Slikovno gradivo z uporabo rastrske in vektorske grafike – 2. projektna naloga
Tema rastrske in vektorske grafike je spletni bonton. Rastrsko fotografijo sem uredila v programu PhotoScape, vektorsko sliko pa v programu Inkscape.
RASTRSKA GRAFIKA
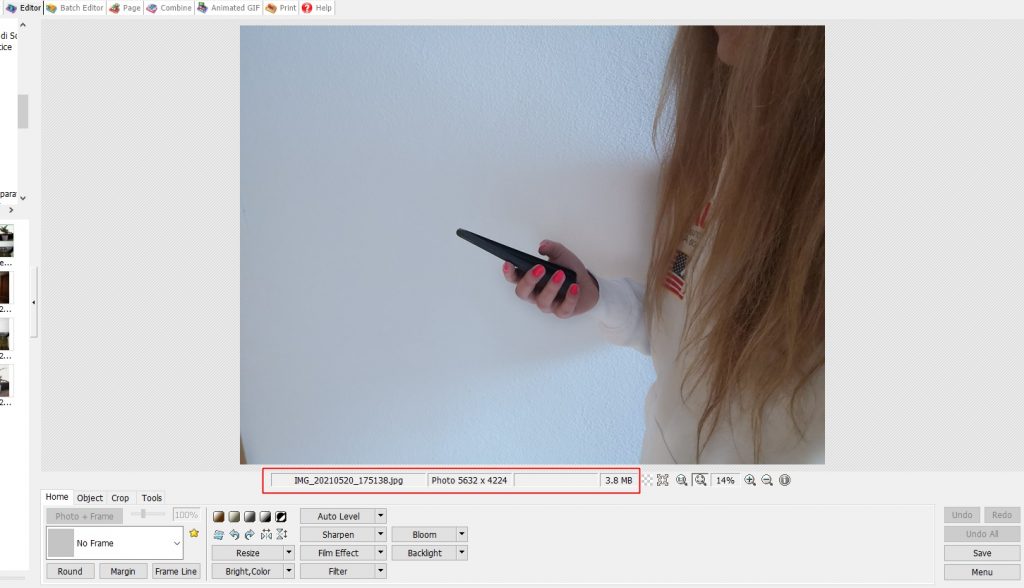
Fotografija pred obdelavo:

Originalna fotografija:
– format: JPG
– dimenzija: 5632 x 4224
– velikost slike: 3,8 MB
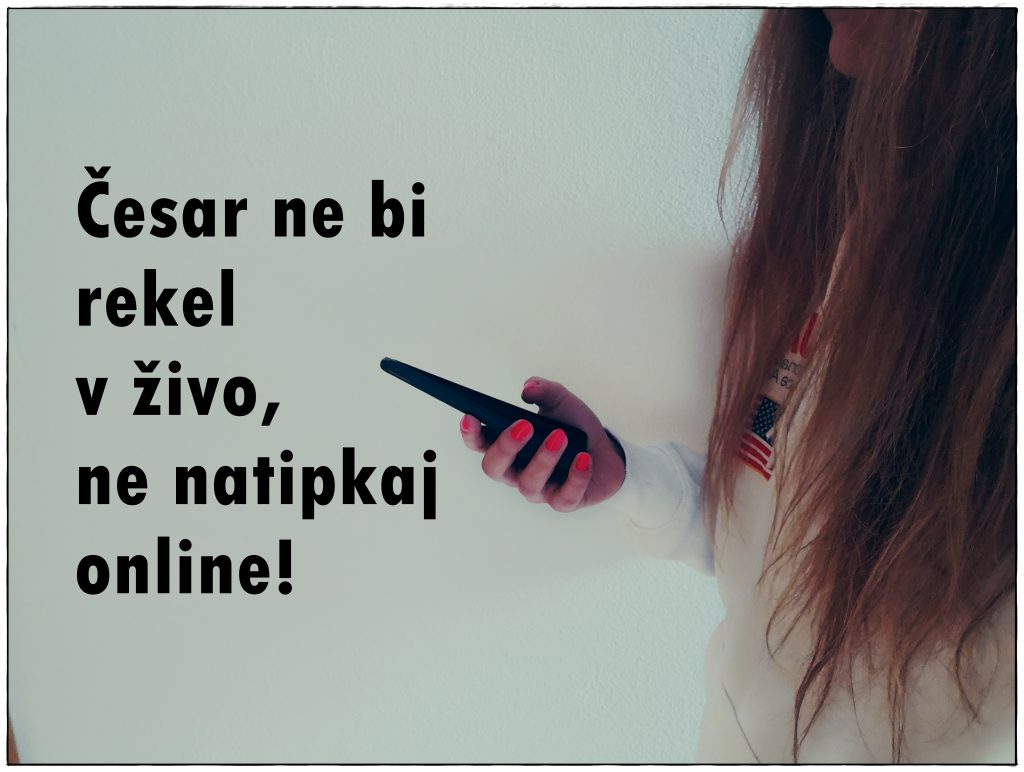
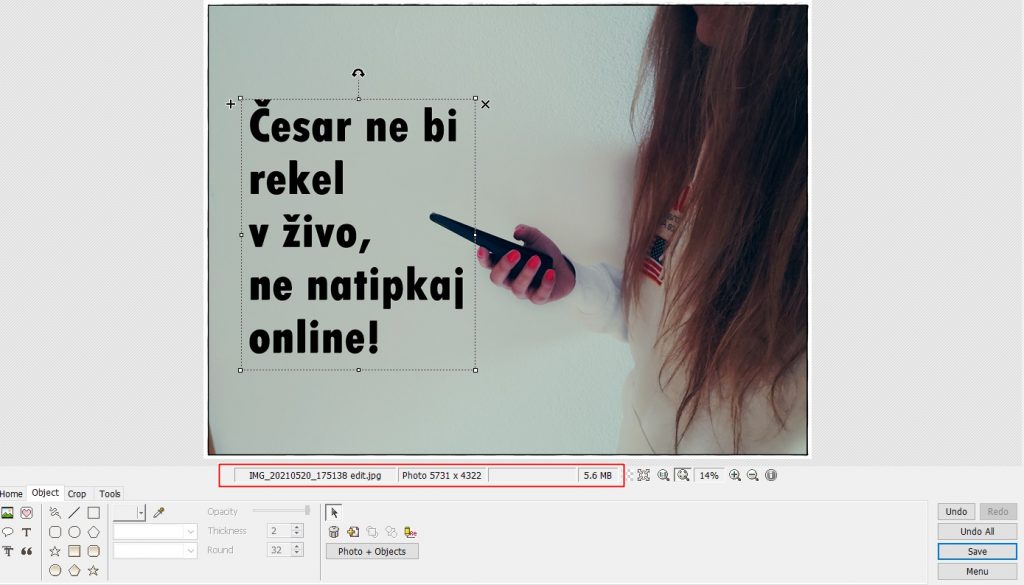
Fotografija po obdelavi:

