SLIKOVNO GRADIVO Z UPORABO RASTRSKE IN VEKTORSKE GRAFIKE
POSTOPEK UREJANJA
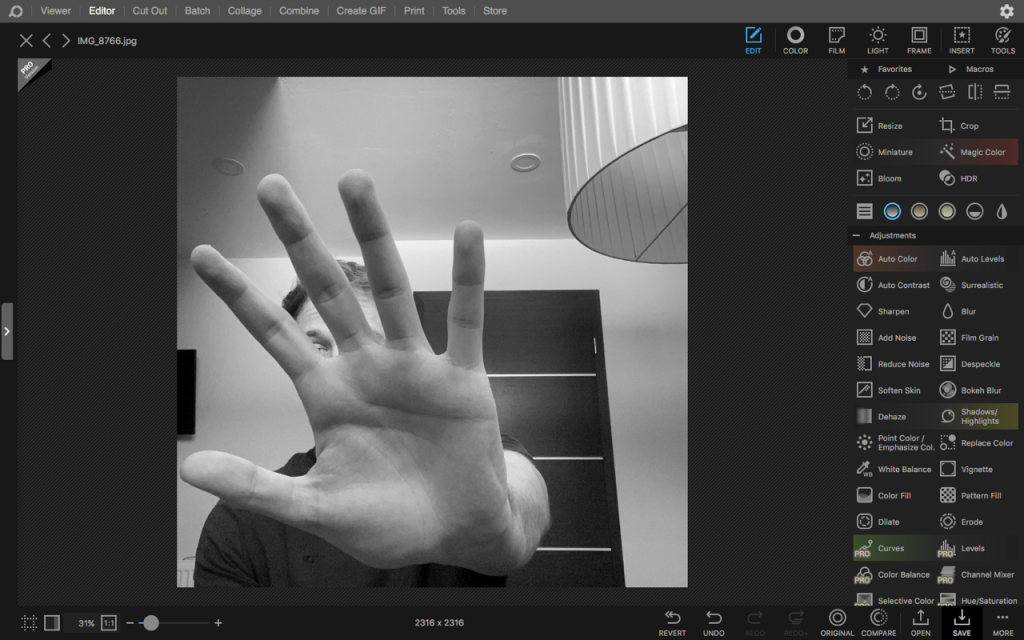
- Najprej sem sliko spremenil v črno-belo tako, da sem kliknil edit in označil funkcijo grayscale in kliknil apply.

1.korak by Enej Koprivec is licensed under CC BY-NC-SA 4.0
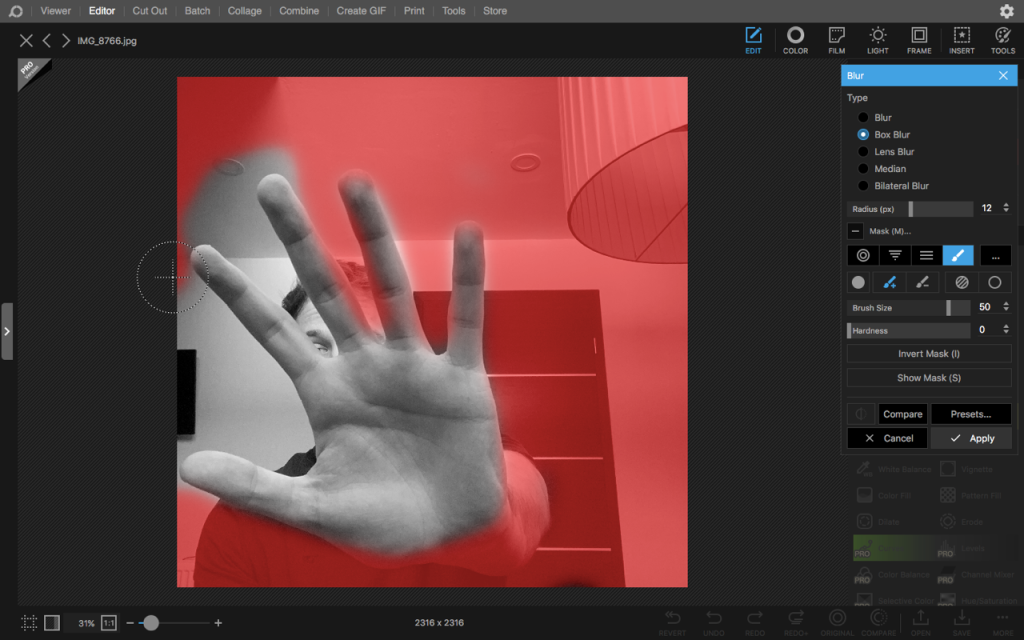
- Nato sem dodal zamegljenost. Pod edit sem kliknil na blur, nato sem pod type ozačil box blur, na koncu pa sem še pod mask (local adjustments) označil dele fotografije, katere sem hotel zamegljiti in kliknil apply.

