2. projektna naloga-slikovno gradivo z uporabo rastrske in vektorske grafike
Pri tej projektni nalogi sem obdelala dve fotografiji s programom PhotoScape X. Potem sem ustvarila vektorsko grafiko, pri čemer sem si pomagala s programom Inkscape . Tema, ki sem jo izbrala za izdelavo svoje projektne naloge je spletni bonton. Pri tem sem si pomagala s spletno stranjo Safe.si.
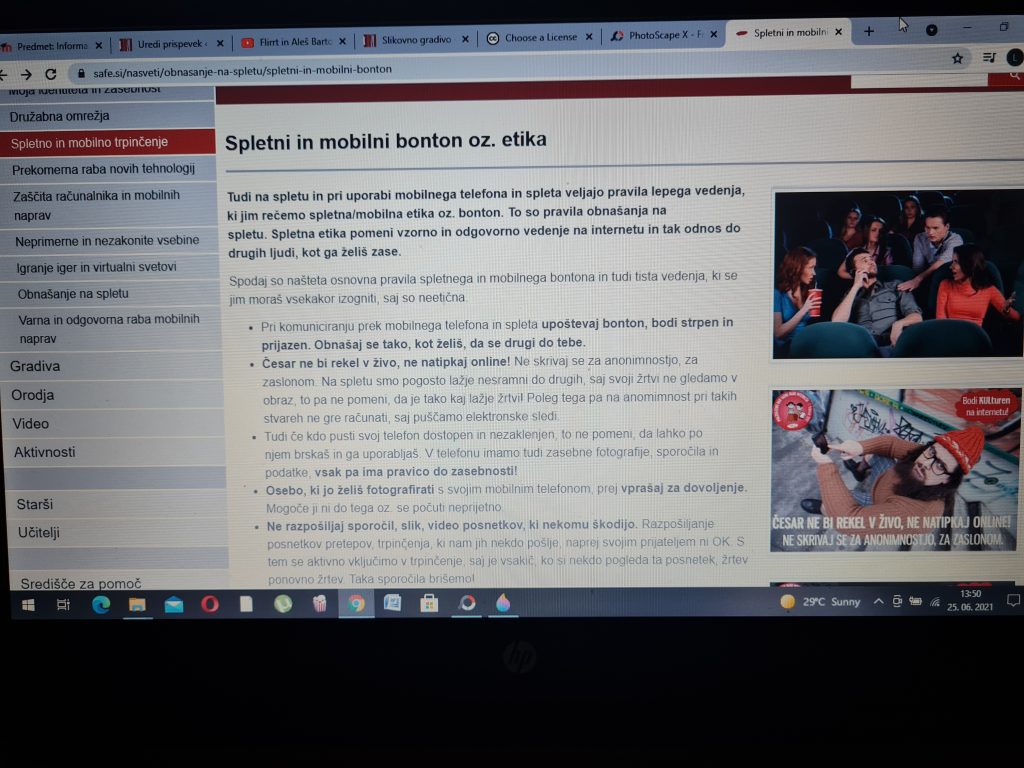
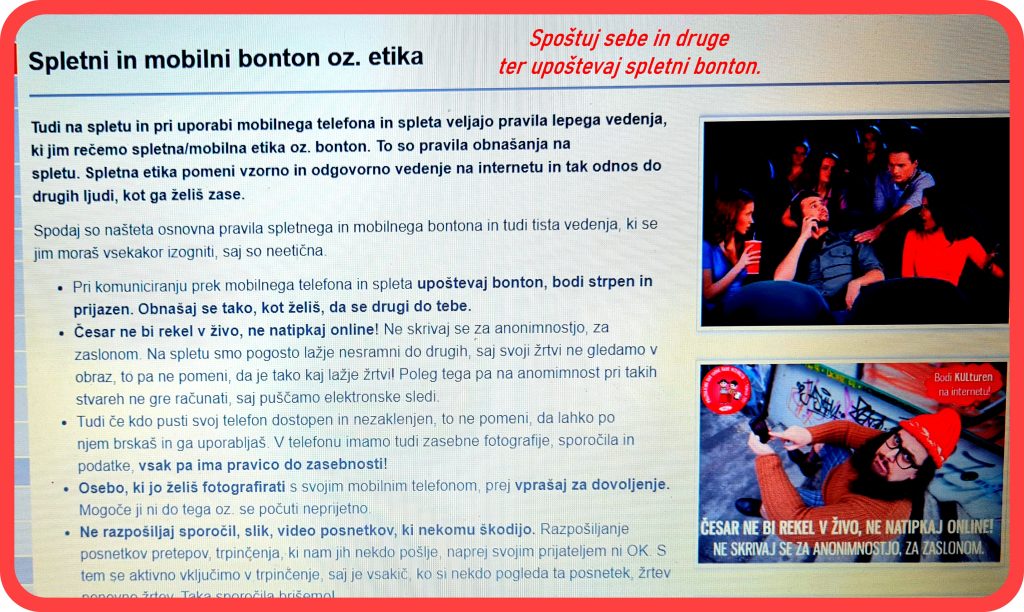
S prvo rastrsko fotografijo sem želela predvsem predstaviti, kaj vse spada pod spletno bonton. Zajela sem fotografijo spletne strani Safe.si in jo obdelala. Z drugo fotografijo sem želela poudariti, da ustrahovanje in nadlegovanje preko spleta ni dovoljeno in ne spada pod spletni bonton.
Za vektorsko sliko sem izbrala preprosti motiv telefona. S to sliko sem želela sporočiti, da zvonjenje telefona v kinu in ostalih podobnih ustanovah (šola, gledališče…) ni dovoljeno. Tudi to je zapisano v spletnem bontonu.
RASTRSKA GRAFIKA
- slika – pred obdelavo

Postopek obdelave 1. slike
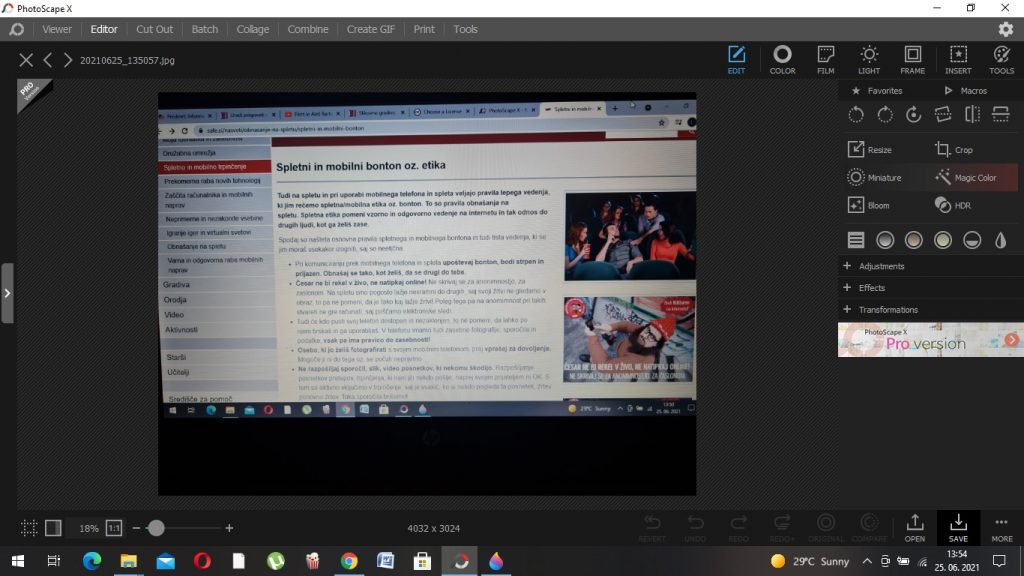
- korak: Sliko sem naložila v program PhotoScape X