Obdelana fotografija:
– format: JPG
– dimenzija: 5731 x 4322
– velikost slike: 5,6 MB
Postopek predelave fotografije:
- Najprej sem o fotografiji zbrala vse potrebne podatke, torej format, dimenzijo in velikost slike. Te sem dobila spodaj pod sliko.

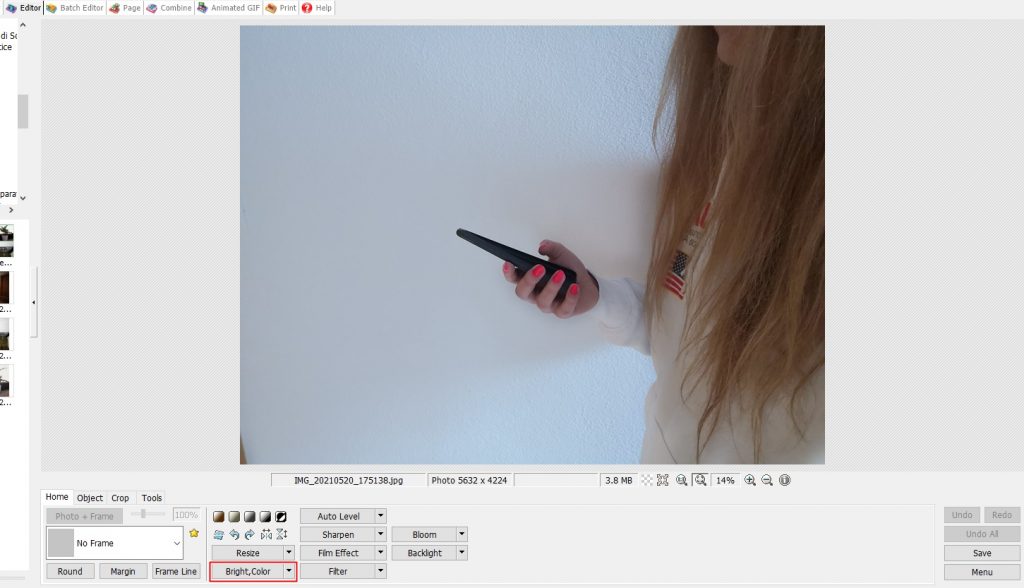
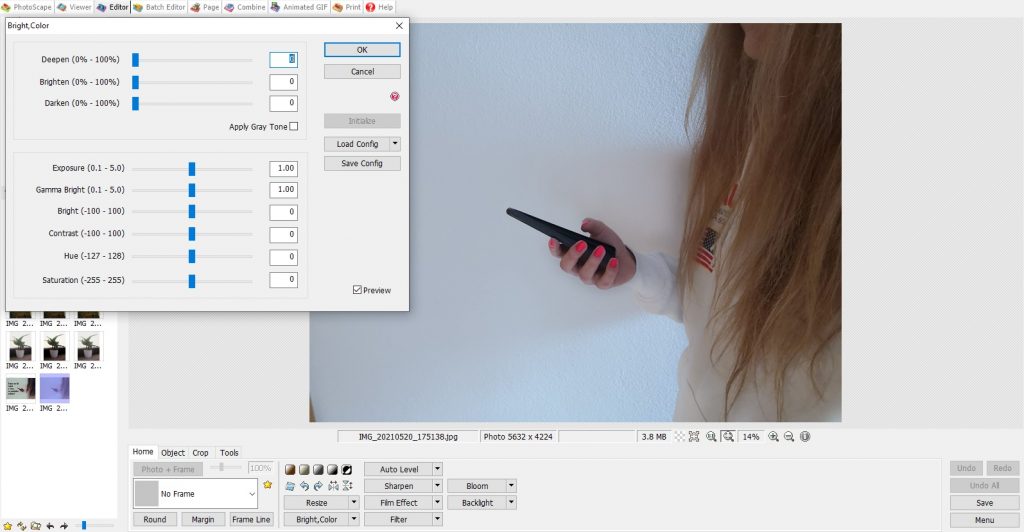
2. Nato sem na fotografiji uredila svetlost, kontrast, saturacijo … tako, da sem bila s končnim izdelkom zadovoljna. To sem storila, tako da sem pritisnila na spodnji gumb, na katerem piše ‘Bright, Color’. Ko se mi je odprlo novo okence sem tam urejala izgled fotografije.


