SLIKOVNO GRADIVO Z UPORABO RASTRSKE IN VEKTORSKE GRAFIKE
Rastrska grafika
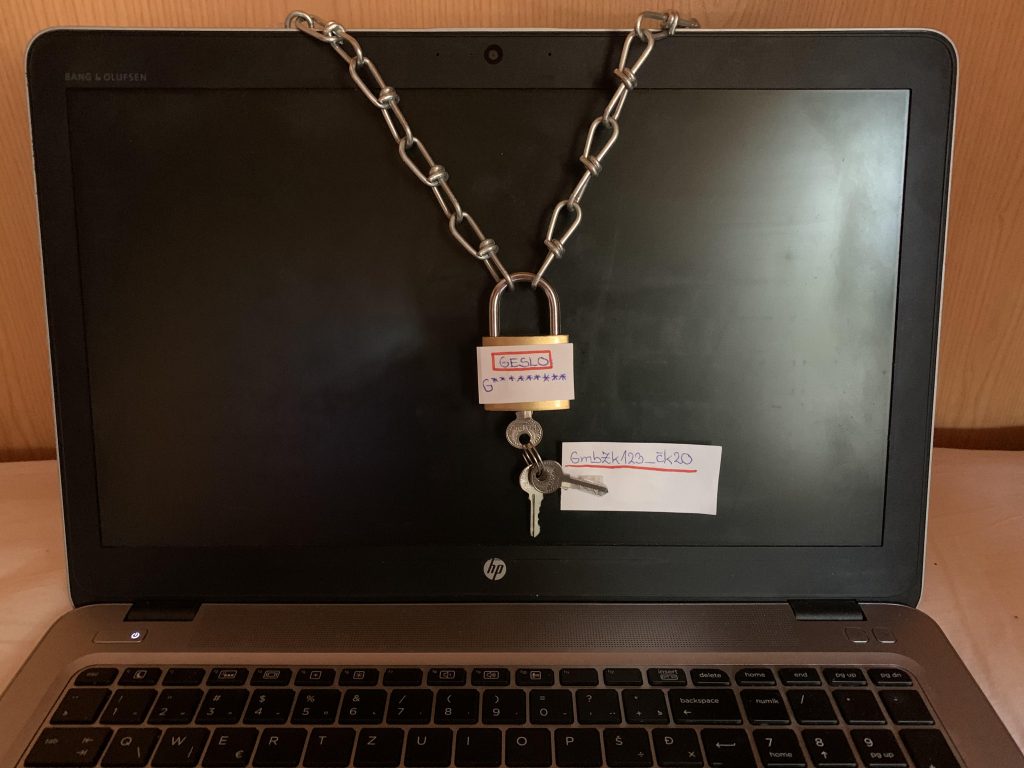
Slika 1: “Geslo mora biti zapletena kombinacija številk in črk”
S prvo sliko sem se odločila prikazati pomen dobrega geslo oz. kakšno sploh je dobro geslo. Dobro geslo predstavlja zapleteno kombinacijo številk in črk (malih in velikih). (Vir: (Safe.si) ) Primer dobrega gesla je prikazan tudi na sliki: GmbZk123_čk20 (da si ga lažje zapomnimo je smiselno, da predstavlja neko poved: “Geslo mora biti zapletena kombinacija številk in črk”).
- Pred obdelavo:

 To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
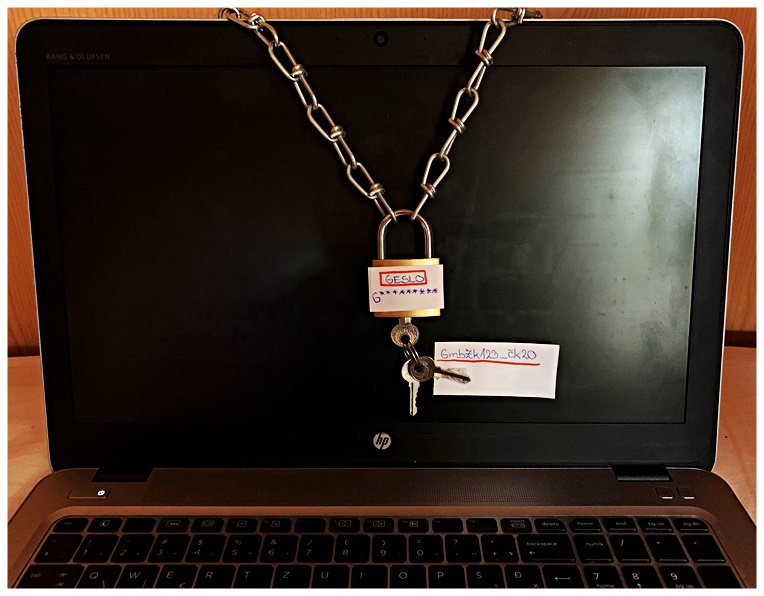
To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.- Po obdelavi:


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
POSTOPEK OBDELAVE:
Za obdelovanje in urejanje slike sem uporabila program PhotoScape.
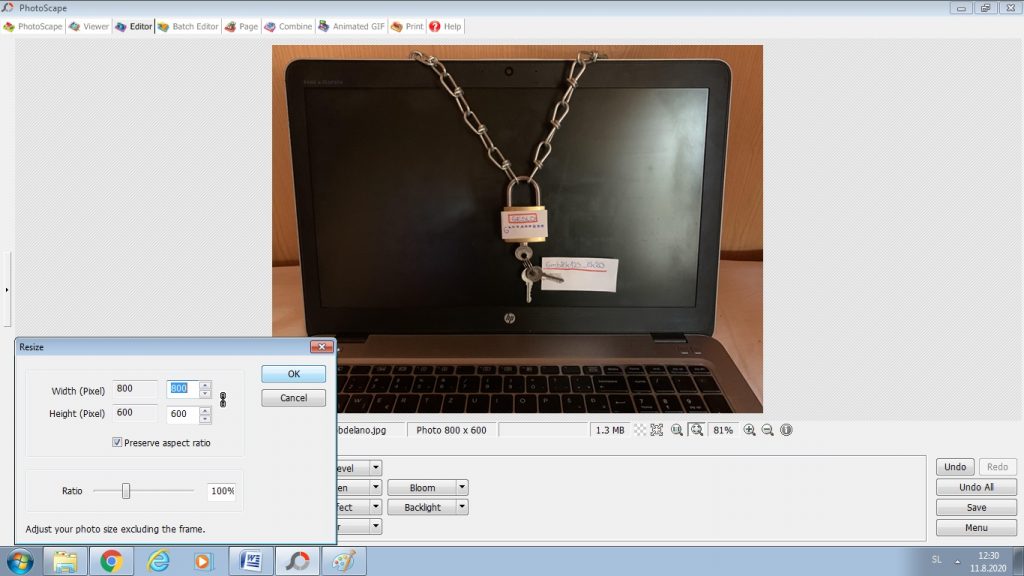
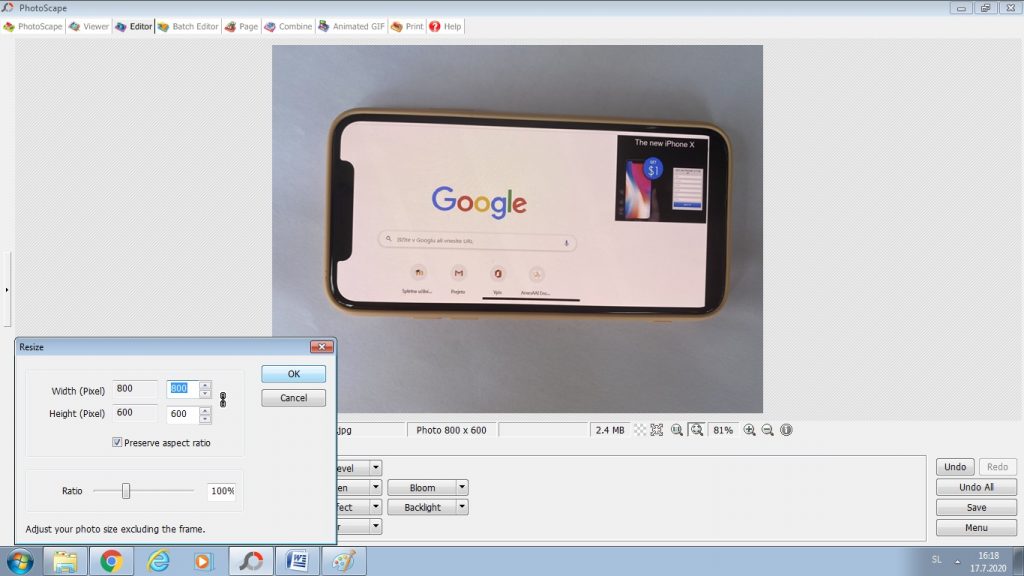
1.Korak: Resize: S to funkcijo sem sliko nastavila na velikost 800 X 600, s čimer sem zmanjšala količino informacij in velikost slike, njena kakovost pa je še vedno korektna.


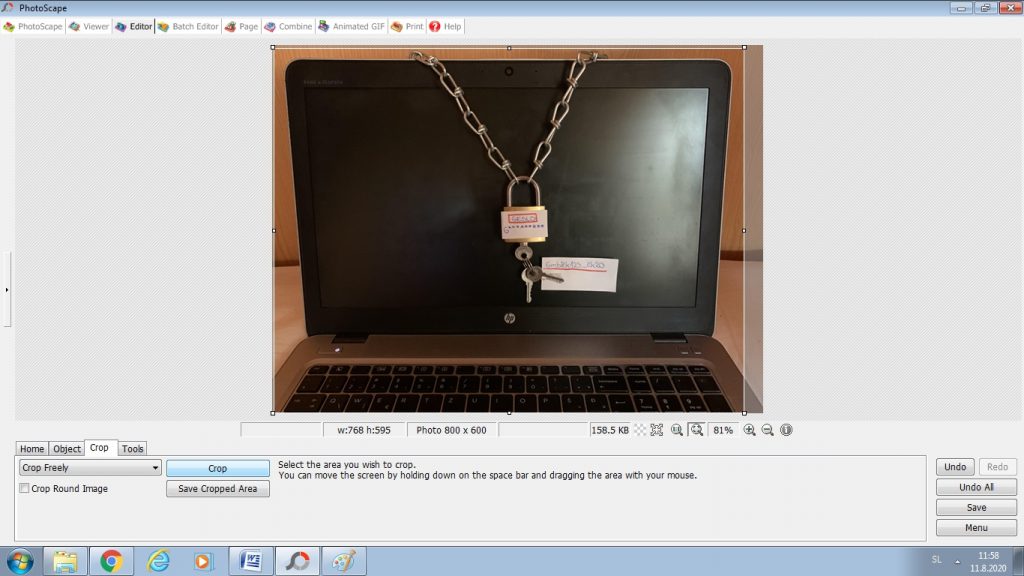
2. Korak: Crop: s to funkcijo sem desno stran fotografije nekoliko obrezala in jo s tem izenačila z levo stranjo. Tako sem se tudi znebila odvečnega praznega prostora na fotografiji.


