SLIKOVNO GRADIVO Z UPORABO RASTRSKE IN VEKTORSKE GRAFIKE
RASTRSKA GRAFIKA
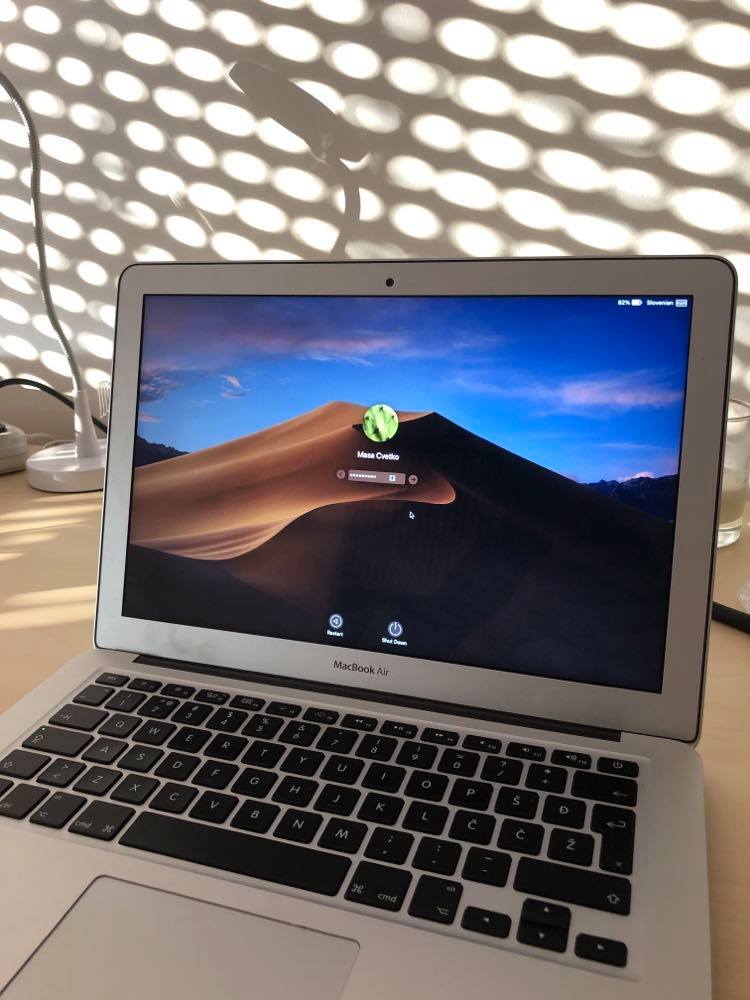
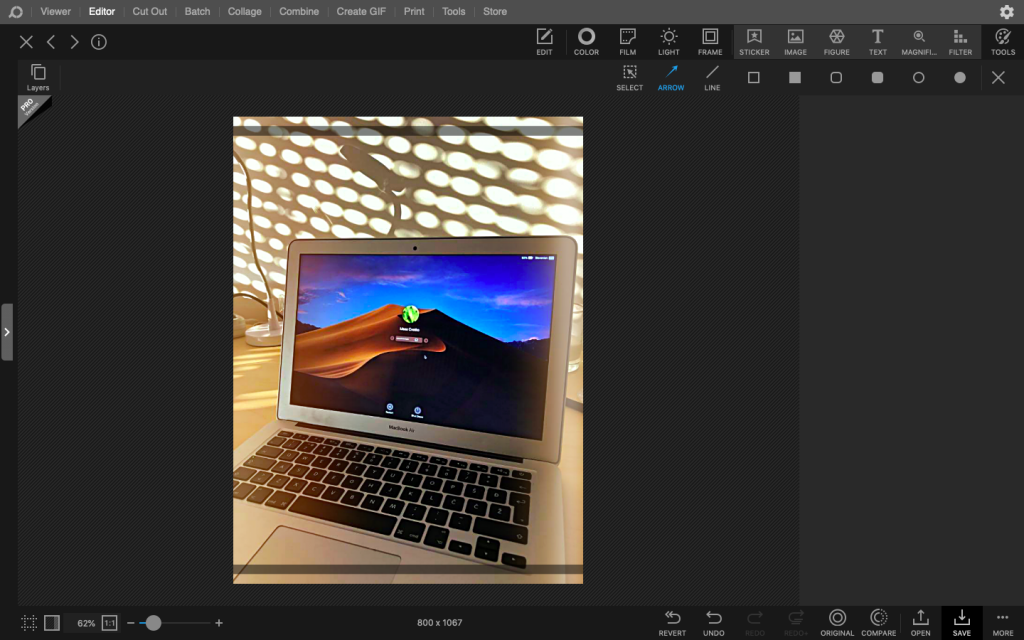
- FOTOGRAFIJA PRED OBDELAVO:


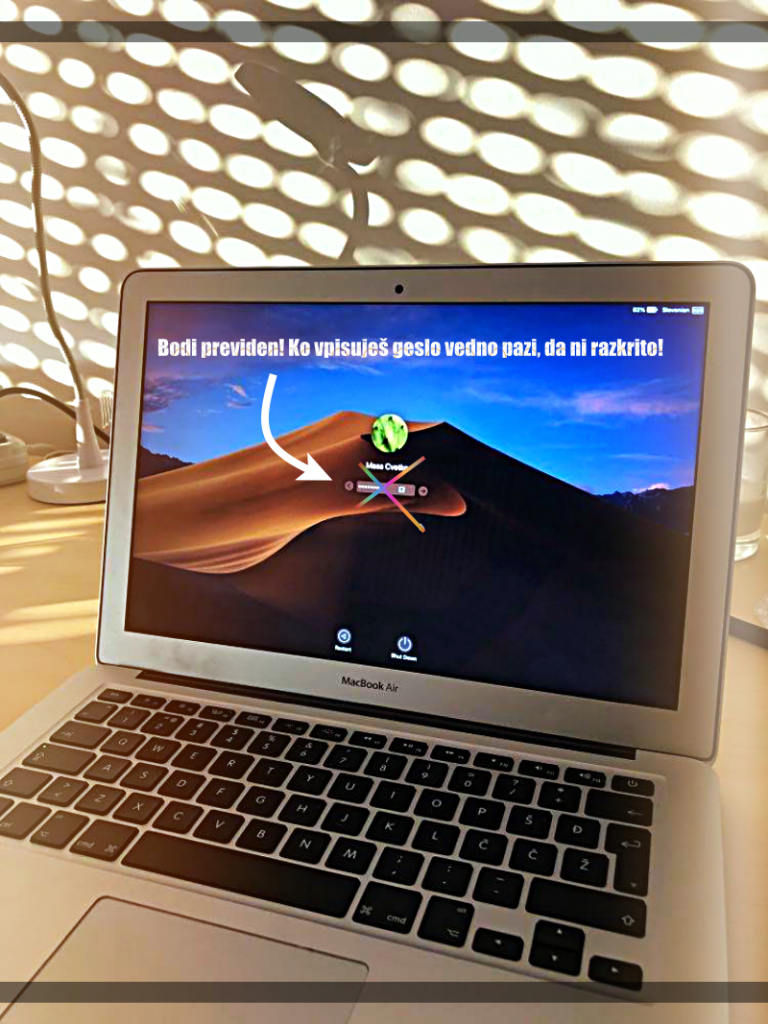
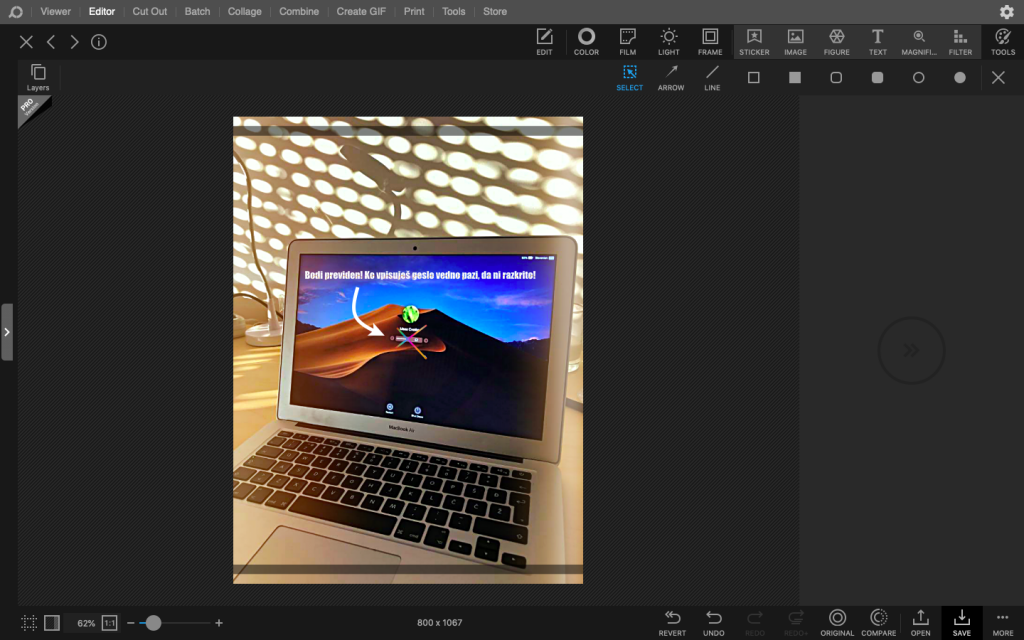
- FOTOGRAFIJA PO OBDELAVI:


