Slikovno gradivo z uporabo rastrske in vektorske grafike
V tem prispevku bom prikazala postopek obdelave dveh lastnih fotografij s programom Photoscape in izdelavo vektorske slike s programom Inkscape.
Slike v postopku izdelave sem urejala s programom Slikar.
RASTRSKA GRAFIKA
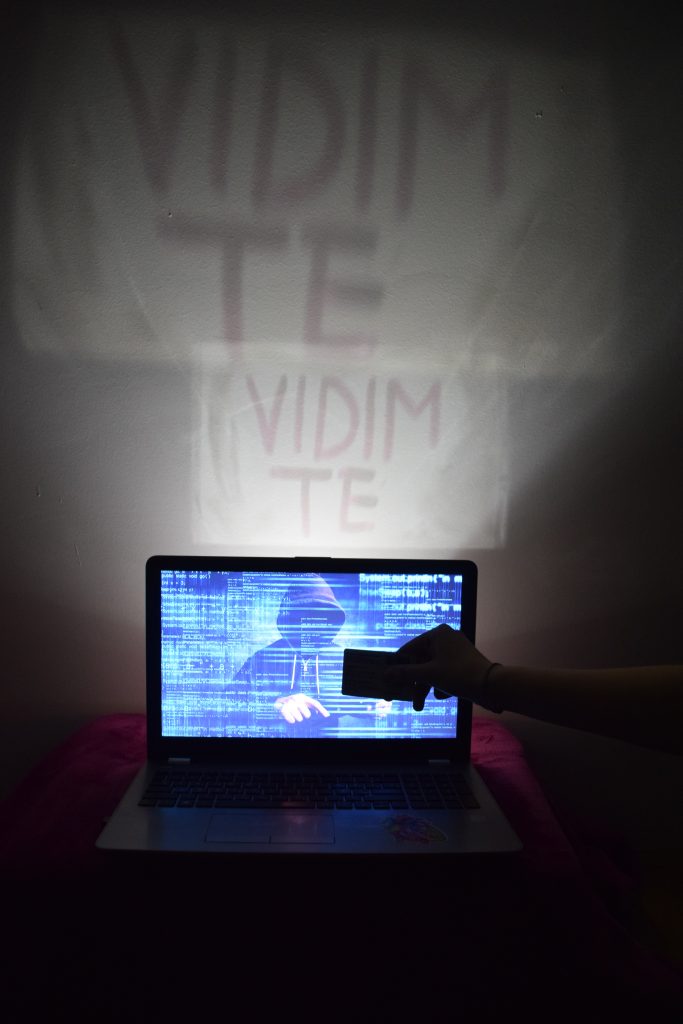
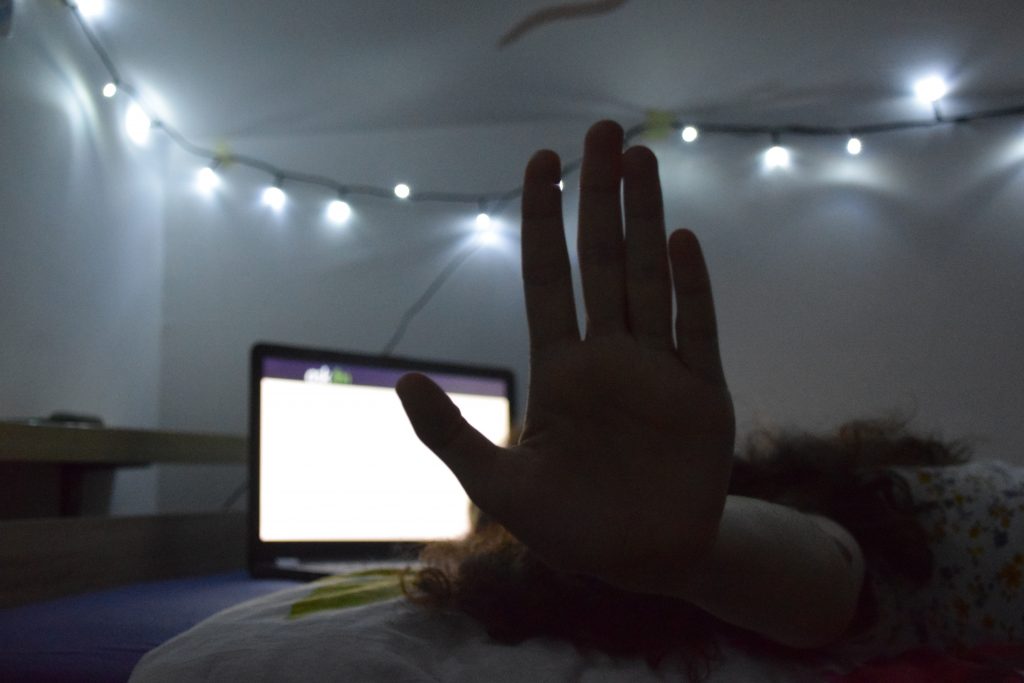
Slika 1: Spletne pasti
Pred obdelavo:


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
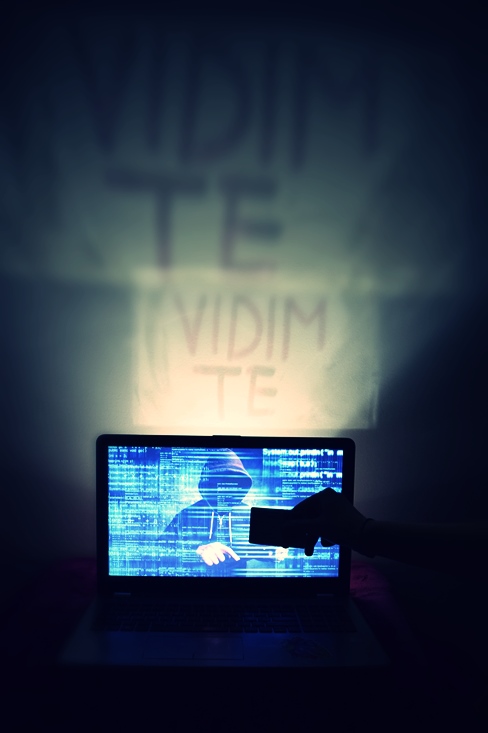
Po obdelavi:


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
POSTOPEK OBDELAVE:
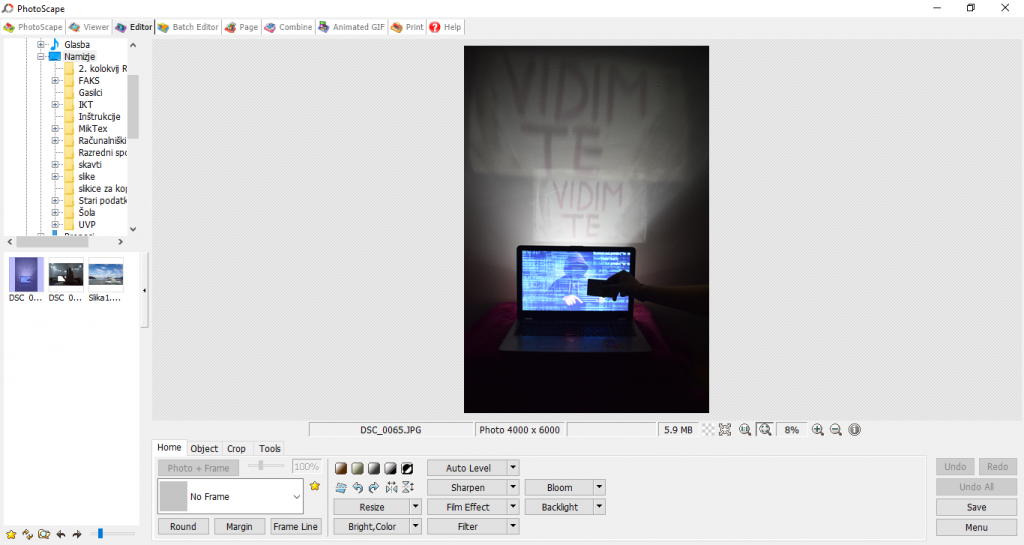
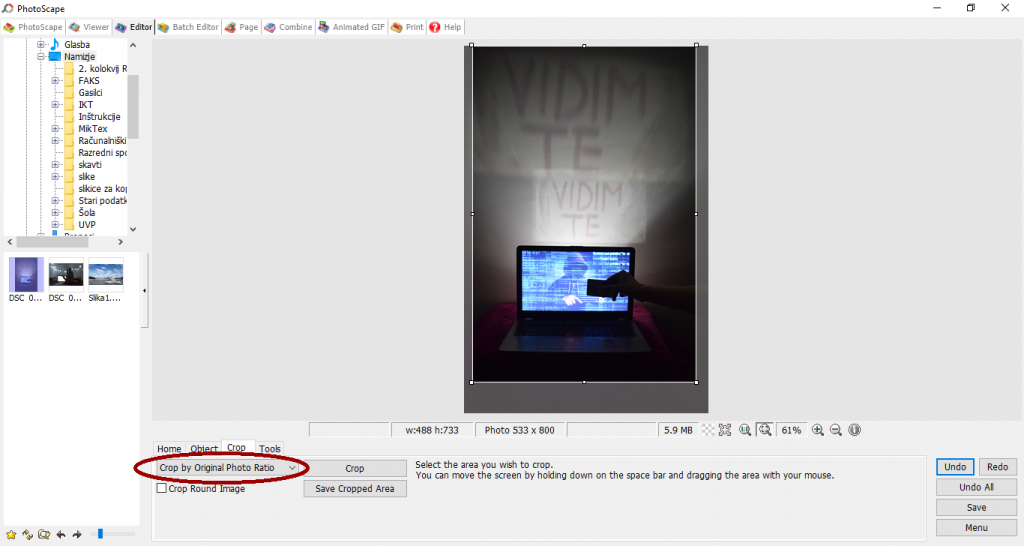
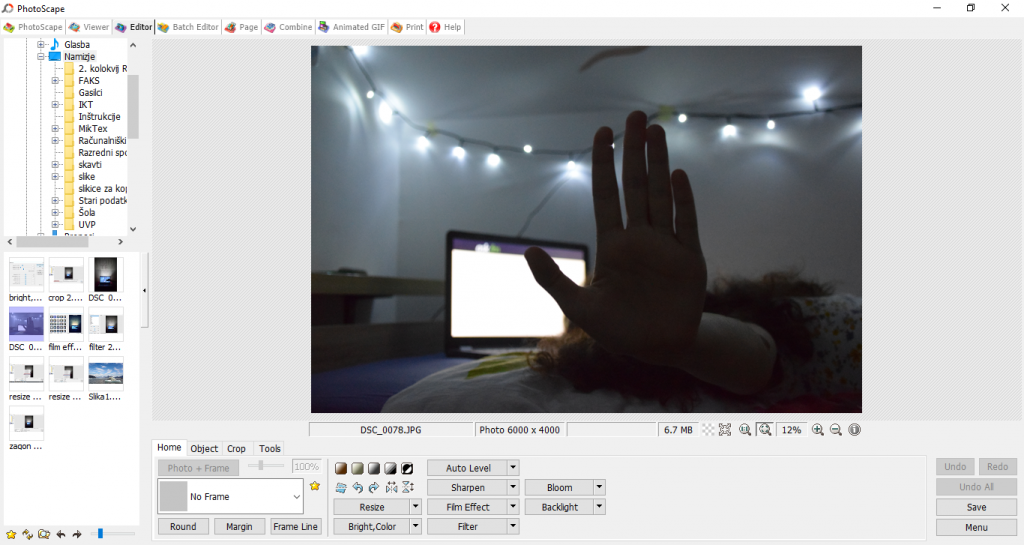
1. Zagon programa Photoscape – zagnala sem program Photoscape, v njem odprla editor, v svojih datotekah poiskala sliko, ki sem jo želela obdelati in jo izbrala.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
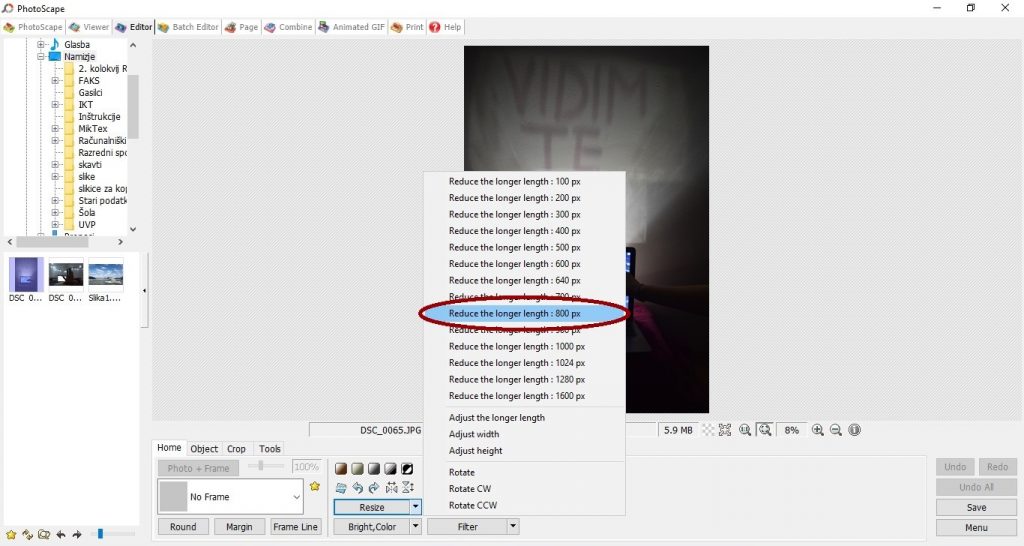
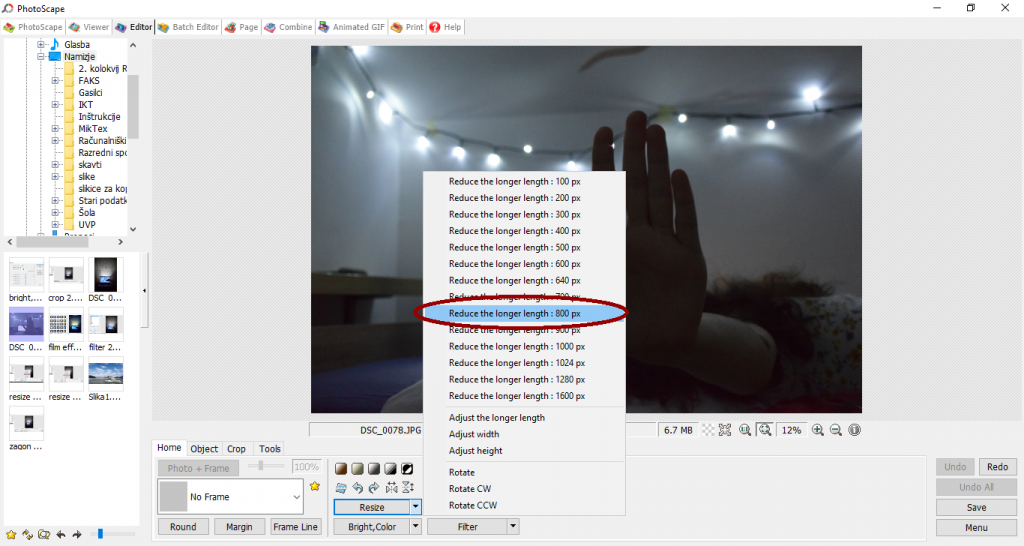
2. Resize – sprva sem sliki želela zmanjšati ločljivost, zato sem zmanjšala količino informacij ter s tem tudi velikost slike, pri čemer je njena kakovost ostala sprejemljiva. To sem storila tako, da sem kliknila sem na Resize in nato Reduce the longer lenghth: 800 px.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
3. Crop – sliko sem nato obrezala, saj me je motil debel temen spodnji rob slike. Ker sem želela ohraniti dimenzije prvotne slike, sem kliknila Crop in nato Crop by Original Photo Ratio ter izbrala željeno fotografijo.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
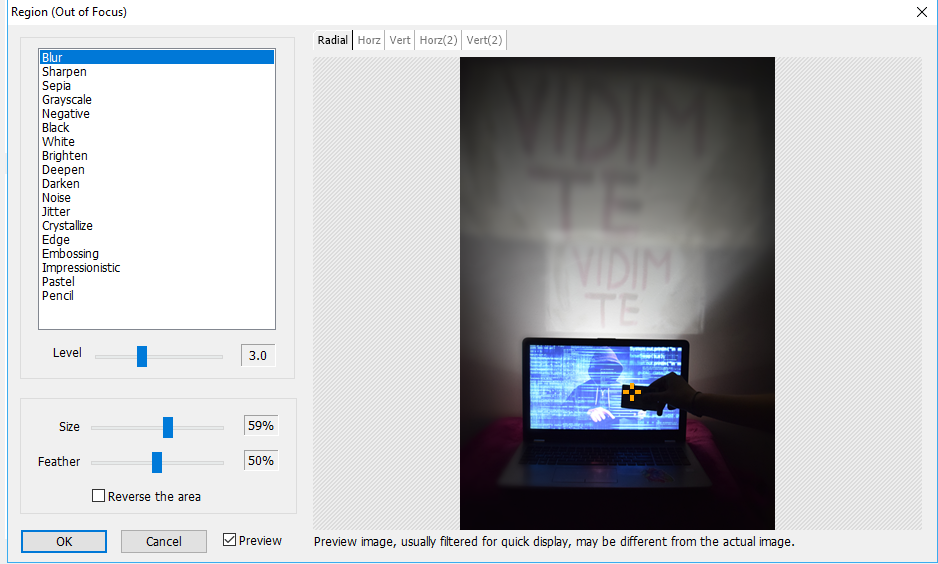
4. Filter – ker sem želela poudariti bančno kartico na sliki in hkrati malce zamegliti napise “Vidim te”, saj se jih vsakdanji spletni uporabnik po navadi ne zaveda, sem uporabila filter Region (Out of focus), v središče ostrenja postavila kartico in povečala območje ostrenja na 59 %, da je izostren ostal tudi heker.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
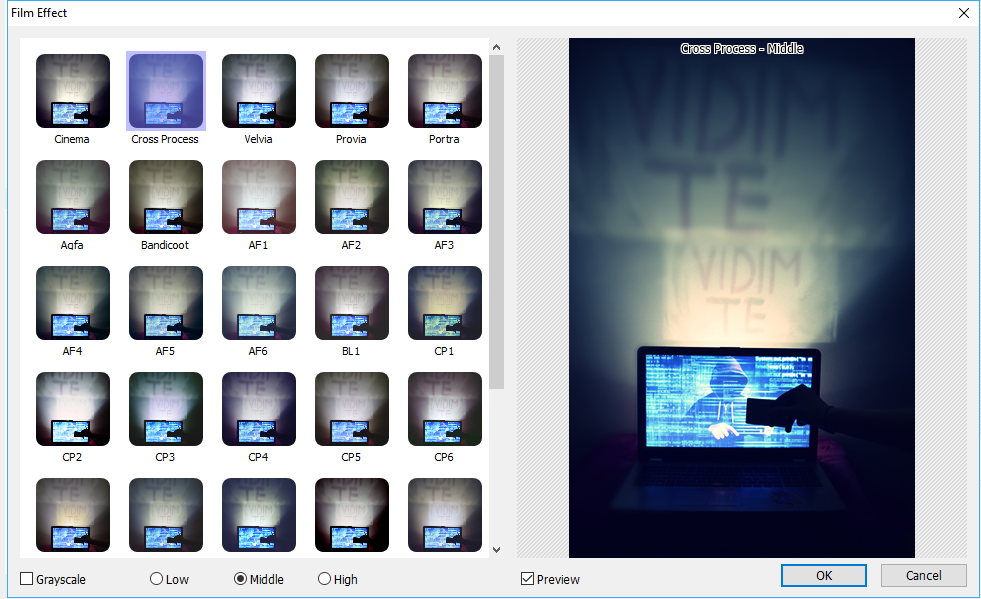
5. Film effect – ker je na sliki heker, ki se skriva za računalniškim sistemom in krade podatke iz bančne kartice, sem želela pričarati temačno vzdušje, zato sem dodala filmski efekt. Kliknila sem na Film effect, med vsemi ponujenimi izbrala filter Cross Process, ki je sliko potemnil in ustvaril modre odtenke kot jih ustvari računalniški zaslon ter na dnu izbrala jakost Middle.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
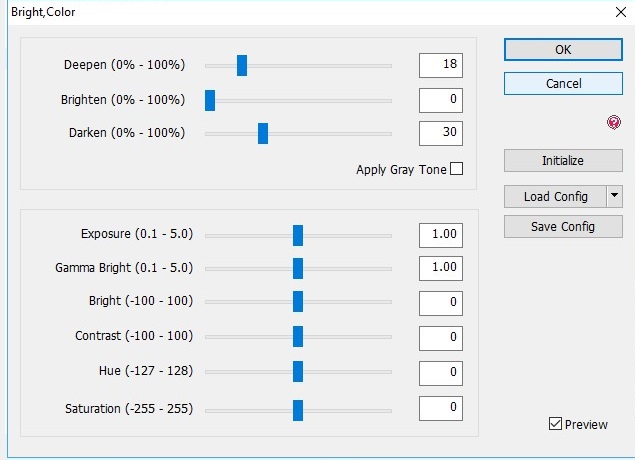
6. Bright, color – sliki sem na koncu spremenila še globino in jo rahlo potemnila, da je vzdušje, ki ga daje slika še temačnejše in bolj grozljivo in posledično vpliva na gledalca, da se začne zavedati kakšne nevarnosti prežijo na spletu, ki se jih navadno ne zavedamo.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
7. Save – po končanem urejanju sem sliko shranila na namizje (save -> save as) in jo nato vstavila v končni izdelek.
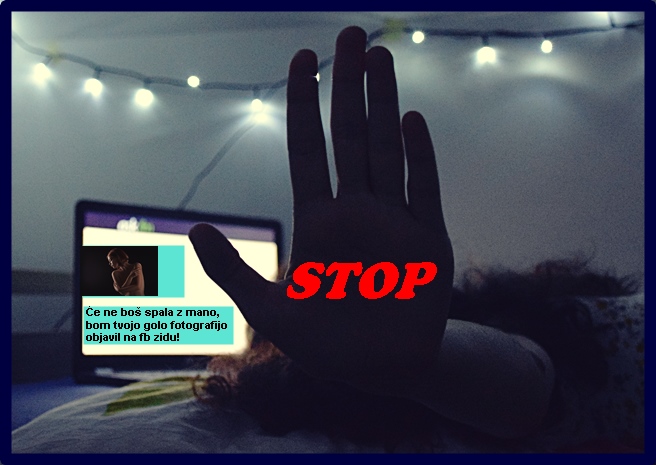
Slika 2: Spletno nasilje
Pred obdelavo:


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Po obdelavi:


