Kako biti varen na spletu?
Dandanes varnost ni samoumevna, še posebej ne na spletu. Velik vpliv na to imajo socialna omrežja, ki nas privedejo do tega, da pozabimo poskrbeti za svojo lastno varnost in za varnost drugih ljudi. Tudi na spletu se dogajajo zlorabe in nasilja, o čemer se premalo govori. V tej objavi ti predstavljam plakat, ki sem ga naredila v Canvi, s katerim te želim spodbuditi k razmisleku o tem, če na spletu ravnaš varno in odgovorno.
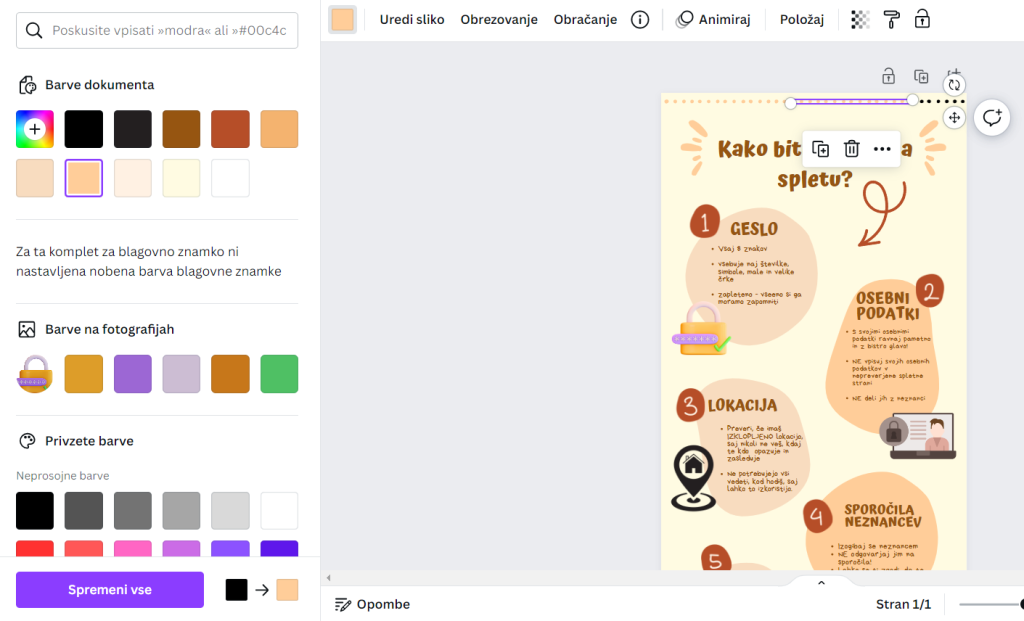
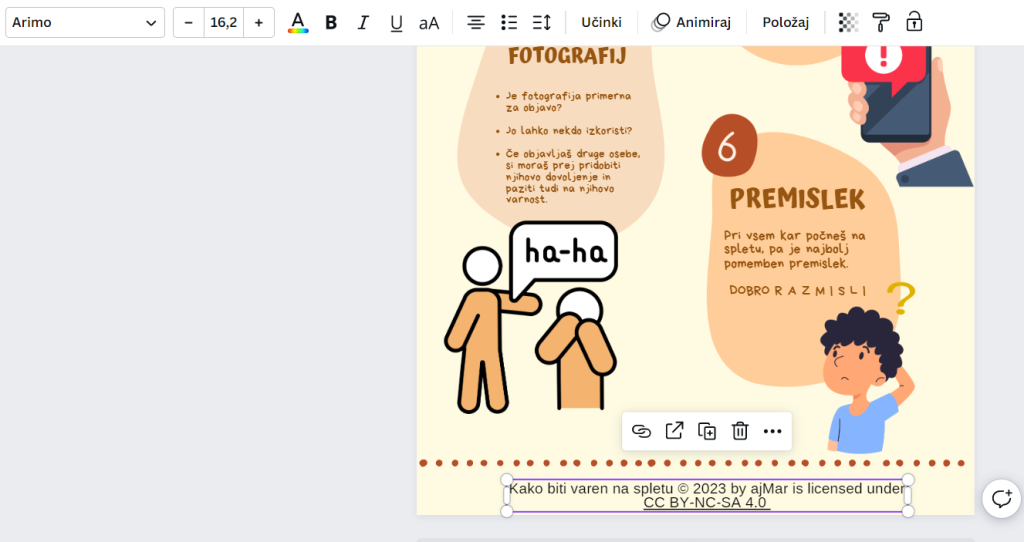
Plakat

Plakat by ajMar is licensed under CC BY-NC-SA 4.0
Plakat v PDF
Plakat PDF by ajMar is licensed under CC BY-NC-SA 4.0
Postopek izdelave plakata
V prvem koraku sem pod zavihkom predloge izbrala predlogo, ki mi je bila najbolj všeč in se mi je zazdela primerna. Ima nežne barve, zato me je pritegnila. To predlogo sem kasneje predelovala.