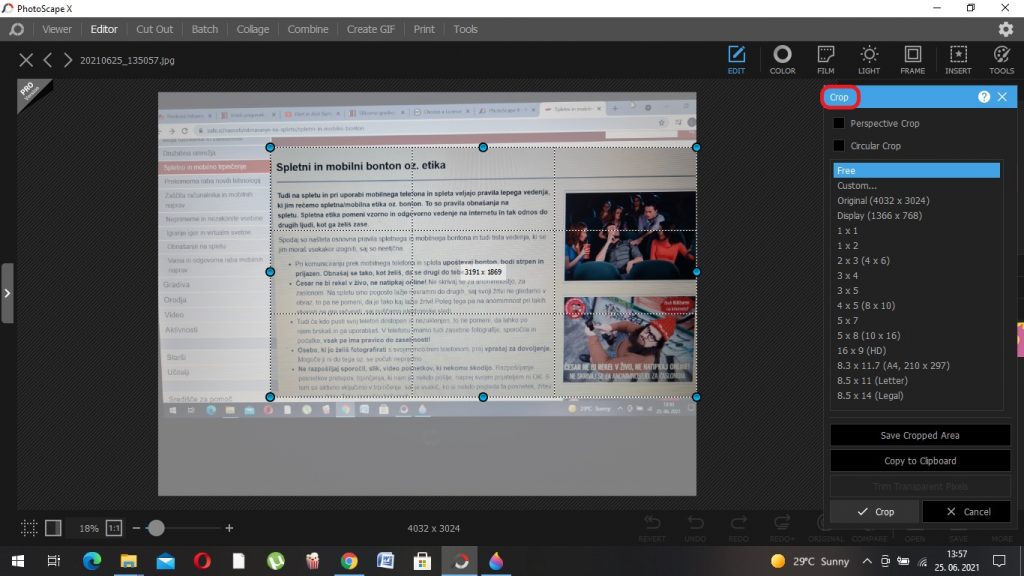
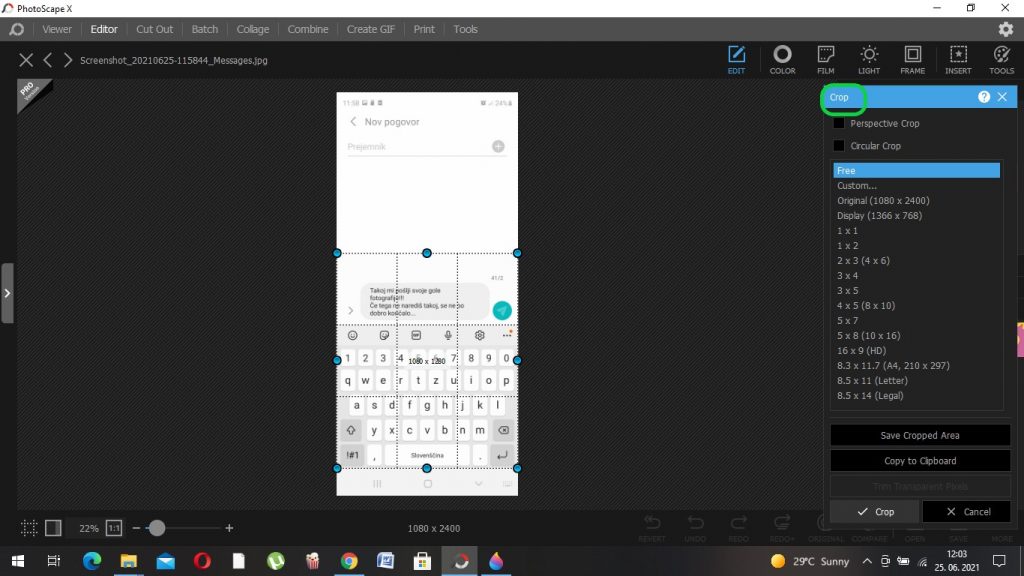
2. korak: Sliko sem želela najprej obrezati, zato sem na desni strani izbrala ikono ”crop’‘. Desno spodaj sem potrdila spremembo s crop.

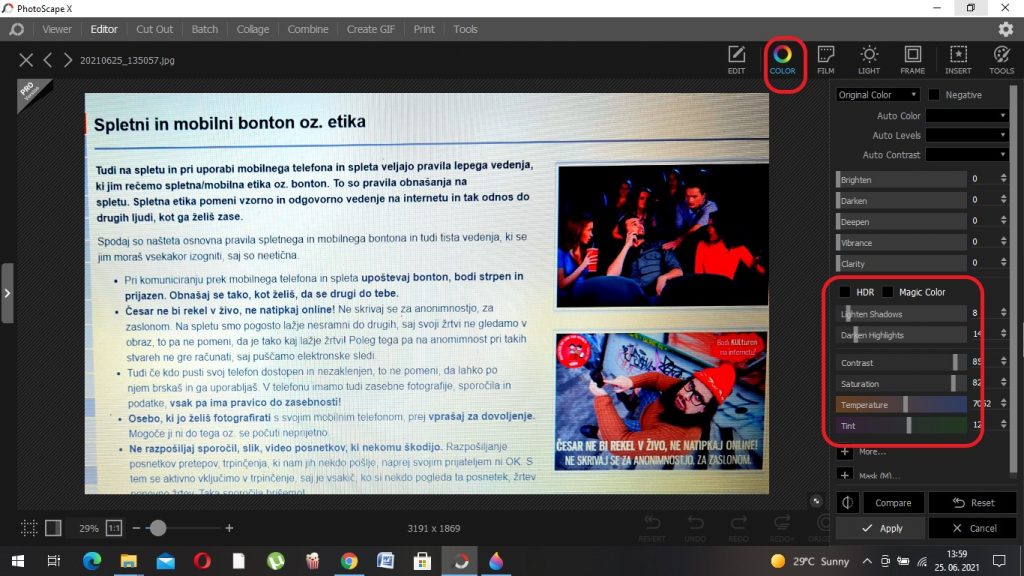
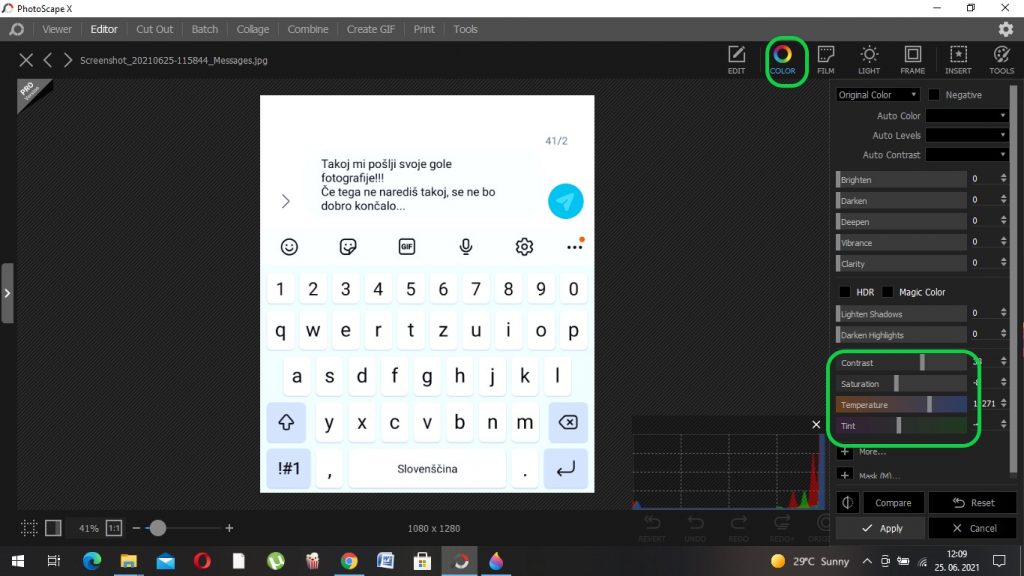
3. korak: Na desni strani sem kliknila ikono ”Color” in uredila kontrast, svetlost, ”temperaturo”. Za potrditev sem na koncu desno spodaj pritisnila ”apply”.