POSTOPEK OBDELAVE
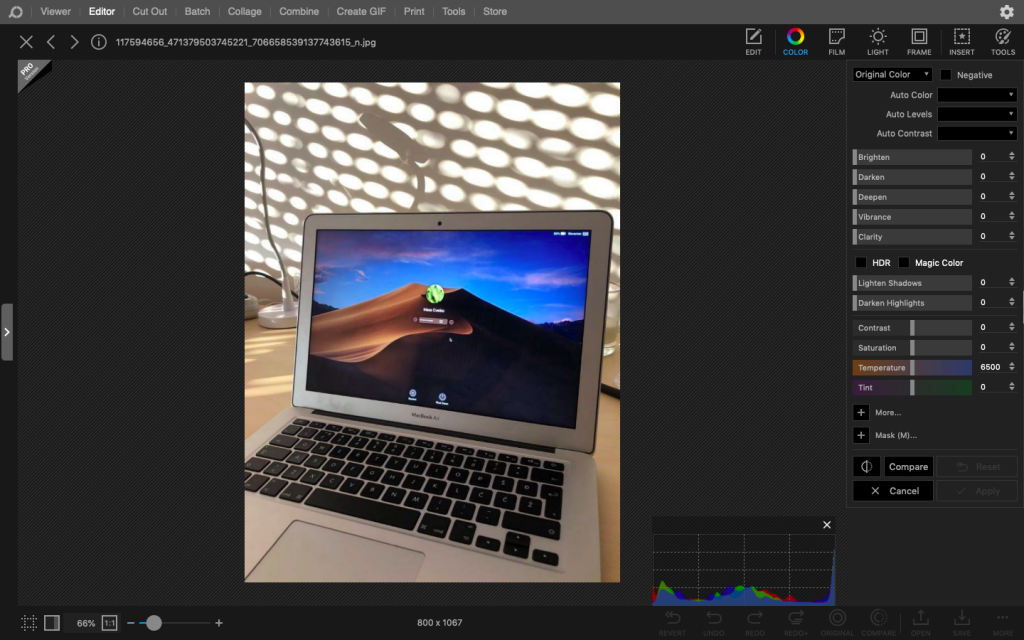
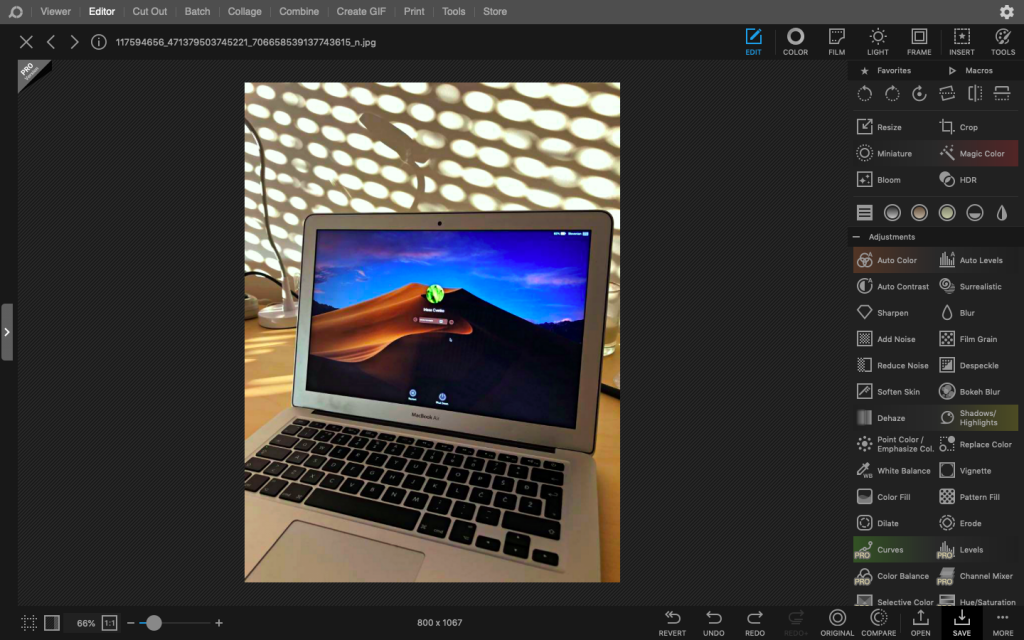
Resize: Fotografijo sem naložila pod možnostjo open, ki se nahaja spodaj desno. Fotografiji sem sprva povečala širino in višino. Izbrala sem možnost Resize, ki se nahaja na desni strani slike. Nato sem pri Width (px) izbrala 800 in pri Height (px) 1067, kar lahko opazimo tudi v Resulting Size (px): 800 x 1067.


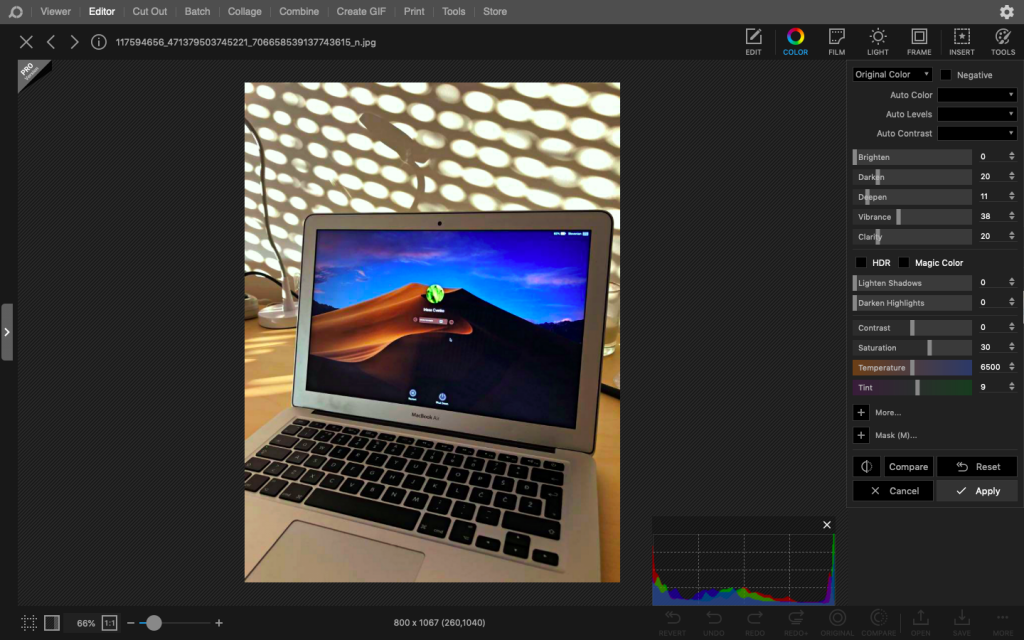
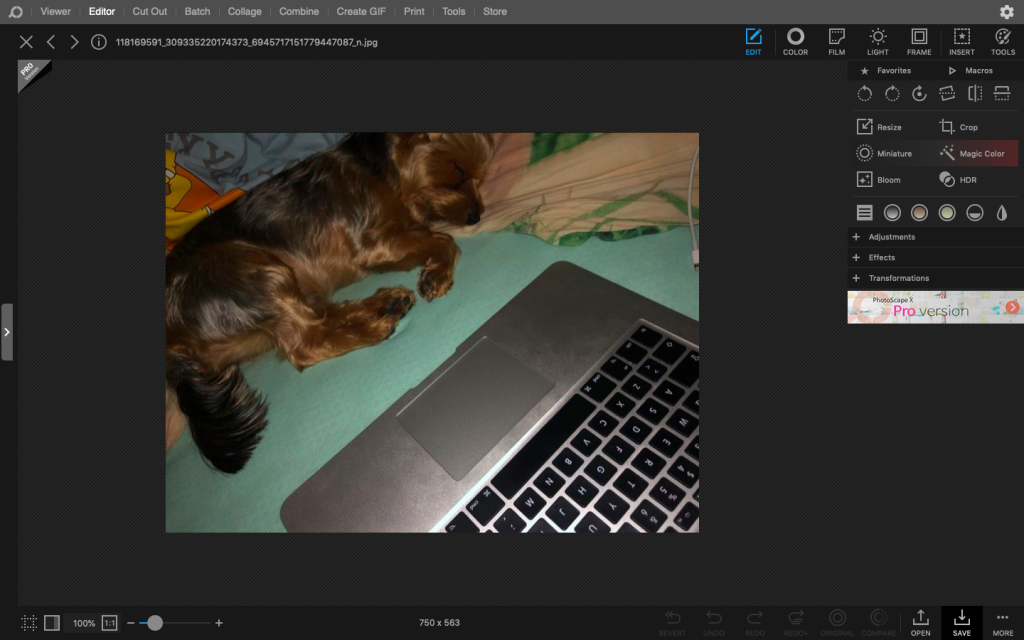
Color: Možnost color lahko opazimo zgoraj v desnem kotu. Tukaj sem fotografiji prilagodila svetlost, jo potemnila, jo pojasnila… Kot lahko vidimo na spodnji sliki sem uporabila funkcije: darken, deepen, vibrance, clarity, saturation in tint.