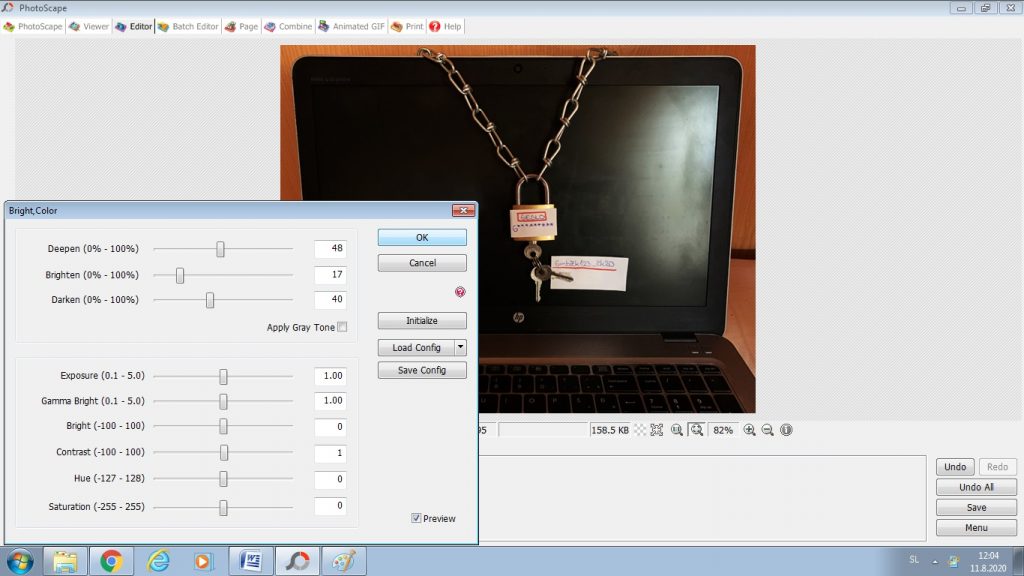
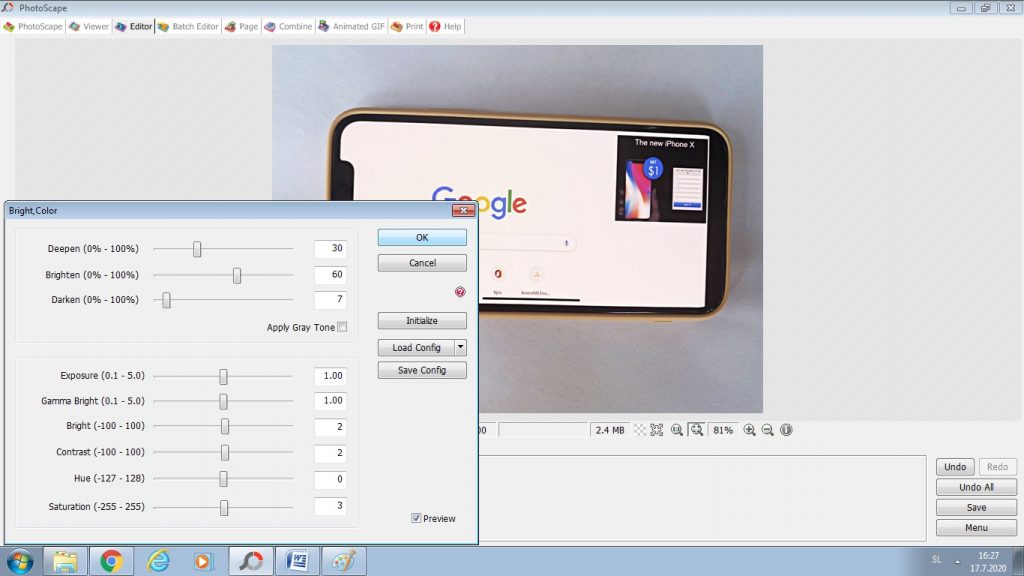
3. Korak: Bright, Color: V tem koraku sem na sliki uredila svetlobo, globino, ter dodala nekoliko kontrasta, s tem pa mi je uspelo, da bistvo fotografije (ključavnica in geslo) še nekoliko bolj izstopita in hitreje padeta v oči.


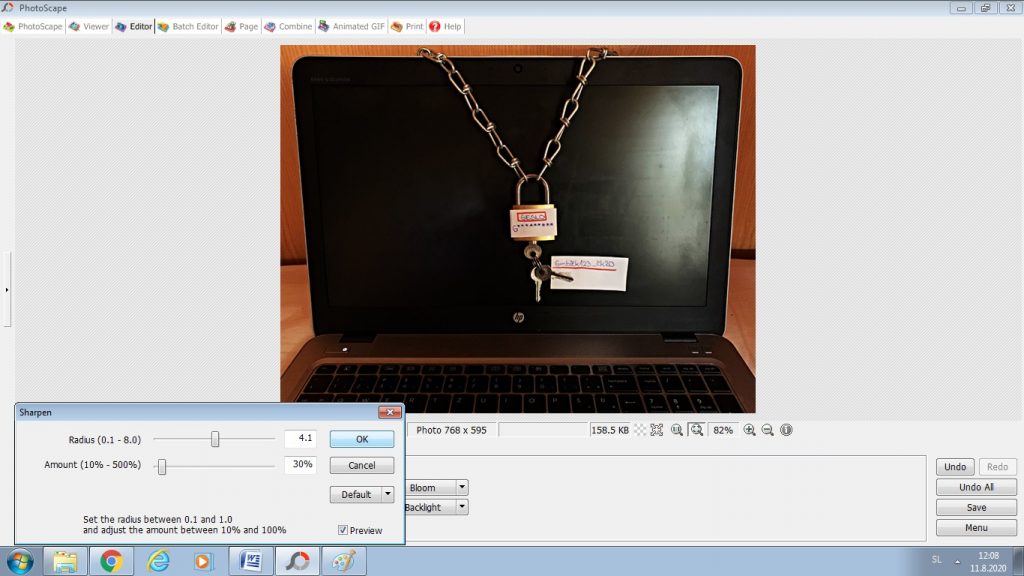
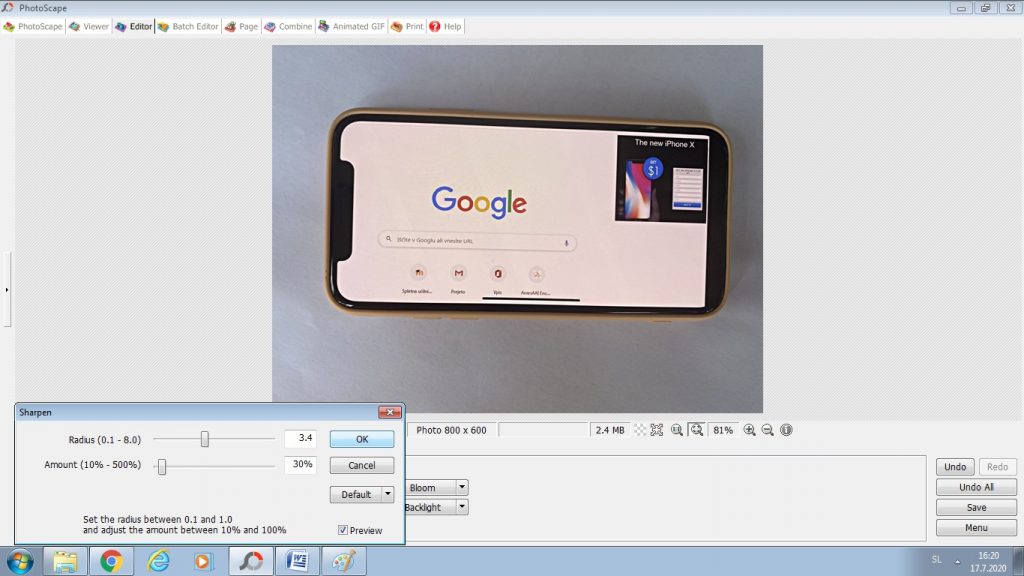
4. Korak: Sharpen: S to funkcijo sem na sliki nekoliko izboljšala ostrino, da se napisi še boljše vidijo.


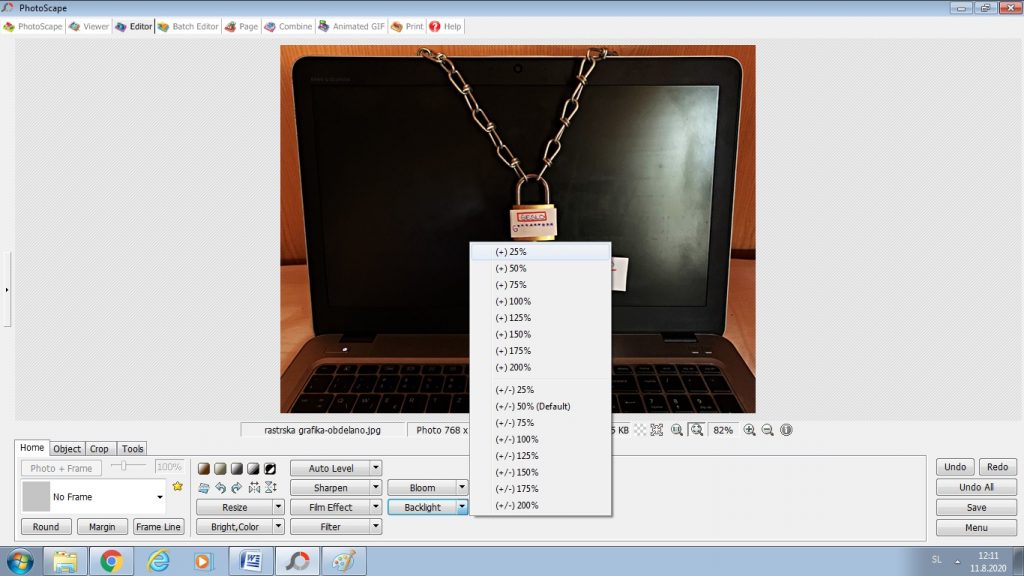
5. Korak: Backlight. V tem koraku sem v ozadju fotografije nekoliko povečala svetlost, saj je bilo prej samo ozadje malo pretemno.