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
POSTOPEK OBDELAVE:
1. Zagon programa Photoscape – zagnala sem program Photoscape, v njem odprla editor, v svojih datotekah poiskala sliko, ki sem jo želela obdelati in jo izbrala.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
2. Resize – sprva sem sliki želela zmanjšati ločljivost, zato sem zmanjšala količino informacij ter s tem tudi velikost slike, pri čemer je njena kakovost ostala sprejemljiva. To sem storila tako, da sem kliknila sem na Resize in nato Reduce the longer lenghth: 800 px.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
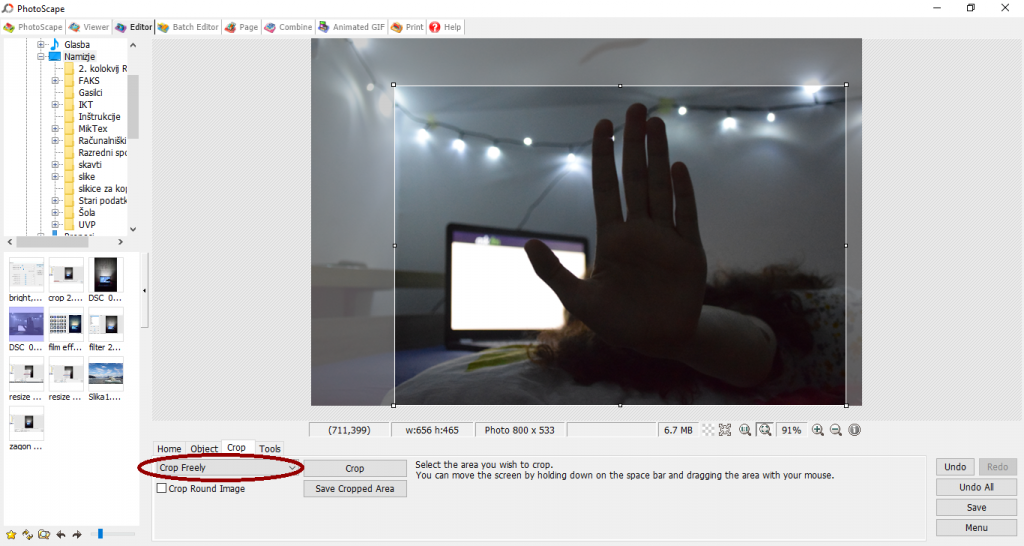
3. Crop – tudi to sliko sem želela obrezati, saj je bil del slike s steno nepotreben, jaz pa sem želela še bolj poudariti proti objektivu obrnjeno odprto dlan. Kliknila sem Crop in nato Crop Freely ter izbrala željeno fotografijo.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
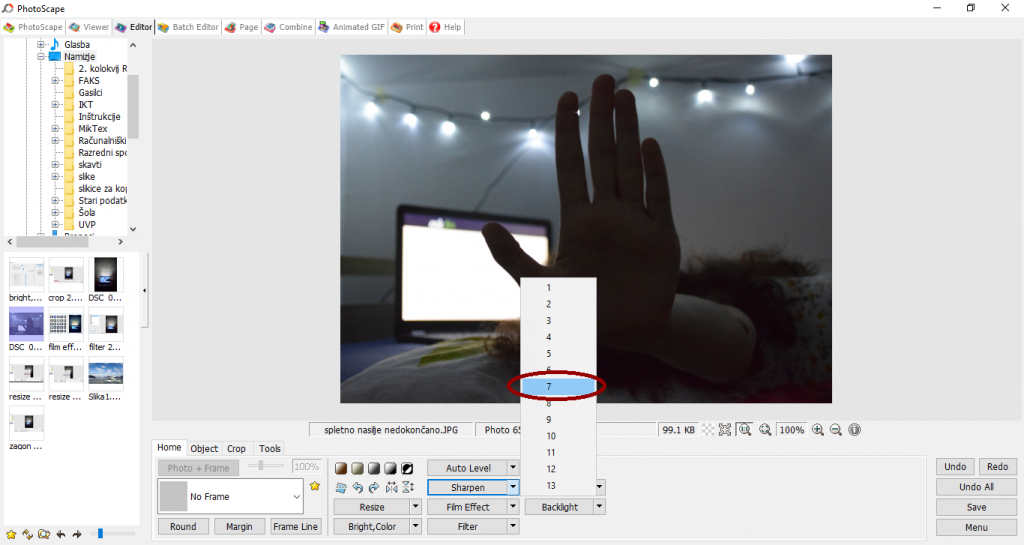
4. Sharpen – da bi bila slika bolj ostra, kontrastna in da bi roka še bolj izstopala, sem izbrala funkcijo Sharpen ter na skali izbrala številko 7.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
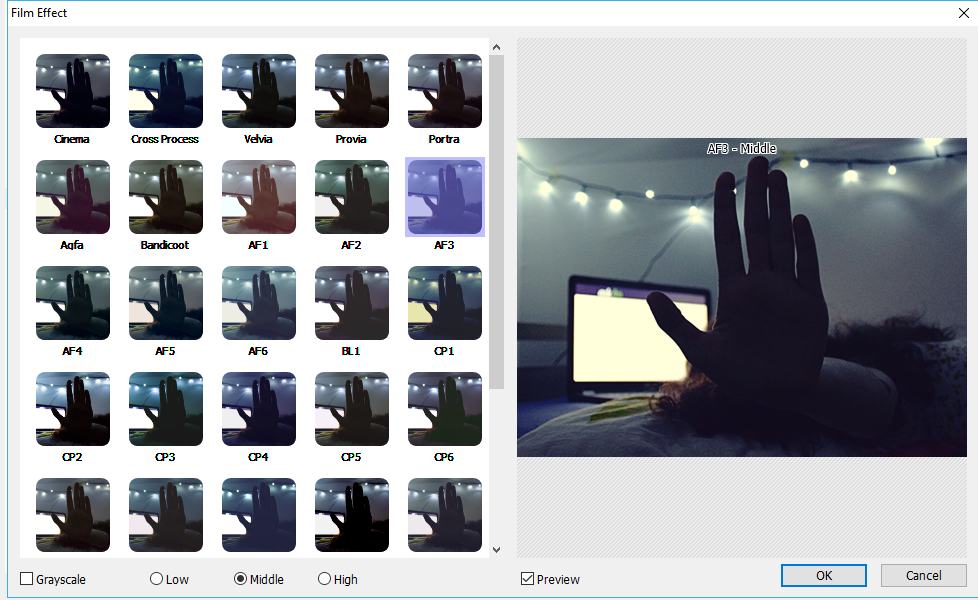
5. Film effect – fotografiji sem dodala Film effect in med vsemi ponujenimi filtri izbrala AF3 srednje jakosti. S tem sem želela ustvariti mračno in žalostno vzdušje, saj je deklica na fotografiji žalostna in obupana.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
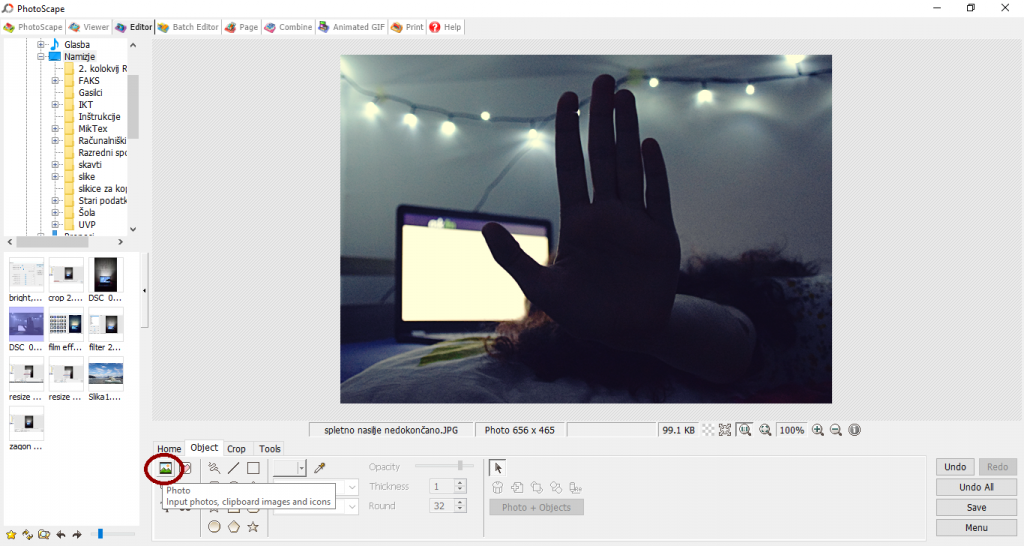
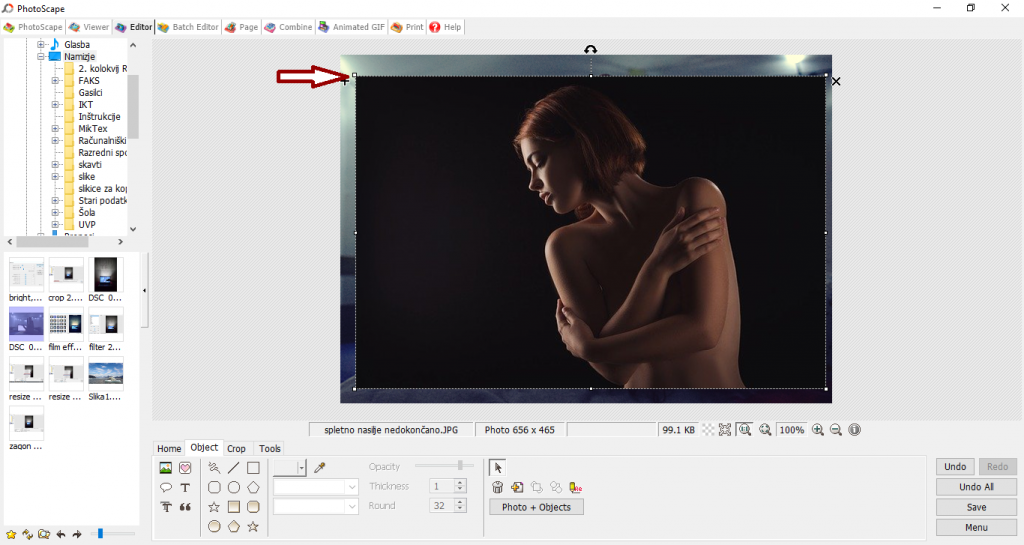
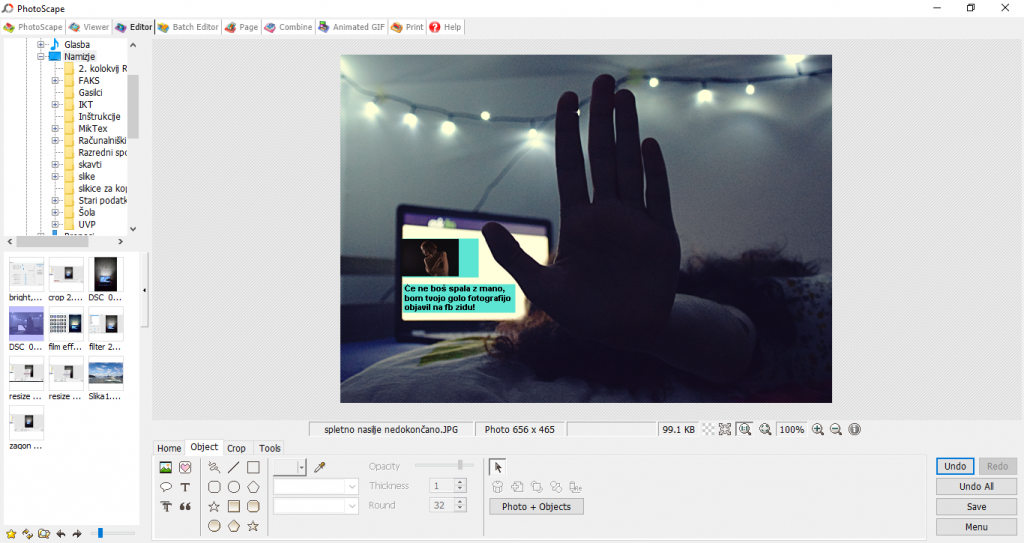
6. Vstavitev slike – Na ekran računalnika sem želela dodati sliko, zato sem kliknila na Object, nato na ikono slike in med slikami izbrala tisto, ki jo imam shranjeno na računalniku in sem jo predhodno prenesla iz spletne strani Pixabay.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Sliko sem pomanjšala in prilagodila tako, da sem uporabila puščice v kotih slike.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
vir slike: Pixabay