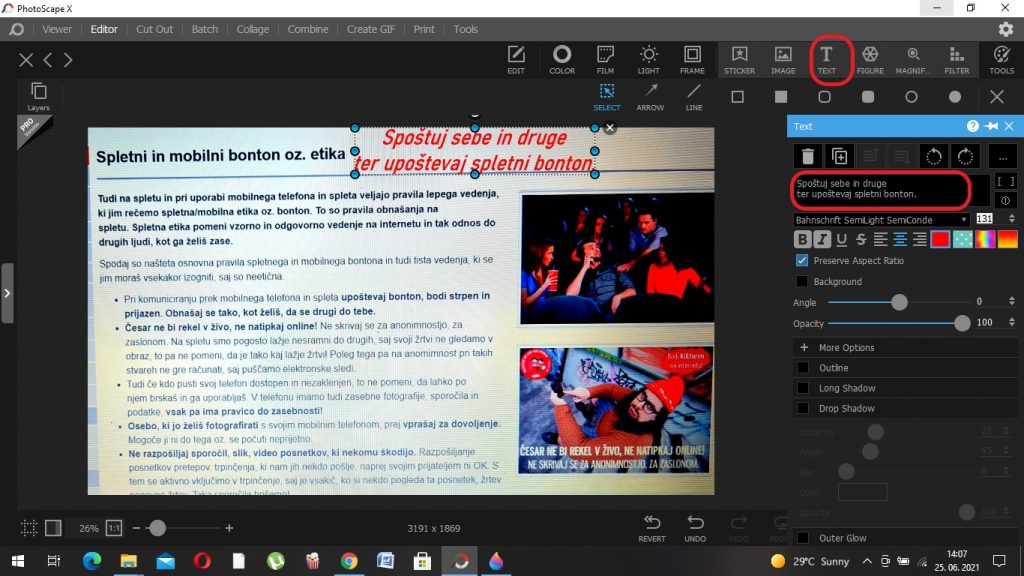
4. korak: Na desni strani sem izbrala ikono ”insert’‘ in izbrala ”text”. V prazen prostor sem napisala svoje besedilo, ga ustrezno obarvala in izbrala ustrezno velikost. Barvo besedila sem izbrala pod besedilo levo, kjer so obarvani pravokotniki. Veliko pisave pa sem izbrala nad obarvanimi pravokotniki pod besedilom. S puščico navzdol sem zmanjšala velikost pisave. Vrsto pisave pa sem izbrala v okvirju levo od okvirčka za urejanje velikosti pisave.

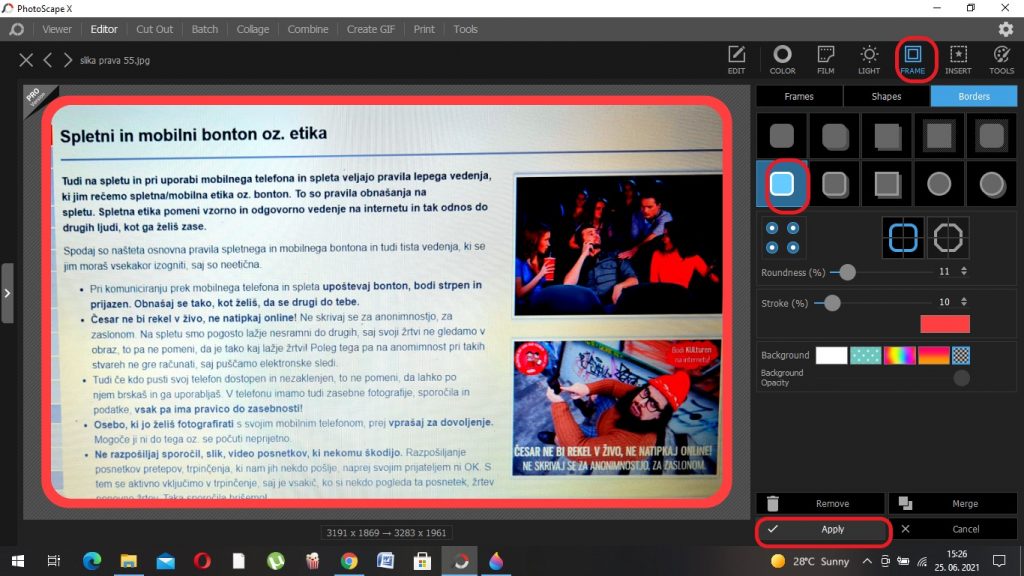
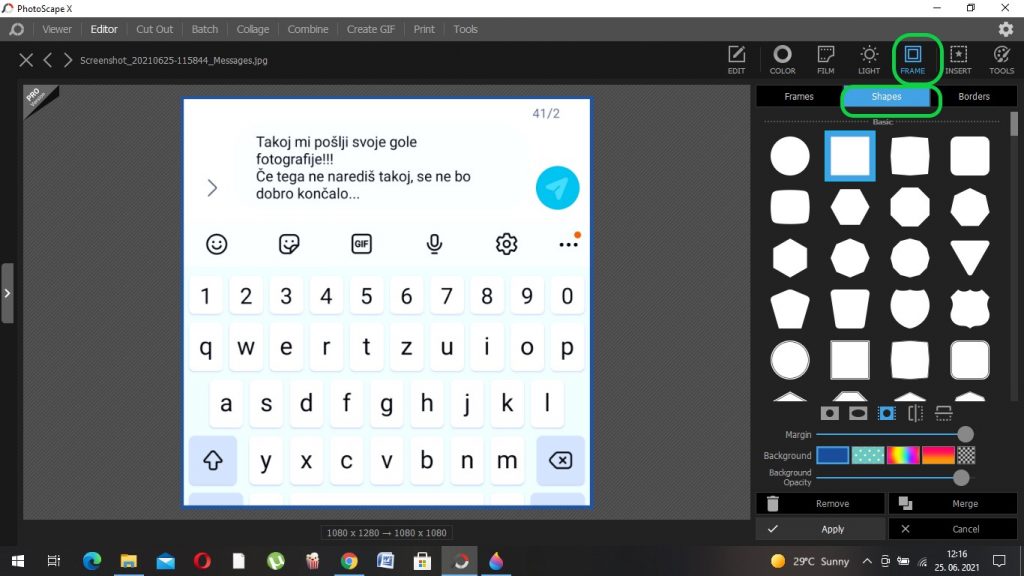
5. korak: Na desni strani sem kliknila ikono ” frame” in izbrala primeren okvir za svojo fotografijo. Za potrditev spremembe sem kliknila ikono ”apply” desno spodaj. Okvir sem nato še obarvala rdeče tako, da sem kliknila na rdeč pravokotnik desno spodaj.