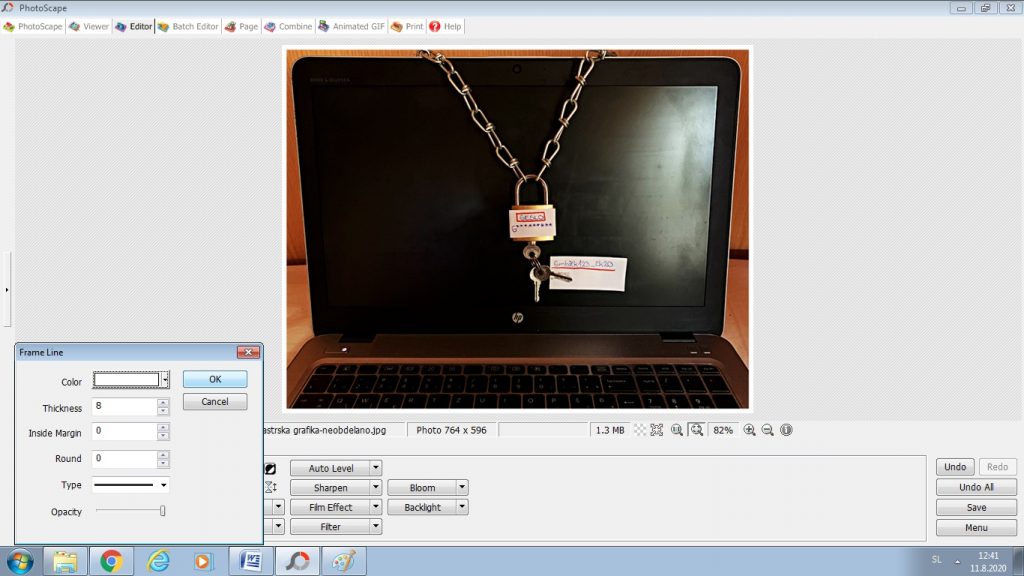
6. Korak: Frame Line: V zadnjem koraku urejanja sem se odločila, da sliki dodam še tanek bel okvir, ki se bo lepo skladal z belimi lističi na zaslonu in ključavnici, ter tako sliko povezal v celoto.


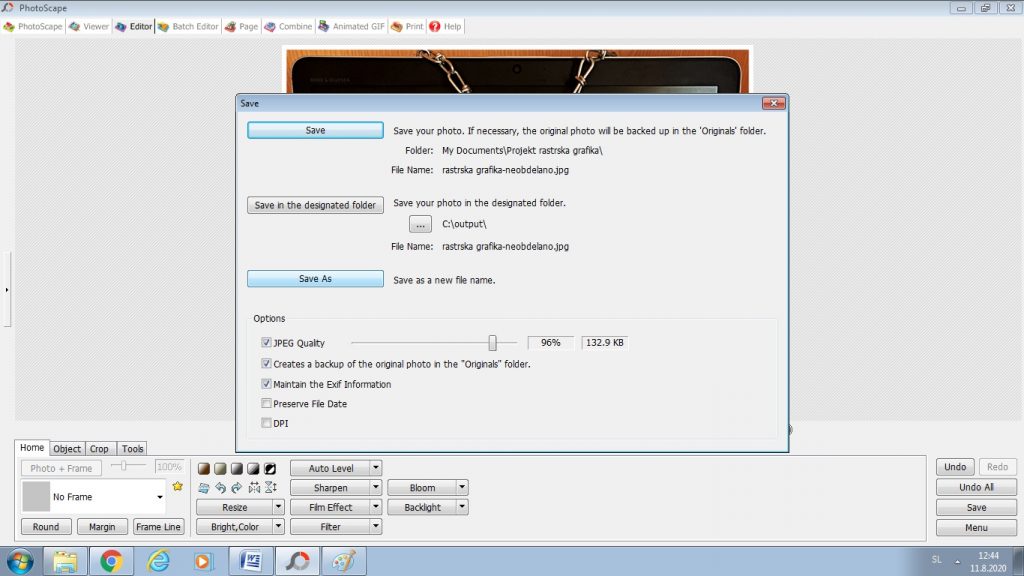
7. Korak: Save. Ko sem končala z urejanjem sem sliko še shranila med svoje dokumente (Save As).


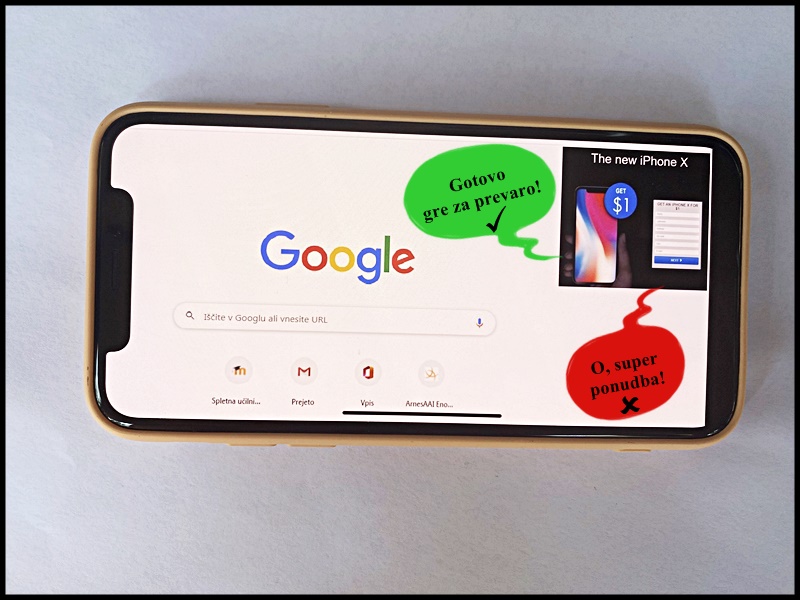
Slika 2: “Ne nasedaj spletnim prevaram”
Z drugo sliko sem želela prikazati problematiko spletnih prevar, s katerimi smo se zagotovo srečali že vsi. Sliko na zaslonu telefona sem predhodno ustvarila sama, pri čemer sem uporabila funkcijo printscreen (s katero sem posnela fotografijo svojega zaslona na računalniku), nato pa sem v programu Slikar dodala še sliko primera tipične prevare s spleta.
Sliko sem nato zopet uredila in obdelala v programu PhotoScape.
- Pred obdelavo:


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
- Po obdelavi:


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
POSTOPEK OBDELAVE:
1. Korak: Resize: Kot pri prejšnji sliki sem tudi tokrat najprej uporabila to funkcijo, s katero sem zmanjšala količino informacij in velikost slike (800 X 600), ohranila pa sem kvaliteto.


2. Korak: Sharpen: S tem sem nekoliko povečala ostrino slike.


3. Korak: Bright, Color: Zopet sem na sliki uredila svetlost in globino, ter tudi kontrast in nasičenost. S temi funkcijami sem uspela na sliki še bolj poudariti barve in razlike med njimi, ter izpostaviti spletno prevaro v črnem okencu.


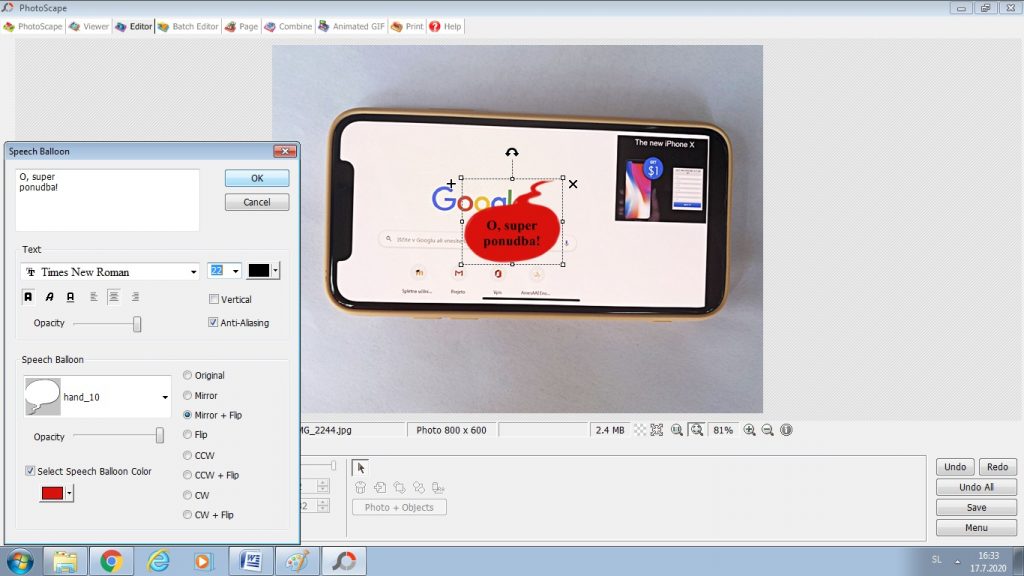
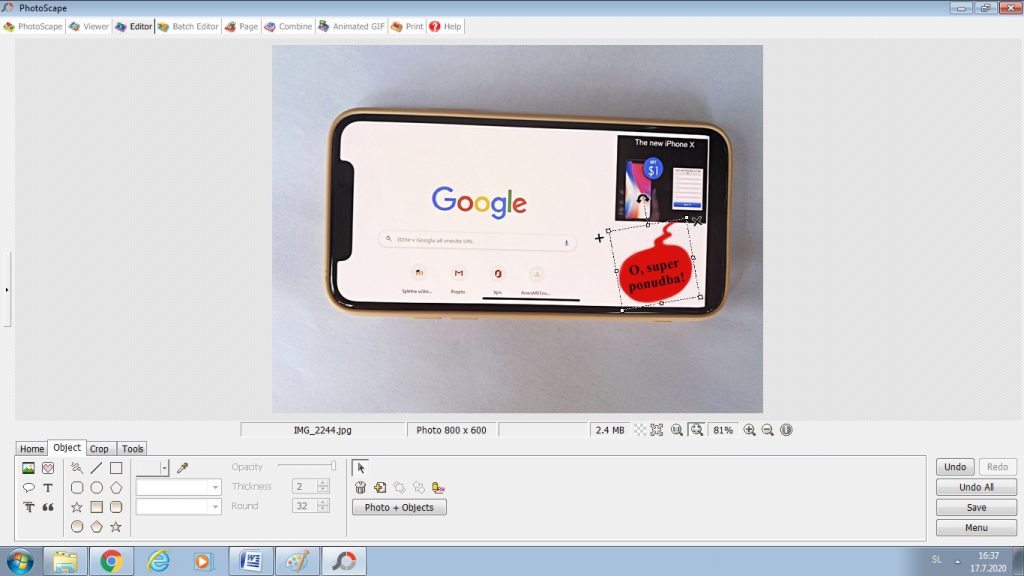
4. Korak: Object-speech balloon. V tem koraku sem najprej med ponujenimi oblikami izbrala obliko oblačka, nato pa sem vanj dala poljuben napis (izbrala sem tudi slog in velikost pisave) ter izbrala rdečo barvo, s katero sem želela ponazoriti napačno razmišljanje oz. dejanje.