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
7. Oblaček z besedilom
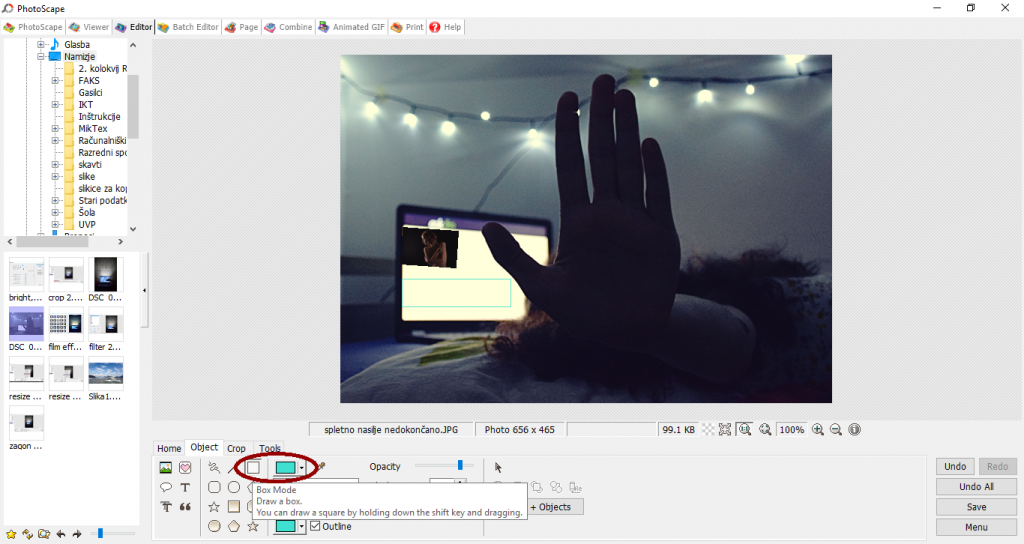
Nato sem spet ponovno kliknila na Object, izbrala obliko oblačka – Box Mode ter ga narisala na zaslon računalnika.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
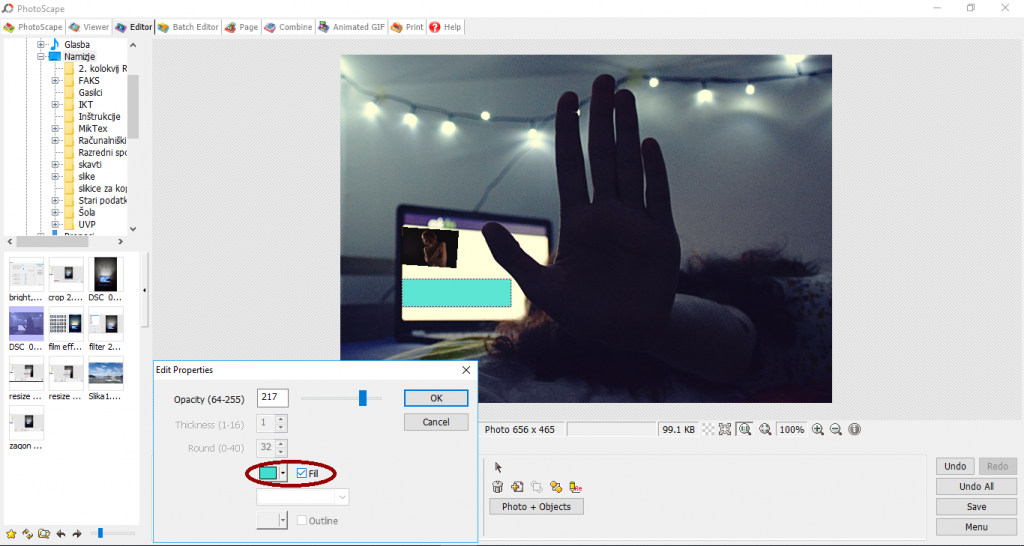
Z desnim klikom na oblaček se mi je prikazala možnost edit properties, kjer sem nato obkljukala možnost Fill in s tem pobarvala okence z modro.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
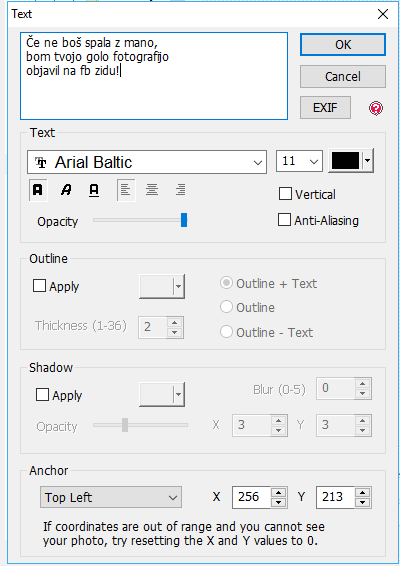
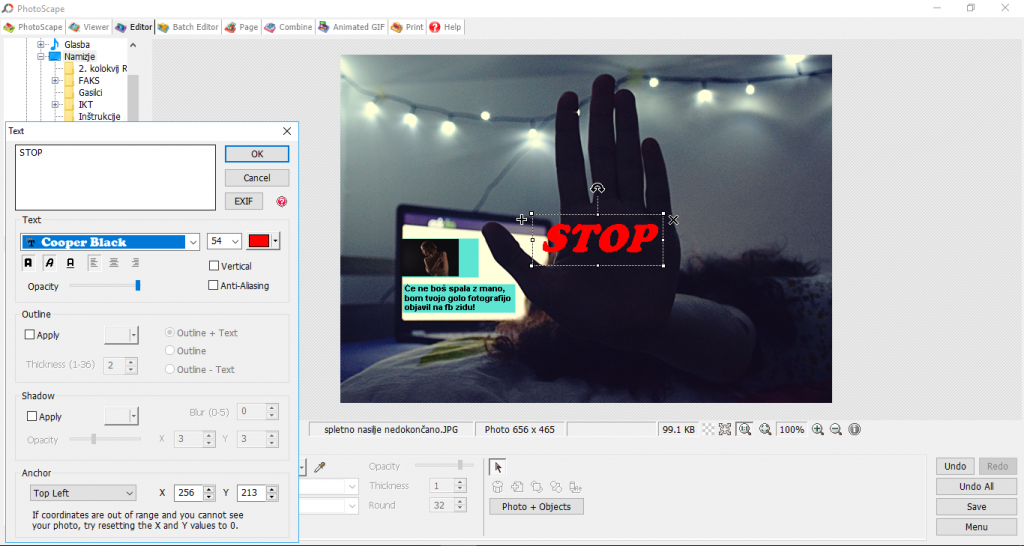
8. Napis – Ker sem na sliko želela dodati besedilo, sem kliknila na Object in nato na ikono črke (Text). V zgornji levi prostor sem napisala besedilo in določila velikost, stil ter barvo črk.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Besedilo sem nato postavila na fotografijo tako, da je sovpadalo z modrim oblačkom.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Nato sem izdelala še napis stop, kjer sem ponovila postopek izdelave napisa od zgoraj.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
9. Frame line – na koncu sem fotografiji dodala še okvir in s tem poudarila notranjost. Izbrala sem temno modrega, saj sem želela nežen prehod iz slike na okvir ter hkrati čisto malo zaokrožila robove zaradi estetskega videza.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
10. Save – po končanem urejanju sem sliko shranila na namizje (save -> save as) in jo nato vstavila v končni izdelek.
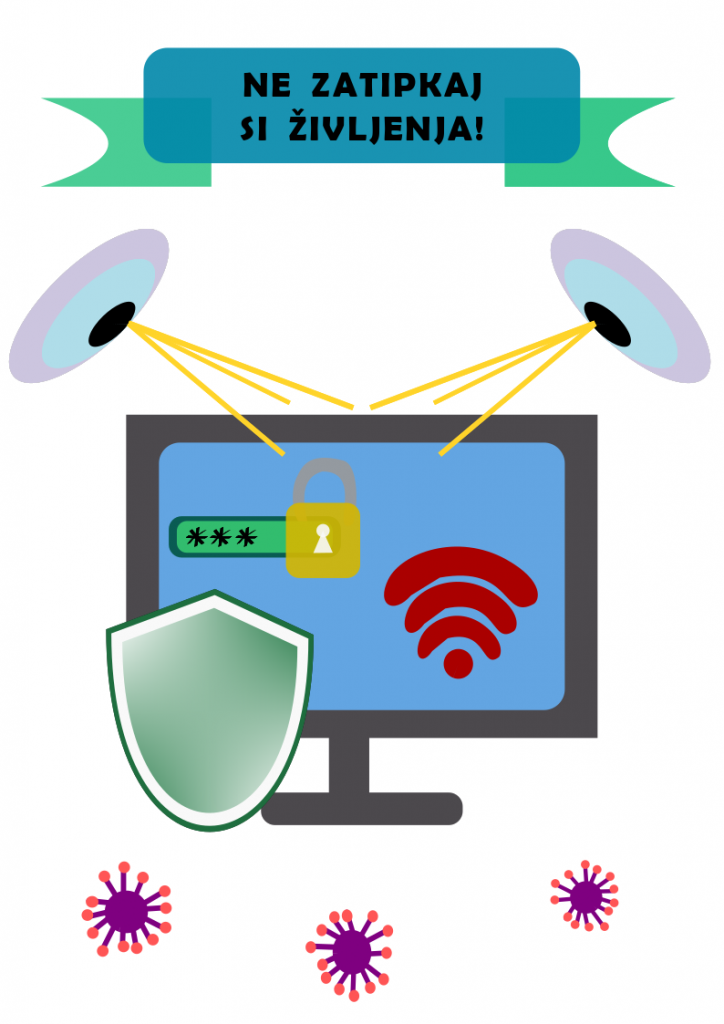
VEKTORSKA GRAFIKA


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
POSTOPEK IZDELAVE:
Odprla sem program Inkscape.
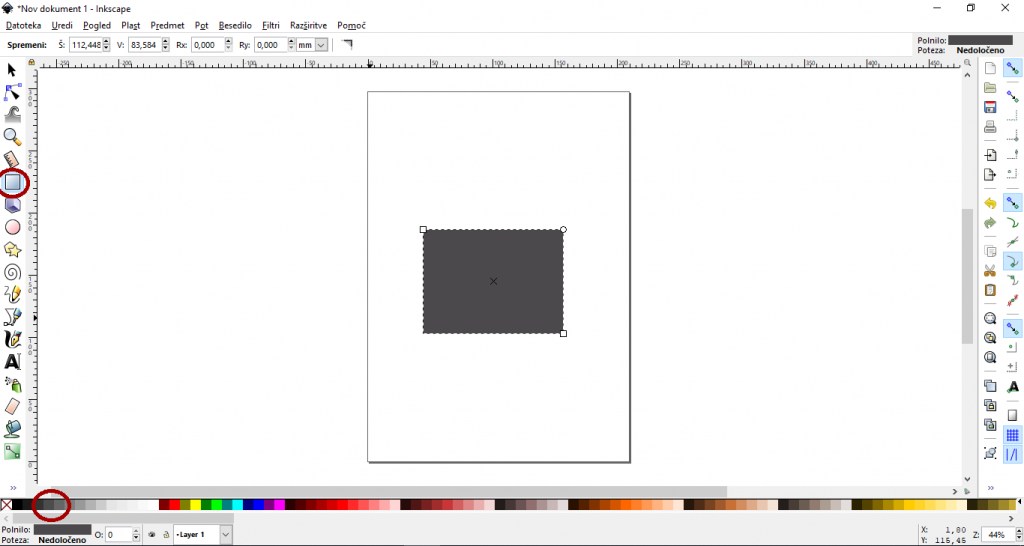
Najprej sem narisala računalnik. Kliknila sem na ikono pravokotnika (Riši kvadrate in pravokotnike) ter ga povečala do želene velikosti s potegom zgornjega roba proti zunanjosti. Nato sem v spodnji vrstici izbrala odtenek sive barve.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
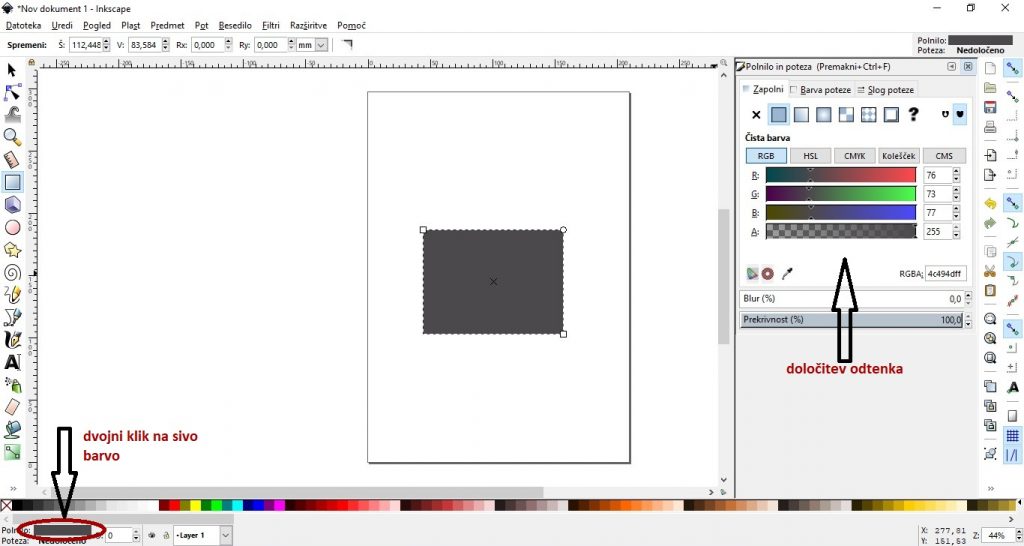
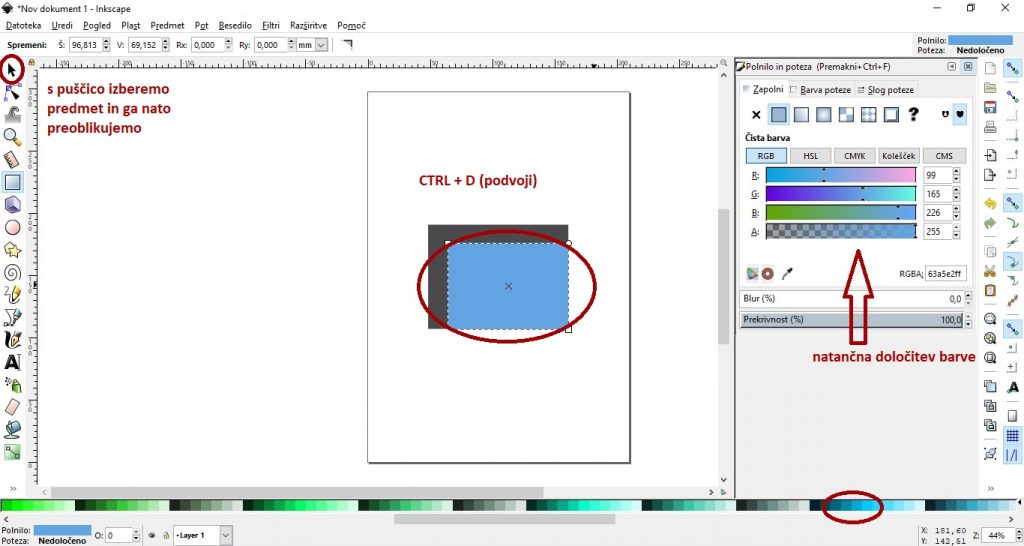
Ker sem želela spremeniti odtenek sive barve, sem z dvojnim klikom na sivo barvo odprla dodatno vrstico, kjer sem natančno določila izbrani odtenek barve.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
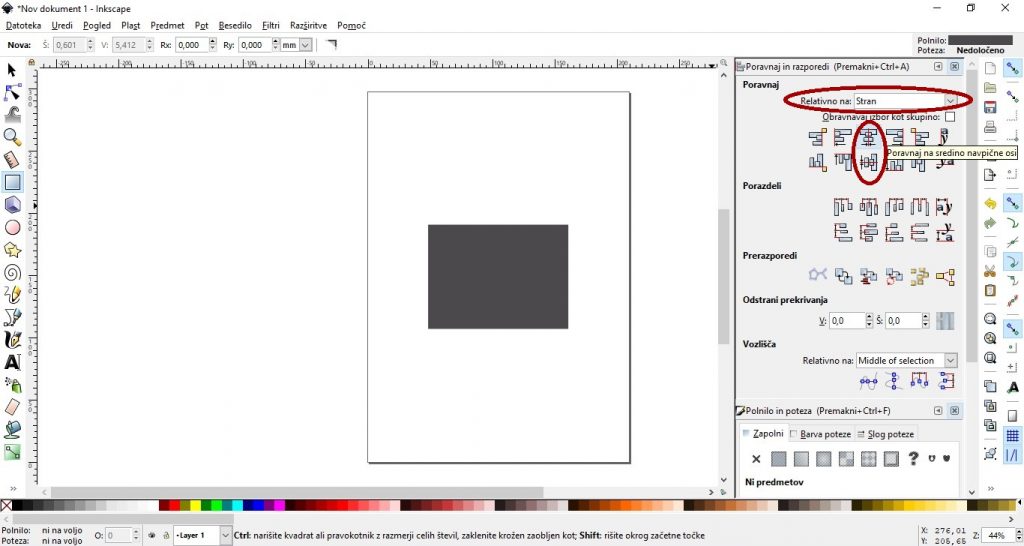
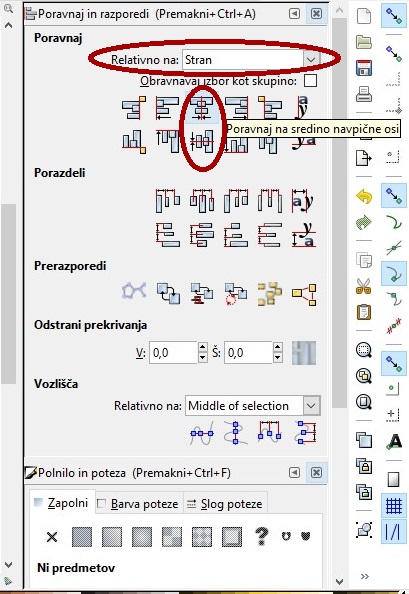
Nato sem z ukazom CTRL + SHIFT + A odprla vrstico Poravnaj in razporedi, označila pravokotnik in izbrani pravokotnik namestila na sredino lista. Uporabila sem ukaz Poravnaj relativno na stran in sicer poravnaj na sredino navpične in vodoravne osi.