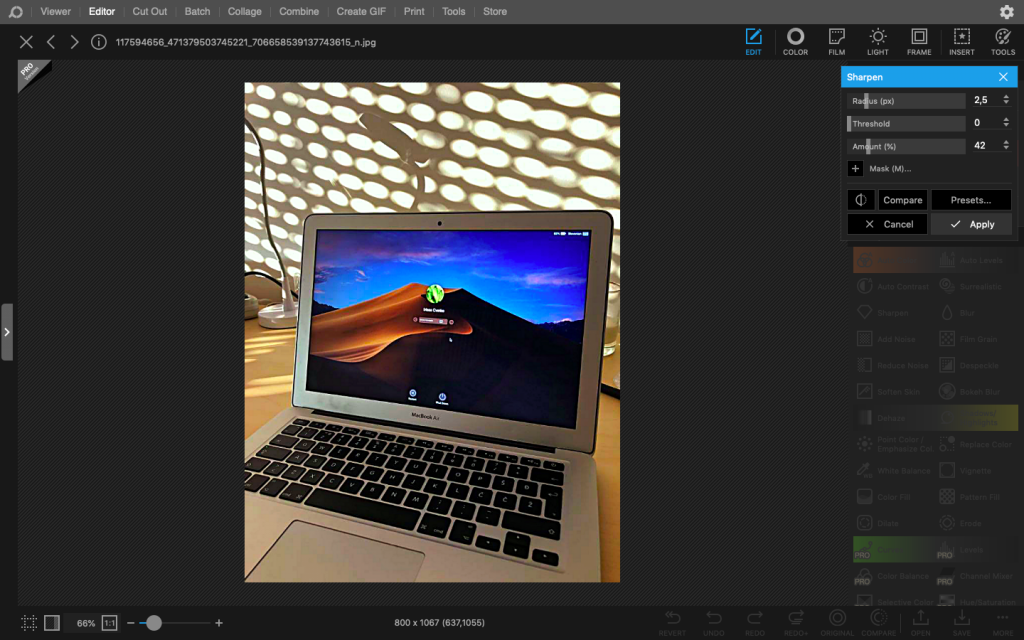
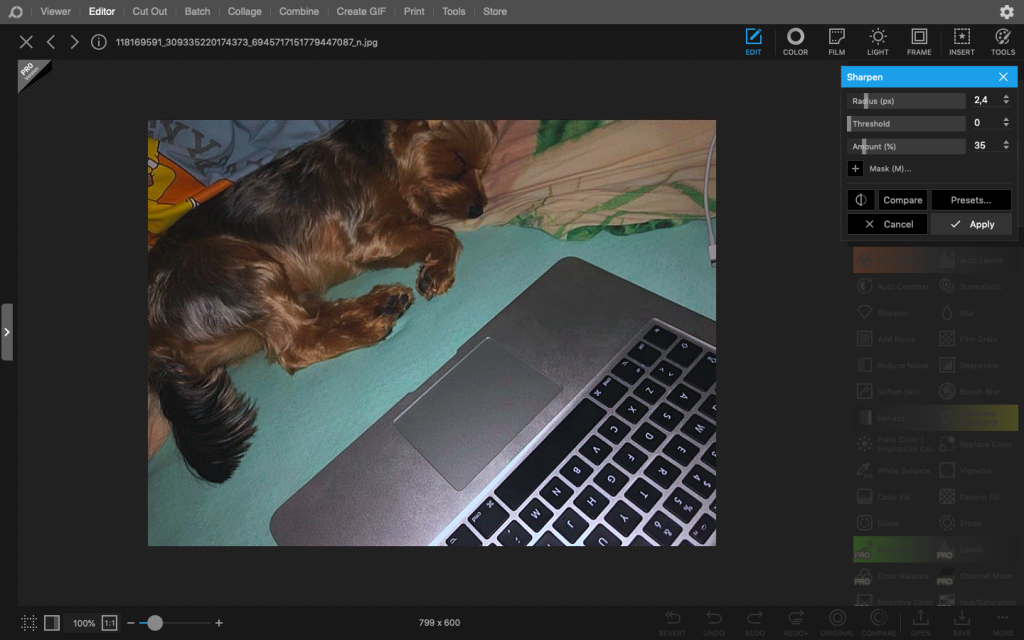
Sharpen: Pod Adjustments sem kliknila na možnost Sharpen, kjer sem sliko malce izostrila.




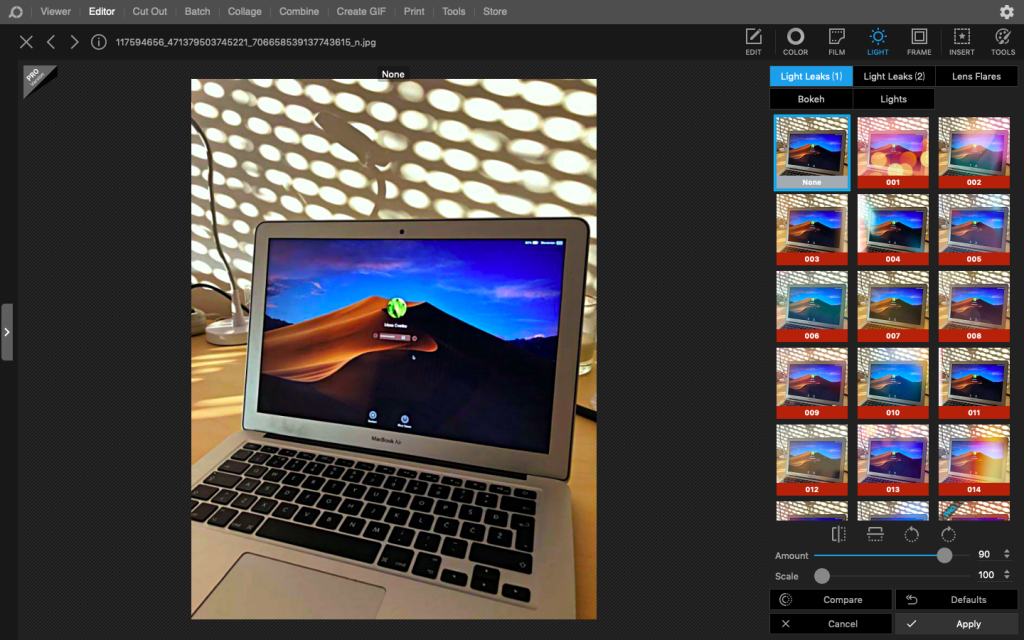
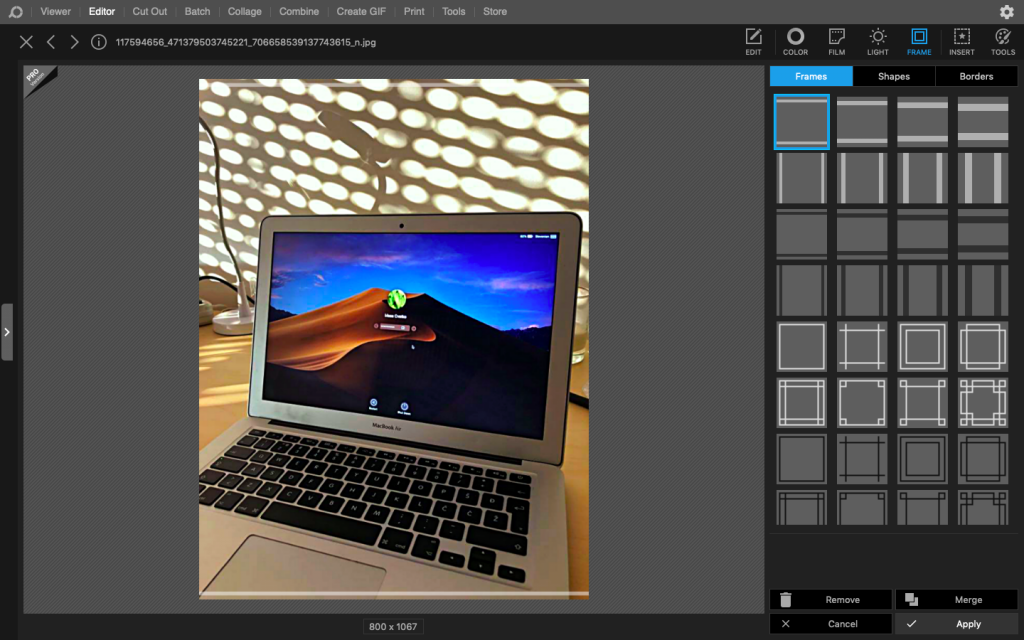
Light, Frame: Funkcijo Light sem kliknila zgoraj desno in uporabila svetlobo pod številko 003. Zraven te pa imamo ikono za okvirje (Frame), kjer sem uporabila prvo možnost , da sem malo popestrila fotografijo.