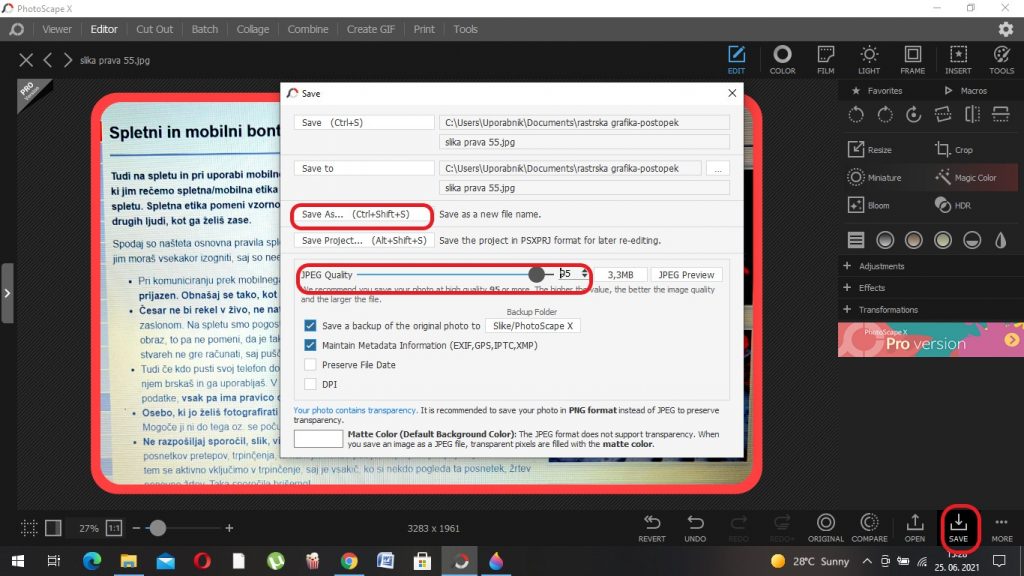
6. korak: V zadnjem koraku sem spodaj desno kliknila ikono ”save”. V oknu, ki se je pojavilo, sem izbrala kraj shranjevanja (save as), velikost in kvaliteto (JPEG quality) shranjene slike.

- slika- po obdelavi

2. slika- pred obdelavo

Postopek obdelave 2. slike:
1. korak: Sliko sem naložila v program PhotoScape X. Sliko sem želela obrezati, zato sem izbrala ikono ”crop”. Del, ki sem ga želela obrezati sem označila in spodaj desno kliknila ”crop” za potrditev spremembe.

2. korak: Ko sem sliko obrezala, sem desno zgoraj kliknila ikono ”Color”. Sliki sem spremenila svetlost, kontrast in ”temperaturo”. Tako je fotografija postala bolj svetla, obarvala se je bolj svetlo modro.

3. korak: Sliki sem dodala okvir. To sem storila tako, da sem izbralal desno zgoraj ikono ”frame”. Okvir sem še ustrezno obarvala tako, da sem kliknila levi modro obarvan pravokotnik spodaj. Na koncu sem želela spremembo obdržati, zato sem kliknila ”apply”.

4. korak: Sliki sem dodala še besedilo. Desno zgoraj sem izbrala ikono ”insert” in nato ”text”, v okvir sem napisala ustrezno besedilo, določila vrsto in velikost pisave kot pri prejšnji fotografiji.

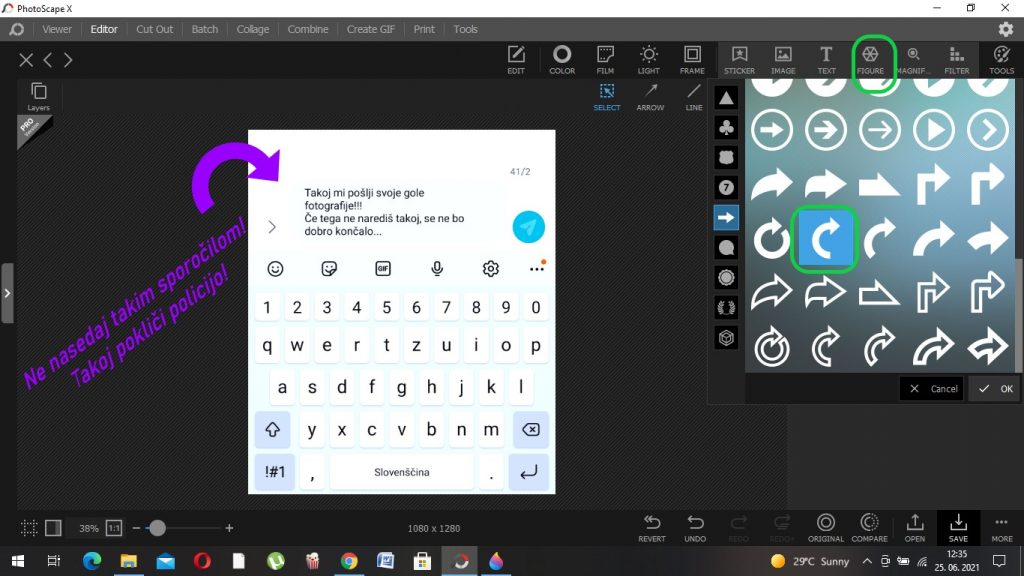
5. korak: Zadnji dodatek je bila še puščica. Desno zgoraj sem izbrala ikono ”figure”. Kliknila sem na ustrezno puščico. Za potrditev izbire sem kliknila desno spodaj ”ok”. Puščico sem še barvala v vijola barvo na enak način kot prej in jo obrnila tako, da je kazala proti besedilu.

