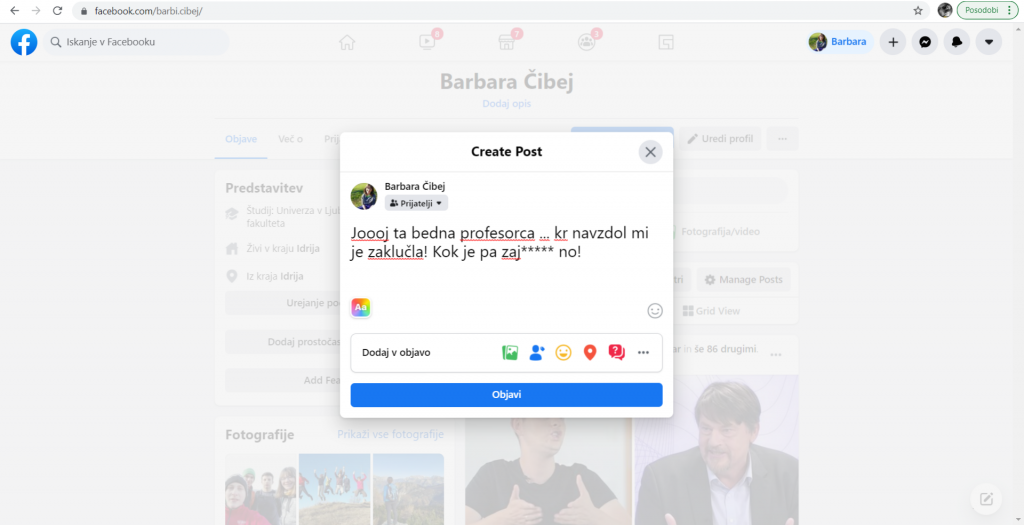
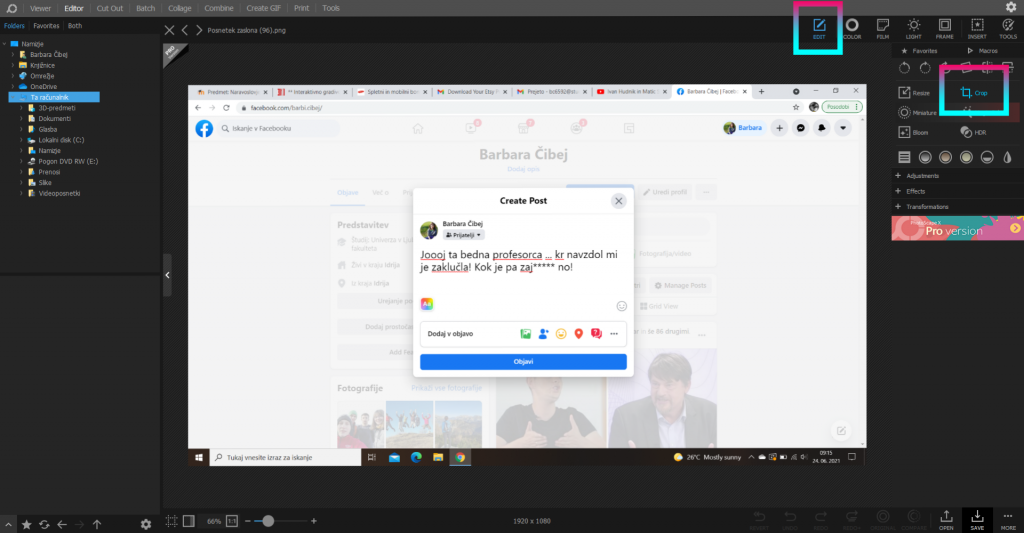
Drugo grafiko sem ustvarila kar z zajetjem posnetka zaslona in urejanjem le-tega. Tudi ta se nanaša na načela spletnega bontona, ki jih bom predstavila v multimedijski predstavitvi.
FOTOGRAFIJA PRED OBDELAVO:

Velikost: 354 KB
Format: PNG
This work © 2021 by Barbara Čibej is licensed under Attribution-ShareAlike 4.0 International
Postopek obdelave:

Fotografijo sem najprej odprla v programu Photoscape in jo z orodjem Edit-Crop obrezala.