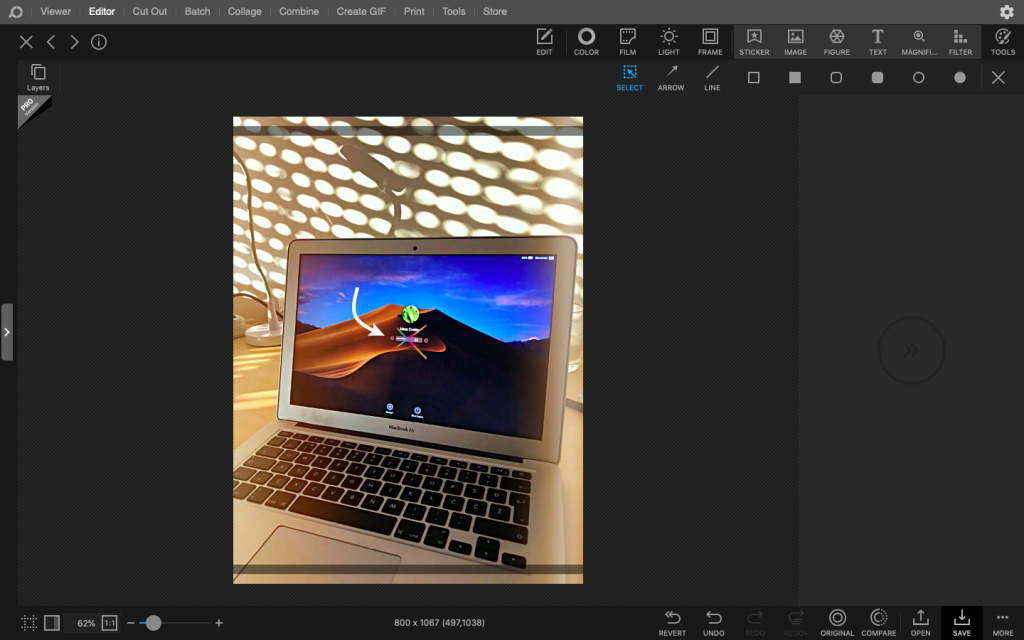
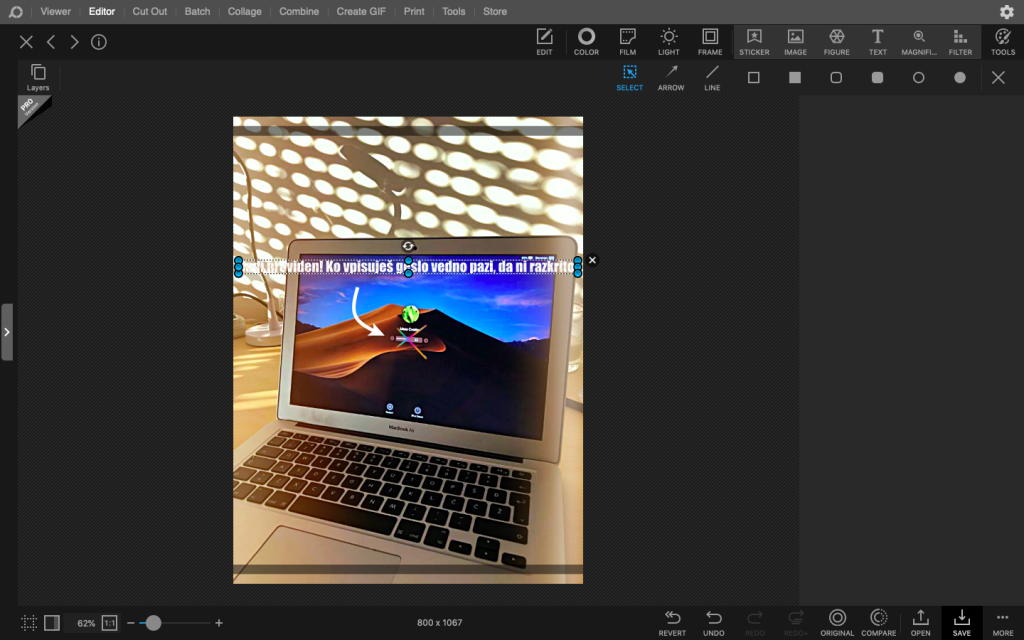
Insert: Ta funkcija se nahaja zgoraj desno, s pomočjo katere sem dokončala svojo fotografijo. Sprva sem kliknila na možnost arrow, da sem ustvarila puščico in nato na možnost line, da sem ustvarila križec z dvema črtama, katerima sem prilagodila tudi velikost in barvo. Na koncu pa sem kliknila še na možnost Text, ki se nahaja pod funkcijo Insert desno zgoraj in vpisala željen tekst, mu prilagodila velikost in barvo.








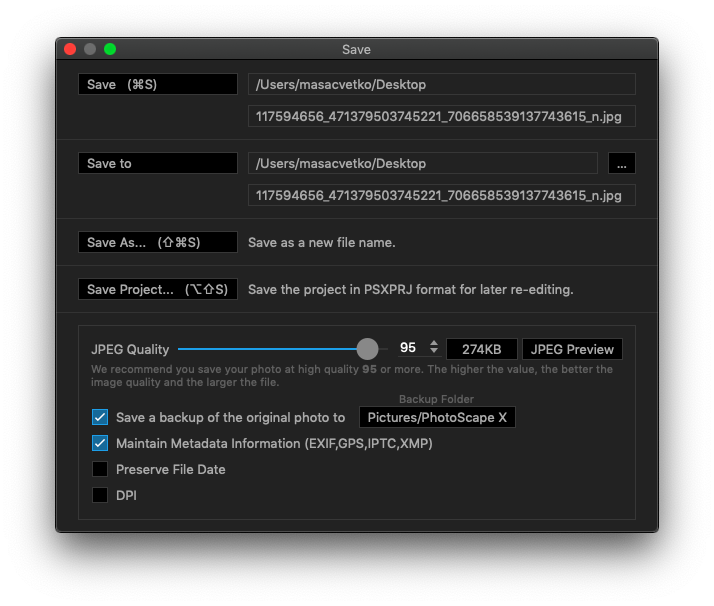
Save: Nazadnje sem sliko shranila spodaj desno s tipko Save in nato sem pritisnila Save as in jo shranila v željeno mapo na računalniku.


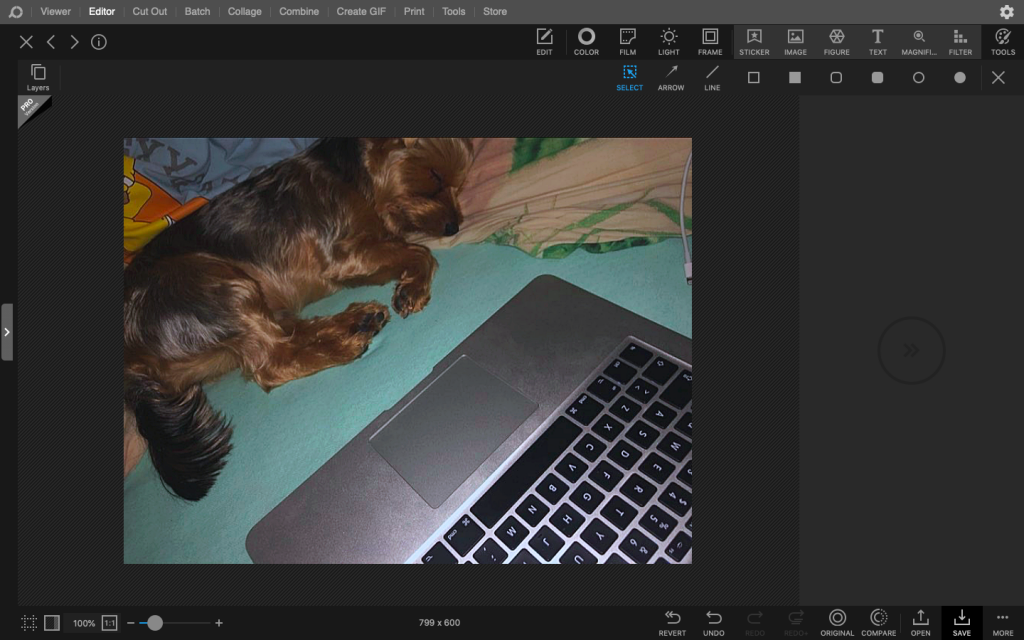
2. FOTOGRAFIJA PRED OBDELAVO:


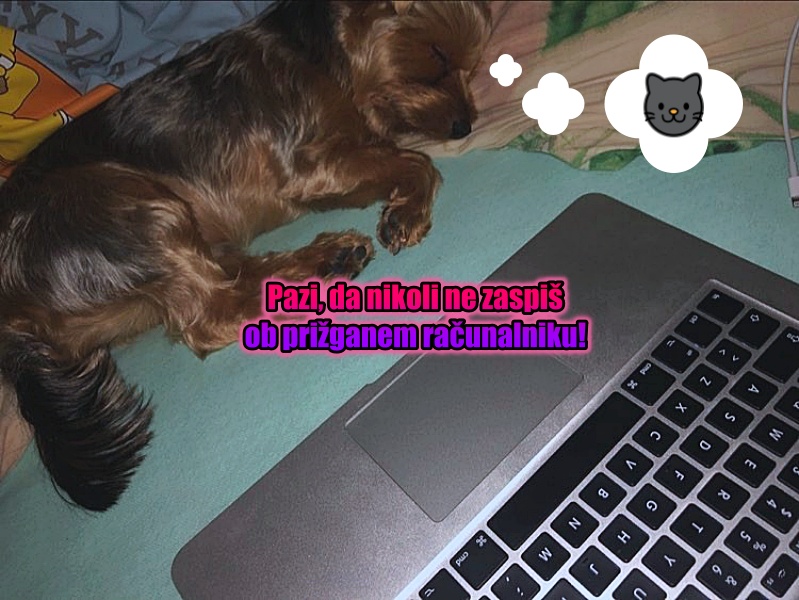
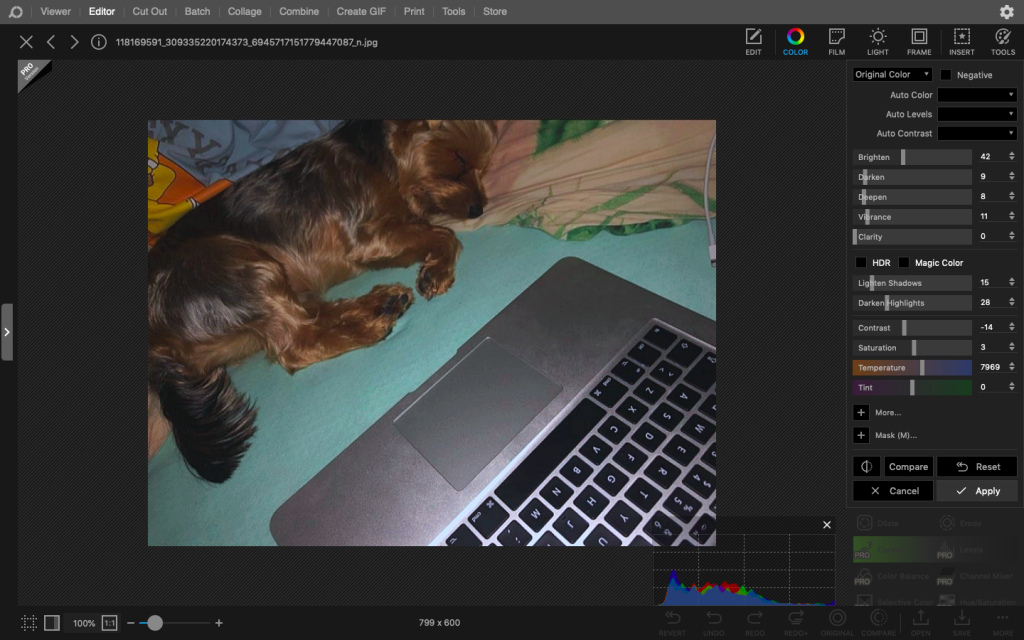
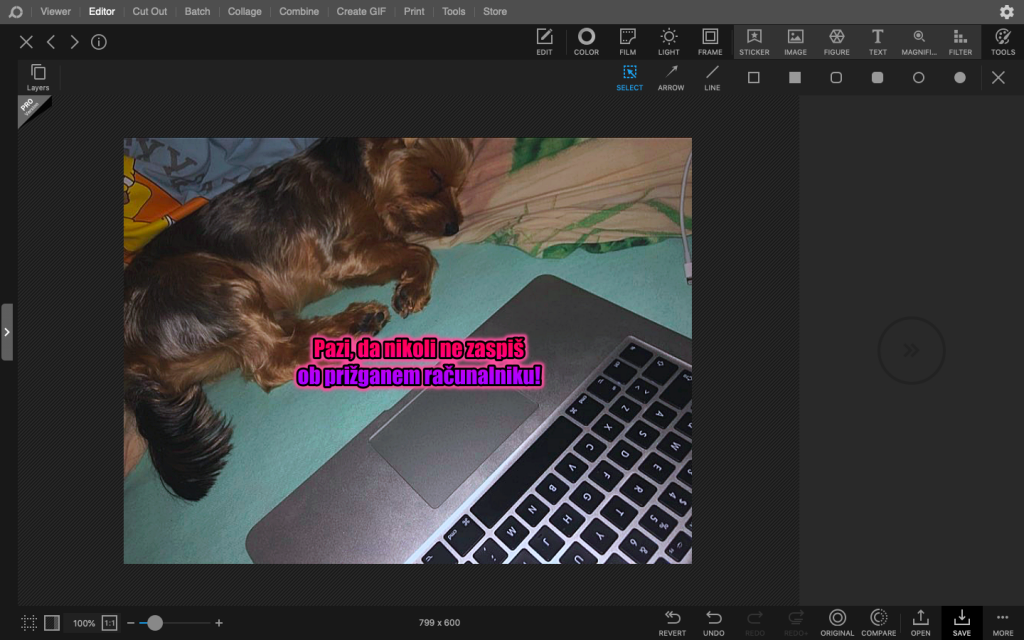
2. FOTOGRAFIJA PO OBDELAVI:


POSTOPEK OBDELAVE
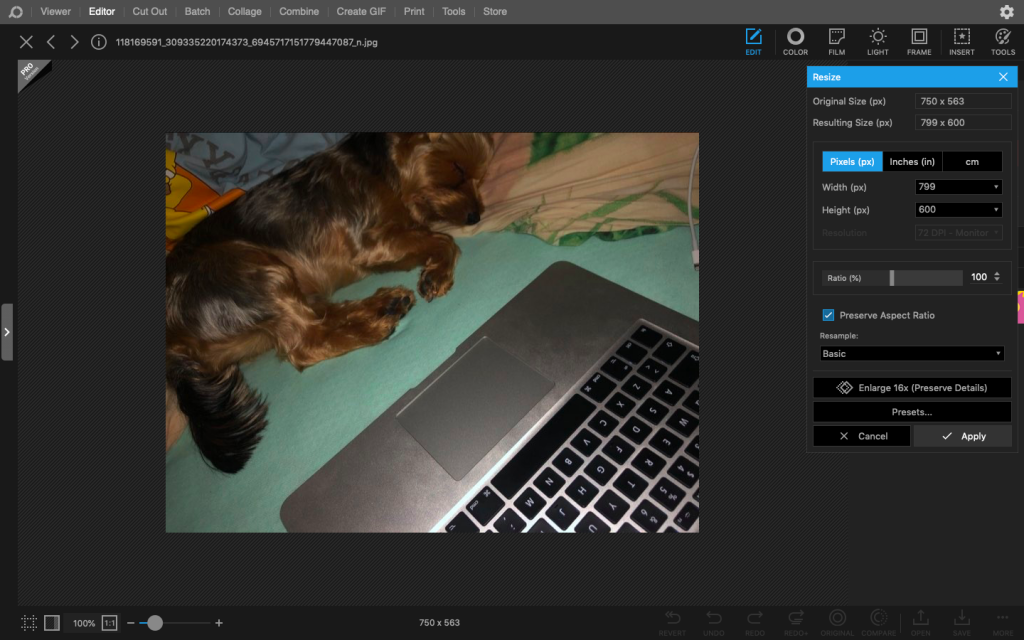
Resize: Fotografijo sem naložila pod možnostjo open, ki se nahaja spodaj desno. Fotografiji sem sprva malce povečala širino in višino. Izbrala sem možnost Resize, ki se nahaja na desni strani slike. Nato sem pri Width (px) izbrala 799 in pri Height (px) 600, kar lahko opazimo tudi v Resulting Size (px): 799 x 600.




Color: Možnost color lahko opazimo zgoraj v desnem kotu. Tukaj sem fotografiji prilagodila svetlost, jo potemnila, jo pojasnila… Kot lahko vidimo na spodnji sliki sem uporabila funkcije: brighten, darken, deepen, vibrance, lighten shadows, darken highlights, saturation, temperature in tint.




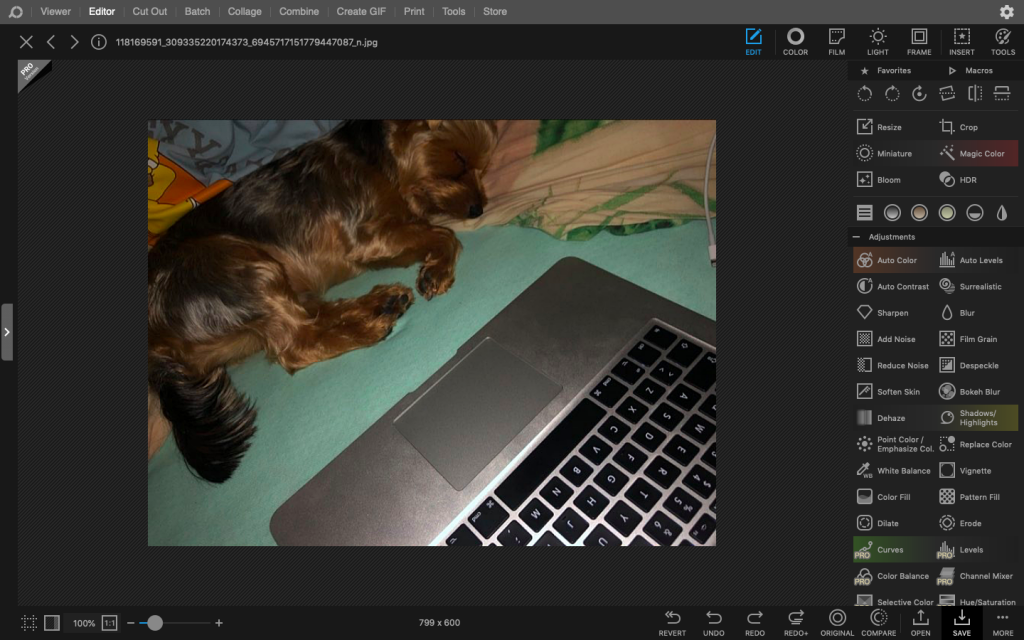
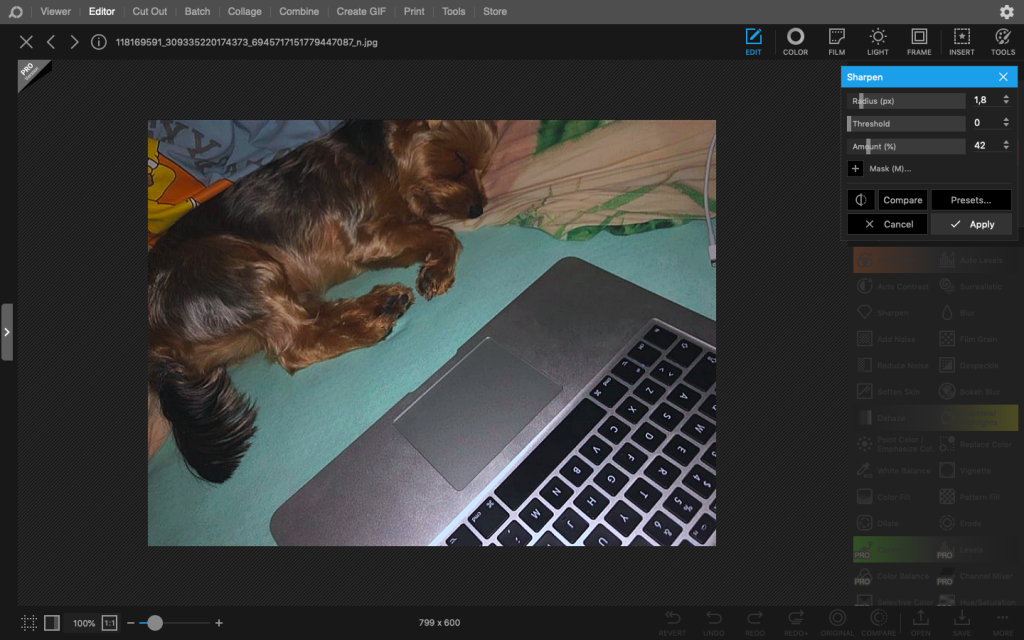
Sharpen: Pod Adjustments sem kliknila na možnost Sharpen, kjer sem sliko malce izostrila.