Izbira predloge by ajMar is licensed under CC BY-NC-SA 4.0
Ko sem izbrala predlogo, sem spremenila celotno besedilo in ga napisala na svojo temo – varnost na spletu. Celotno besedilo sem naredila v pisavi Bryndan Write, ker ni najbolj klasična in je vseeno dobro berljiva. Naslove sem napisala z velikimi črkami, ker so pomembnejši in povzemajo besedila. Tudi v naslovu sem besedo varen zapisala v drugi (oranžni) barvi, saj je pomembnejša in tako bolj izstopa. Ostranila sem vse sličice in vse okrasne črte, ker sem si to želela narediti sama. Prav tako pa sem odstranila tudi 7. točko, ki je bila na predlogi, saj sem jih potrebovala le 6, zato sem jih razporedila po predlogi.

Sprememba besedila by ajMar is licensed under CC BY-NC-SA 4.0
Pod oknom elementi – grafike, sem našla nekaj zanimivih sličic na vsako od glavnih tem. Zato sem k vsaki pritrdila vsebinsko ustrezno sličico. Nekaterim od njih sem spremenila tudi barvo in obrobe, da so se še bolje skladale z ostalim plakatom ter jih razporedila tako, da nobena ne izstopa.

Dodajanje grafik by ajMar is licensed under CC BY-NC-SA 4.0
Tem grafikam sem tudi prilagajala različne učinke in jih naredila še bolj skladne z okoljem, predvsem to, da ni bilo nobenega ekstremnega izstopanja v primerjavi z ostalimi grafikami.

Prilagajanje in učinki by ajMar is licensed under CC BY-NC-SA 4.0
Pod naslov sem dodala še puščico, na vrh in na dno strani pa linijo, narejeno iz pikic (našla sem pod razdelkom “lines”). Tem pikicam sem kasneje spremenila barvo v rjavo, da so bolje prišle do izraza.

Dodajanje linije by ajMar is licensed under CC BY-NC-SA 4.0
V zadnjem koraku pa sem na dno strani (pod linijo) dodala še licenco, ki sem jo dodelila izdelanemu plakatu.

Dodajanje licence by ajMar is licensed under CC BY-NC-SA 4.0
Refleksija in samovrednotenje
V tem projektu sem se naučila uporabljati Canvo in v njej izdelovati plakate. Raziskovala sem funkcije pri infografiki, pazila pa sem tudi na razmerja. Če bi imela več časa, bi malo bolj razmislila, na kakšen način bi lahko s še manj besedila čim več povedala, ampak v splošnem pa ne bi spremenila ničesar. Največ časa sem posvetila iskanju grafik (sličic), ker nikakor nisem našla takih kombinacij, ki bi mi bile zelo všeč; želela sem vse v približno istem stilu, ampak na koncu mi je uspelo najti take, da sem z njimi v kompletu zadovoljna. Svoje delo sama ocenjujem kot zelo dobro, saj sem se potrudila in raziskovala funkcije – poskušala sem tudi z risanjem, ampak me roka v tistem trenutku ni najbolje ubogala. Tekom študija bom pridobljeno znanje uporabljala pri predstavitvah ali pri izdelovanju kakšnih plakatov, na poklicni poti pa bom lahko uporabila pri izdelovanju vabil za učence in seveda v razredu pri kakšni uri, ker nastane izdelek, ki lahko otroke zelo dobro pritegne in navduši nad sodelovanjem. Pri projektu mi je bilo najljubše to, da sem lahko hkrati upoštevala navodila in uporabila čisto svoje ideje ter bila ustvarjalna. Najmanj pa mi je bilo všeč to, da kar dolgo časa nisem mela ideje, kako in kaj bi sploh lahko vključila v moj plakat (glede vsebine). V definiciji projekta ne bi spremenila nič, saj mi je bil projekt všeč.