Nato sem s pomočjo puščic okrog oblačka prestavila obliko v želen položaj in mesto.


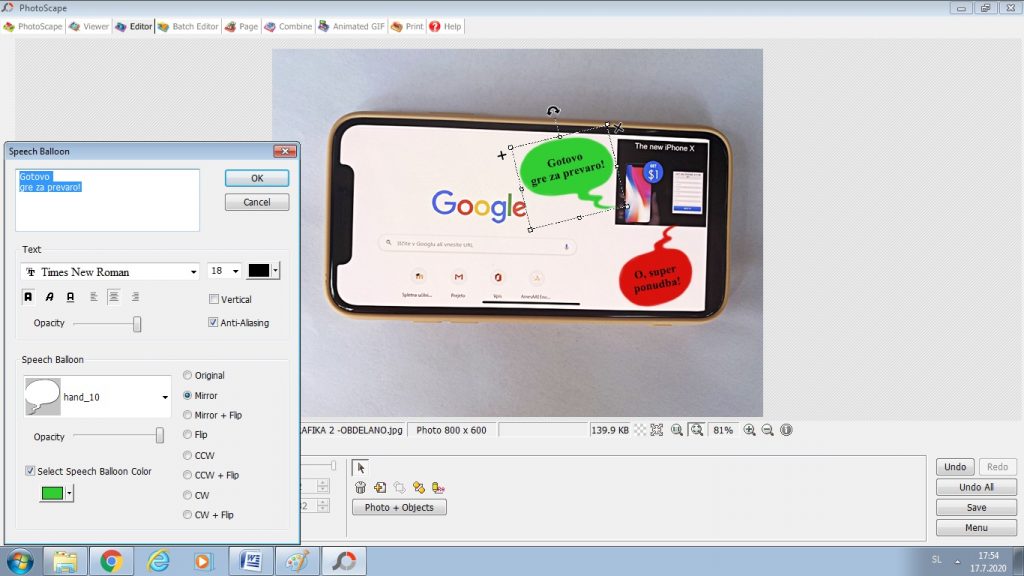
Na enak način sem nato oblikovala še en oblaček, le da sem mu spremenila napis in pa barvo (tokrat sem izbrala zeleno, ki ponazarja pravilno razmišljanje oz. dejanje). Oblaček sem nato prav tako postavila na svoje mesto s pomočjo puščic.


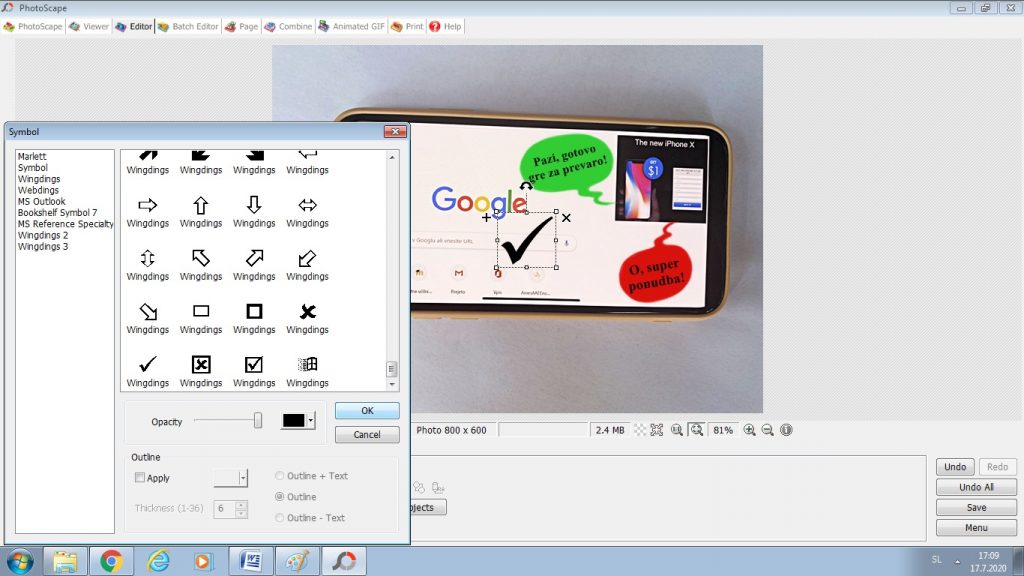
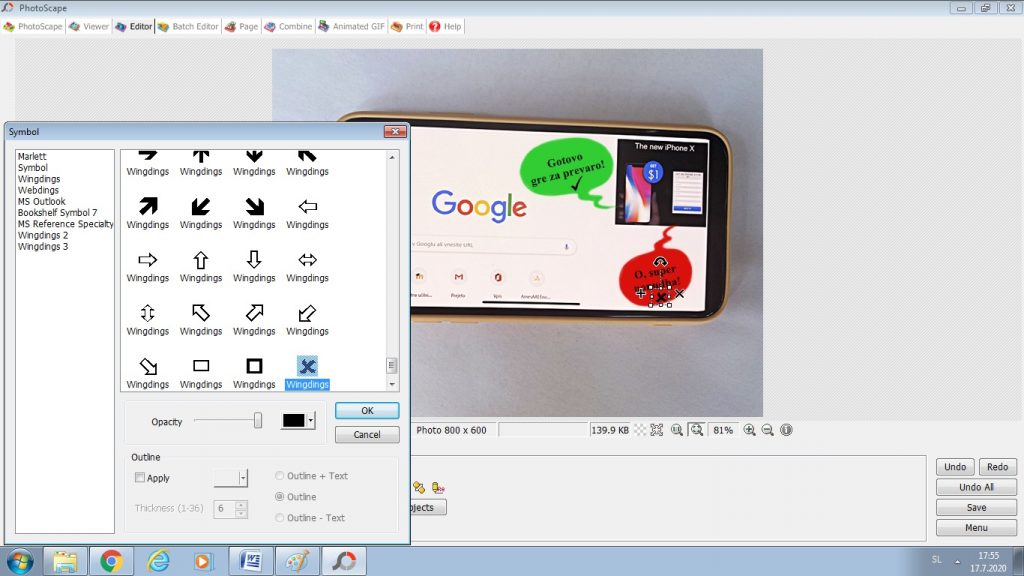
5. Korak: Symbol: Ker sem želela pravilno in napačno razmišljanje še nekoliko bolj poudariti pa sem med simboli izbrala kljukico in križec in jima nato s pomočjo puščic prilagodila velikost ter ju postavila v oblačke.




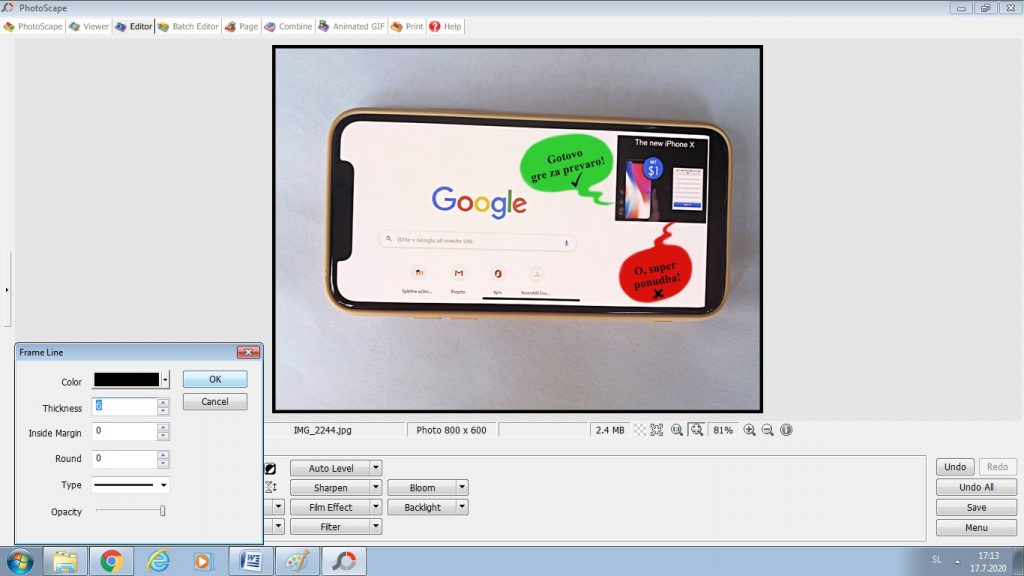
6. Korak: Frame Line. Za zadnji korak obdelave sem izbrala funkcijo Frame Line, s katero sem okrog slike oblikovala okvir, ki sem mu pred tem določila barvo (črno-zaokroži celotno sliko) in debelino (izbrala sem tanjši okvir, saj nisem želela da prevladuje nad ostalo vsebino).


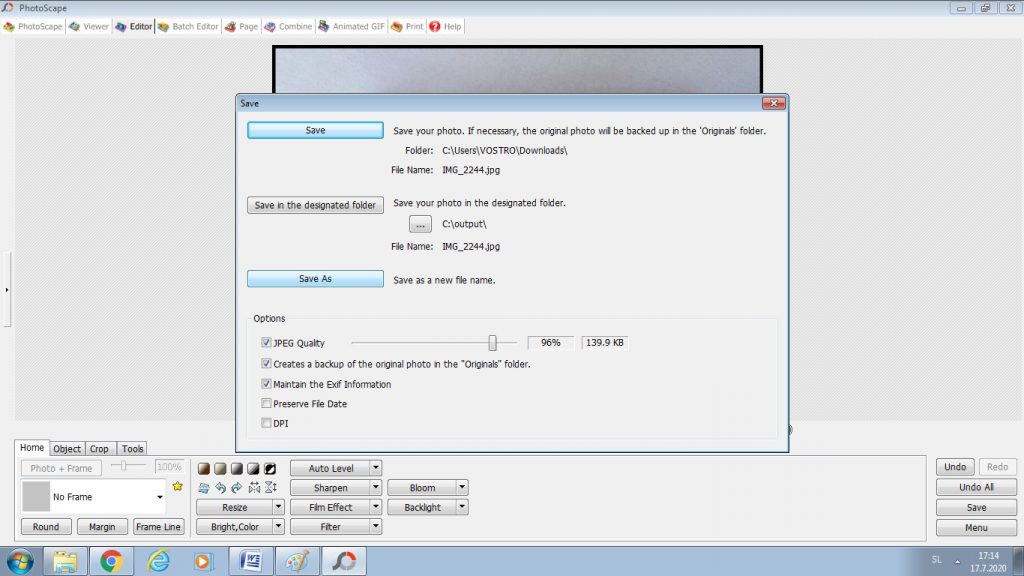
7. Korak: Save: Na koncu sem sliko še shranila.