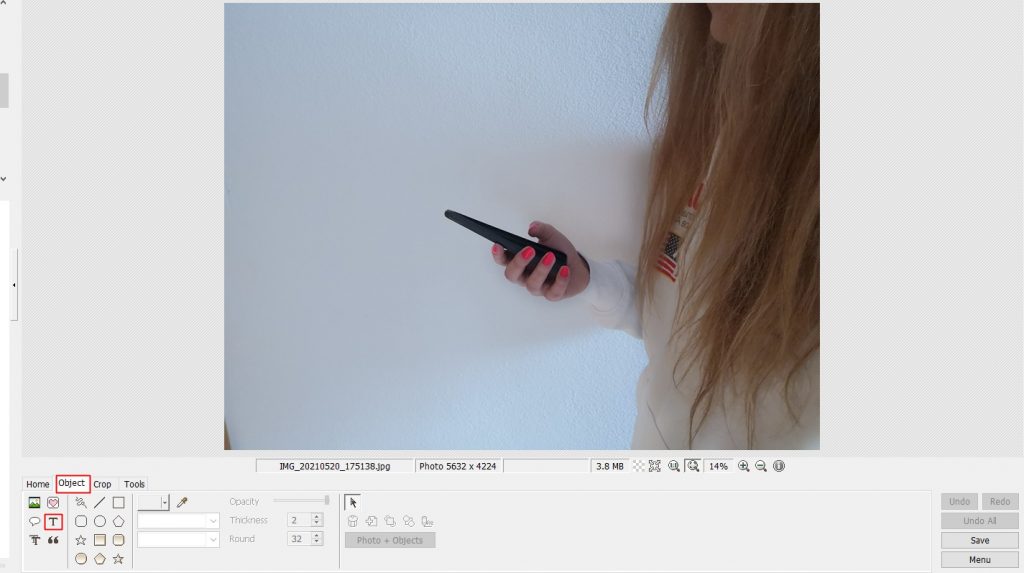
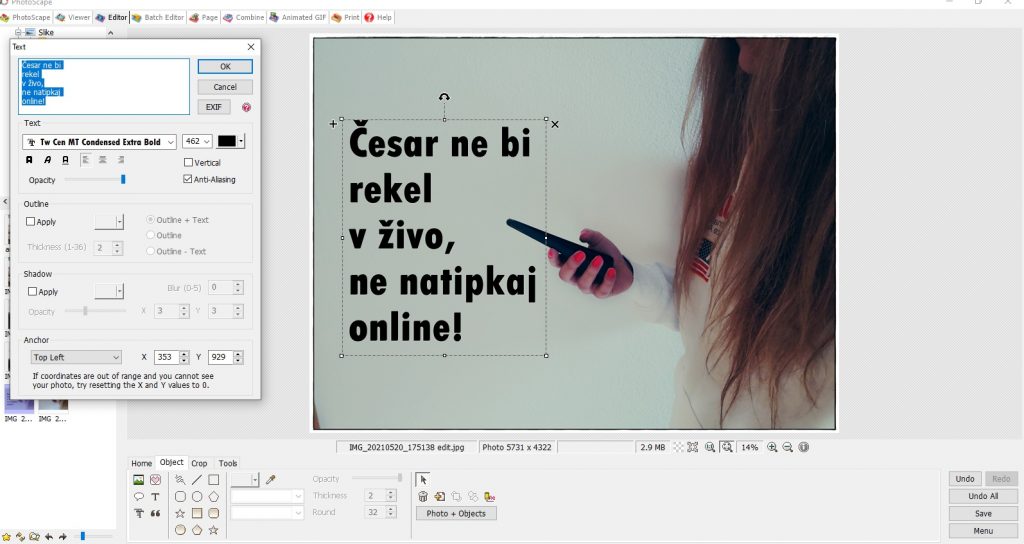
3. Ker sem fotografiji želela dodati še napis, sem spodaj levo kliknila gumb ‘Object’ in nato gumb s črko ‘T’. Potem sem lahko po želji uredila napis, ki sem ga na koncu namestila na fotografijo.


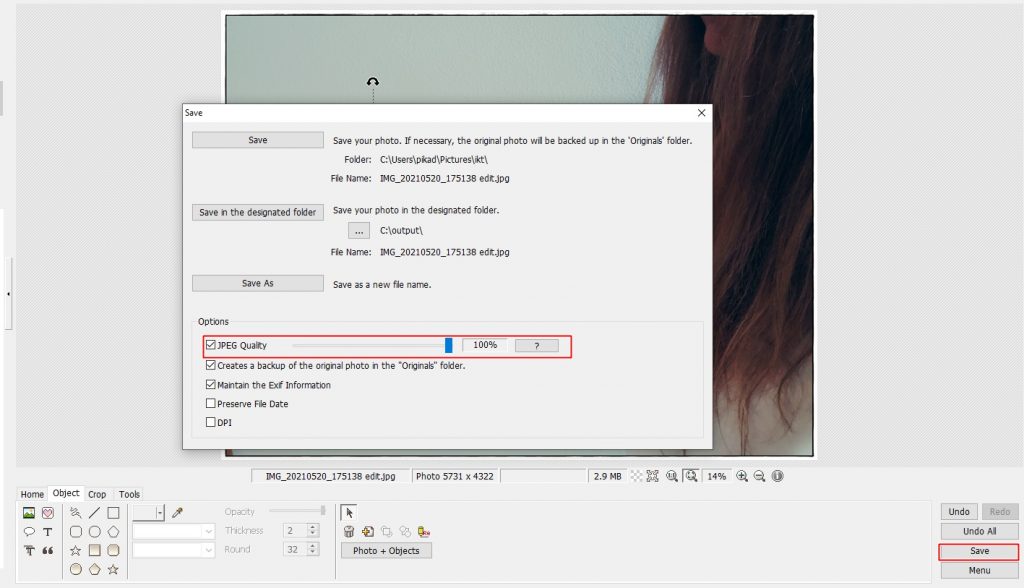
4. Sliko sem še shranila s klikom na gumb ‘Save’ in pri možnosti JPEG kvalitete nastavila na 100% za čim kvalitetnejšo fotografijo.

5. Čisto na koncu pa sem si zapisala še podatke o urejeni fotografiji, ki sem jih našla spodaj pod fotografijo.

FOTOGRAFIJE ZDRUŽENE V GIFU

– format: GIF
– dimenzija: 536 x 402
– velikost slike: 1.36 MB
Postopek izdelave GIF-a:
- Najprej sem v programu PhotoScapeX v orodni vrstici izbrala orodje ‘Create GIF’.