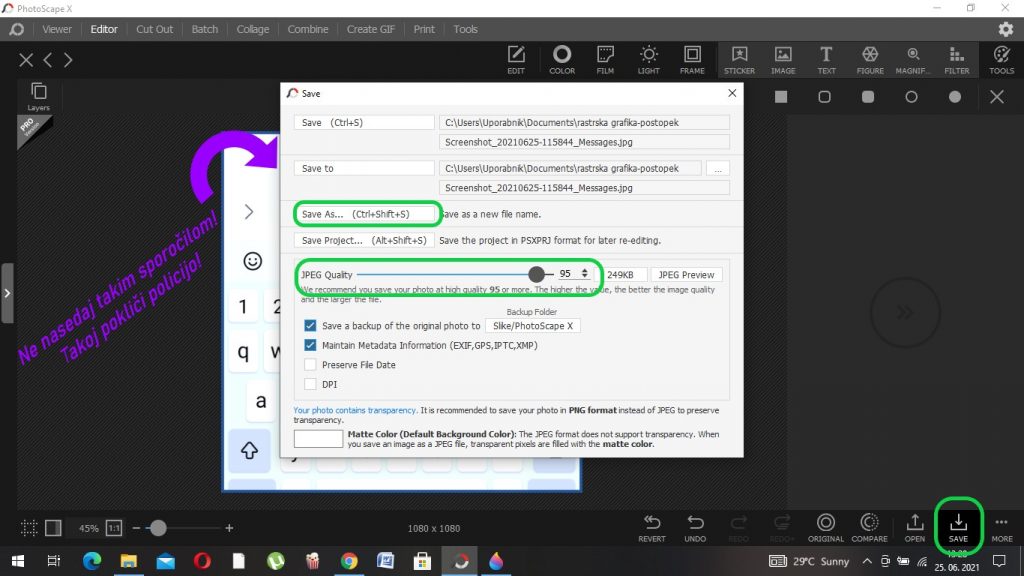
6. korak: Na koncu sem sliko shranila tako, da sem levo spodaj izbrala ikono ”save”. V oknu, ki se je pojavilo, sem izbrala kraj shranjevanja, velikost in kvaliteto shranjene slike kot pri prejšnji fotografiji.