2.korak by Enej Koprivec is licensed under CC BY-NC-SA 4.0
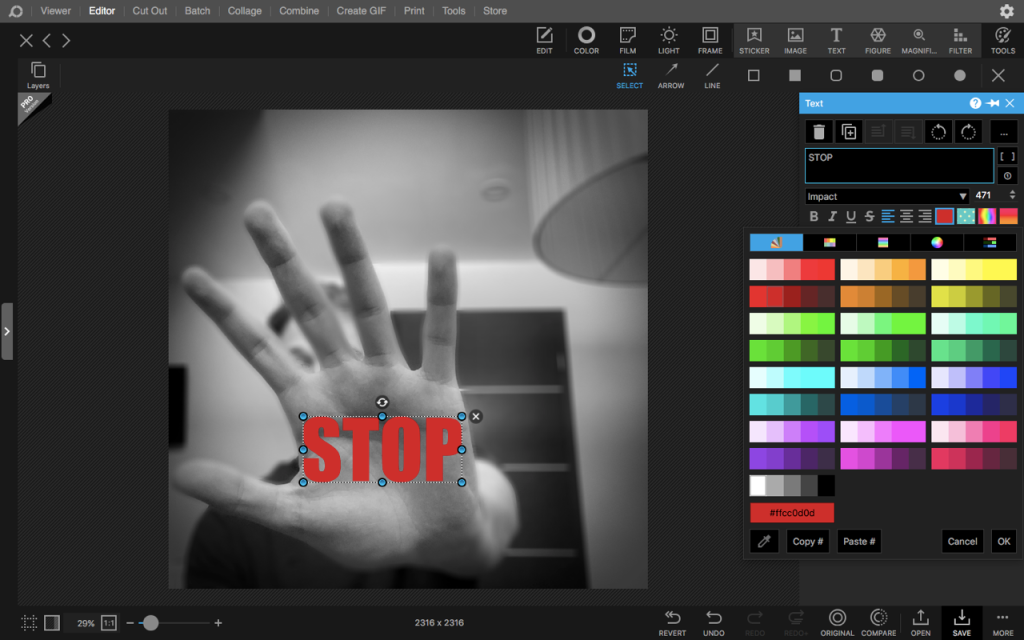
- Dodal sem še tekst. Kliknil sem na insert, potem na text in tekst spremenil v stop.

3.korak by Enej Koprivec is licensed under CC BY-NC-SA 4.0
- Na koncu pa sem dodal še okvir. Kliknil sem na frame in označil željen okvir.

4.korak by Enej Koprivec is licensed under CC BY-NC-SA 4.0
- Preurejeno sliko sem shranil tako, da sem kliknil save, nato save as in sliko shranil med naložene datoteke.
VEKTORSKA SLIKA
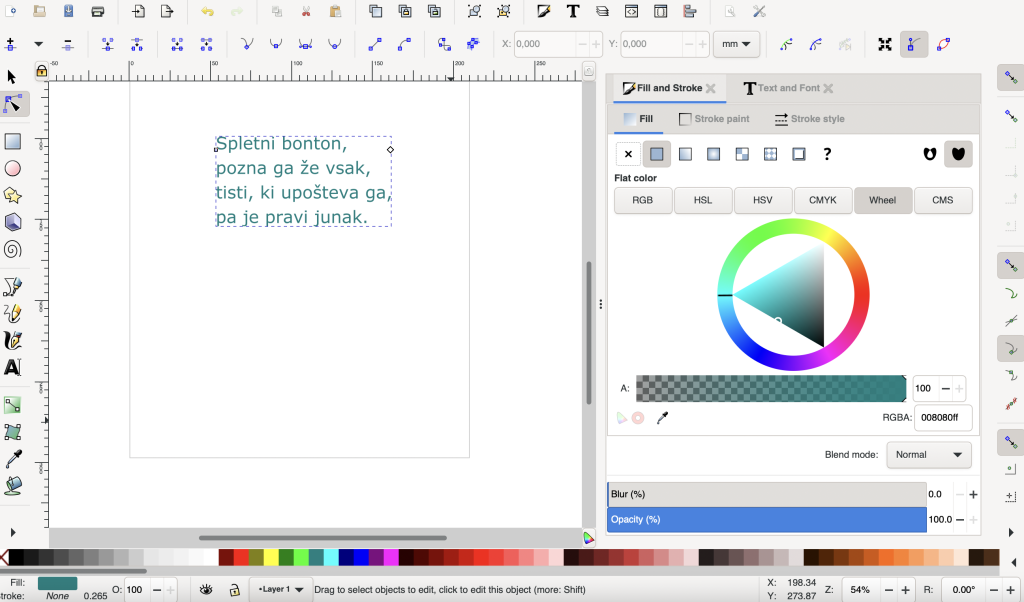
- Najprej sem dodal besedilo, tako, da sem kliknil na A in napisal ter spremenil barvo.

vektorska_1.korak by Enej Koprivec is licensed under CC BY-NC-SA 4.0
- Nato sem dodal pravokotnik, ki naj bi predstavljal telefon. Nanj sem dodal še manjši pravokotnik.

vektorska_2.korak by Enej Koprivec is licensed under CC BY-NC-SA 4.0
- V manjši pravokotnik sem narisal matematičnega človečka s funkcijo za risanje in za dodajanje krogov.

vektorska_3.korak by Enej Koprivec is licensed under CC BY-NC-SA 4.0
- Dodal sem še en oblaček z besedilom, z enako funkcijo kot na začetku. Preden sem dodal besedilo, sem dodal še en krog, ki predstavlja govorni oblaček.

vektorska_4.korak by Enej Koprivec is licensed under CC BY-NC-SA 4.0
- Ko sem bil z vektorsko sliko zadovoljen, sem jo shranil.
VIRI
Spletni in mobilni bonton. (b. d.) https://safe.si/napotek/spletni-in-mobilni-bonton
Pa veš, kaj pomeni spletni bonton? (b. d.)
http://osmiklavz.splet.arnes.si/files/2019/08/Bonton_varnost_na_spletu_4.-5.razred.pdf