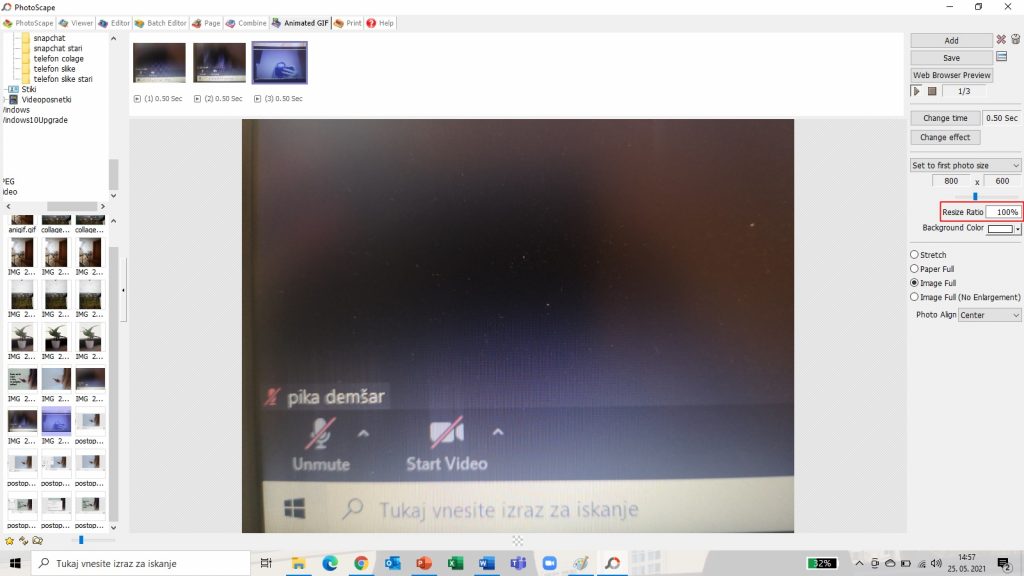
2. Nato sem izbrala 3 fotografije v željenem vrstnem redu in jim določila velikost, tako da sem ‘Resize Ratio’ nastavila na 67%.

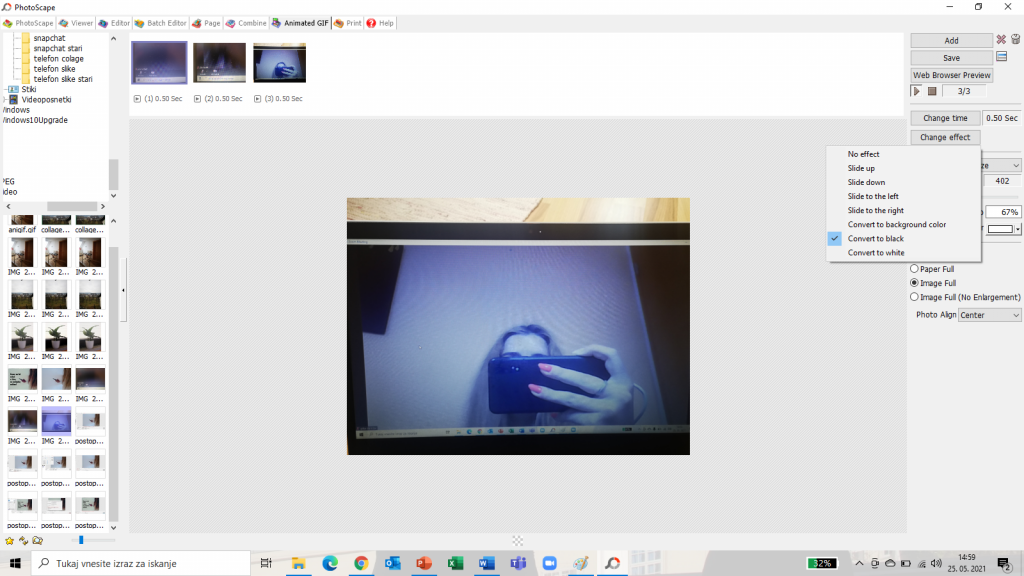
3. Ker sem hotela spremeniti prehajanje med fotografijami sem kliknila na ‘Change effect’ in nastavila na ‘Convert to black’.