Vektorska grafika
Končni izdelek: “Pozor, računalniški virus!!”
Za drugi del naloge sem se odločila ustvariti vektorsko sliko, ki opozarja na nevarnost računalniških virusov, ki nam lahko kljub pazljivi uporabi interneta precej zagrenijo življenje, pred njimi pa se najbolje zaščitimo s aktiviranim požarnim zidom, protivirusnim programom in rednim posodabljanjem programske opreme. (Vir: Varni na internetu)


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Deljenje pod enakimi pogoji 4.0 Mednarodna.
POSTOPEK IZDELAVE:
Za izdelovanje vektorske grafike sem uporabila program InkScape.
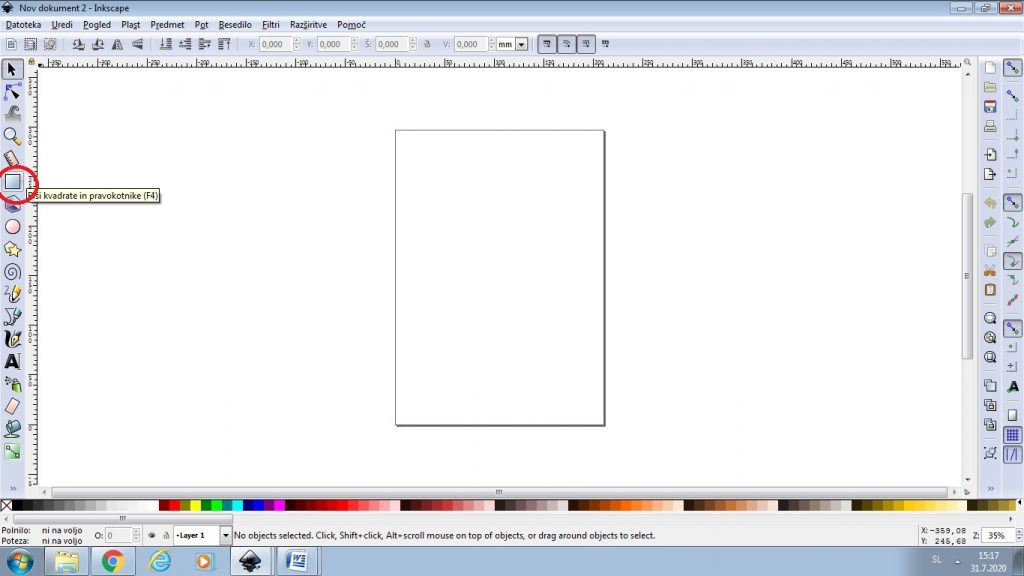
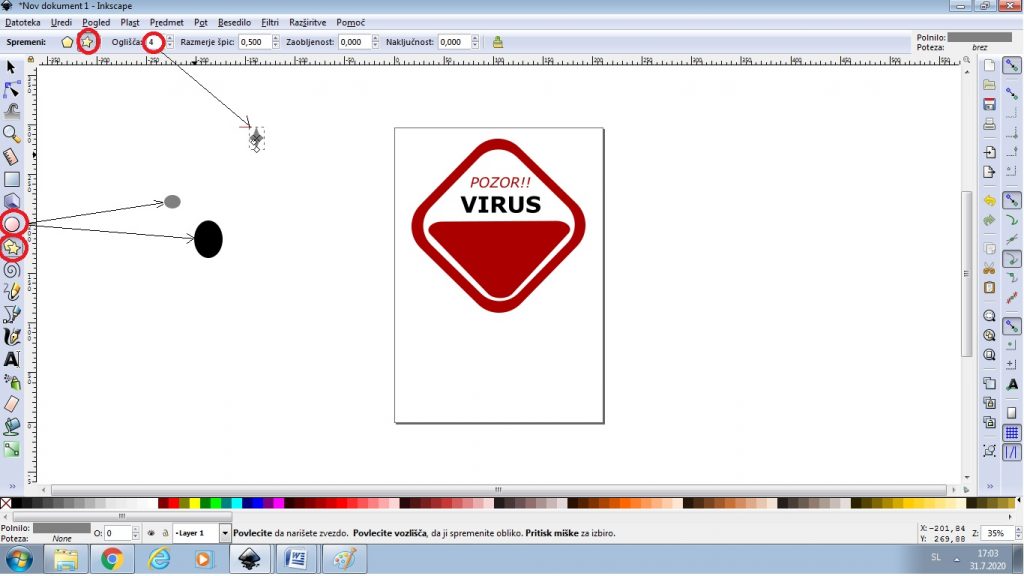
1. Po tem ko odpremo program, najprej na levi strani kliknemo na obliko kvadrata (na sliki zaslona označeno z rdečo). S tem odpremo funkcijo, ki nam omogoča, da rišemo kvadrate in pravokotnike vseh možnih oblik.


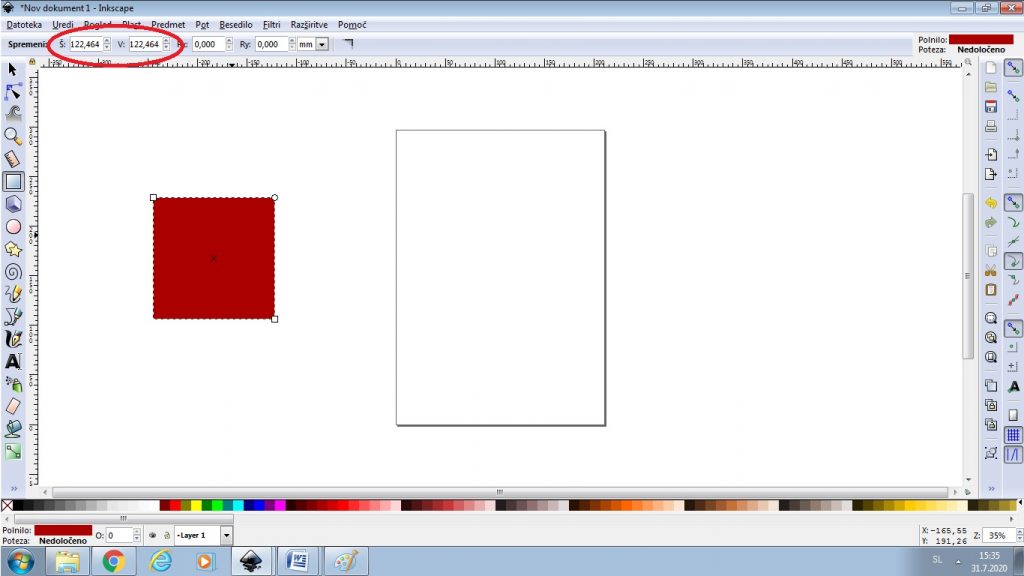
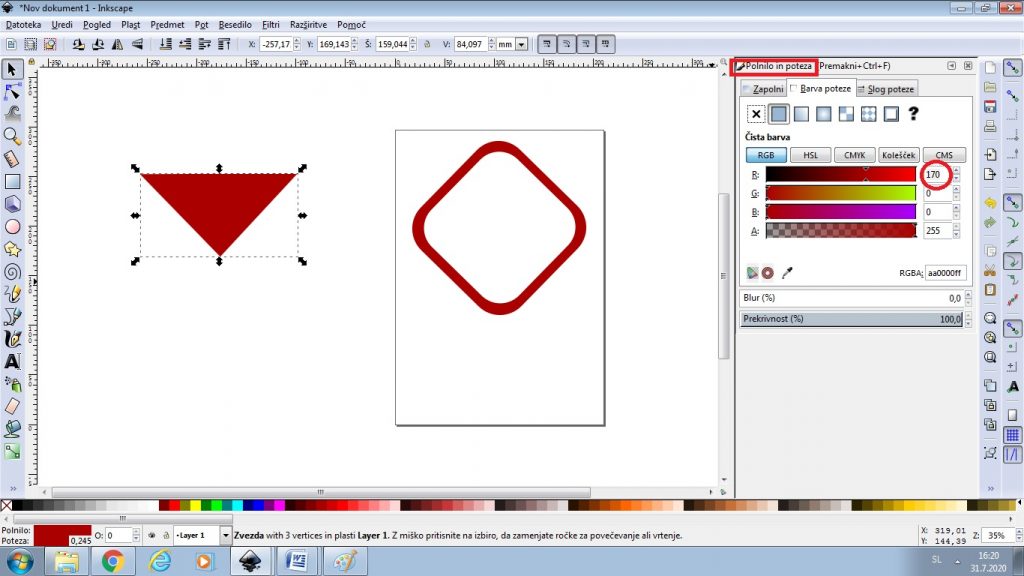
2. V spodnji vrstici sem izbrala želeno barvo, nato pa sem z miško oblikovala kvadrat. Ker sem popoln kvadrat, ki ima vse stranice res enako dolge sem v zgornji vrstici izenačila dolžino stranic kvadrata.