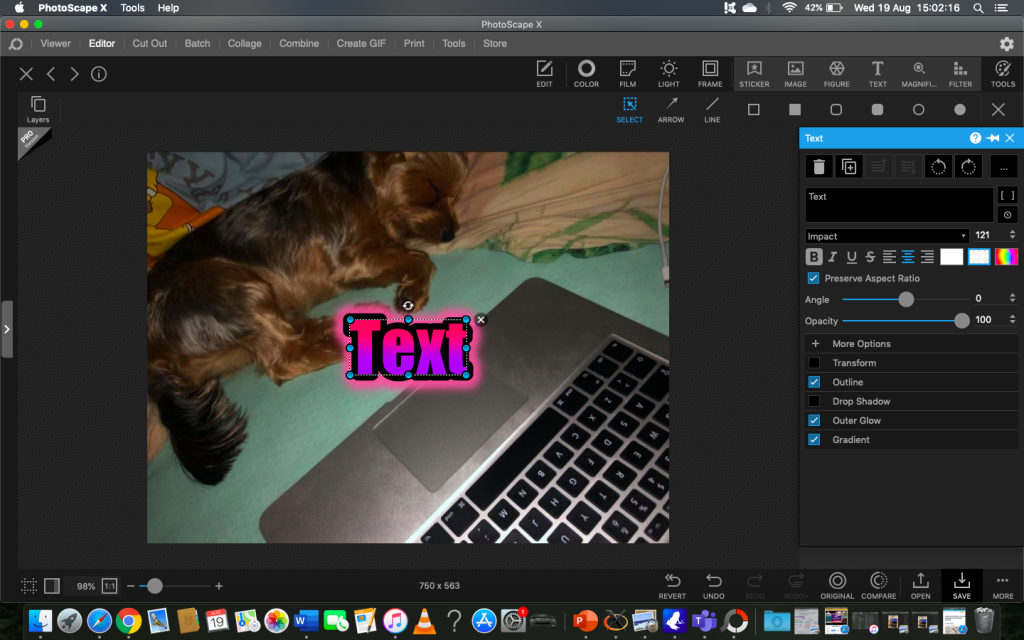
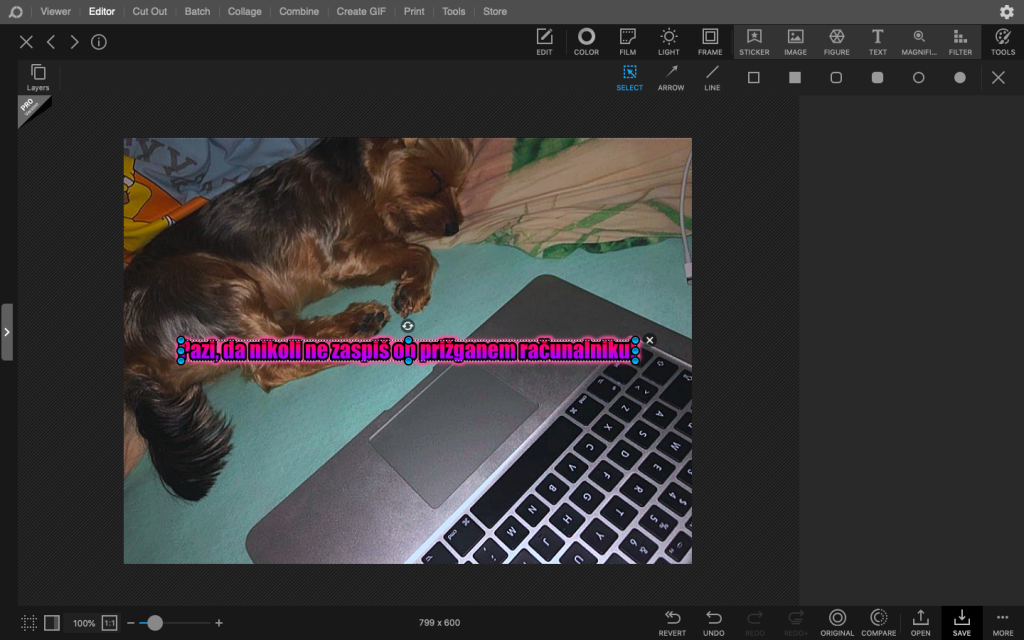
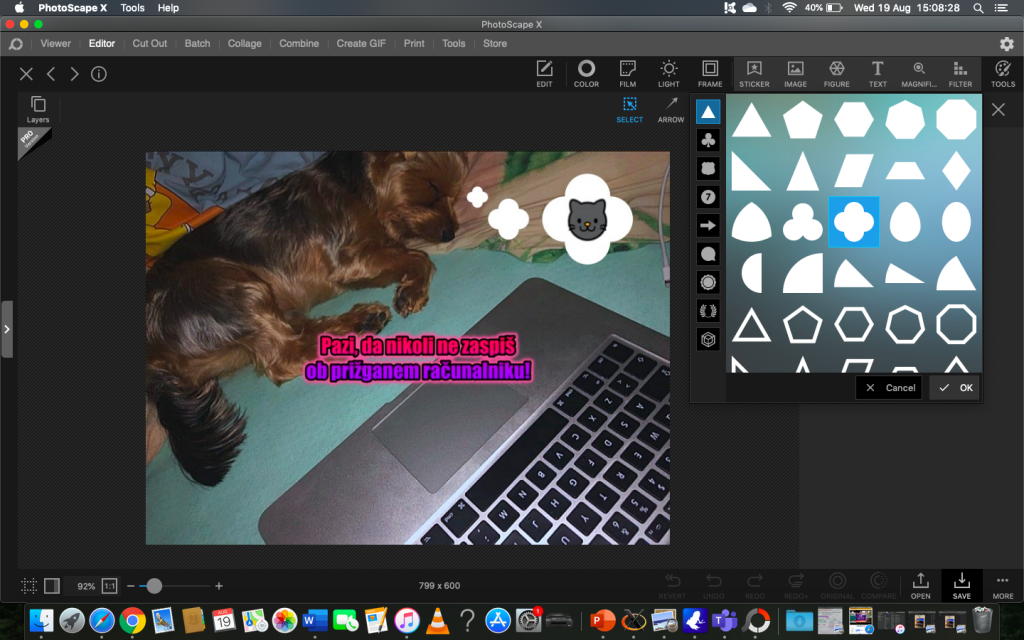
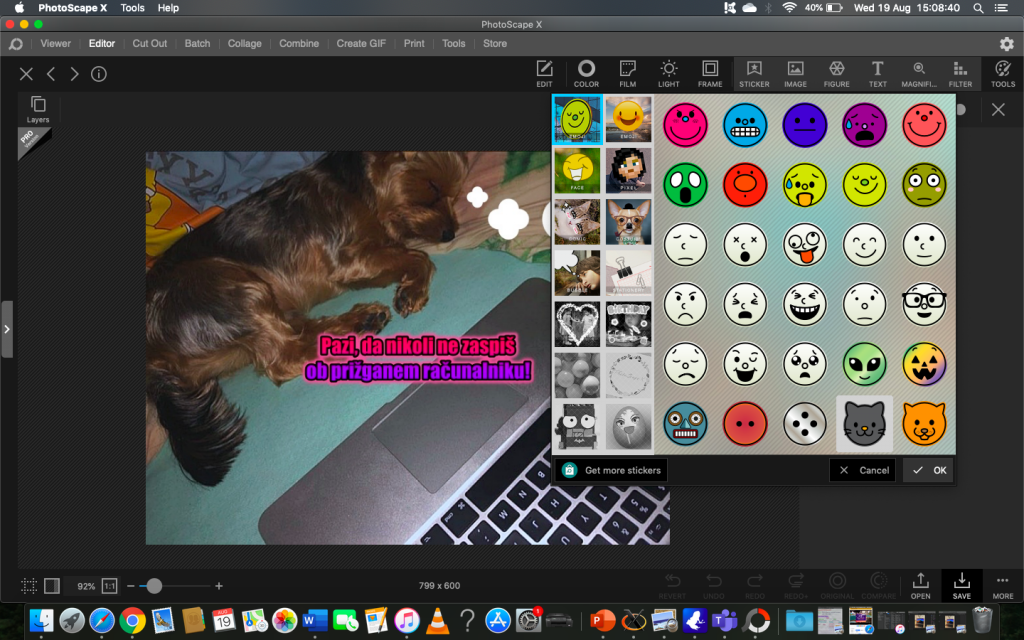
Insert: To možnost najdemo zgoraj desno. Na začetku sem izbrala ikono Text, s katero sem napisala zaželeno besedilo, mu spremenila barvo in ga z različnimi funkcijami bolje obdelala (outline, gradient in outer glow). Nato sem zgoraj desno kliknila še na ikono Figure, kjer sem izbrala sliko oblačka in tri take prilimala na zaželeno mesto in jim prilagodila velikost. Na koncu sem pritisnila še na ikono Sticker, kjer sem si izbrala sliko mačke in jo prilimala v oblaček.