To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
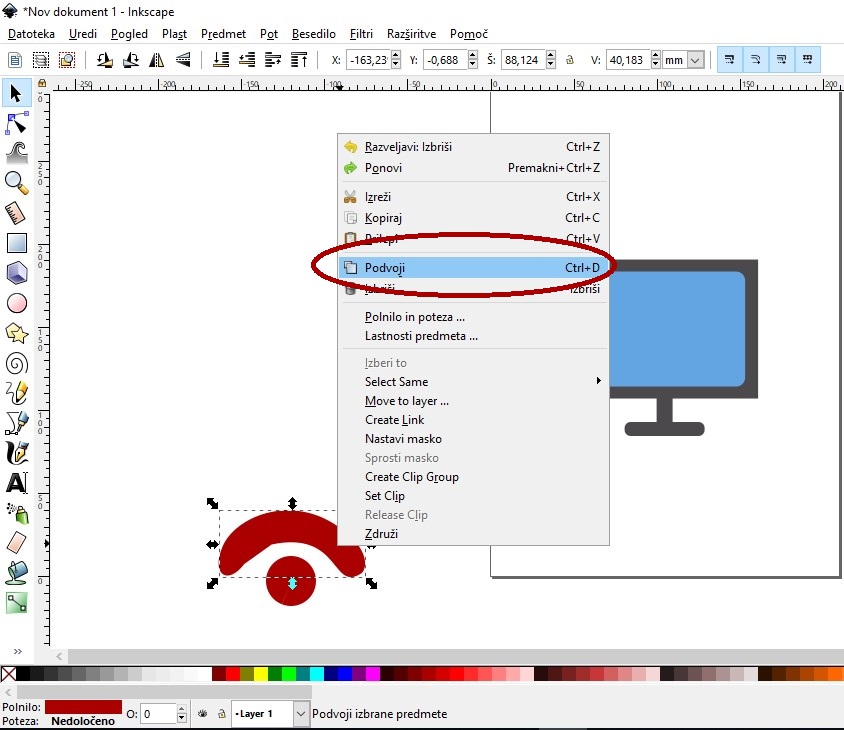
Ker sem želela čez že narisan pravokotnik narisati še en manjši pravokotnik za ekran, sem označila narisan pravokotnik in uporabila ukaz podvoji (CTRL + D). Novonastali pravokotnik sem nato s potegom proti notranjosti zmanjšala in si pri tem pomagala s funkcijo CTRL + SHIFT, ki je zmanjševal direktno proti centru in s tem omogočil, da so se ohranila razmerja med dolžino in širino. Na koncu sem izbrala še želeno barvo.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
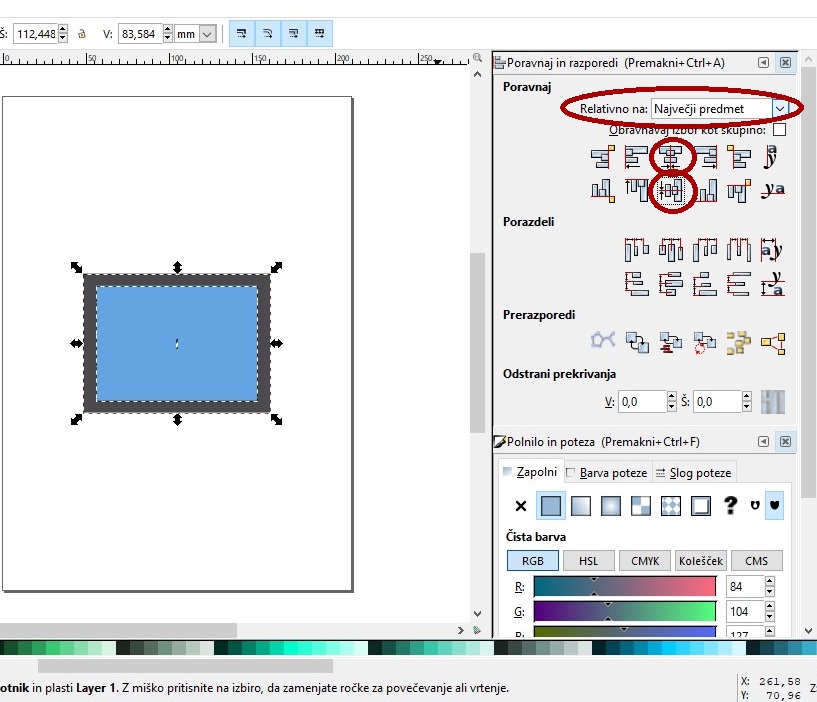
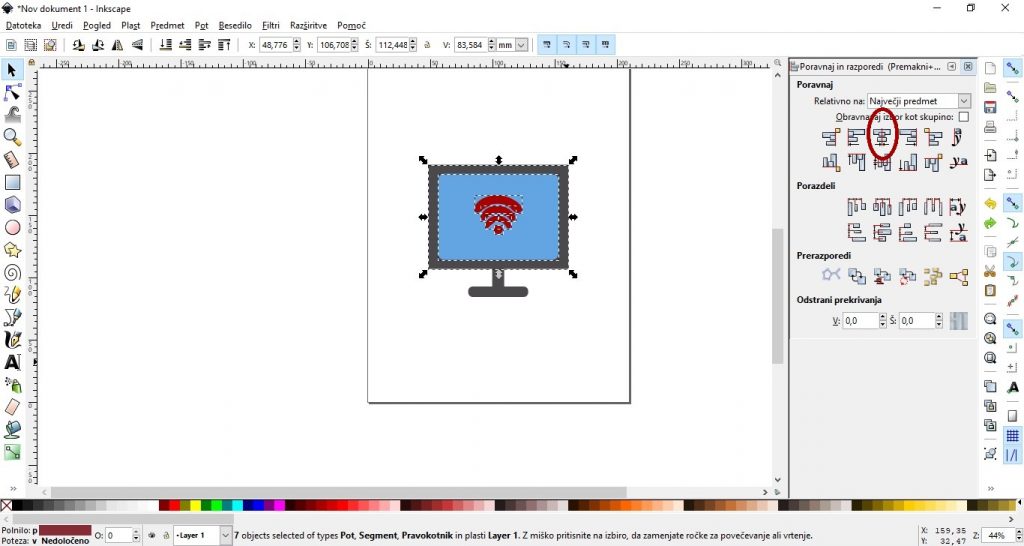
Z ukazom CTRL + SHIFT + A ter označitvijo obeh pravokotnikov hkrati sem manjši pravokotnik poravnala na sredino večjega pravokotnika. To sem storila tako, da sem poravnala relativno na največji predmet in nato poravnala na sredino navpične in vodoravne osi.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
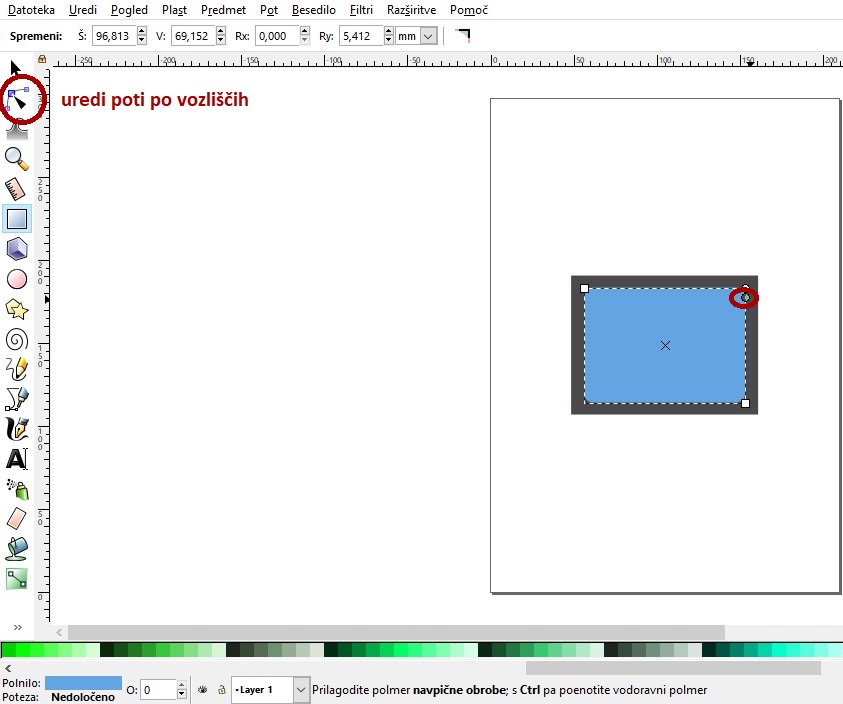
Z uporabo funkcije uredi poti po vozliščih sem modremu pravokotniku malce zaoblila robove in sicer tako, da sem krogec na robu lika pomaknila rahlo navzdol.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
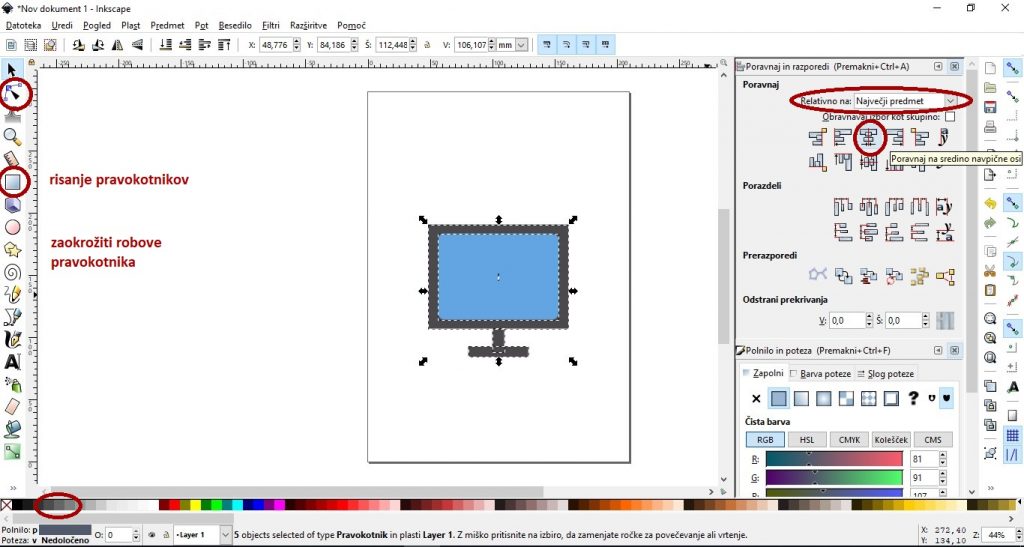
Potem sem s pomočjo funkcije Riši kvadrate in pravokotnike dodala še dva pravokotnika, da sem narisala stojalo za računalnik in s pomočjo puščic v vogalih nastavila primerni velikosti. Uporabila sem enak odtenek barve kot pri večjem sivem pravokotniku. Stojalo sem poravnala na sredino navpične osi relativno na največji siv pravokotnik. Spodnjemu pravokotniku sem nato še nekoliko zaoblila robove.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
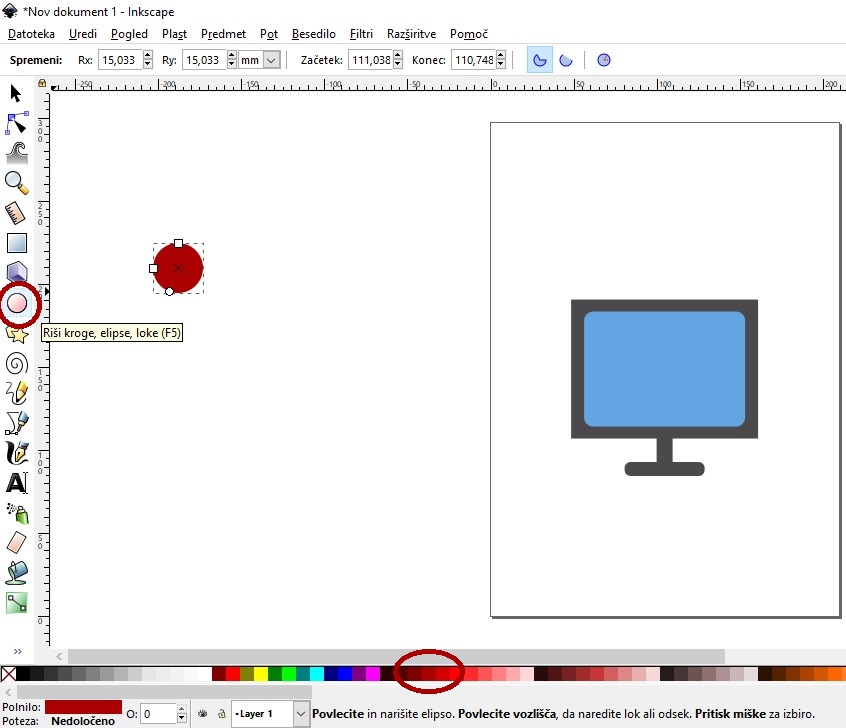
Nato sem narisala ikono wifi signala. Sprva sem narisala krog s klikom na ikono kroga (Riši kroge, elipse, loke). Ker sem želela ohraniti okroglo obliko, sem med risanjem držala CTRL. Krog sem nato označila in obarvala rdeče.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
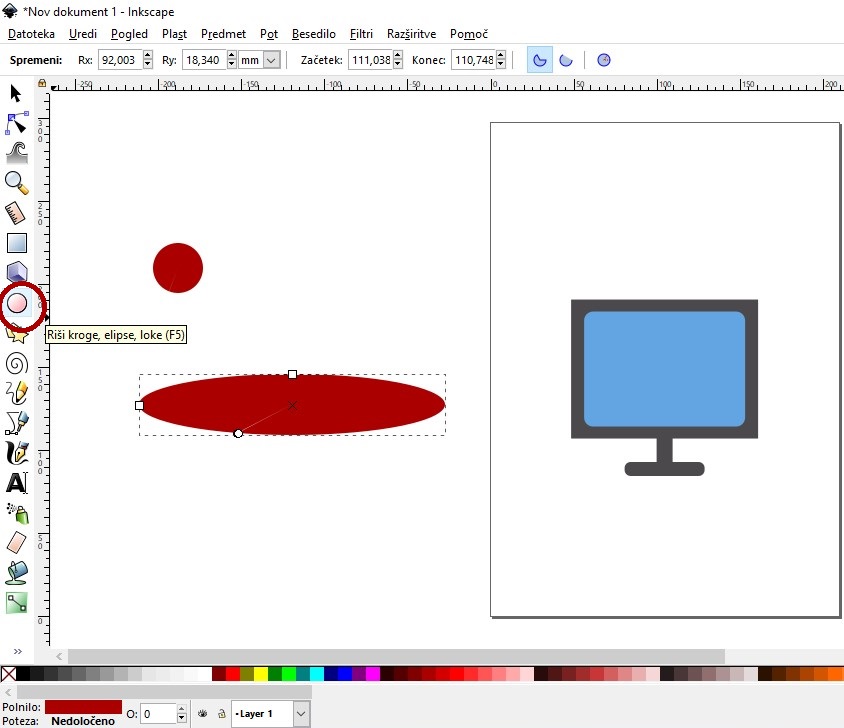
Nato sem z istim ukazom (Riši kroge, elipse, loke) narisala še elipso in jo obarvala z enako barvo kot krog.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
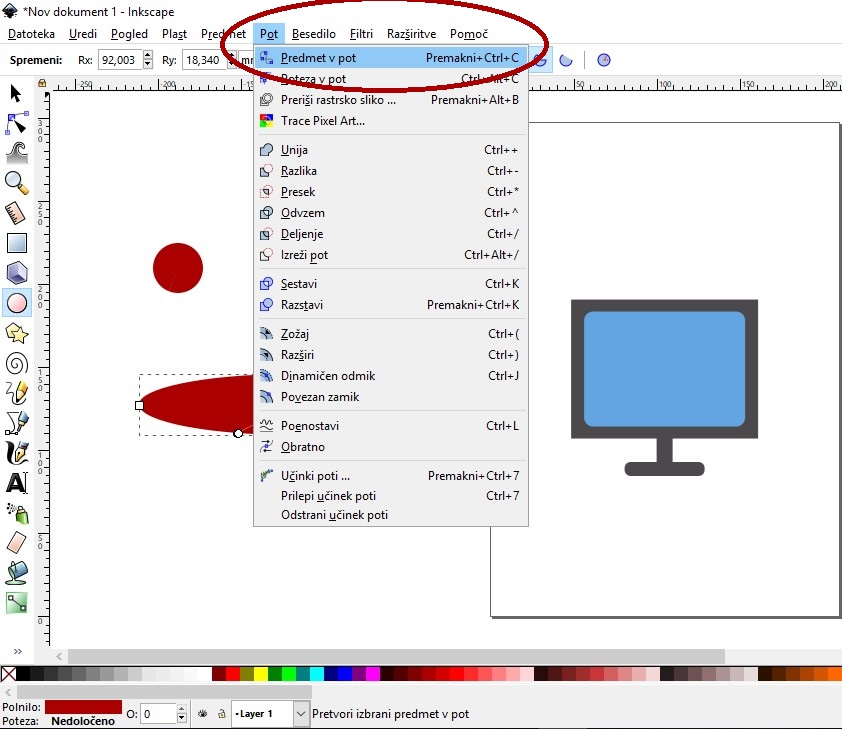
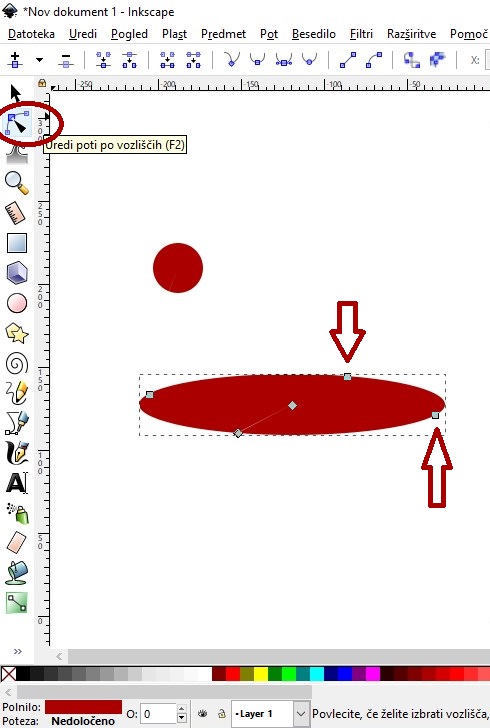
Elipso sem nato premaknila v pot in ji z orodjem za urejanje poti po vozliščih spremenila obliko.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.