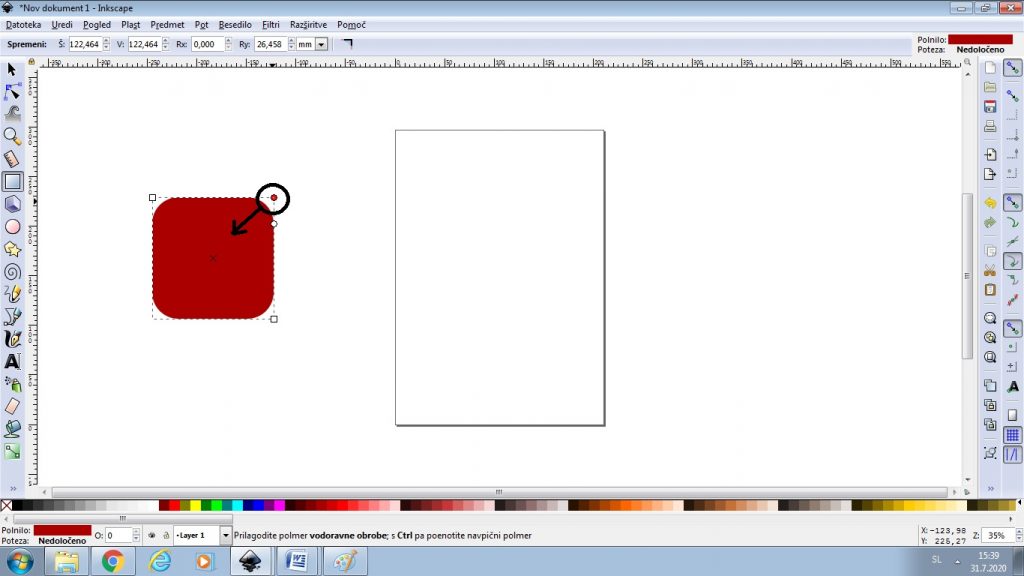
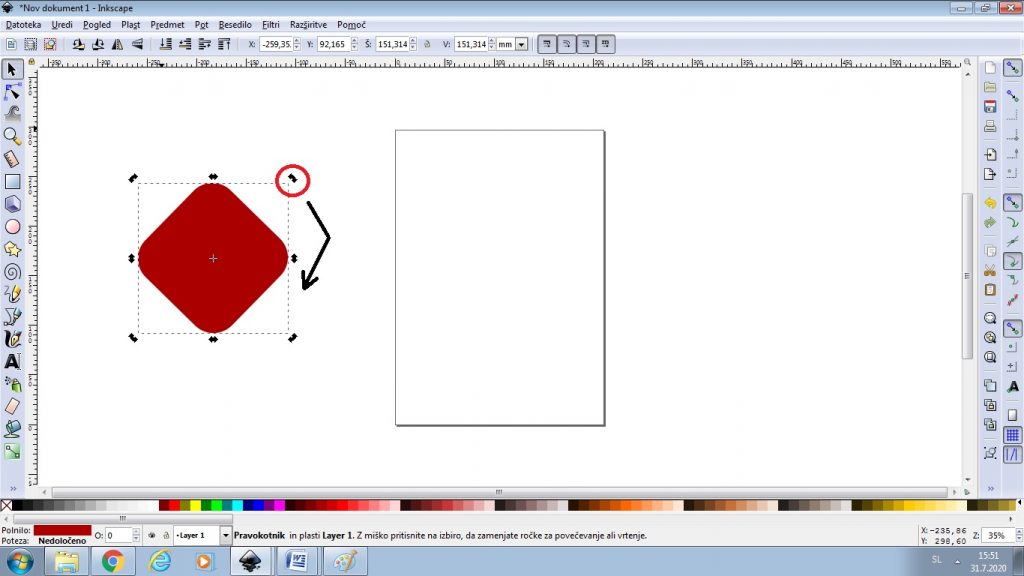
3. Ker sem želela zaobljene robove sem v oglišču kvadrata kliknila na krožec in ga z miško vlekla proti središču kvadrata, dokler z obliko nisem bila zadovoljna.


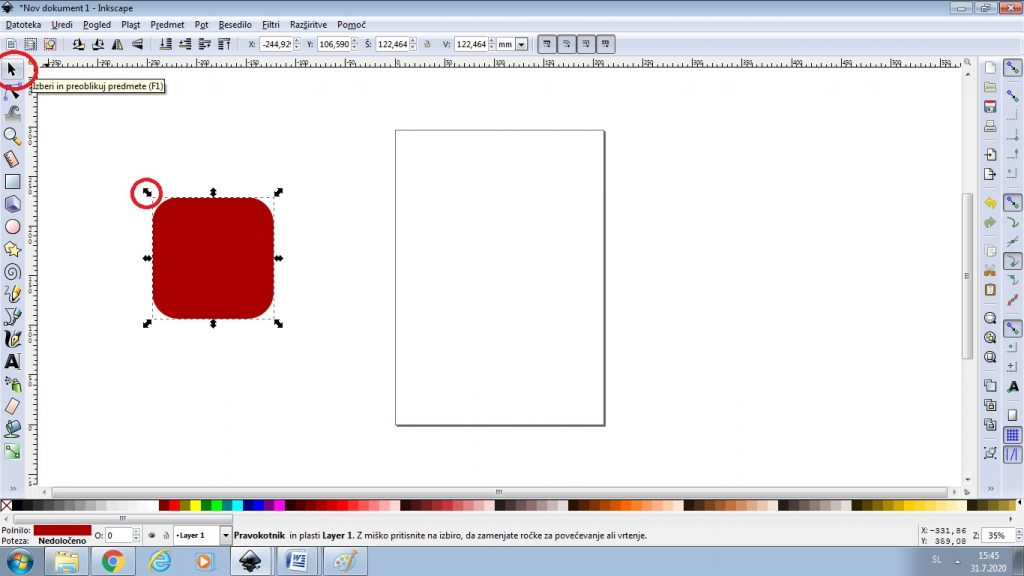
4. S klikom na puščico levo zgoraj so se okrog moje obliko izrisale puščice, kar mi bo kasneje omogočalo, da bom risbo premikala in ji spreminjala velikost, ko pa sem na obliko kliknila še enkrat, so se puščice spremenile, s čimer sem lahko svojo obliko rotirala.




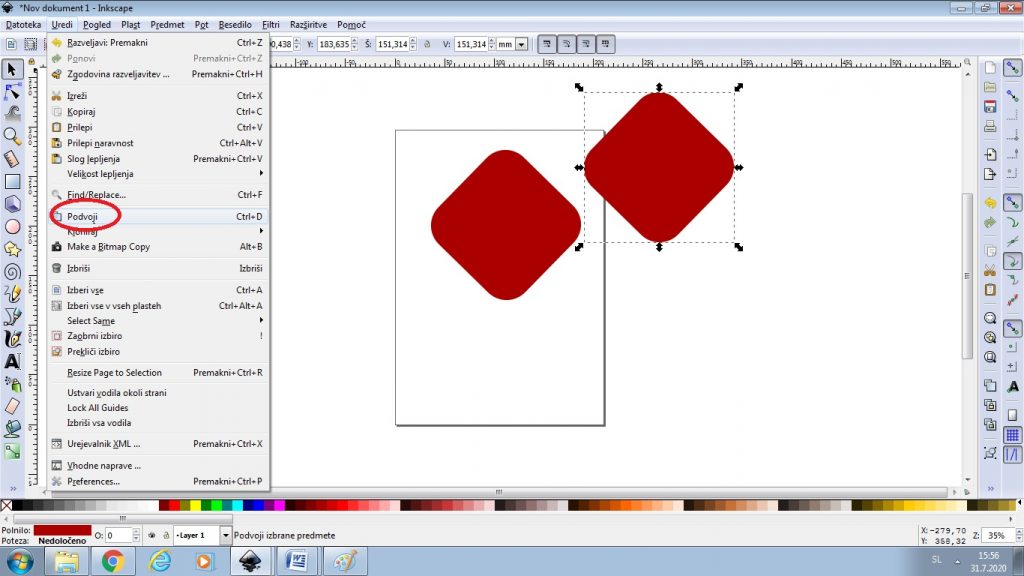
5. S funkcijo “Podvoji” (pod zavihkom “Uredi”) sem dobila dve identični obliki.


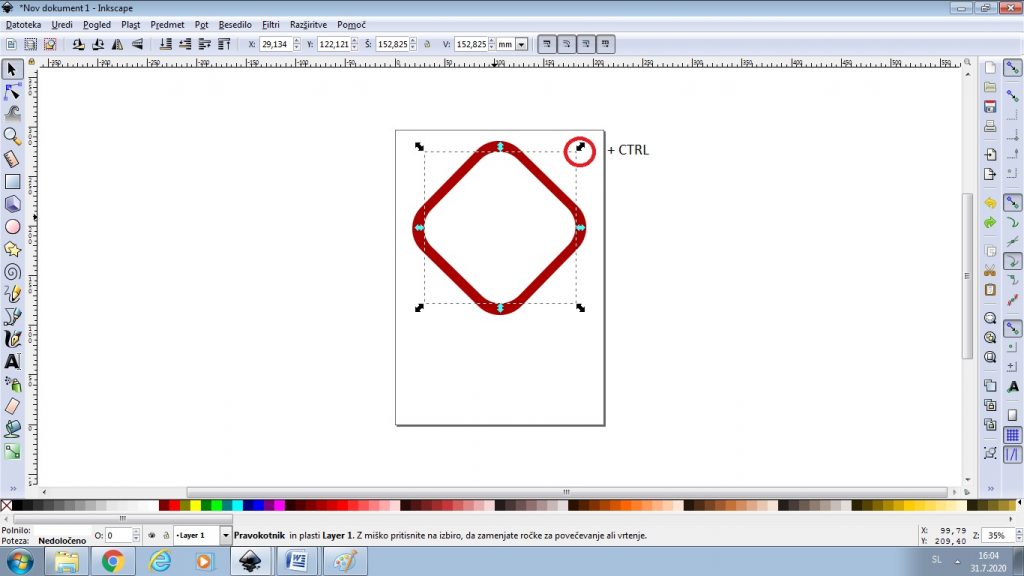
6. Enemu od štirikotnikov sem spremenila barvo ter mu zmanjšala velikost (s pomočjo puščice v kotu in držanjem tipke CTRL-da ohranim mere). Nato sem ga vstavila znotraj drugega.