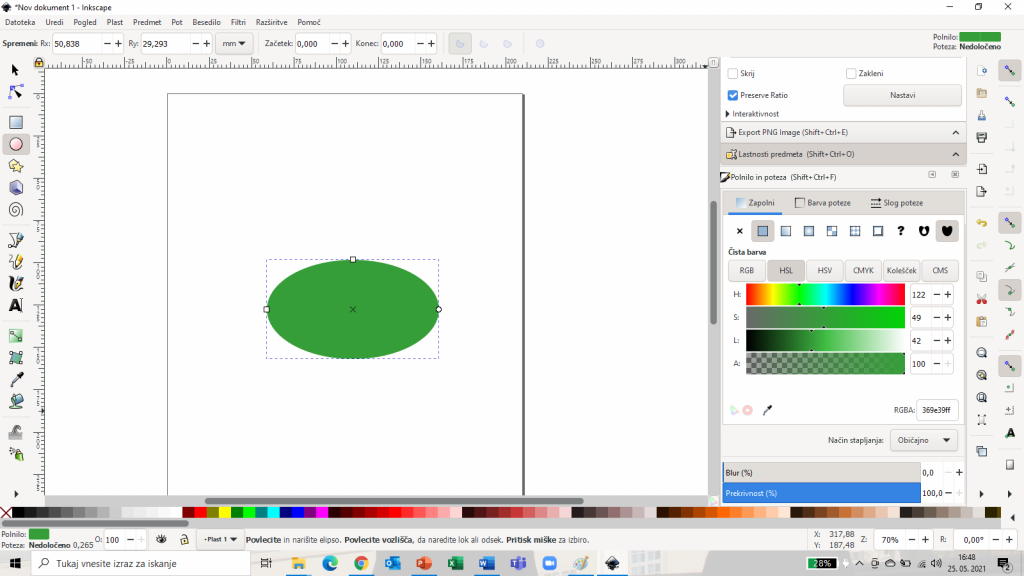
VEKTORSKA GRAFIKA
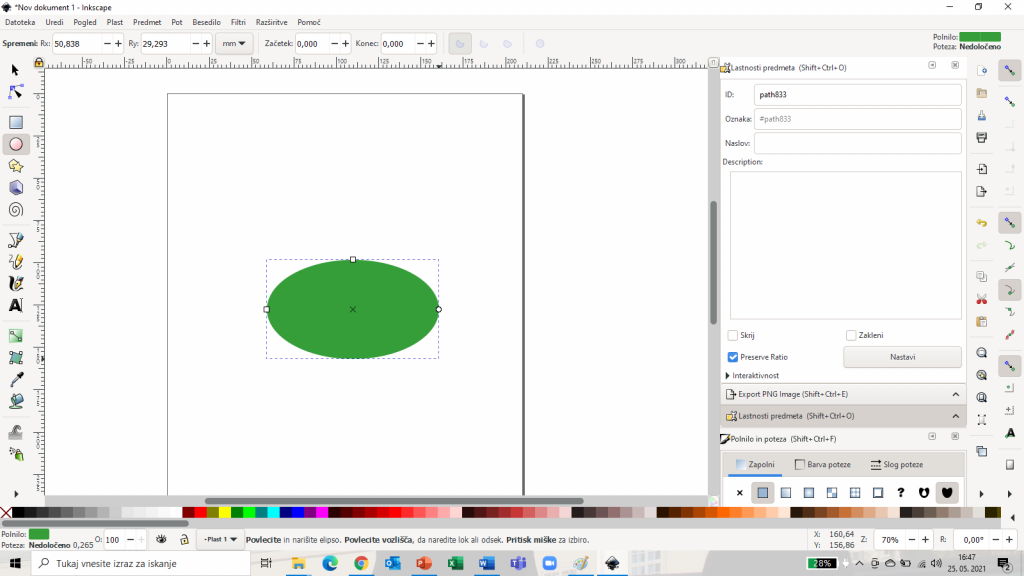
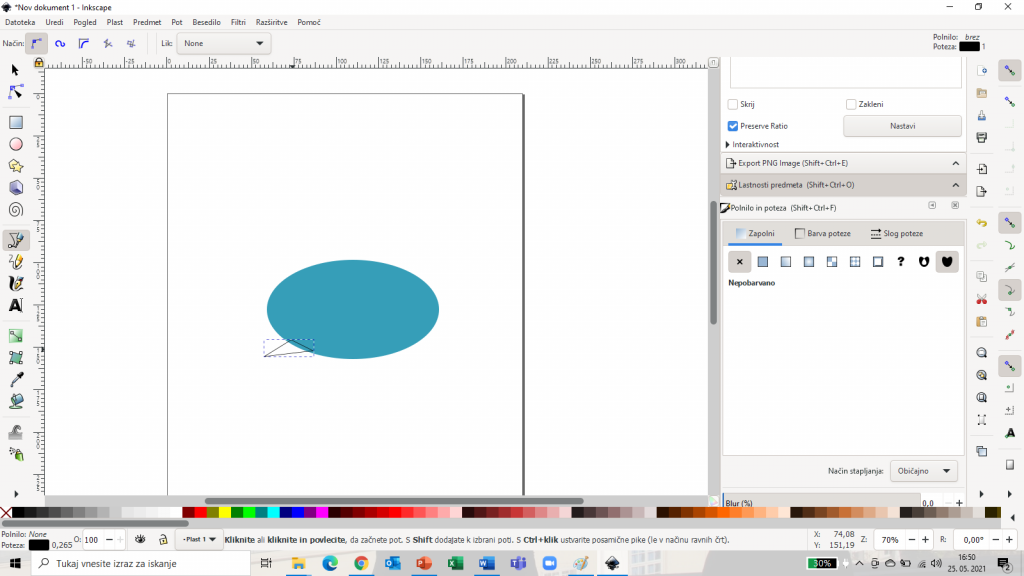
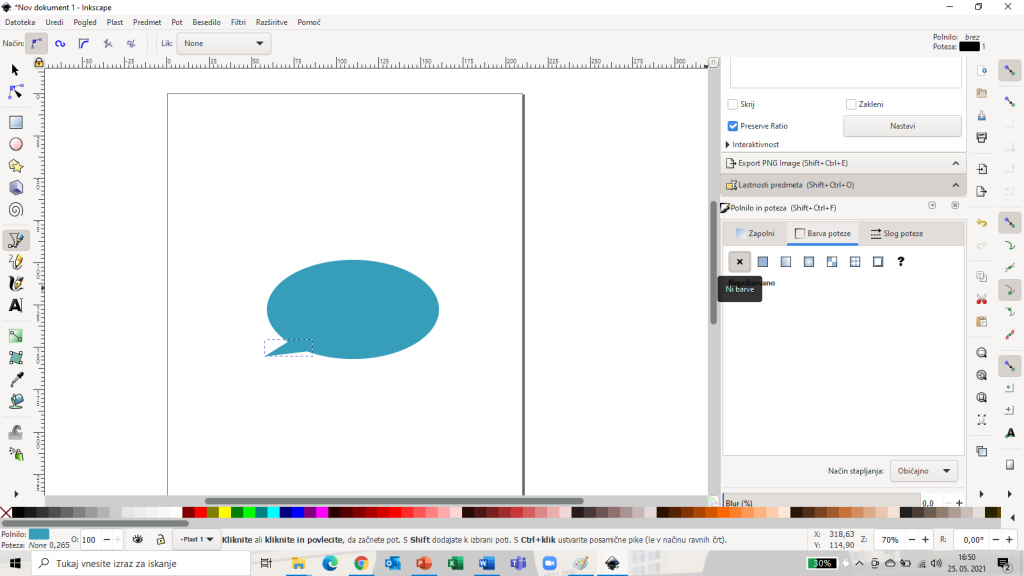
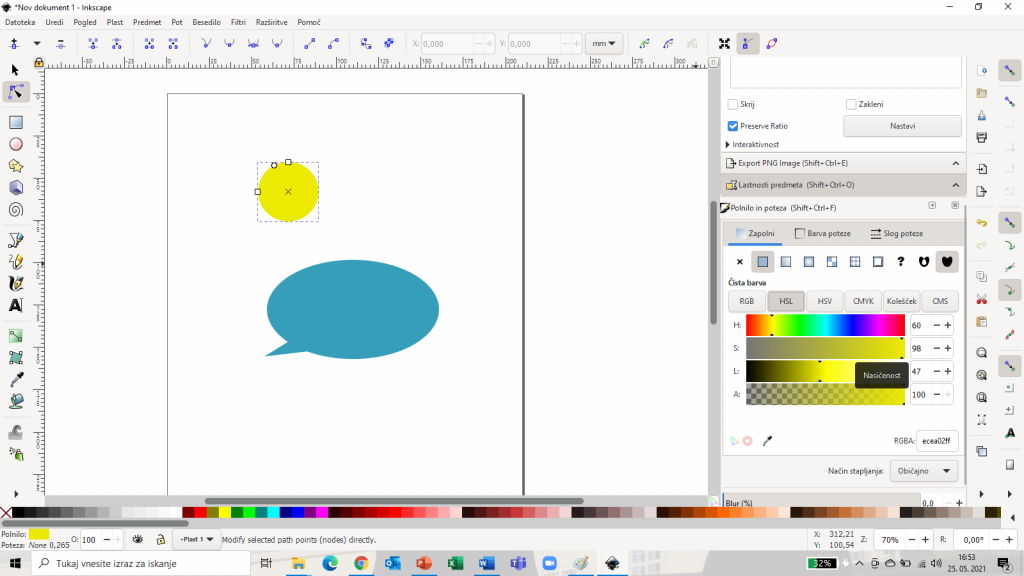
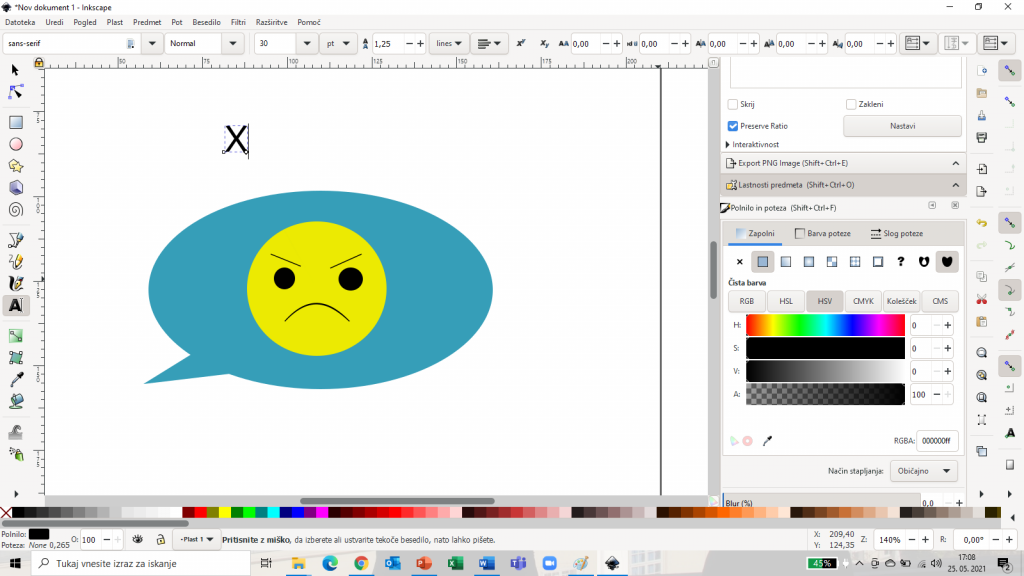
- Najprej sem v inkscapu narisala elipso in jo obarvala modro. Nato sem kliknila na ‘Riši krivulje in ravne črte’ ter tako naredila trikotnik, in ga prav tako obarvala modro. Nastal je oblaček.