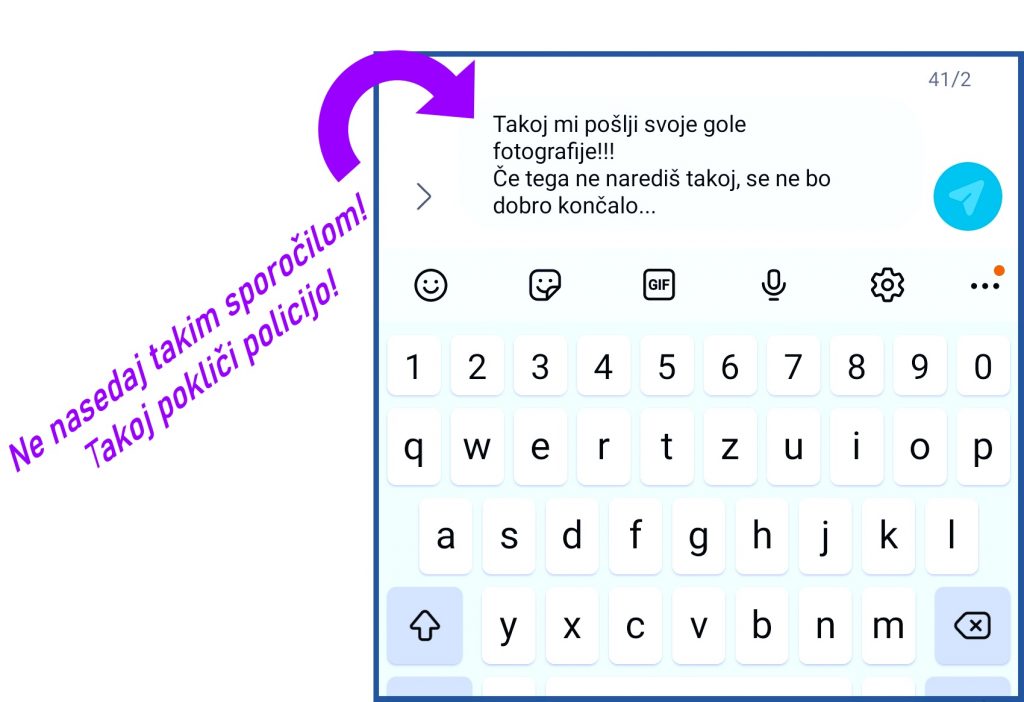
2. slika- po obdelavi

VEKTORSKA GRAFIKA
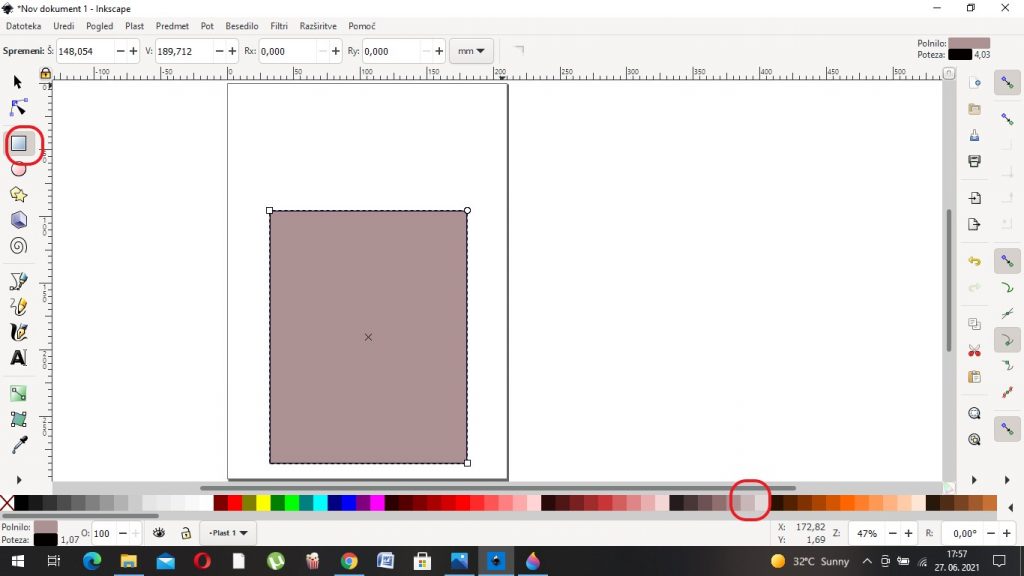
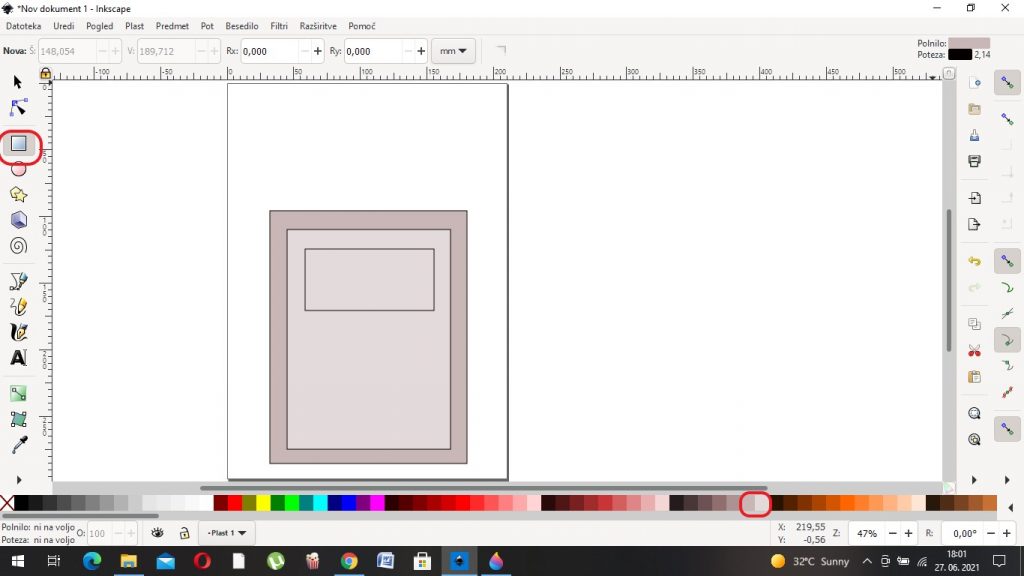
- korak: Najprej sem na levi strani izbrala pripomoček za risanje kvadratov in pravokotnikov ter tako narisala pravokotnik. Potem sem ga še obarvala temno sivo tako, da sem na spodnjem barvnem traku izbrala želeno barvo.

2. korak: Nato sem v ta pravokotnik na enak način kot prej narisala še dva manjša pravokotnika in ju obarvala s svetlejšo barvo. Vmes se velik pravokotnik samo obarvala za en odtenek bolj svetlo.

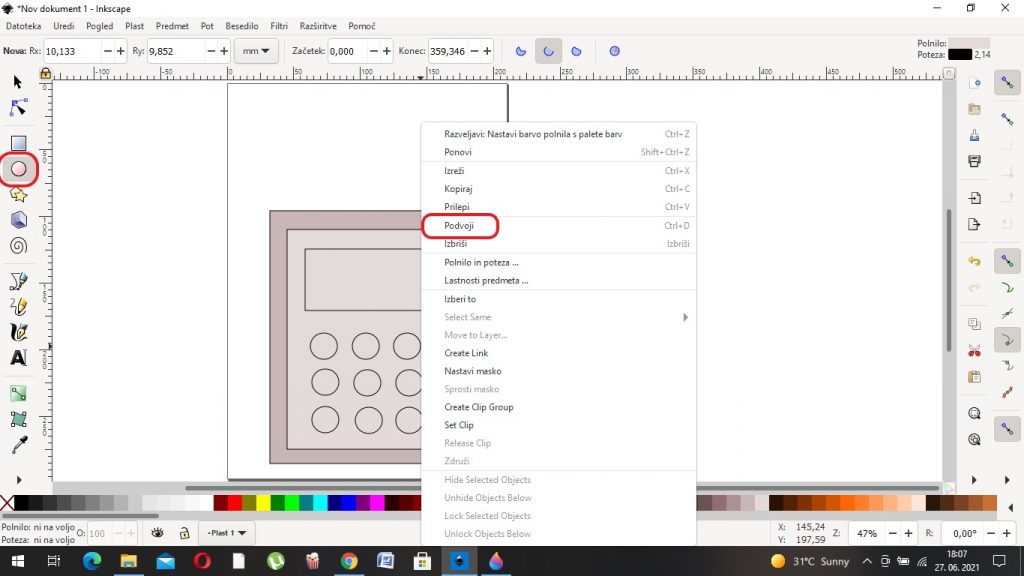
3. korak: Pod majhen pravokotnik sem narisala 9 krogcev. Za to sem uporabila pripomoček za risanje krogov, elips in lokov. Najprej sem narisala enega, potem pa sem te podvajala, da so nastali vsi enaki. S klikom na desni klik miške, se je pojavilo okno, v katerem sem izbrala ”podvoji”.

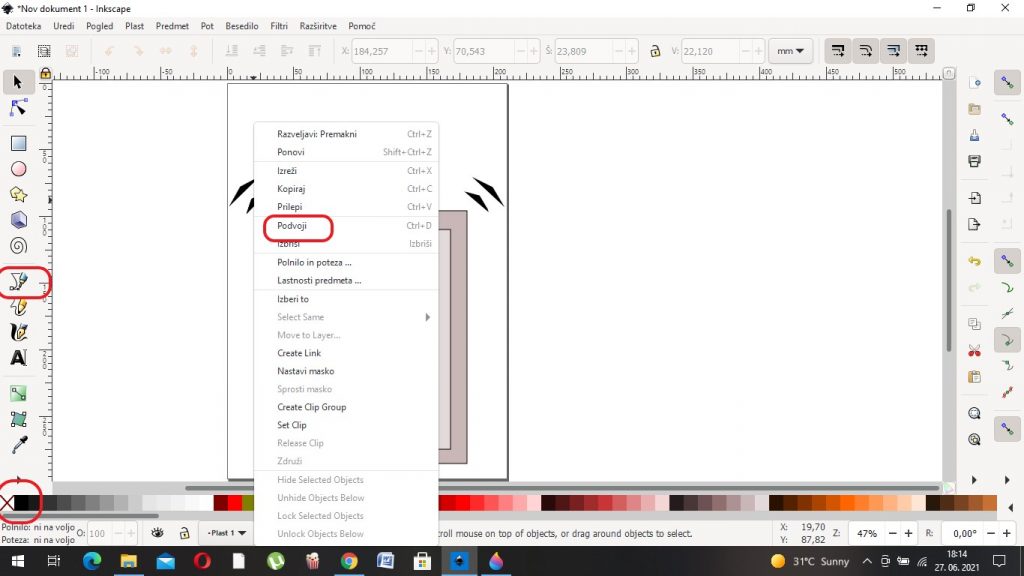
4. korak: S pisalom za risanje krivulj in ravnih črt sem narisala eno majhno črtico in nanjo dodala vozlišča. Ta sem dodala s klikom na ikono prav levo zgoraj v kotu. S pomočjo vozlišč sem ravno črto ukrivila ter jo nato še pobarvala z črno. Črno barvo sem izbrala v barvnem traku spodaj. Črte sem samo še podvojila (desni klik in ”podvoji”) in jih prenesla na drugo stran.