Save: Na koncu tako kot pri prejšni fotografiji kliknem na ikono Save, Save as in shranim sliko pod zaželeno mapo.


VEKTORSKA GRAFIKA


POSTOPEK IZDELAVE
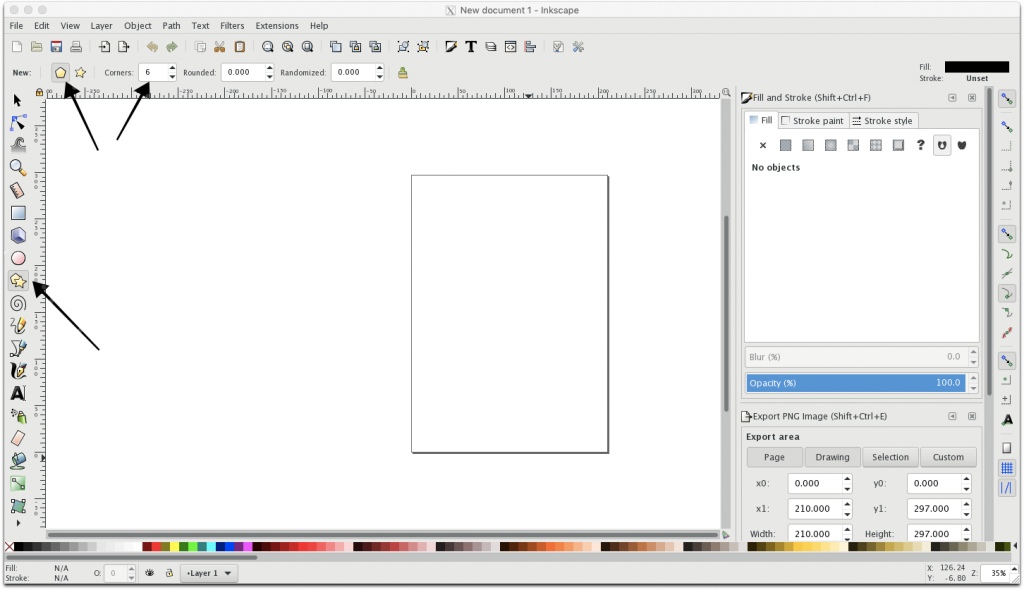
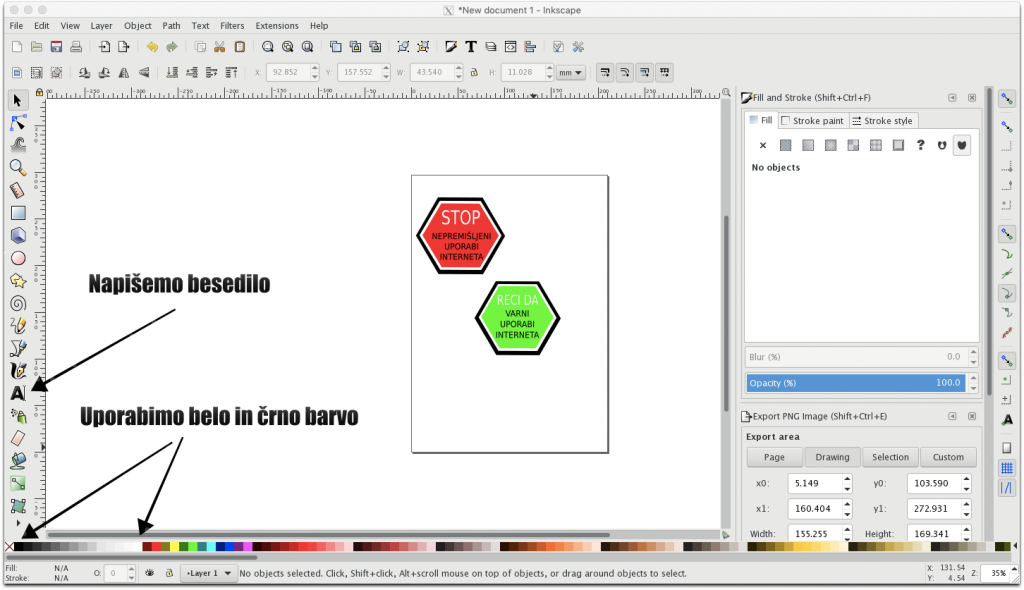
- Create stars and polygons (*) – Ta funkcija nam omogoča risanje zvezd in večkotnikov. Ker sem potrebovala šestkotnik sem v zgornjem levem robu kliknila možnost “Regular polygon (with one handle) instead of a star” in pri “corners” vpisala številko 6 za šestkotnik.


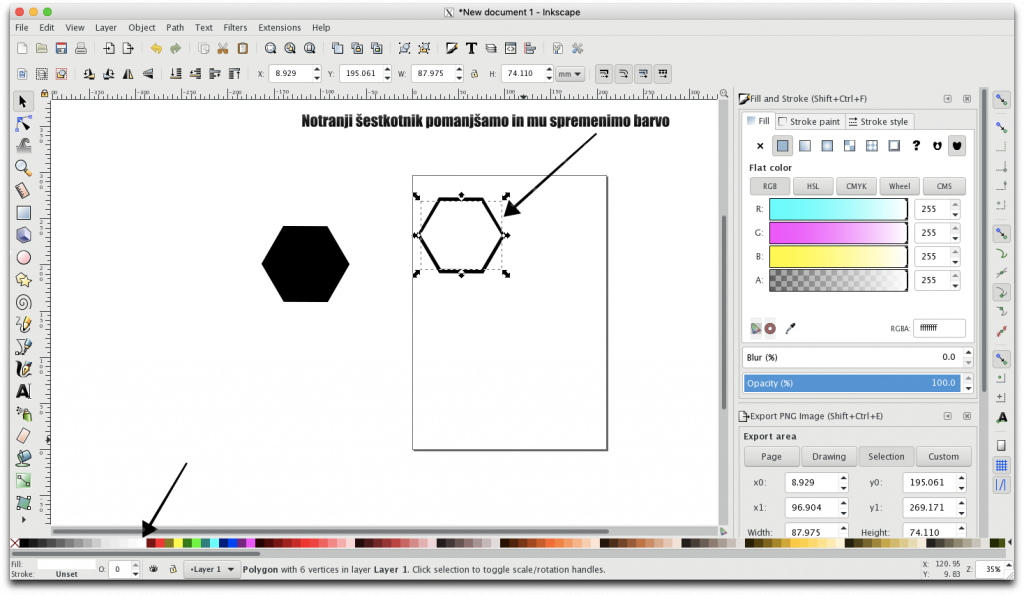
2. Preden narišem šestkotnik si izberem barvo (v tem primeru črno). Ko imam narisan šestkotnik uporabim tipke Ctrl + D in s tem ustvarim še 2 šestkotnika. Enega pustim v prvotni obliki in v črni barvi, enega pa spremenim v belo barvo, ga pomanjšam in postavim približno na sredino črnega.


3. Nato še tretji šestkotnik pomanjšamo, mu spremenimo barvo (v rdečo) in ga postavimo približno na sredino belega šestkotnika.

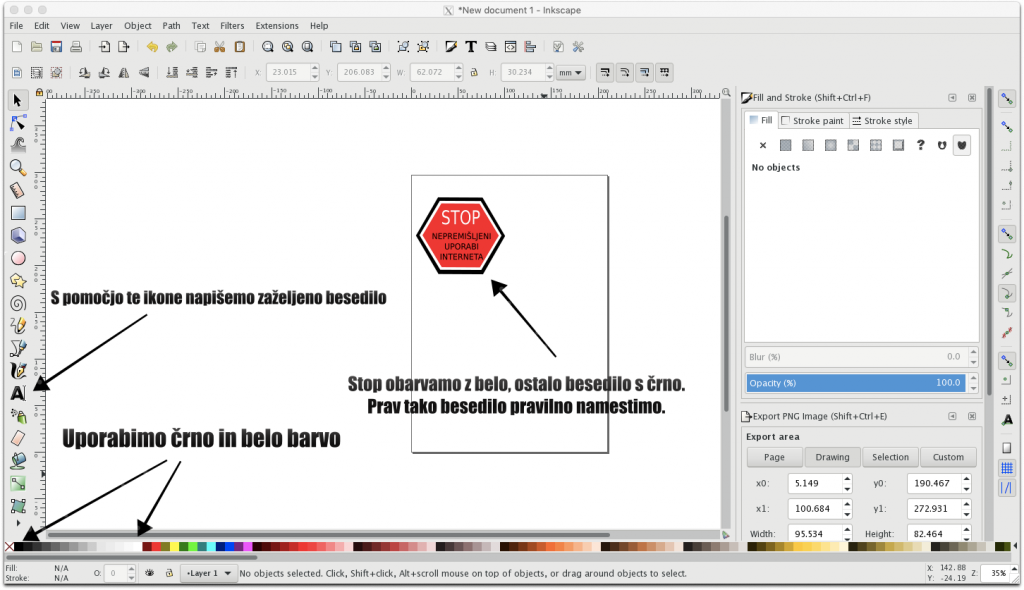
4. Create and edit text objects (F8) – Napišem željeno besedilo (v tem primeru STOP), mu prilagodim velikost in barvo spremenim v belo. Nato to ponovim z drugim besedilom le, da temu barvo spremenim v črno.