Obliko, ki je nastala s preurejanjem elipse, sem nato dvakrat podvojila (označila sem prvotno elipso in z ukazom CTRL + D podvojila) in ju s puščicami v kotih sorazmerno povečala ter vse tri postavila nad prvotni krog, da je nastal wifi signal.

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.

Vse skupaj sem nato označila, pomanjšala s pomočjo ukaza CTRL + SHIFT, ki mi je omogočil zmanjševanje pri ohranjanju prvotne oblike in nato s pomočjo funkcije Poravnaj in razporedi (CTRL + SHIFT + A) poravnala na sredino navpične osi glede na ekran.

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.

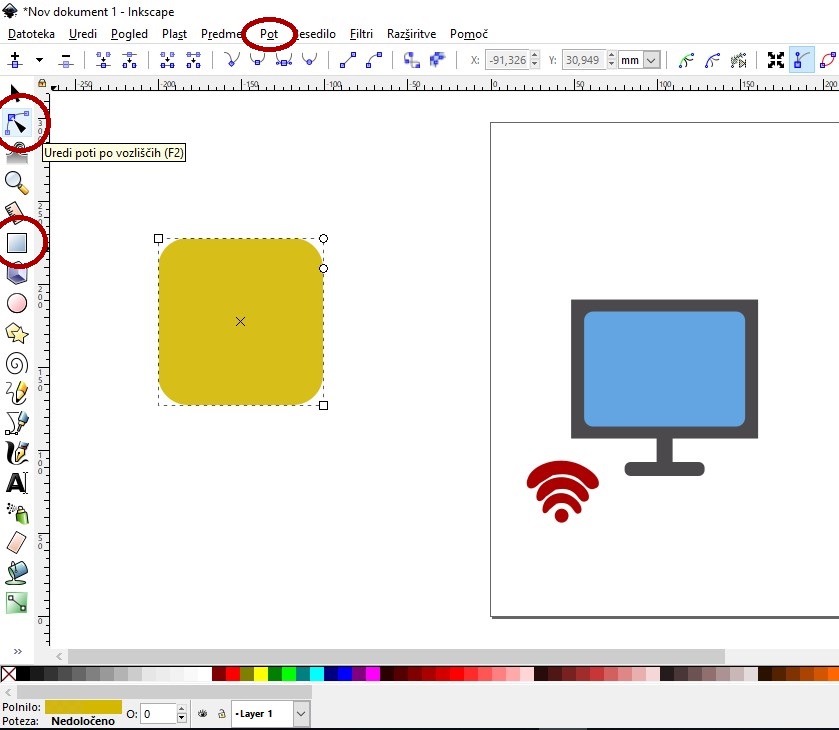
Nato sem ponovno narisala pravokotnik (Riši kvadrate in pravokotnike), ga prestavila v pot in s pomočjo orodja za urejanje poti po vozliščih zaoblila robove in ga obarvala zlato rumeno.

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.

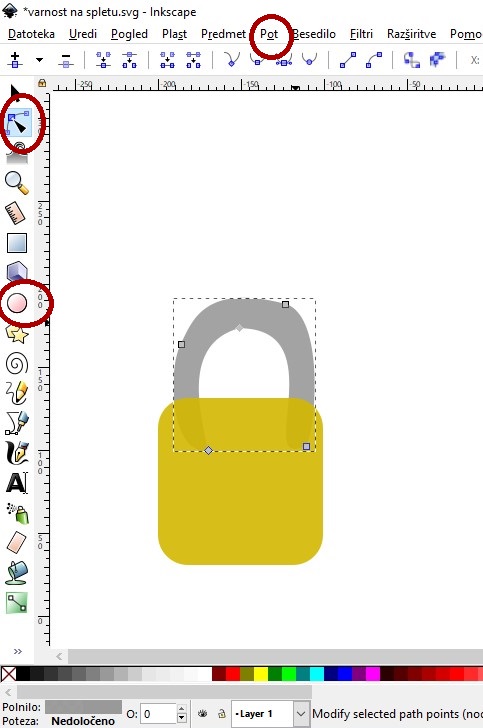
Nato sem narisala elipso, jo obarvala s sivo, jo premaknila v pot in tako kot zgoraj s pomočjo orodja za urejanje poti po vozliščih narisala ročaj ključavnice. S pomočjo funkcije page down, sem ročaj pomaknila v ozadje nato pa ga namestila na ključavnico.

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.

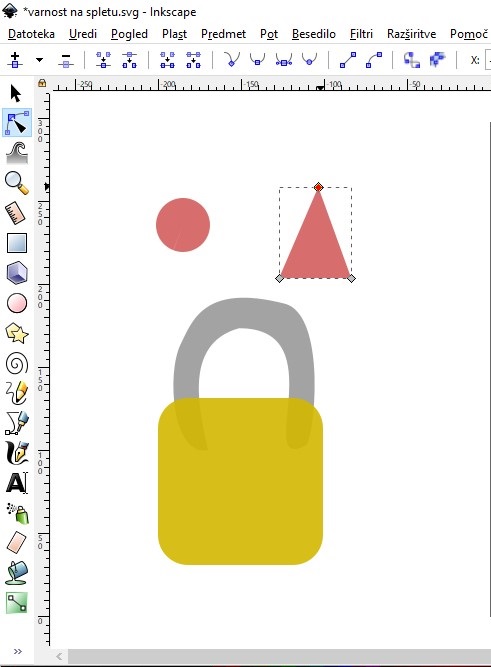
Nato sem narisala še majhen krog ter pravokotnik. Pravokotnik sem premaknila v pot in ga s pomočjo orodja za urejanje poti po vozliščih preoblikovala v enakokraki trikotnik.

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.

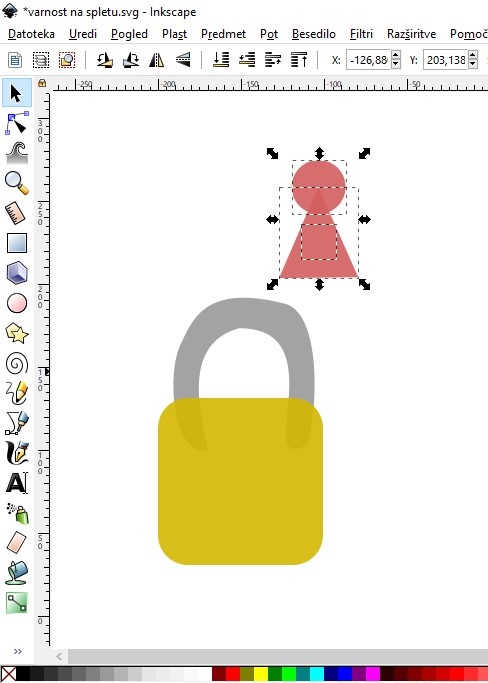
Krog sem nato postavila na vrh trikotnika in s pomočjo funkcije Poravnaj in razporedi (CTRL + SHIFT + A) krog poravnala na sredino navpične osi pravokotnika. Oboje skupaj sem nato označila in prenesla na ključavnico, pomanjšala in obarvala belo, kar predstavlja odprtino za odklepanje.

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.