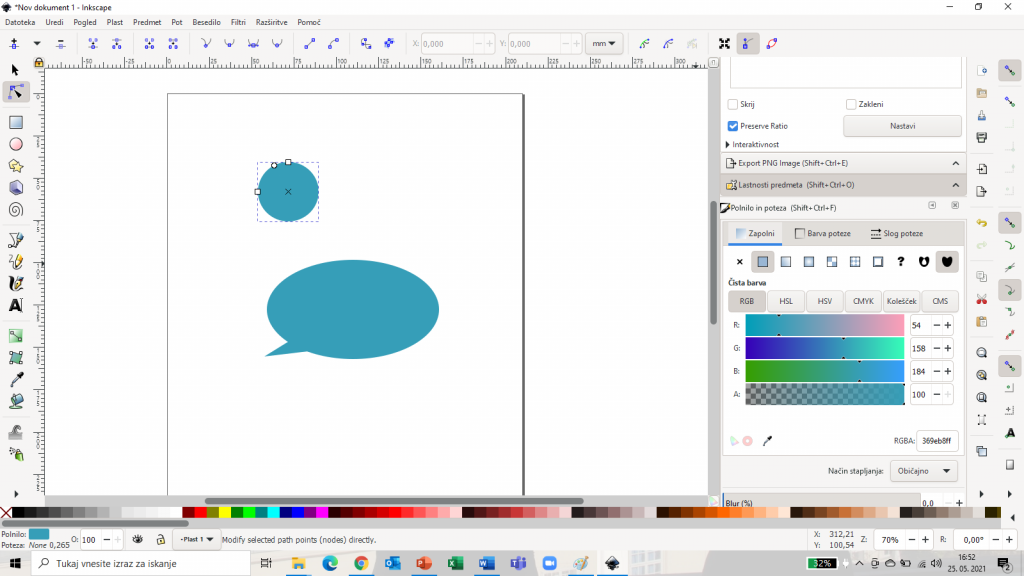
2. Oblikovala sem še en krog in tega obarvala rumeno.