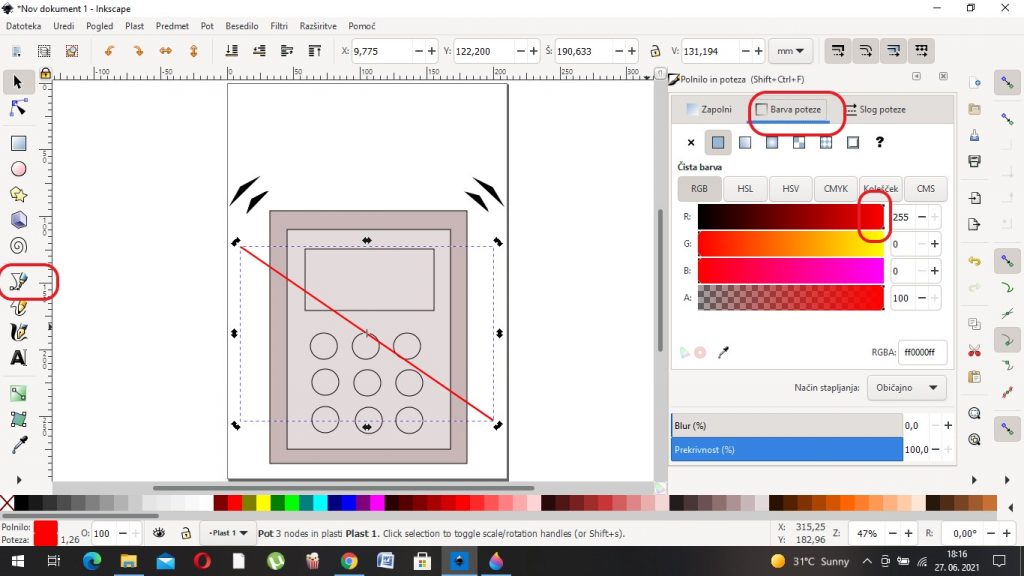
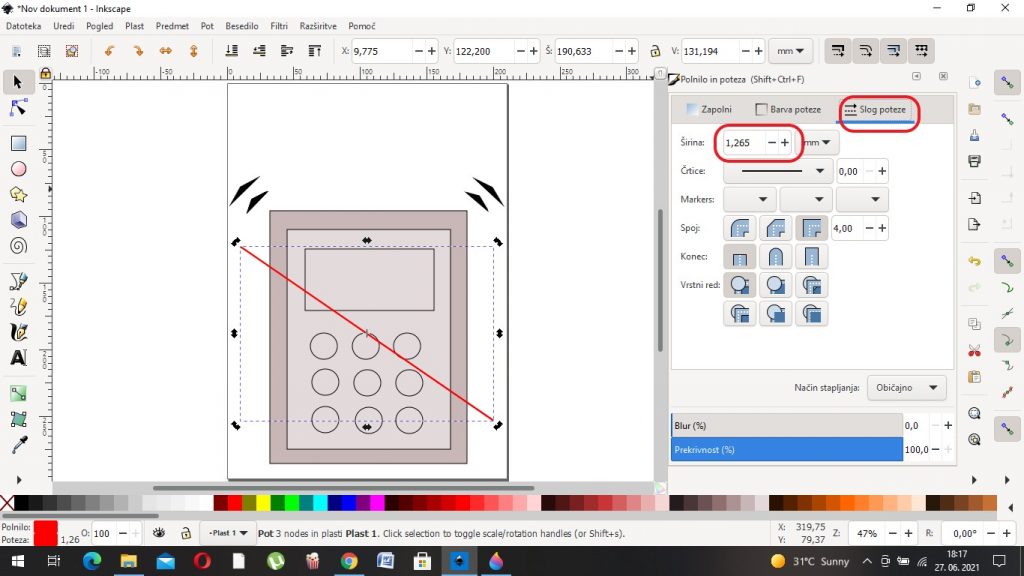
5. korak: S pisalom za risanje ravnih črt in krivulj sem narisala ravno črto čez telefon. Nato sem črto obarvala rdeče in jo malo odebelila. Kliknila sem na črto in pojavilo se mi je okno, kjer sem barvo izbrala pod ikono ”barva poteze”, debelino pa pod ikono ”slog poteze”. To sem storila tako, da sem pod okvirček ”širina” večkrat kliknila na +, dokler nisem dobila želeno debelino črte.


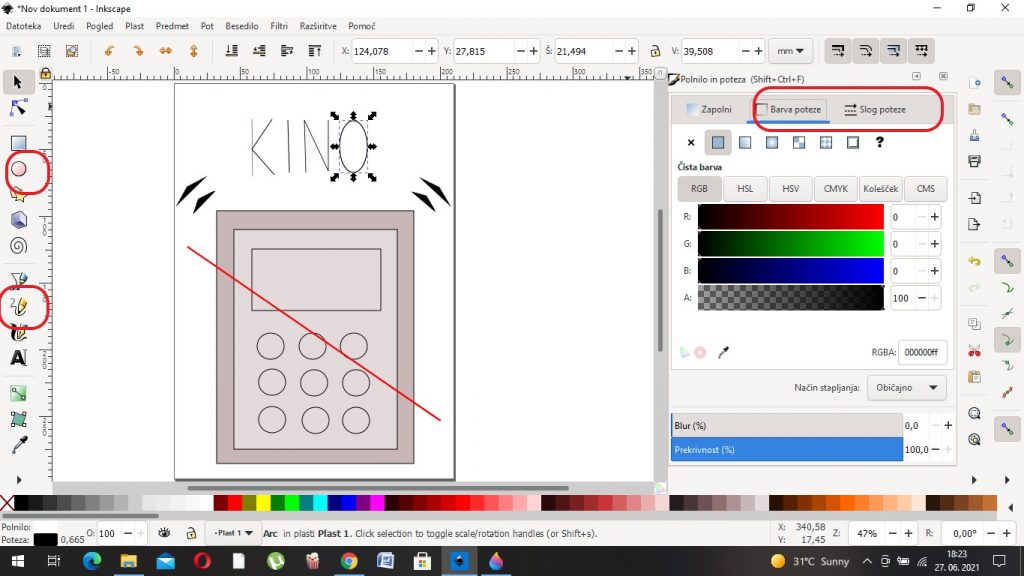
6. korak: S pisalom za risanje prostoročno sem napisala črke k, i in n. To sem izbrala na levi strani. Črko o pa sem napisala s pripomočkom za risanje elips, krogov in lokov. Nato sem celoten napis obarvala črno. To sem naredila tako, da sem kliknila na črto, v oknu, ki se je pojavilo sem nastavila črno barvo z ikono ”barva poteze”, debelino črte pa pod ikono ”slog poteze”.