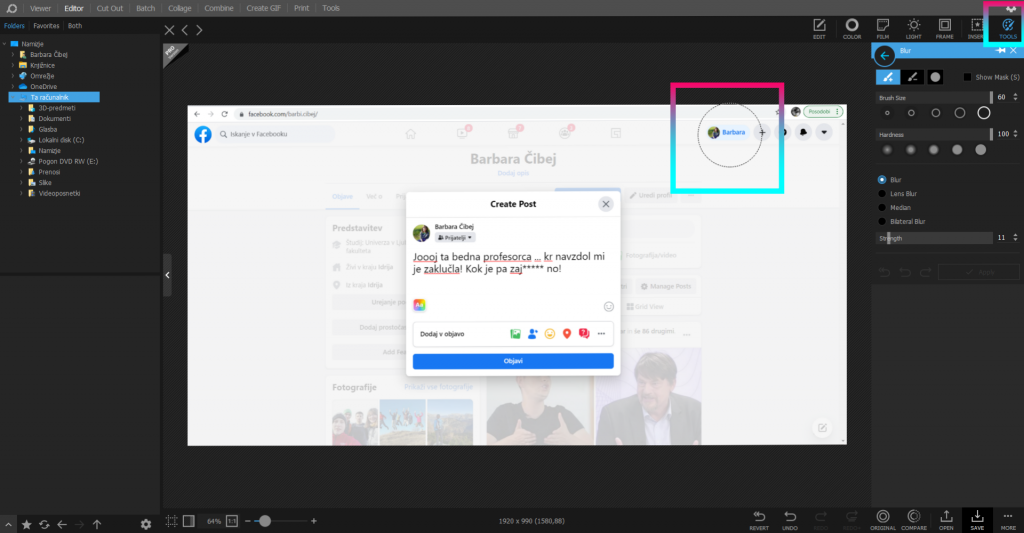
Nato sem fotografijo z orodjem Tools-Blur zameglila ozadje. Za ta korak sem se odločila zato, ker podatki v ozadju za namen fotografije niso pomembni. Ozadje sem zameglila z uokvirjenim krožcem, ki sem ga s pomočjo računalniške miške pomikala po fotografiji in jo zameglila na želenih mestih.

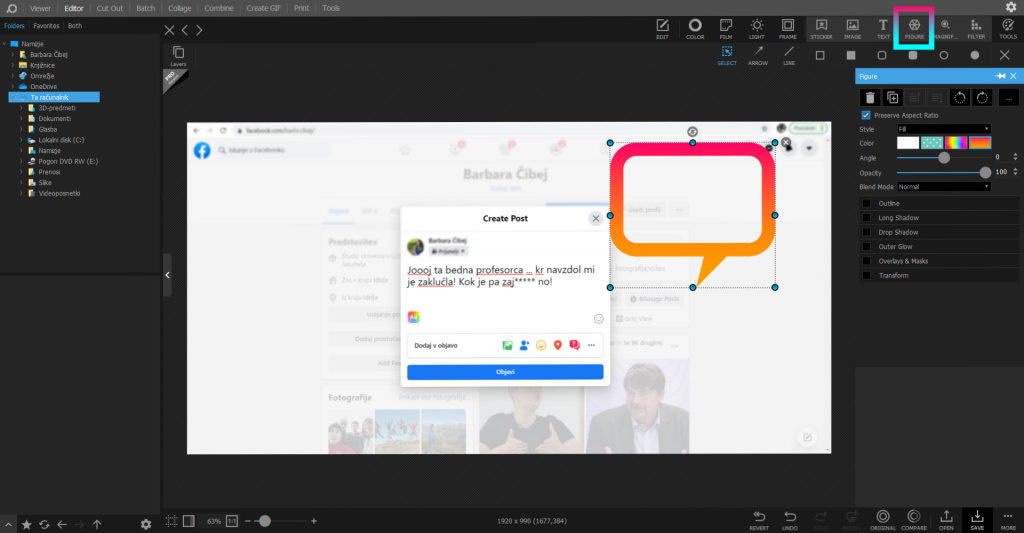
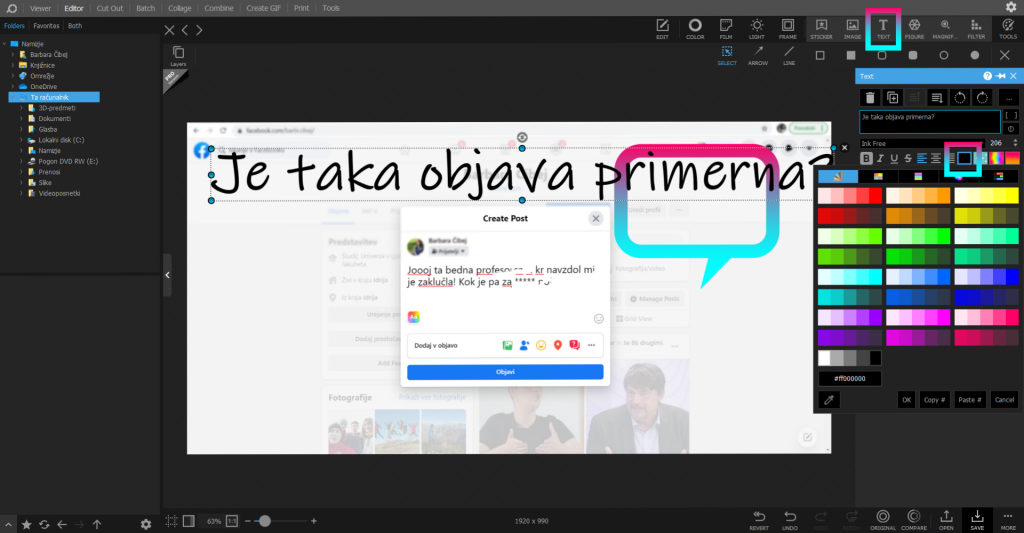
Ko je bilo ozadje fotografije ustrezno zamegljeno, sem s pomočjo orodja Insert-Figure v sliko vstavila še obliko ikone za pogovorno okno. Le-to sem po vstavitvi povečala na ustrezno velikost.