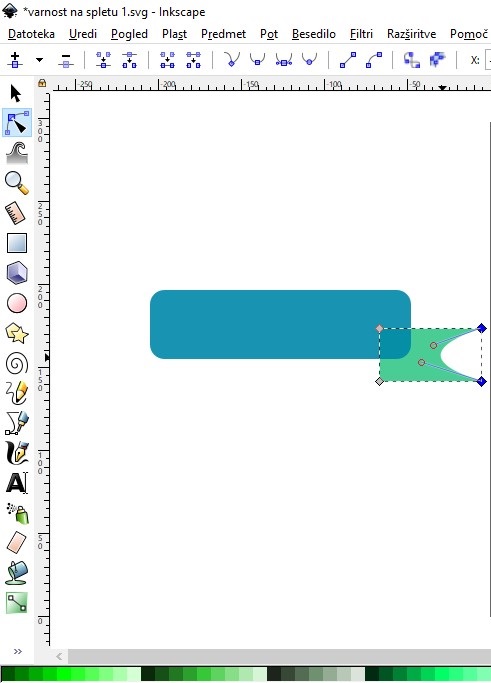
Nato sem na sliko želele vstaviti tablo z napisom. Narisala sem pravokotnik, mu zaoblila robove in izbrala želeno barvo. Narisala sem še en pravokotnik, ga premaknila v pot in mu spremenila obliko.

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.

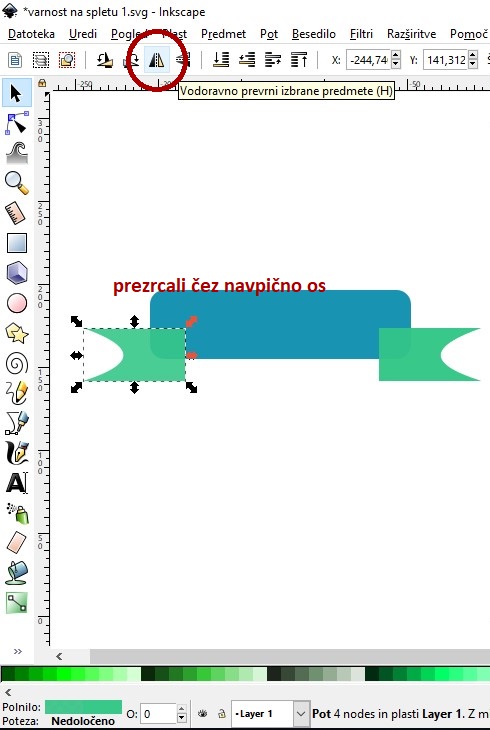
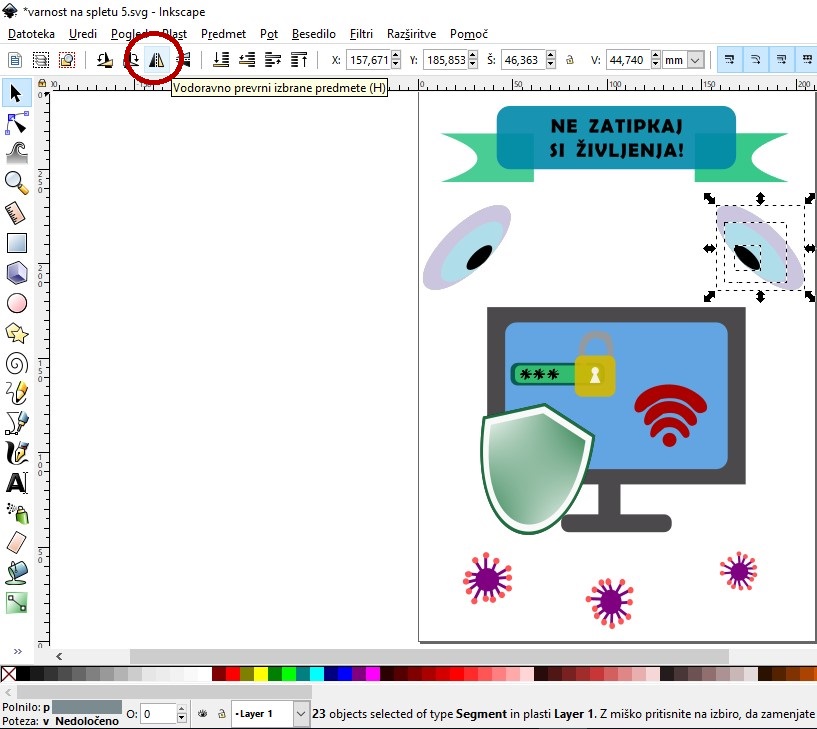
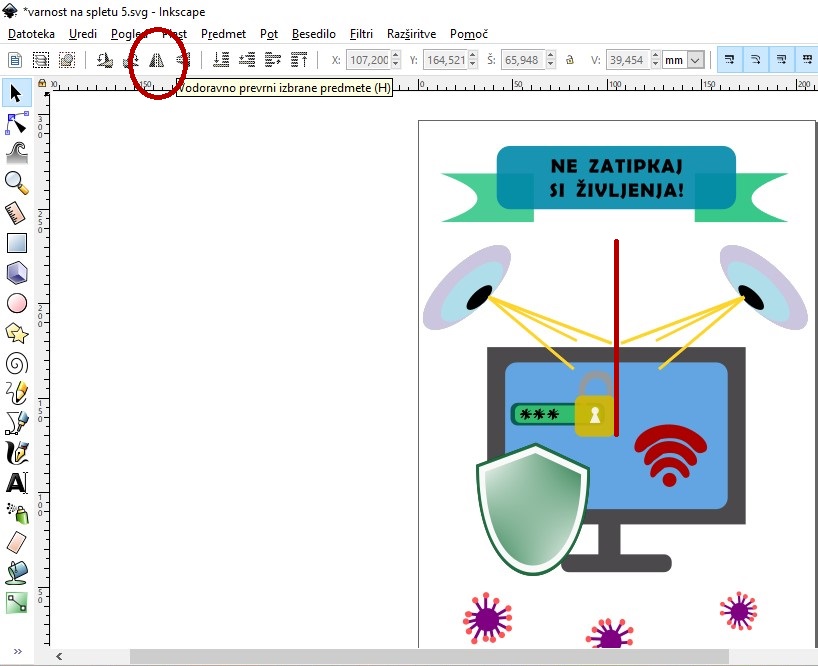
Lik sem nato podvojila in ga s pomočjo funkcije vodoravno prevrni izbrane predmete prezrcalila čez navpično os. Oba sem s pomočjo page down poslala v ozadje. Med premikanjem sem ga s pomočjo CTRL zadržala na isti višini tako da sta oba enako visoka.

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.

Nato sem s klikom na ikono A (Create and edit text objects) označila polje besedila, ga zapisala, nato pa z orodji za urejevanje besedila določila še velikost, poravnavo in font pisave.

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.

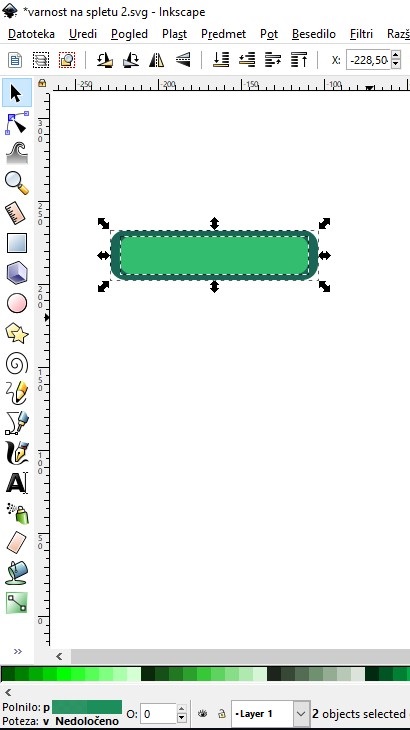
Nato sem ponovno narisala pravokotnik, mu zaoblila robove, ter s funkcijo podvoji narisala še en pravokotnik, mu spremenila odtenek zelene in ga nato s puščicami v kotih pravokotnika pomanjšala.

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.

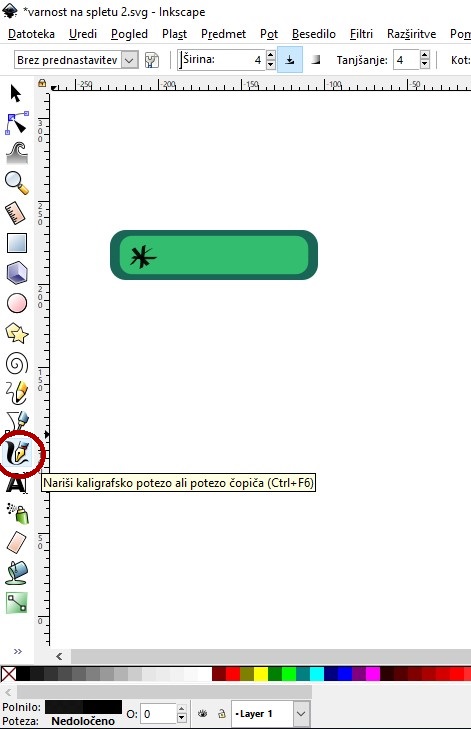
S funkcijo, ki imitira nalivnik (Draw calligraphic or brush strokes) sem s prosto roko narisala zvezdice, ki prikazujejo skrito geslo.

To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Zvezdico sem nato označila in s pomočjo funkcije podvoji (CTRL + D) narisala še dve.