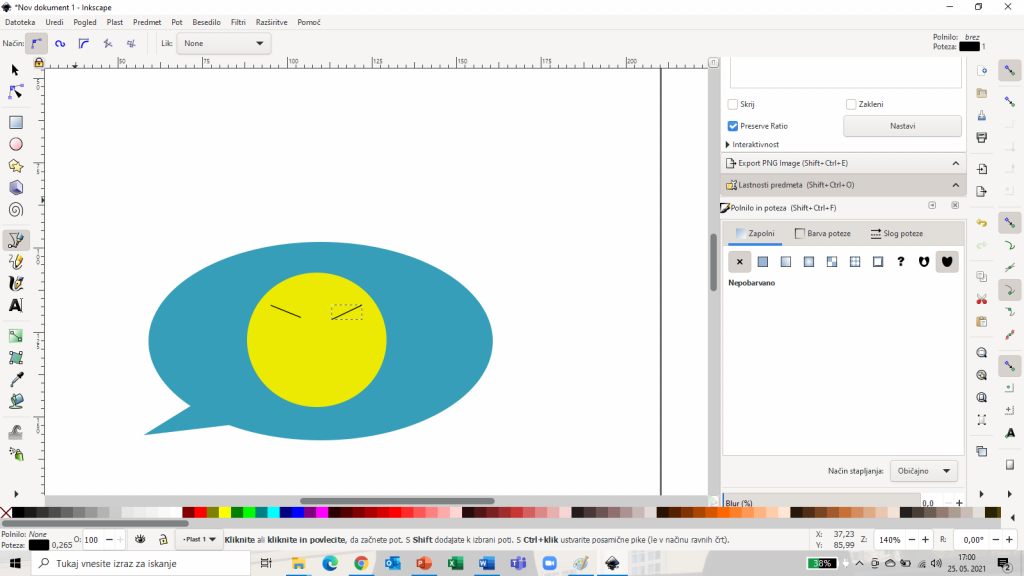
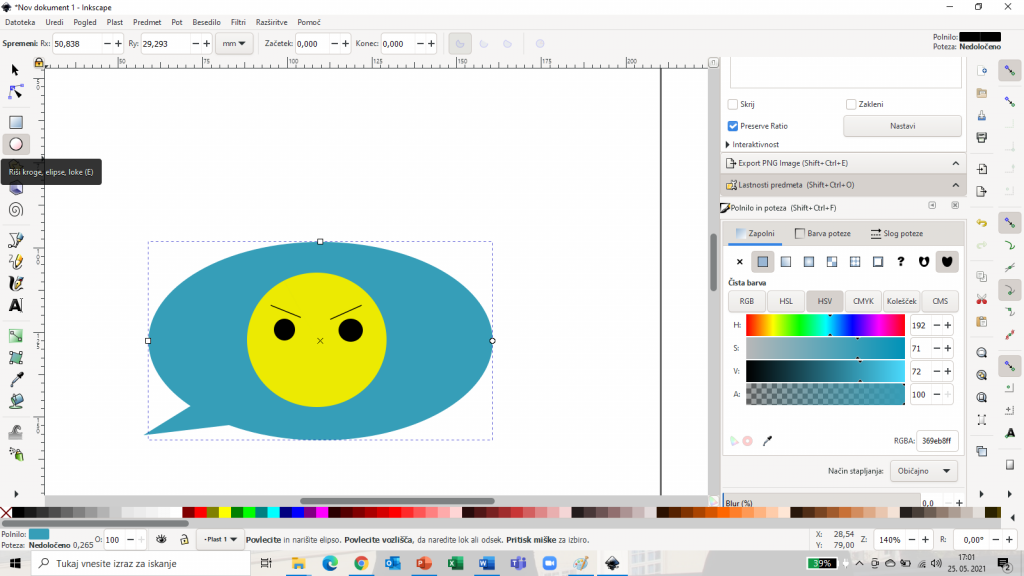
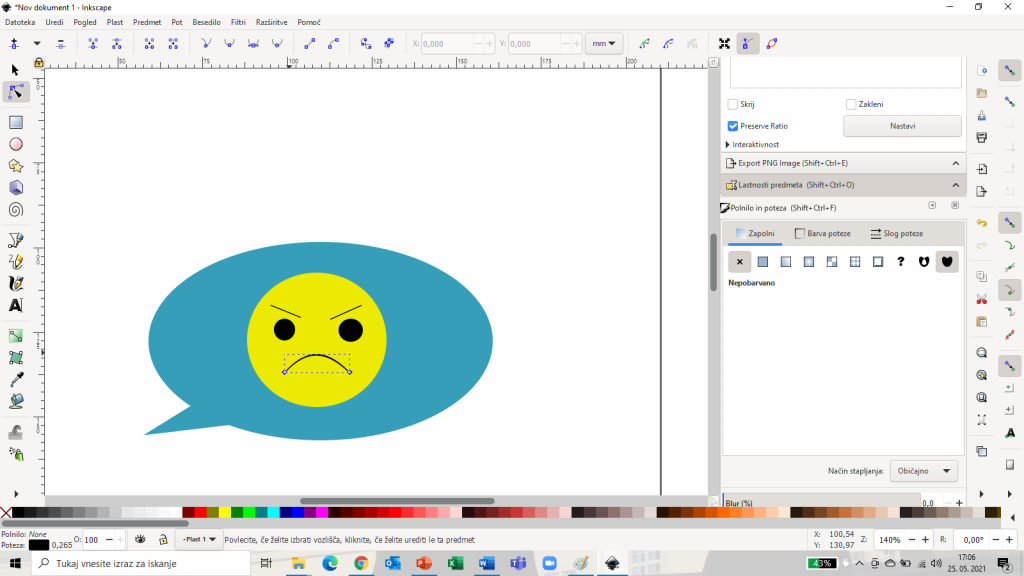
3. Krogu sem dodajala črte in kroge, tako da je počasi dobival obrazne poteze. Nastal je emoji.