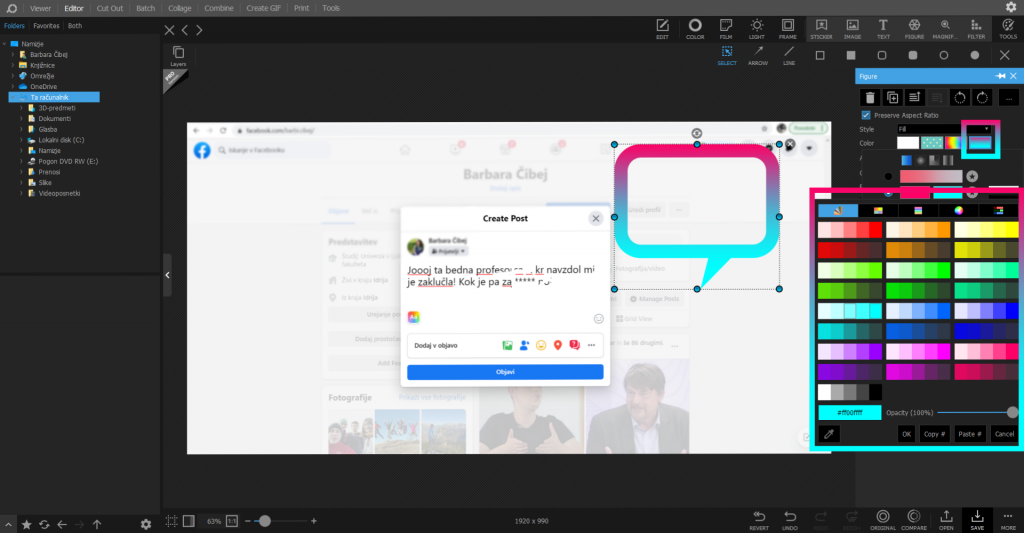
Izbrani obliki sem želela spremeniti barvo. To sem storila tako, da sem v nastavitvah oblike izbrala vrsto polnila, ki se mi je zdelo najboljše, in nato z barvno lestvico nastavila barvo.

Nato sem z orodjem Insert-Text napisala še tekst, ki bo na fotografiji. Ker je bil najprej bele barve, ki se je na belem ozadju ni videlo, sem nastavila črno barvo – na zelo podoben način, kot sem prej nastavila barvo vstavljene oblike.