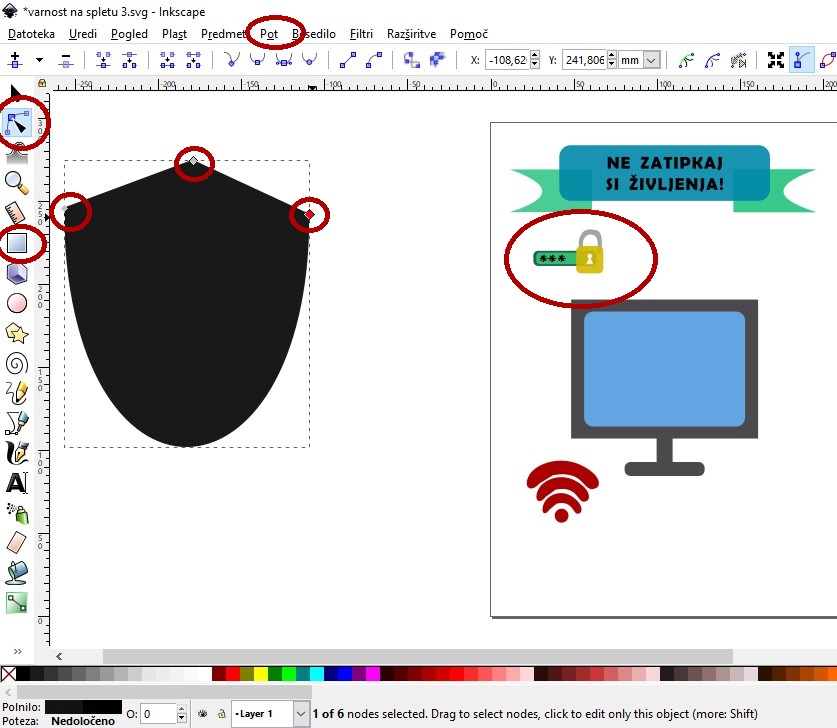
Vse tri zvezdice sem nato skupaj označila, jih prenesla v okvirček, nato pa na okvirček postavila še ključavnico. Ker se je ključavnica sprva pojavila za okvirčkom sem jo označila in nato s tipko page up na tipkovnici poslala v ospredje. Nato sem izdelala še ščit. To sem storila tako, da sem sprva z orodjem Riši kvadrate in pravokotnike narisala pravokotnik, ga označila, premaknila v pot nato pa s pomočjo orodja za urejanje po vozliščih spremenila v obliko ščita.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
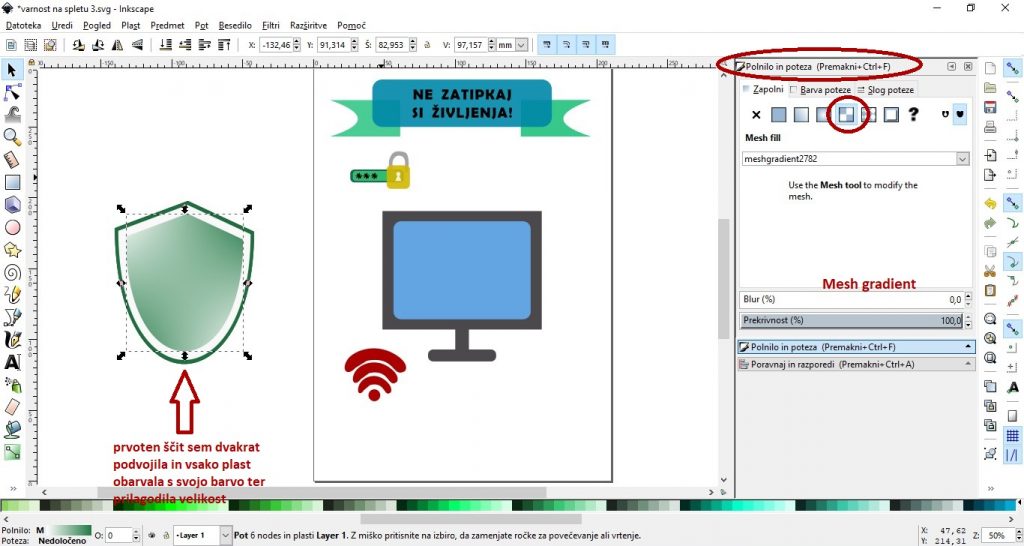
Nato sem ščit označila in ga s pomočjo orodja podvoji (CTRL + D) podvojila, drugo plast obarvala z belo in nato s puščicami v kotih pomanjšala. To sem ponovno označila ter še enkrat podvojila. Ker sem želela barvo, ki se preliva, sem v rubriki Polnilo in poteza izbrala Zapolni in nato Mesh gradient.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
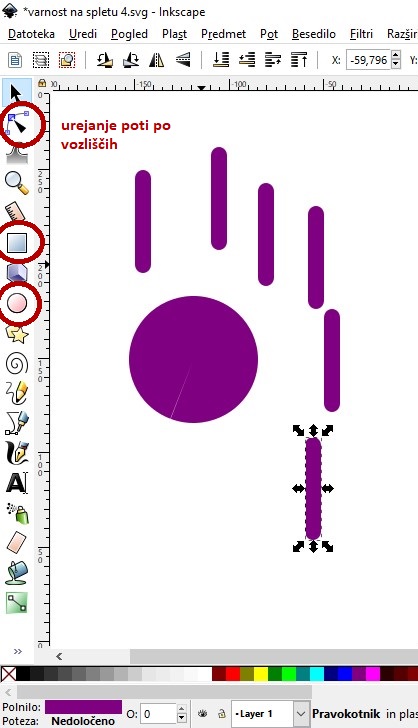
Nato sem narisala še virus. To sem storila tako, da sem sprva narisala krog (Riši kroge, elipse) in pravokotnik (Riši kvadrate, pravokotnike), ki sem mu zaoblila robove. Pravokotnik sem nato večkrat podvojila in jim s pomočjo orodja za urejanje poti po vozliščih zaokrožila robove.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
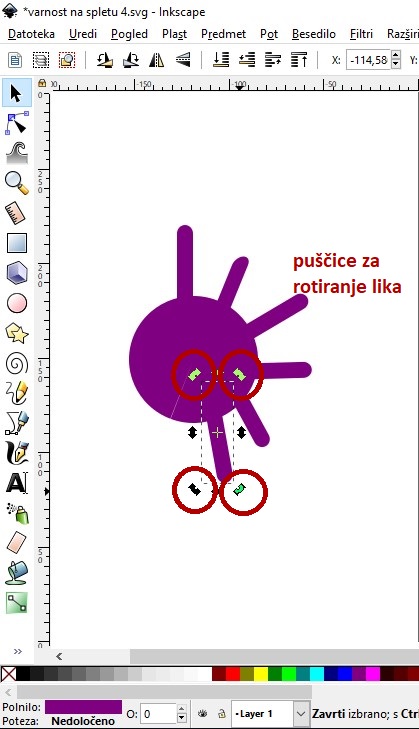
Da sem pravokotnike enakomerno porazdelila okoli kroga, sem jih morala zarotirati. To sem storila tako, da sem vsakega posebej označila in nato še enkrat kliknila, da so se pojavile puščice za obračanje. Nato sem s pomočjo puščic v kotu like poljubno zarotirala.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
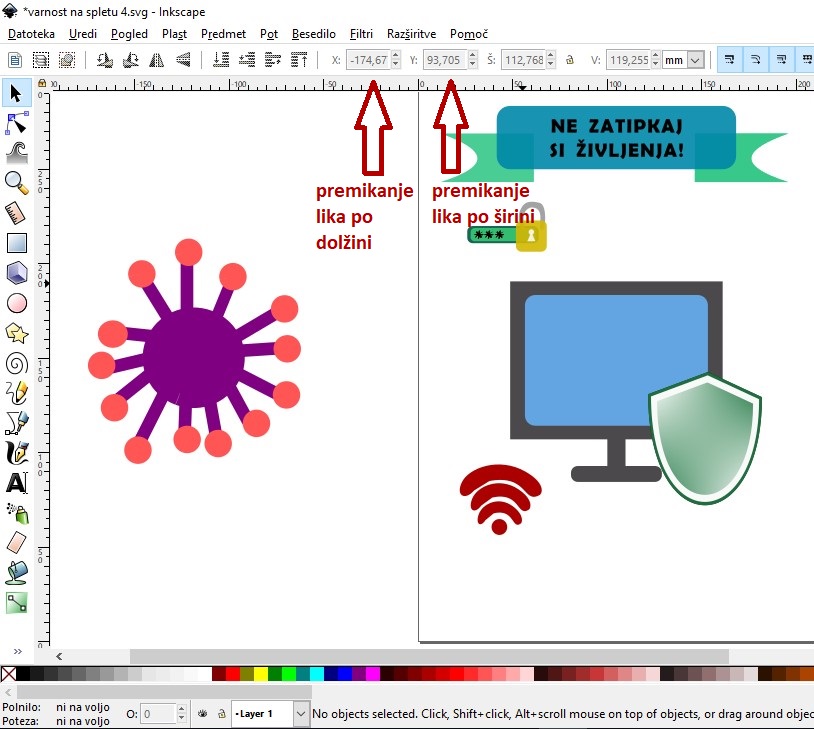
Nato sem ponovno narisala krog, ga pomnožila in postavila na vrh vsakega pravokotnika. Pri tem sem si pomagala z orodjem zgoraj, ki nam kaže položaj x in y osi. S povečevanjem/zmanjševanjem števil v okvirčkih sem spreminjala njihovo lego.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Nato sem označila celoten virus, ga s pomočjo funkcije podvoji (CTRL + D) večkrat podvojila in nato vsakemu posebej poljubno spremenila velikost ter jih različno zarotirala.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
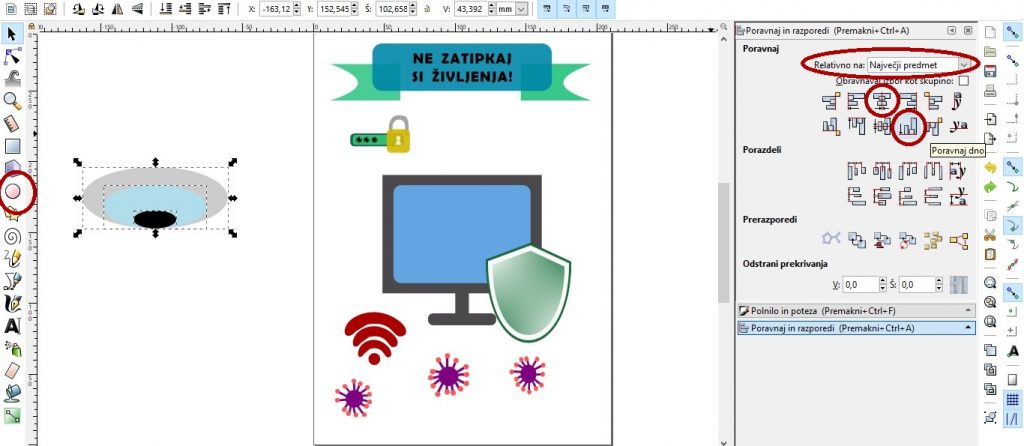
Nato sem izdelala še oko. To sem storila tako, da sem s pomočjo orodja Riši kroge, elipse narisala elipso, jo obarvala in nato dvakrat podvojila. Novi elipsi sem pomanjšala in jima spremenila barvo. Nato sem označila vse tri skupaj in s pomočjo funkcije Poravnaj in razporedi poravnala relativno na največji predmet poravnala na sredino navpične osi in poravnala dno.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Označila sem celotno oko. Nato sem še enkrat kliknila nanj, da so se pojavile puščice za rotiranje in ga zarotirala. Oko sem podvojila nato pa enega izmed njiju s pomočjo ukaza vodoravno prevrni izbrane predmete (levo zgoraj) prezrcalila čez navpično os.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
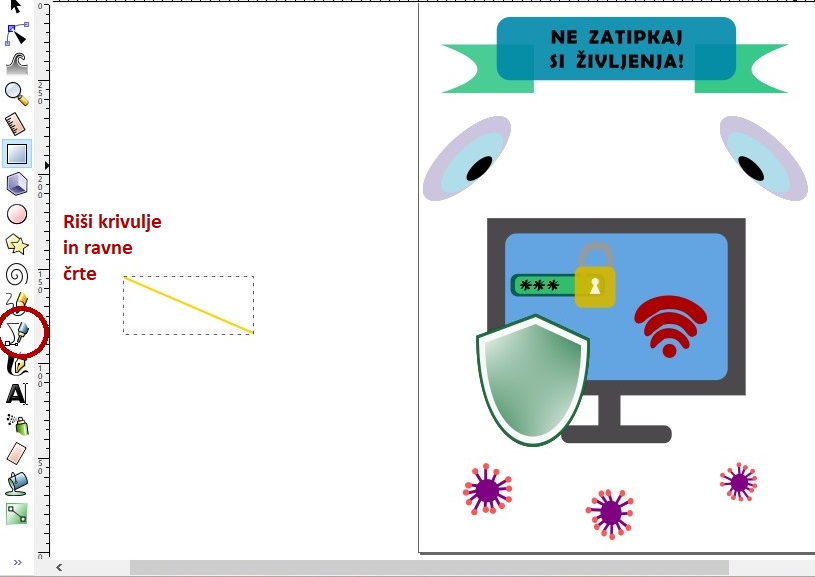
Potem sem s pomočjo ukaza Riši krivulje in ravne črte in nato klikom na želeno mesto na platnu narisala črto. Ob risanju črte sem držala tipko CTRL, ki mi je omogočila, da sem namesto krivulje narisala ravno črto. Ko je bila črta dovolj dolga, sem pritisnila tipko Enter, da sem to črto zaključila.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
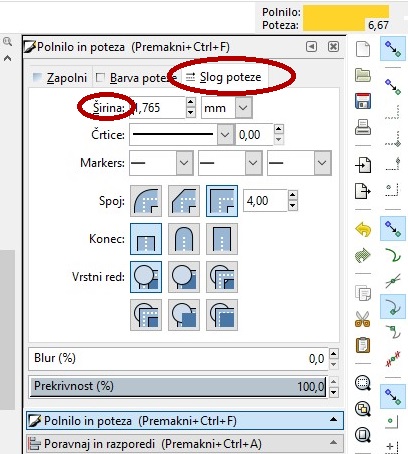
Črto sem nato označilo in z ukazom CTRL + SHIFT + F odprla funkcijo Polnilo in poteza. Kliknila sem na slog poteze in spremenila njeno širino.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
Črto sem nato označila in dvakrat podvojila, da sem dobila tri ravne črte. Premaknila sem jih do očesa, postavila v skupno izhodišče in dve nekoliko zarotirala, da sem dobila žarke iz očesa. Vsako izmed njih sem nato ponovno podvojila in jih s funkcijo Vodoravno prezrcali izbrane predmete prezrcalila čez navpičnico. Vse elemente sem na koncu postavila na svoje mesto in vektorska grafika je bila tako končana.


To delo je objavljeno pod licenco Creative Commons Priznanje avtorstva-Nekomercialno-Brez predelav 4.0 Mednarodna.
REFLEKSIJA DELA IN SAMOVREDNOTENJE
Pri tem projektu sem se bolj podrobno spoznala s programoma Photoscape in Inkscape. Naučila sem se preudarno uporabljati različne filtre in funkcije ter njihove učinke na fotografijah. Največ novega sem se naučila pri uporabi programa Inkscape, saj je vektorsko risanje zame povsem novo področje. Če bi imela več časa, bi se bolj podrobno posvetila izdelavi vektorske slike, si pogledala več video vodičev in izdelala bolj kompleksno vektorsko grafiko. Zgodilo se mi je namreč, da nisem znala narisati vsega, kar sem si v glavi zamislila. Izboljšala bi tudi svojo rastrsko grafiko in preizkusila še več funkcij, ki mi jih ponuja program Photoscape. Največ časa sem posvetila izdelavi vektorske slike predvsem pisanju in urejanju postopka izdelave grafike, saj marsikaterega koraka nisem znala dobro ubesediti in prikazati. Kar nekaj časa mi je vzel tudi ogled video vodičev in da sem si zamislila, kaj sploh znam narisati s pomočjo funkcij, ki jih poznam. Ideje je bilo potrebno ves čas prilagajati znanju. Glede na dan kriterij ocenjevanja svoje delo ocenjujem kot uspešno. Zdi se mi, da sem izpolnila vse cilje hkrati pa v izdelavo vložila velik del sebe, časa in energije. Svoje novo pridobljeno znanje bom lahko uporabila na bodoči učiteljski poti kot popestritev učnih listov ali interaktivnih nalog (vektorska grafika), znanje obdelave lastnih fotografij pa mi bo pomagalo tako pri izdelavi študijskih nalog na fakulteti kot kasneje pri pouku. Pri projektu mi je bilo najmanj všeč pisanje postopkov izdelave slikovnega gradiva, saj je bilo zelo zamudno hkrati pa je nenehno zajemanje zaslona večkrat zmotilo moj ustvarjalni proces v možganih. Najljubša mi je bila izdelava preprostih kompozicij iz preoblikovanih krogov in kvadratov v programu Inkscape. Pri definiciji projekta ne bi spremenila ničesar. Morda bi si želela malce bolj podrobna navodila, kako podrobno je potrebno napisati postopek izdelave slikovnega gradiva, sicer pa se mi je zdel projekt zanimiv in poučen.
VIRI, UPORABLJENA ORODJA, APLIKACIJE IN PROGRAMI
- program Photoscape
- program Inkscape
- Program Slikar
- spletna stran Safe.si
- spletna stran Pixabay
- Videoposnetki o uporabi programa Inkscape:
- Videoposnetek 1 (risanje ravnih črt)
- Videoposnetek 2
- Videoposnetek 3
Avtorica: Nika Černač
Mentor: mag. Alenka Žerovnik
Razredni pouk, IKT, 1. letnik
Pedagoška Fakulteta, Univerza v Ljubljani
15. avgust 2020