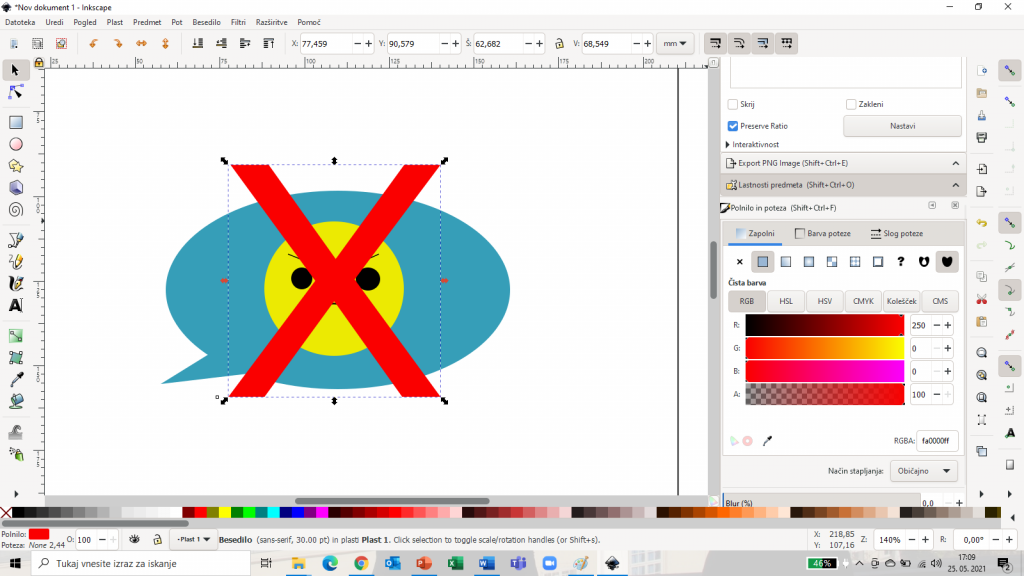
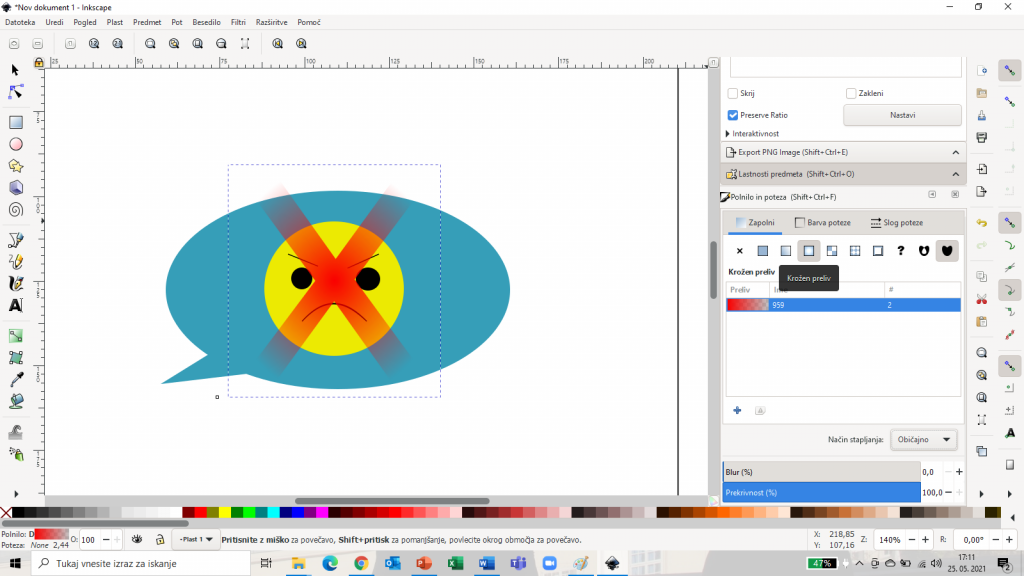
4. Čez celotno sliko sem dodala črko x, jo povečala in obarvala rdeče, tako da je nastal križ za prepoved. X sem dodala krožni preliv, tako da slika ni bila popolnoma prekrita.



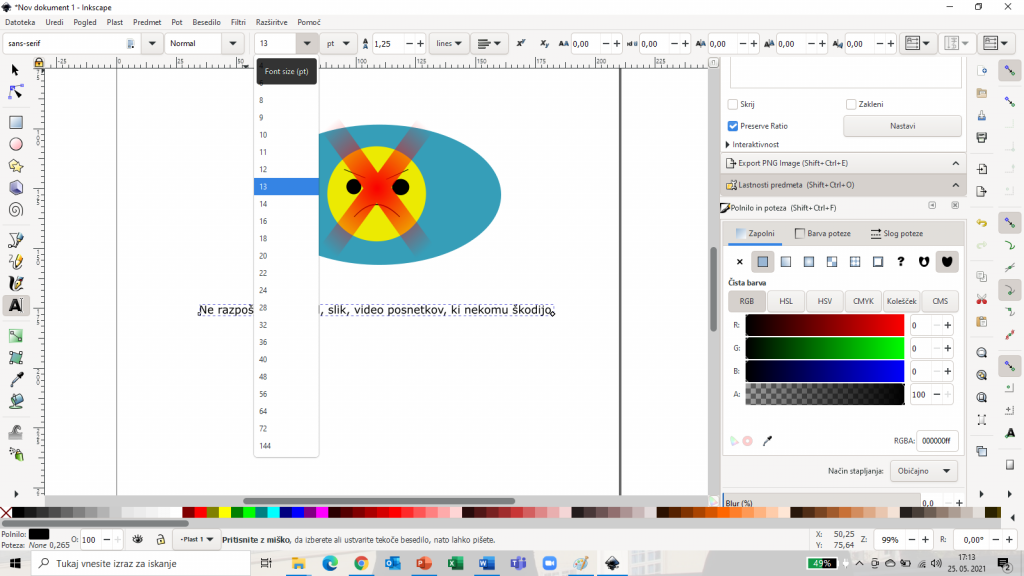
5. Dodala sem še napis, ki ustreza sliki in ga uredila.

6. Sliko sem shranila in jo izvozila.

REFLEKSIJA IN SAMOVREDNOTENJE
Pri tej projektni nalogi sem spoznala razliko med vektorsko in rastrsko grafiko, ter ugotovila kako zelo uporabno je, če ju obvladaš. Rastrsko oziroma bitno grafiko gradijo točke, odvisna je od resolucije in jo shranjujemo v formatih GiF, PNG, JPG. Vektorsko grafiko pa uporabljamo za izdelavo logotipov, piktogramov, vizitk ipd. in jo gradijo različni objekti. Ta ni odvisno od resolucije.
Če bi imela več časa bi se bolj posvetila vektorski grafiki, saj sem tu najbolj šibka. Letos sem prvič spoznala program Inkscape in sem rabila največ časa da sem ga spoznala. Izdelava vektorske grafike je trajala kar nekaj časa, večkrat sem morala izdelek izbrisati in začeti znova. Tako sem nekaj funkcij programa uporabila večkrat in jih zato tudi najhitreje usvojila. Ne glede na to, pa se mi še vedno zdi, da bi lahko svoje spretnosti na tem področju izboljšala ter se naučila še mnogo več.
Kar se tiče danega kriterija, se mi zdi da sem mu uspešno sledila, kar je bil tudi moj namen in sem se za to zelo trudila.
Zdi se mi, da bo pridobljeno znanje na tem področju uporabno tudi v prihodnjih letih študija, sploh pa bo uporabno pri mojem bodočem poklicu kot učiteljica razrednega pouka. Zagotovo bom morala večkrat za otroke pripraviti kakšne slike, navodila, plakate, predstavitve v katerih bom uporabila tako vektrosko kot rastrsko grafiko.
Pri tem projektu mi je najljubši del izdelava rastrske grafike, saj imam z njo največ izkušenj. Najmanj všeč pa mi je bila izdelava vektorske grafike, saj mi je povzročala veliko problemov in vzela največ časa.