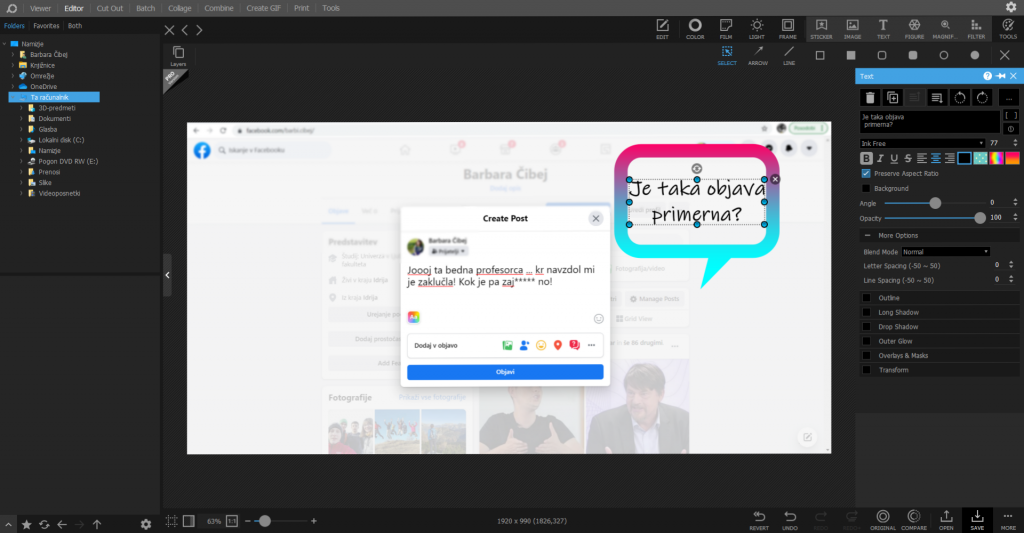
Tekst sem po nastavitvi barve zmanjšala na ustrezno velikost in jo pomaknila znotraj oblike.

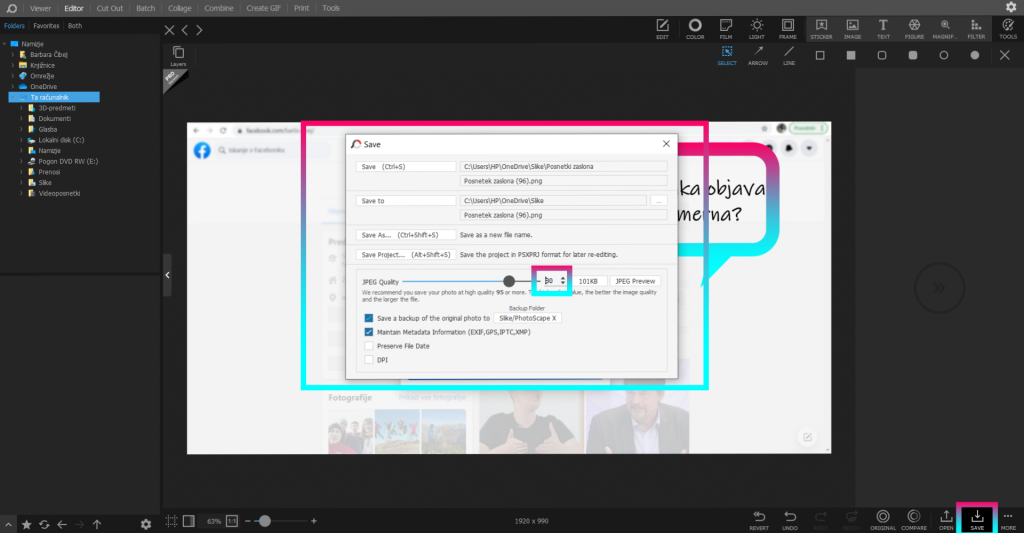
Zadnji del postopka obdelave pri obeh rastrskih grafikah je bil shranitev obdelane fotografije na računalnik. To sem storila z orodjem Save, z drsnikom pa sem nastavila 80% kvaliteto fotografije, ki še dopušča precej visoko ločljivost, a ima odločilno vlogo pri velikosti fotografije.
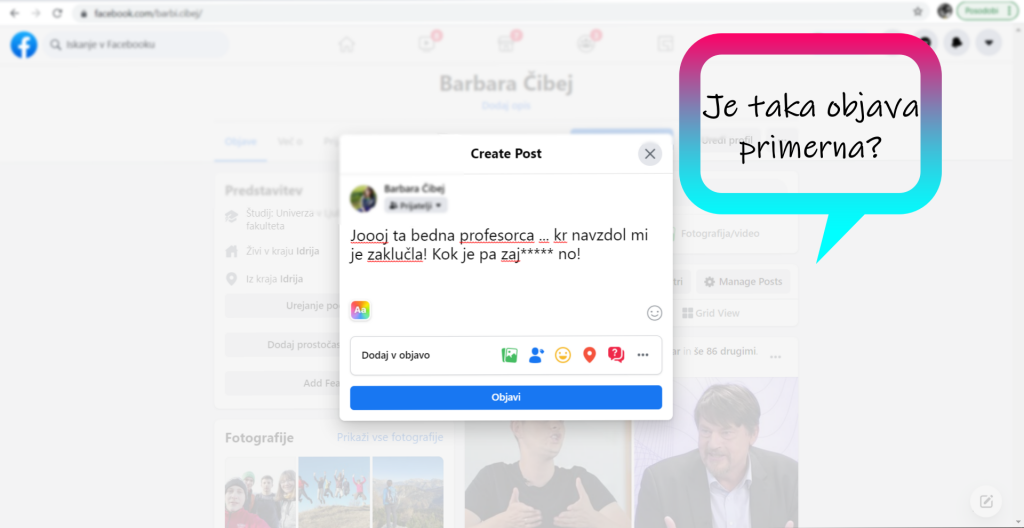
KONČNA FOTOGRAFIJA:

Kot že prej omenjeno, se bo fotografija nanašala na multimedijsko predstavitev, v kateri bom predstavila nekatera načela spletnega bontona.
REFLEKSIJA IN SAMOVREDNOTENJE
Pri izdelavi rastrske in vektorske grafike sem se povsem na novo spoznala z vektorsko grafiko in izdelavo le-te, saj zanjo prej sploh nisem vedela. Z rastrsko grafiko sem ustvarjala že prej, ker sem v prostem času ljubiteljska fotografinja in sem tudi prej že urejala fotografije. Če bi imela več časa, bi definitivno popravila fotografijo iz 1. rastrske grafike, da se ne bi videlo ločnice med fotografijama, ki sta zlepljeni skupaj. To bi verjetno lahko dosegla samo tako, da bi obe fotografiji še enkrat zajela. Pri drugi rastrski grafiki in vektorski grafiki pa tudi ob večji količini časa ne bi ničesar spreminjala. Največ časa sem porabila za izdelavo vektorske grafike, ker se mi je ideja zdela vredna izvedbe in sem jo hotela uresničiti, čeprav je bila precej kompleksna in je zahtevala veliko časa. Nekaj “preglavic” mi je povzročila tudi perfekcionistična žilica, zaradi katere sem elemente kar naprej spreminjala. Svoje delo bi ovrednotila z veliko večino točk, če ne že z vsemi, ker sem res pazila, da sem ves čas sledila kriteriju in se ozirala tudi na smiselnost vsega izdelanega in napisanega. Poleg tega sem za to nalogo porabila precej veliko časa in truda, zato bi si tudi s tega vidika nalogo ovrednotila kar se da dobro. Pridobljeno znanje bom s pridom izkoriščala na veliko področjih dela, npr. otrokom bom lahko z vektorsko grafiko ustvarila zabavne spodbude na npr. delovnih listih, ali pa kot nagrado za dobro opravljeno domačo nalogo. Rastrsko grafiko bom lahko uporabljala pri predstavitvah ali pri idejah za izdelke pri likovni vzgoji. Menim, da je znanje, ki sem ga o grafikah pridobila, izjemno široko in uporabno, zato sem zanj zelo hvaležna. Pri projektu sem se zelo zabavala, zato verjetno ni stvari, ki mi bila najmanj ljuba. Nekoliko se mi je zamerilo le pisanje postopkov, vendar še to le zato, ker sem ga morala pisati trikrat. Menim, da v definiciji projekta ni veliko za spreminjati; dodala bi le kakšno dodatno navodilo o tem, kako podrobni morajo biti opisi postopka pri izdelavi grafik.
Avtorica: Barbara Čibej
Mentorica: ast. mag. Alenka Žerovnik
Nosilka predmeta: dr. Irena Nančovska Serbec
Predmet: Informacijsko-komunikacijske tehnologije v izobraževanju (IKT)
Pedagoška fakulteta, Univerza v Ljubljani
Junij 2021
This work © 2021 by Barbara Čibej is licensed under Attribution-ShareAlike 4.0 International