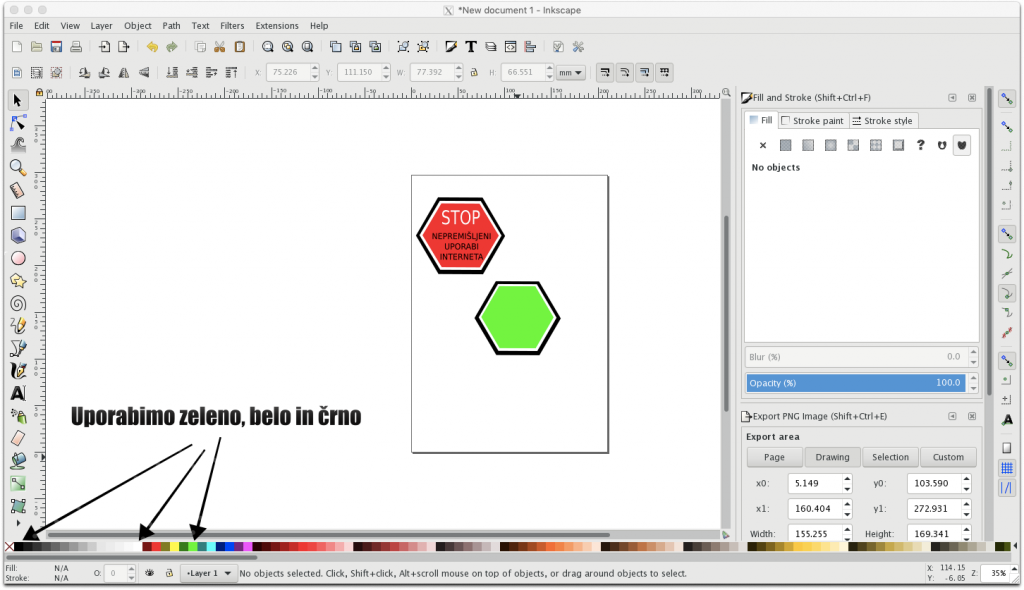
5. Zopet ponovimo postopek z risanjem šestkotnikov, le da sedaj notranjega obarvamo z zeleno barvo.


6. Tudi z besedilom ponovimo postopek, kjer z belo obarvamo RECI DA in preostalo besedilo s črno barvo, ter oba po želji namestimo na šestkotnike.


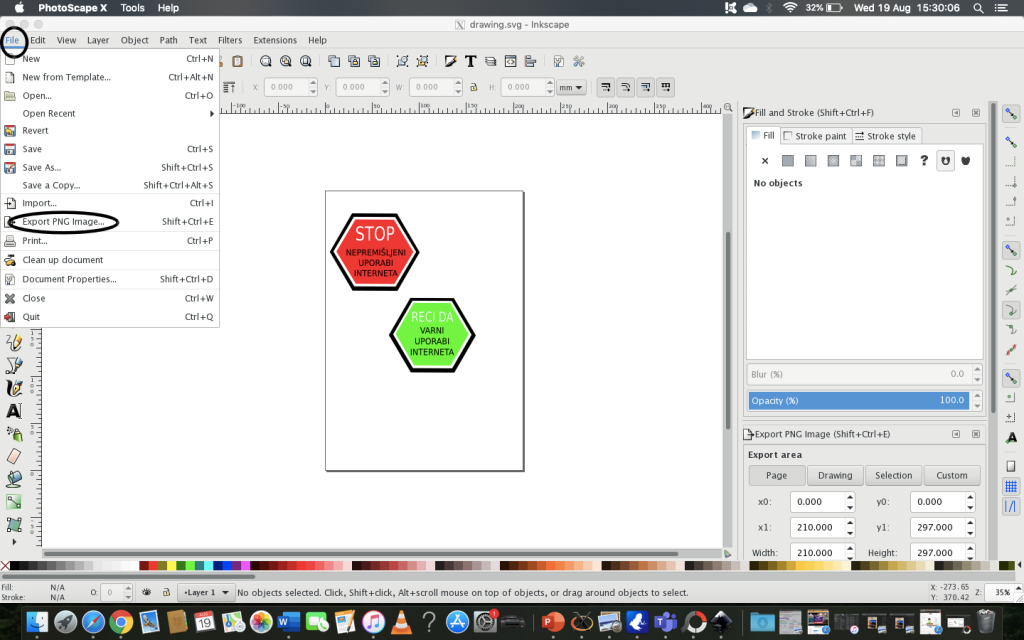
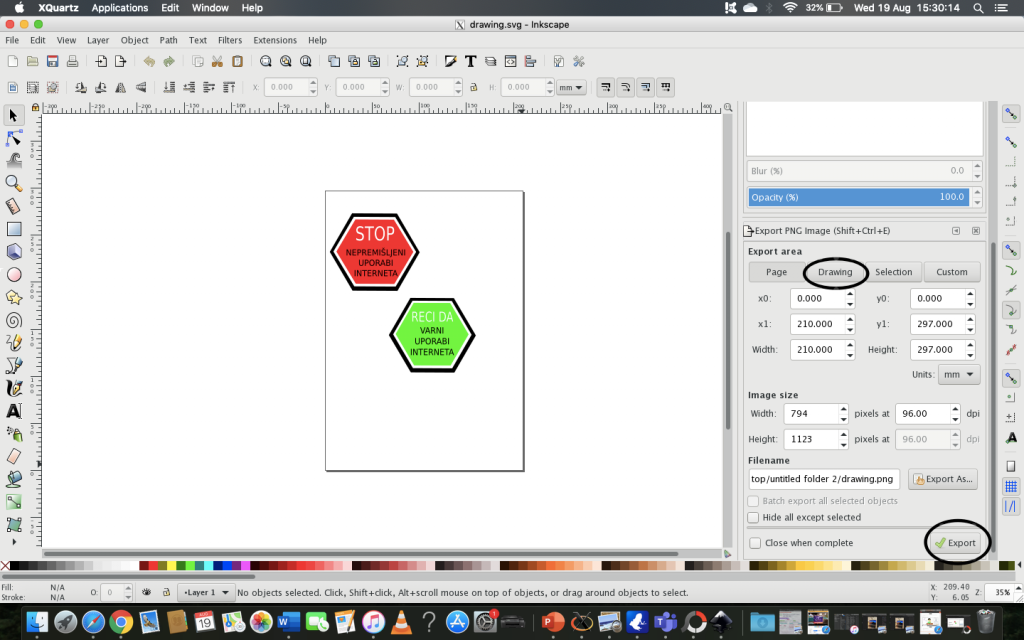
7. Za konec sliko še shranimo tako, da v levem zgornjem kotu kliknemo File –> Export PNG image. Nato se nam na desni strani prikaže manjša tabela, kjer kliknemo Drawing in nato Export, ki nam omogoči, da sliko shranimo v željen dokument.




UPORABLJENI VIRI, ORODJA, APLIKACIJE IN PROGRAMI:
- Izdelava rastrske grafike s programom: PhotoScape
- Izdelava vektorske grafike s programom: Inkscape
REFLEKSIJA IN SAMOVREDNOTENJE
- Kaj sem se novega naučil/a v tem projektu? V tem projektu sem se naučila bolje uporabljati programa PhotoScape in Inkscape, saj se nikoli prej nisem srečala z njima. Čeprav sem imela pri izdelovanju vektorske grafike malce težav, se mi koncept vsega še vedno precej dopade.
- Če bi imel/a več časa, bi dodal/a, spremenil/a, izboljšal/a … Če bi imela več časa bi se defenitivno bolj poglobila v izdelovanje vektorske grafike, saj mi to ne leži preveč. Prav tako pa bi poskusila posneti bolj izvirne fotografije, ki bi jih nato uporabila pri rastrski grafiki.
- Kateremu delu si posvetil/a največ časa in zakaj? Največ časa sem posvetila, kot sem že omenila sami vektorski grafiki, saj se s tem programom nisem še nikoli srečala in sem se še malo lovila. Prav tako pa sem se počutila malce pod pritiskom, saj nisem dobivala nobenih večjih idej od te, ki sem jo že ustvarila z Inkscapom.
- Kako ocenjuješ svoje delo glede na dan kriterij ocenjevanja? Menim, da sem dobro upoštevala vsa dana navodila in se za vse izdelke potrudila.
- Kje in kako bom lahko pridobljeno znanje uporabil/a tekom študija in na svoji poklicni poti? Prepričana sem, da mi bo PhotoScape prišel prav pri večih študijskih stvareh, saj je precej enostaven za uporabo in ima veliko funkcij, ki bi mi prišle prav. Poleg tega pa bi mi pri bodočem poklicu pomagal tudi Inkscape pri izdelovanju plakatov, učnih listov…
- Kaj mi je bilo pri projektu najljubše in kaj najmanj? Najbolj všeč mi je bilo urejanje slik pri rastrski grafiki, najmanj pa slikanje zaslona, saj sem morala biti res pozorna da ujamem vsako stvar, ki jo naredim.
- Kaj bi spremenil v definiciji projekta, da bi bil boljši? V definiciji projekta ne bi spremenila ničesar, saj so se mi navodila zdela precej jasna, prav tako pa menim, da sem od tega tudi veliko odnesla.
Avtorica: Maša Cvetko
Mentorica: mag. Alenka Žerovnik
Predmet: Informacijsko-komunikacijske tehnologije v izobraževanju
Nosilka predmeta: dr. Irena Nančovska-Šerbec
Univerza v Ljubljani, Pedagoška fakulteta
Razredni pouk, 1. letnik
Datum: 19.8.2020