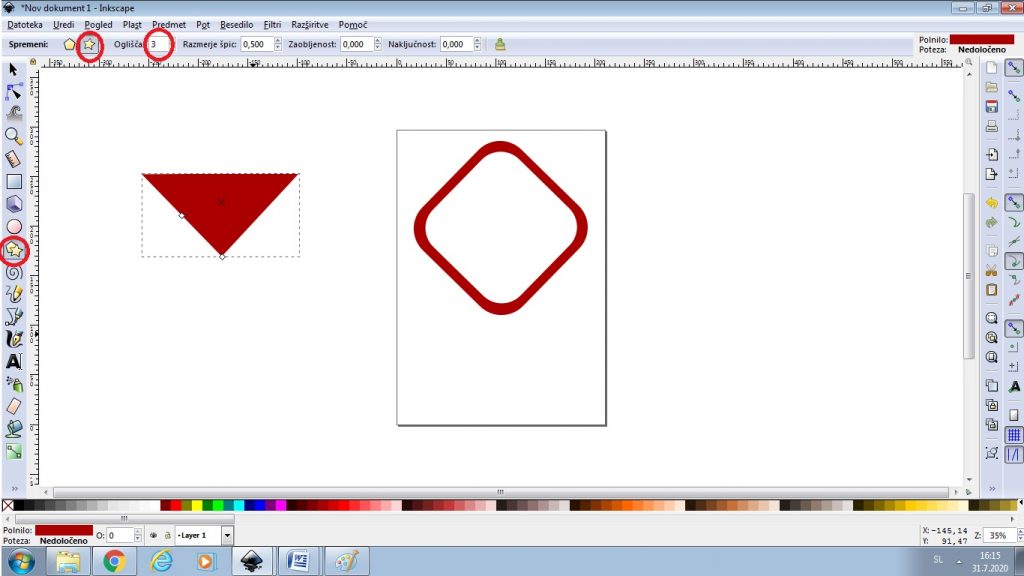
7. Ob strani sem izbrala funkcijo za risanje mnogokotnikov, nato pa sem na vrhu kliknila obliko zvezde in ji določila število oglišč (3). Tako sem lahko narisala poljuben trikotnik.


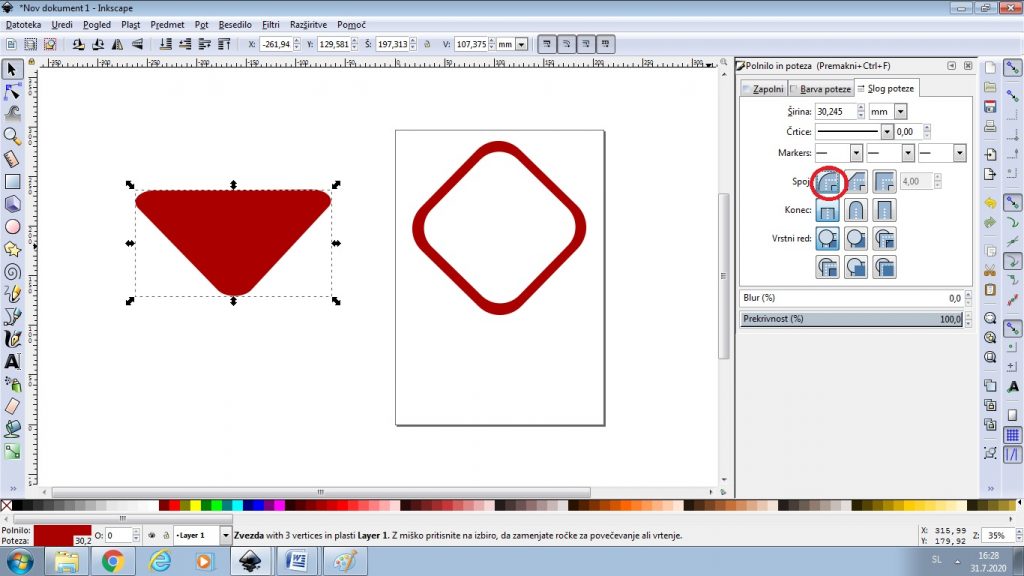
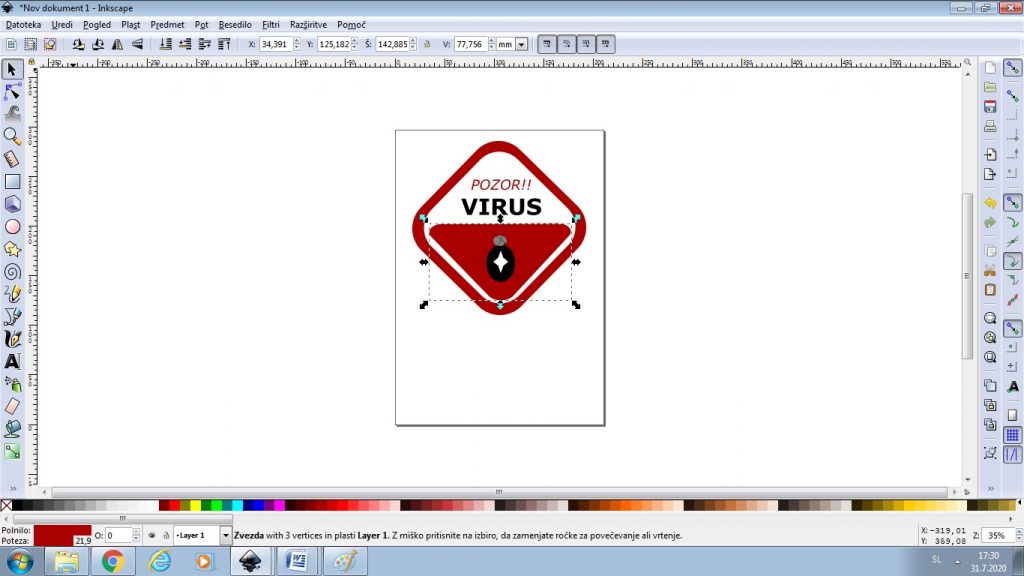
8. Nato sem odprla funkcijo “Polnilo in poteza” (pod zavihkom “Predmet”), kjer sem izenačila barvo polnila in poteze z že obstoječo, (saj nisem želela roba), nato pa sem v zadnjem okencu “Slog poteze” izbrala možnost zaobljenega spoja, s čimer sem oglišča trikotnika zaoblila.




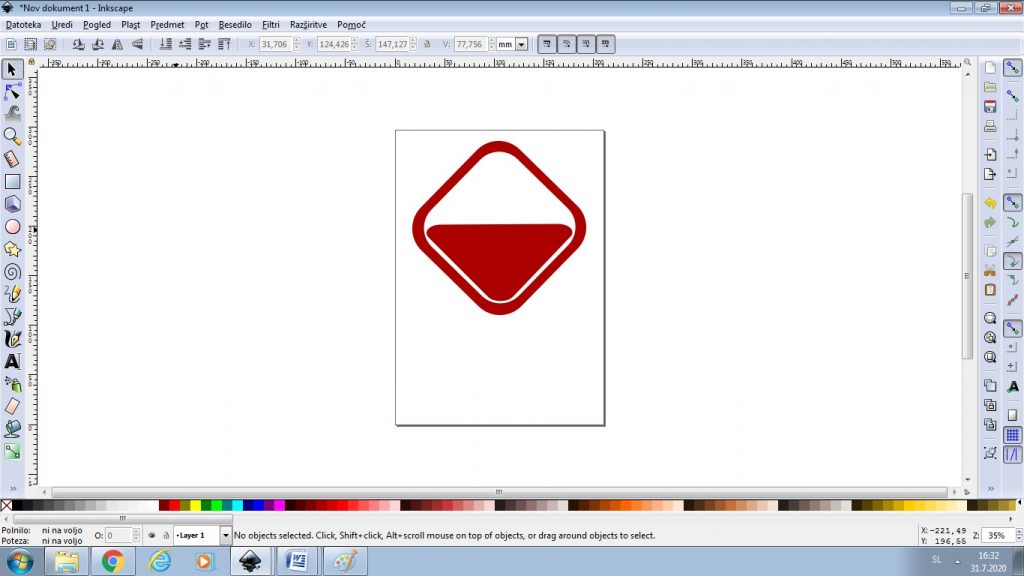
9. Nato sem celotnemu trikotniku prilagodila velikost in ga vstavila znotraj belega večkotnika.


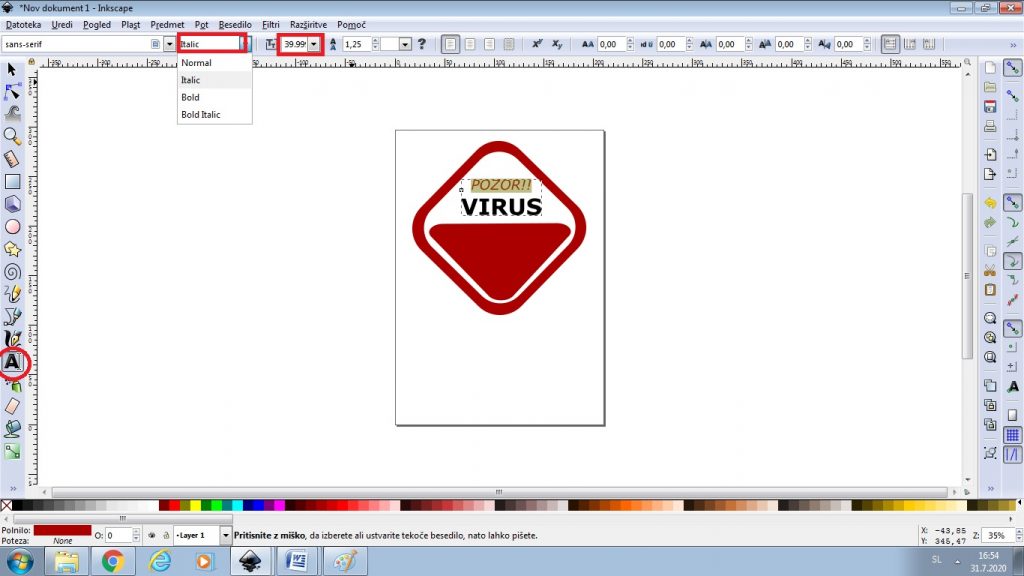
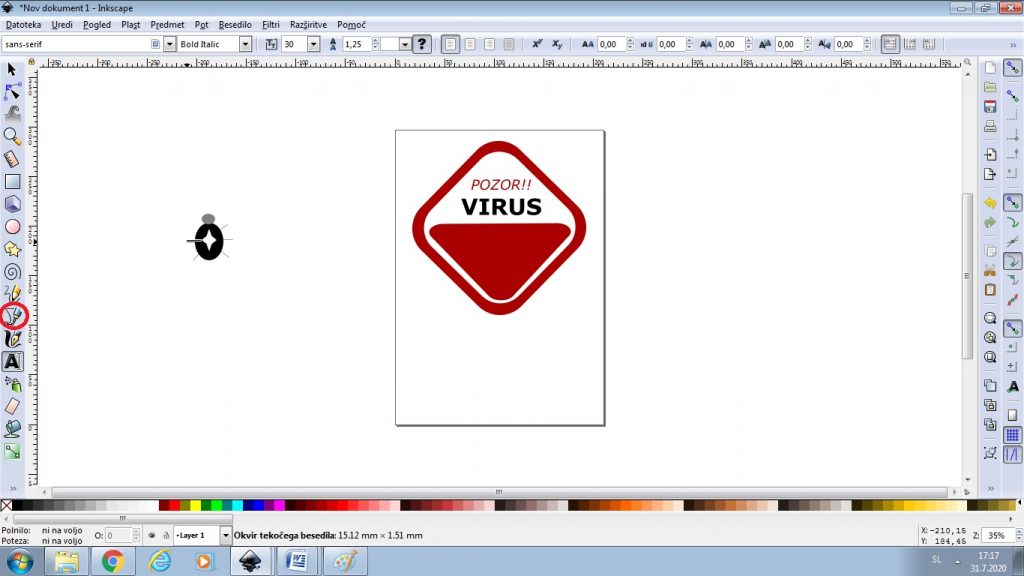
10. Potem sem se lotila napisa: Na levi strani sem najprej izbrala možnost pisanja (označeno s črko A), nato pa sem označila mesto, kjer želim napis, ter mu določila slog in velikost pisave.