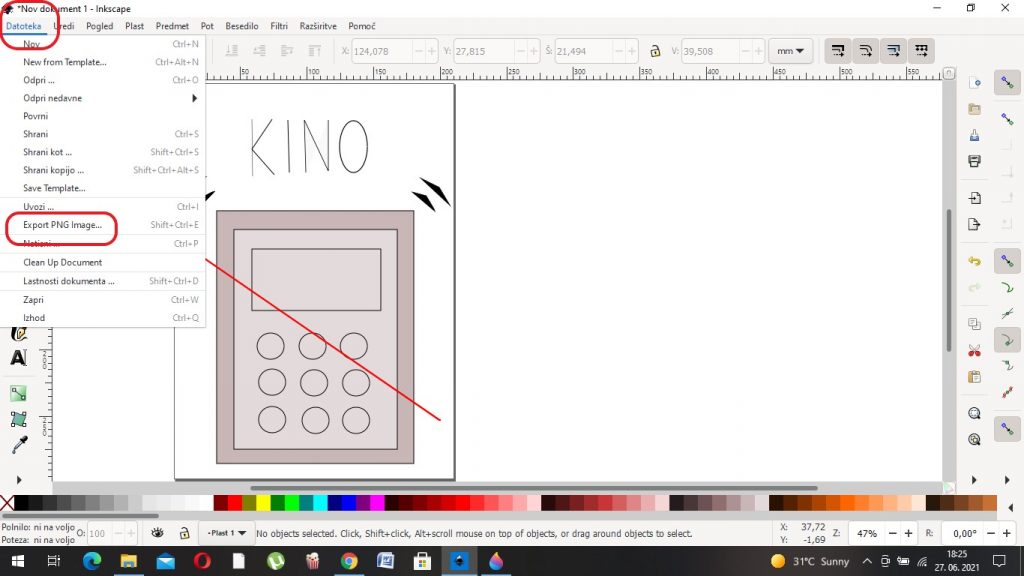
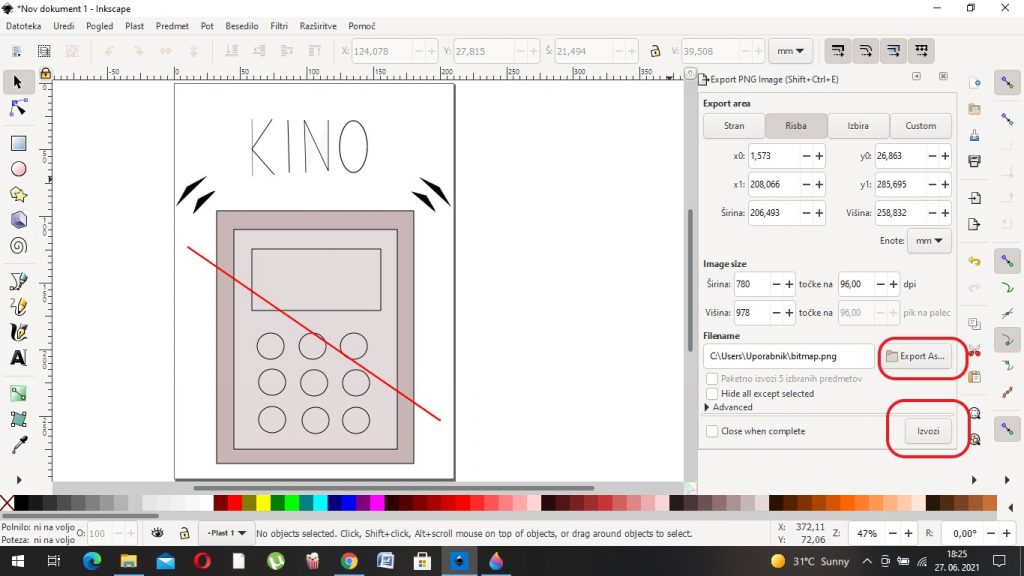
9. korak: Na koncu sem želela sliko shraniti, zato sem levo zgoraj kliknila ikono ”datoteka”. V oknu, ki se mi je odprlo, sem izbrala ”export PNG image”. Odprlo se mi je novo okno, kjer sem samo kliknila ”izvozi” in slika se je shranila.


Končana slika:

Vir: povzeto po: https://safe.si/nasveti/obnasanje-na-spletu/spletni-in-mobilni-bonton (26. 6. 2021)
REFLEKSIJA IN SAMOVREDNOTENJE:
Pri tej projektni nalogi sem se naučila obdelovati rastrske fotografije in izdelati preproste vektorske slike. Naučila sem se tudi spremljati postopek same izdelave in nato to vključiti v delo.
Če bi imela več časa, bi za rastrske fotografije uporabila bolj domiselne fotografije. Mogoče bi pri vektorski sliki in rastrski fotografiji dodala še kakšen element več. Na koncu bi lahko večkrat preletela svoje delo in odpravila kakšne pravopisne napake.
Veliko časa sem porabila za celotno delo, ker bilo treba narediti vseeno malo več kot na praktičnih vajah. Zelo moraš biti pozoren na to, da ne česa izpustiš in dobro slediš navodilom.
Mislim, da sem zajela smiselni fotografiji, ju tudi primerno obdelala. Tudi s svojo vektorsko sliko sem zadovoljna, čeprav menim, da se da narediti še veliko več. Obe fotografiji sta glede na dano temo ustrezni. Menim, da sem lepo vključila celoten postopek obdelave in izdelave ter napisala katere funkcije sem uporabila za kakšen namen. Na začetku sem napisala katere programe sem pri delu uporabljala, pod vsemi fotografijami so navedene licence. Na koncu sem tudi dodala vir, po katerem sem povzemala vsebino dela. Nalogi sem dodala smiselne oznake in jo vstavila pod ustrezne kategorije.
To znanje, ki sem ga pridobila, mi bo prišlo zelo prav pri učenju otrok, predvsem izdelovanje vektorske slike. Mogoče bom morala kdaj narediti kakšen delovni list in bom pri tem uporabila svoje vektorske slike. Prav tako bo lahko kakšna slika iz spleta preveč dolgočasna za otroke in jo bom morala obdelati.
Izdelovanje vektorske slike ter obdelava rastrske fotografije mi je bilo zelo všeč. Najmanj všeč mi je bilo pisanje refleksije in samovrednotenja, ker menim, da s tem potrošiš preveč časa.
Projekt je zelo natančno definiran, vendar bi ga mogoče malo skrajšala, ker sem porabila veliko časa zanj.
Avtor: Lejko
Mentorica: mag. Alenka Žerovnik
Nosilka predmeta: dr. Irena Nančovska Šerbec
Predmet: Informacijsko-komunikacijske tehnologije v izobraževanju
Univerza v Ljubljani, Pedagoška fakulteta
Razredni pouk, 1. letnik
Datum: 26. 6. 2021
2. projektna naloga by Lejko is licensed under CC BY-NC-ND 4.0