11. Nato pa sem se lotila še oblikovanja hrošča, ki v tem primeru predstavlja virus. Najprej sem pri strani izbrala funkcijo risanja krogov, s katero sem naredila 2 elipsi različnih velikosti, ki predstavljata trup in glavo virusa, nato pa sem s pomočjo risanja zvezde naredila še vzorec, ki ga ima virus na hrbtu.


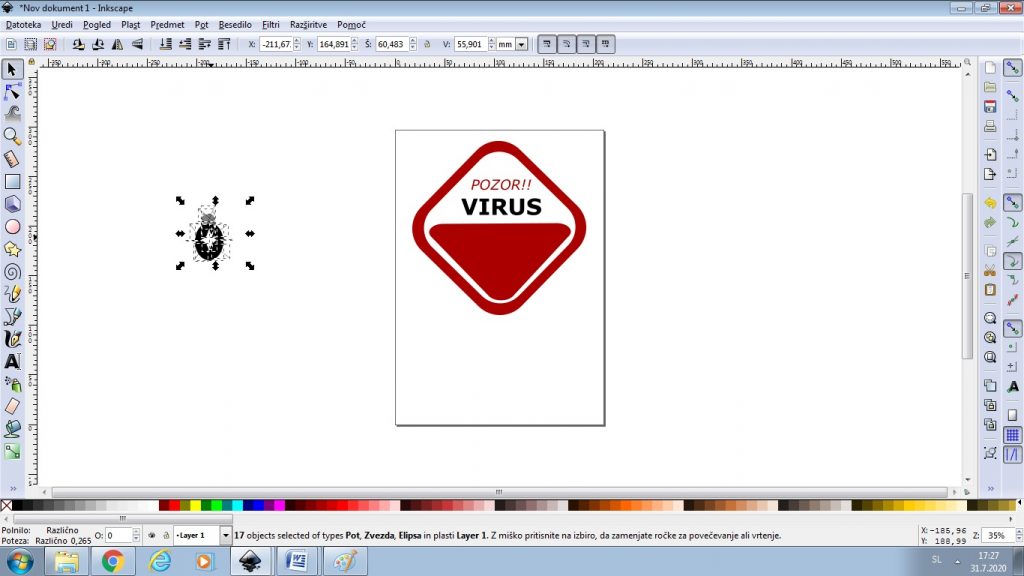
12. Za noge in tipalke hrošča sem uporabila funkcijo risanja ravnih črt in krivulj. Ko sem to končala sem s puščico zajela vse komponente hrošča ter ga na ta način prestavila na sredino grafike.






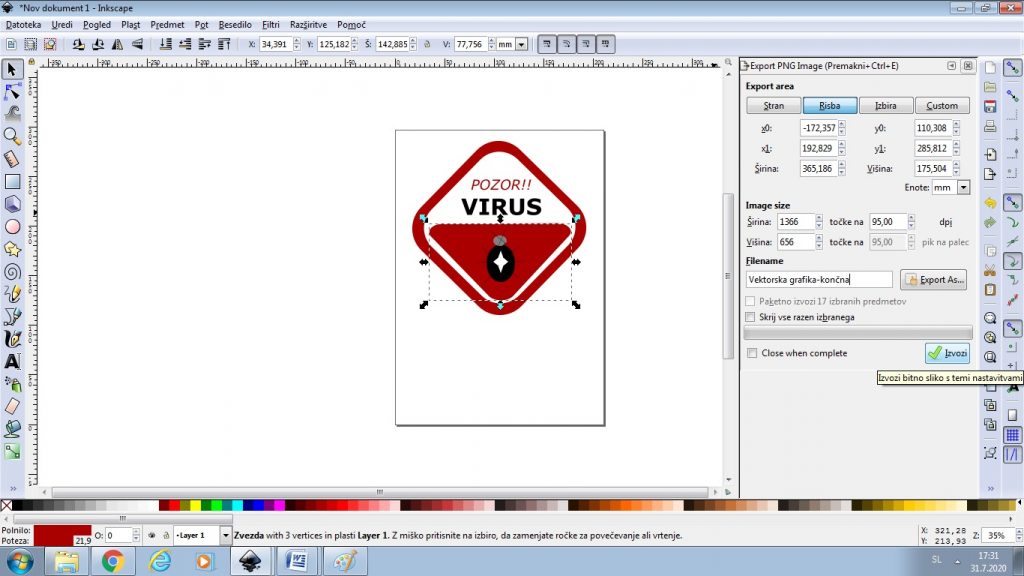
13. Na koncu sem grafiko še shranila s funkcijo “Export PNG image” (pod zavihkom “Datoteka”).


POVEZAVA NA VIRE, UPORABLJENE APLIKACIJE IN ORDOJA:
- Za urejanje 1. in 2. slike sem uporabila program PhotoScape.
- Za poustvarjanje zaslonske slike na telefonu (2. Slika-“Spletna prevara”) sem predhodno uporabila program Slikar, ki sem ga že imela naloženega na računalniku. Na zaslonski sliki pa sem uporabila sliko, ki predstavlja tipično prevaro iz spleta.
- Za ustvarjanje vektorske grafike sem uporabila program InkScape.
- Idejo za motiv vektorske grafike sem dobila po tem primeru (CC0), sama pa sem jo še nekoliko dopolnila in spremenila.
- Pri ustvarjanju sem si pomagala z nekaj video vodiči Chrisa Hildenbranda, kjer sem izvedela osnove tega programa.
- Creative Commons (za licence)
- https://www.varninainternetu.si/racunalniski-virusi-od-a-do-z/ (uvodne besede in info. o računalniških virusih in zaščiti pred njimi).
- https://safe.si/nasveti/moja-identiteta-in-zasebnost/varna-gesla (uvodne besede in info. o dobrih geslih).
REFLEKSIJA IN SAMOVREDNOTENJE:
- Kaj sem se novega naučil/a v tem projektu? V projektu sem predvsem poglobila svoje znanje v programih PhotoScape in InkScape, ki sem jih spoznala že na vajah. Z ogledom video vodičev sem se naučila nekaj novih funkcij za ustvarjanje vektorske grafike in oblikovanje fotografij pri rastrski. Prav tako pa sem spodbudila svojo kreativnost v iskanju idej za ustvarjanje gradiv na izbrano temo.
- Če bi imela več časa bi izbral/a, spremenil/a, izboljšal/a… Če bi imela še več časa bi verjetno ustvarila še nekoliko bolj zahtevno vektorsko grafiko, ki bi vsebovala še več elementov in pri kateri bi uporabila še nekoliko več funkcij, ki mi jih ponuja ta program.
- Kateremu delu si posvetil/a največ časa in zakaj? Gledano po delih naloge sem več časa porabila pri ustvarjanju vektorske grafike (torej v 2. delu), saj je sam program (InkScape) bolj kompleksen in ponuja več nekih možnosti, ki jih moraš usvojiti, da dobiš želen rezultat. Pri celotnem projektu pa mi je največ časa vzelo smiselno navajanje postopkov (in pred tem zajemanje printscreenov) , da so koraki dovolj nazorni in da je postopek ponovljiv, a da kljub temu ni predolg in preveč podroben.
- Kako ocenjuješ svoje delo glede na dan kriterij ocenjevanja? Glede na kriterij bi svoje delo ocenila kot dobro opravljeno, saj v prvi fazi vsebuje vse predpisane elemente (viri, licence, refleksija, postopki …) Prav tako menim, da je vsebina obeh grafik smiselna in dokaj kompleksna ter se dobro navezuje na mojo temo.
- Kje in kako bom pridobljeno znanje uporabil/a tekom študija in na moji poklicni poti? Znanje urejanja in obdelovanja fotografij v programi PhotoScape se mi zdi uporabno tako v vsakdanjem življenju kot tudi v poklicu. Oblikovanje najrazličnejših vektorskih grafik mi bo koristilo tudi za ustvarjanje raznih popestritev pouka, slikanic, za dodajanje grafik na kakšne učne liste itd. …Prav tako mi bo koristilo znanje opisovanja točnega poteka nekega postopka, saj bom na ta način lahko učencem navedla točne korake po katerih naj se ravnajo, da bodo oblikovali želeno stvar.
- Kaj mi je bilo pri projektu najljubše in kaj najmanj? Najljubše mi je bilo zbiranje idej za fotografije, ki sem jih nato obdelala, ter za oblikovanje vektorske slike. S tem sem lahko spodbudila svojo kreativnost in imela popolnoma odprte roke pri ustvarjanju. Najmanj pa mi je bilo všeč, da sem morala vsak korak natančno posneti, saj je to zahtevalo kar precej načrtovanja, sam postopek urejanja posameznih korakov in opisovanja njihove funkcije pa je bilo kar zamudno.
- Kaj bi spremenil/a v definiciji projekta da bi bil ta boljši? Projekt se mi zdi v osnovi zelo dobro zastavljen, saj so znanja in veščine, ki jih s tem pridobimo zelo koristne. Projekt pa se mi zdi morda nekoliko preobsežen, navajanje natančnih slikovnih in opisnih korakov postopka pa prezamudno. V ta namen bi zato predlagala, da se projekt razdeli na dva dela, v prvem delu pa bi bilo treba namesto dveh obdelati le eno rastrsko fotografijo.
- Avtorica: Neža Tišler, 1. letnik, Razredni pouk
- Šolsko leto: 2019/20
- Mentorica: mag. Alenka Žerovnik
- Nosilka predmeta: dr. Irena Nančovska Šerbec
- Predmet: Informacijsko-komunikacijske tehnologije v izobraževanju (IKT)
- Pedagoška fakulteta, Univerza v Ljubljani
- Datum: 19. 8. 2020

