Slikovno gradivo z uporabo rastrske in vektorske grafike
Postopek obdelave
RASTRSKA GRAFIKA
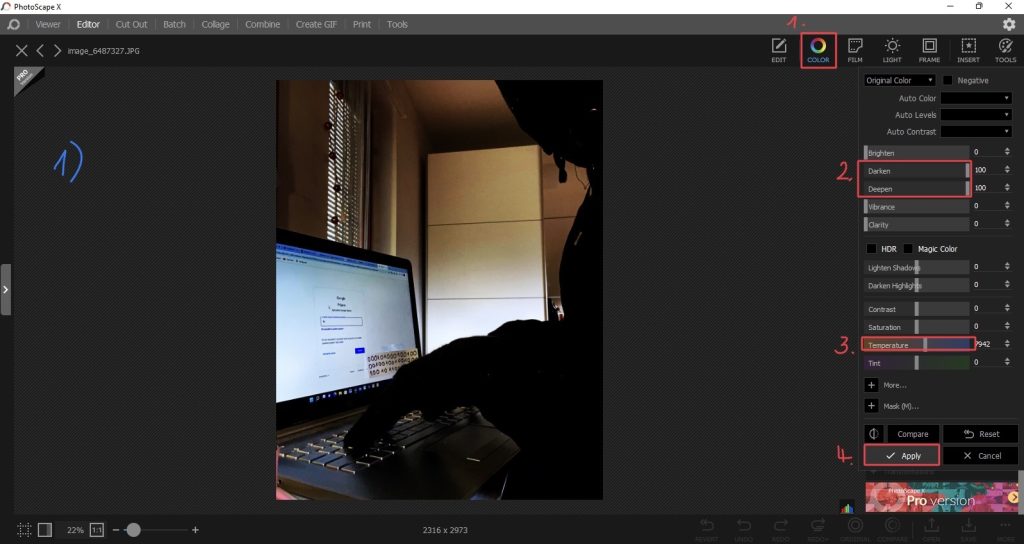
Najprej sem v program PhotoScape X naložila sliko. Želela sem ustvariti temno in mračno vzdušje, zato sem uporabila možnost barvanja (color) in spremenila svetlobo slike. S pomikanjem drsnika pri označenih spremenljivkah sem vzpostavila želen scenarij. Ko sem bila s popravki zadovoljna, sem pritisnila gumb “Apply”, s katerim sem shranila spremembe:

Rastrska grafika_1. korak by KAjda is licensed under CC BY-NC-SA 4.0
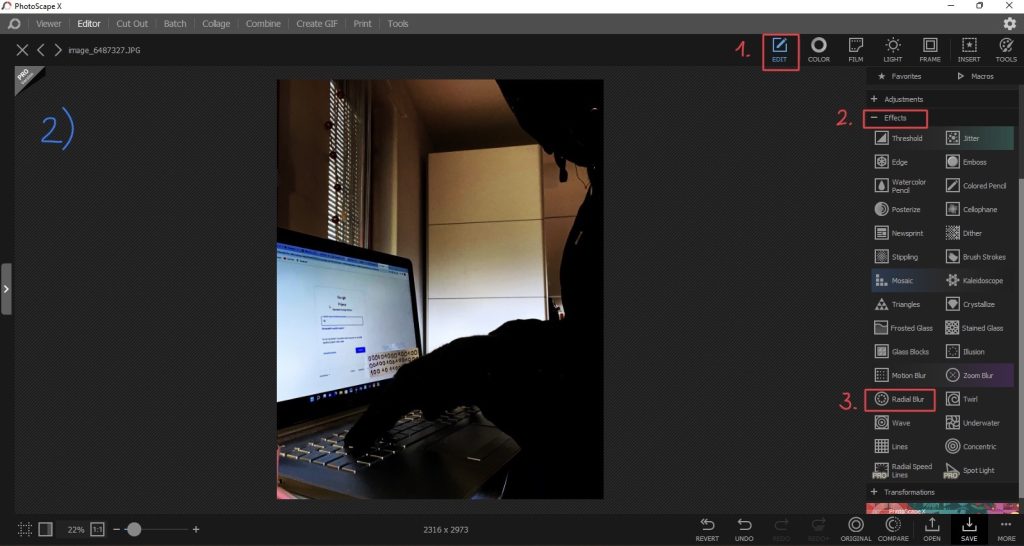
Nato sem s klikom na “EDIT” in “Effects”uporabila filter Radial Blur. Slika je postala motna, s tem pa tudi scena bolj srhljiva:

Rastrska grafika_2. korak by KAjda is licensed under CC BY-NC-SA 4.0
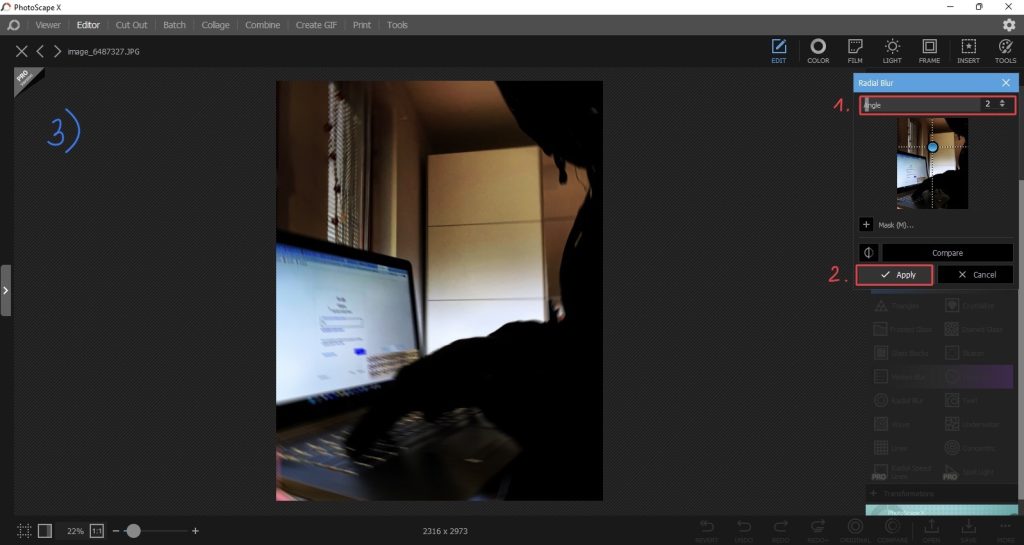
Ko sem pritisnila na efekt Radial Blue, sem uredila njegovo intenzivnost in kot na sliki. Želela sem, da sporočilo slike pride do izraza, zato sem ustavila pri številki 2. Kliknila sem na gumb “Apply”, saj so se le na tak način shranile vse spremembe:

Rastrska grafika_3. korak by KAjda is licensed under CC BY-NC-SA 4.0
Ni mi bila všeč naravna barva slike, zato sem jo s temperaturo barve spremenila. Uporabila sem temno modro in s pomikanjem drsnika izostrila ter popravila odtenke:

Rastrska grafika_4. korak by KAjda is licensed under CC BY-NC-SA 4.0
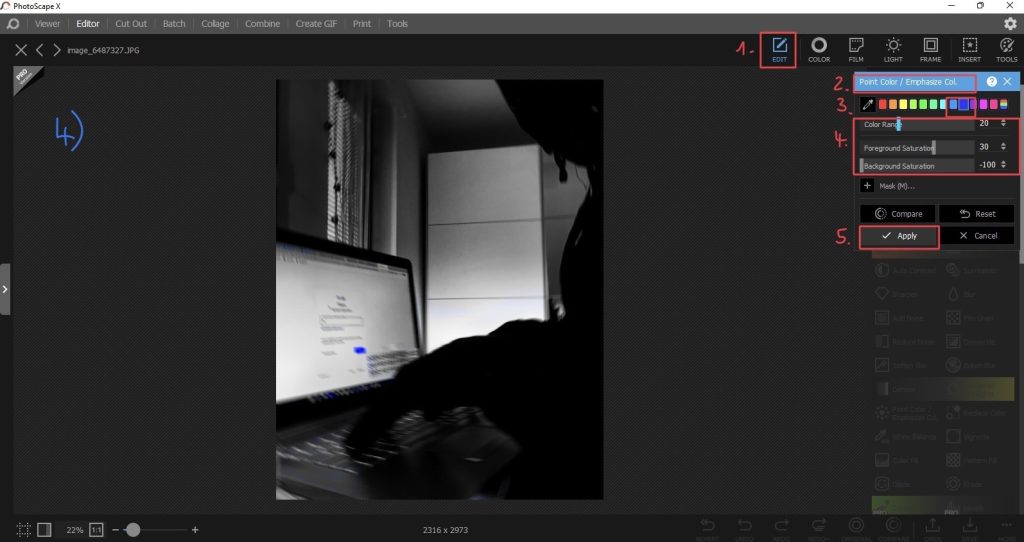
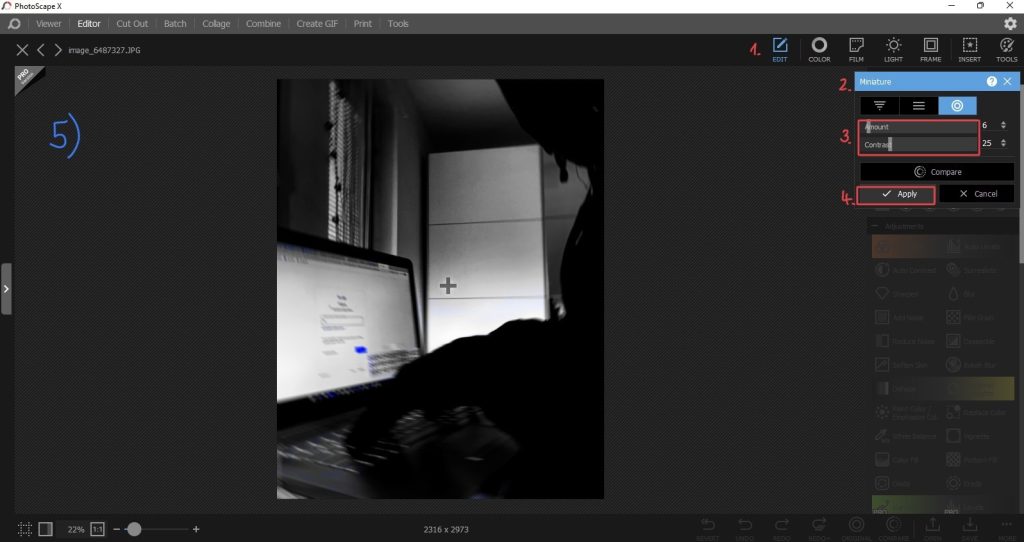
Nato sem izpostavila in poudarila nekatere objekte in s tem povečala ostrino slike. Pritisnila sem na gumb “EDIT” in nato na “Miniature”:

Rastrska grafika_5. korak by KAjda is licensed under CC BY-NC-SA 4.0
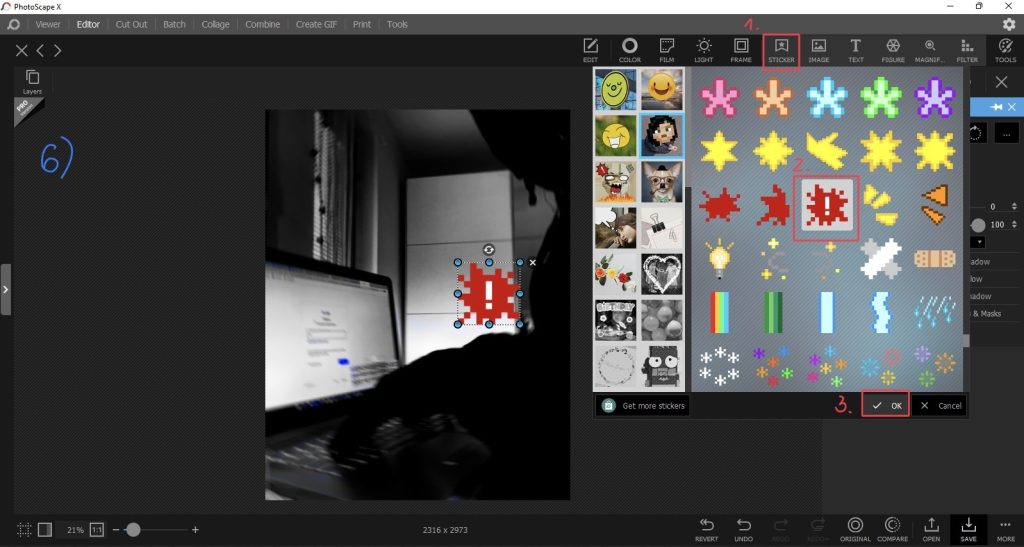
Za konec sem na sliko dodala še nalepko, ki opominja na skrbno varovanje naših podatkov, ki jih imamo na spletu. Z miško sem ga premaknila na sredino in pritisnila gumb “OK”:

Rastrska grafika_6. korak by KAjda is licensed under CC BY-NC-SA 4.0
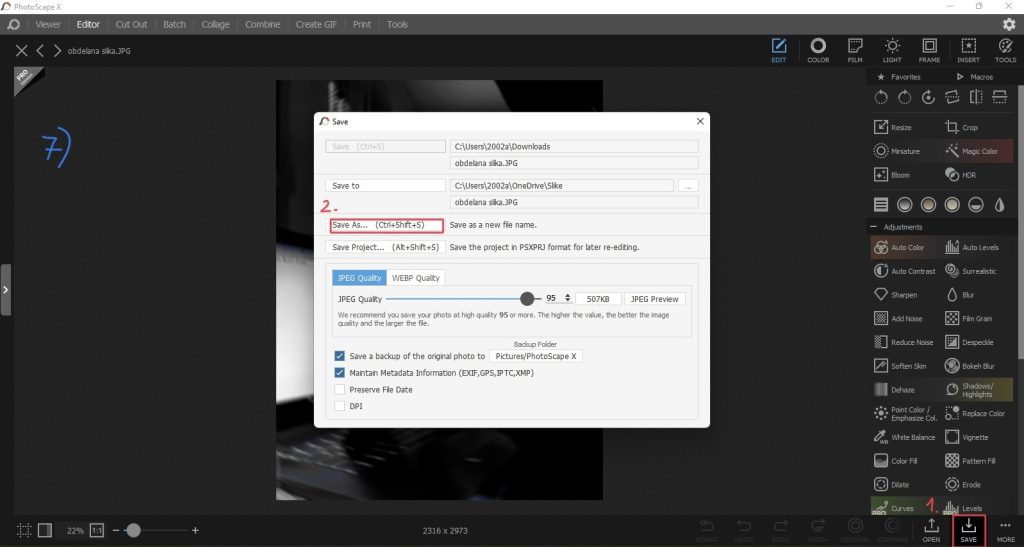
Ko sem bila s fotografijo zadovoljna sem v spodnjem desnem kotu kliknila gumb “SAVE” ter obdelano fotografijo shranila v posebno mapo za projektne naloge pri predmetu IKT:

Rastrska grafika_7. korak by KAjda is licensed under CC BY-NC-SA 4.0
VEKTORSKA GRAFIKA
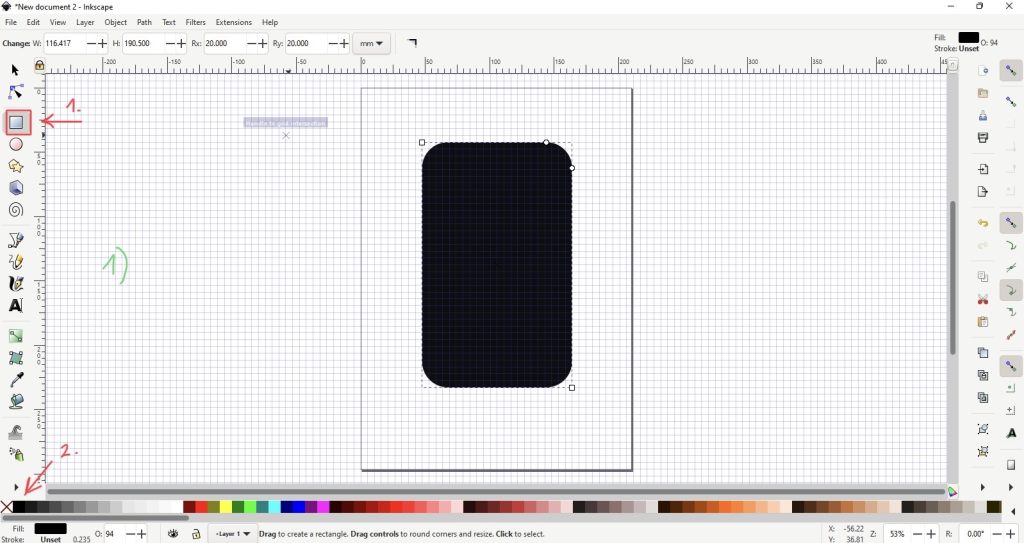
Za vektorsko obdelavo sem uporabila program Inkscape. Najprej sem ustvarila pravokotnik s funkcijo Create rectangles and squares, ki predstavlja obliko telefona. Pravokotnik sem označila in ga pobarvala s klikom na črno barvo:

Vektorska grafika_1. korak by KAjda is licensed under CC BY-NC-SA 4.0
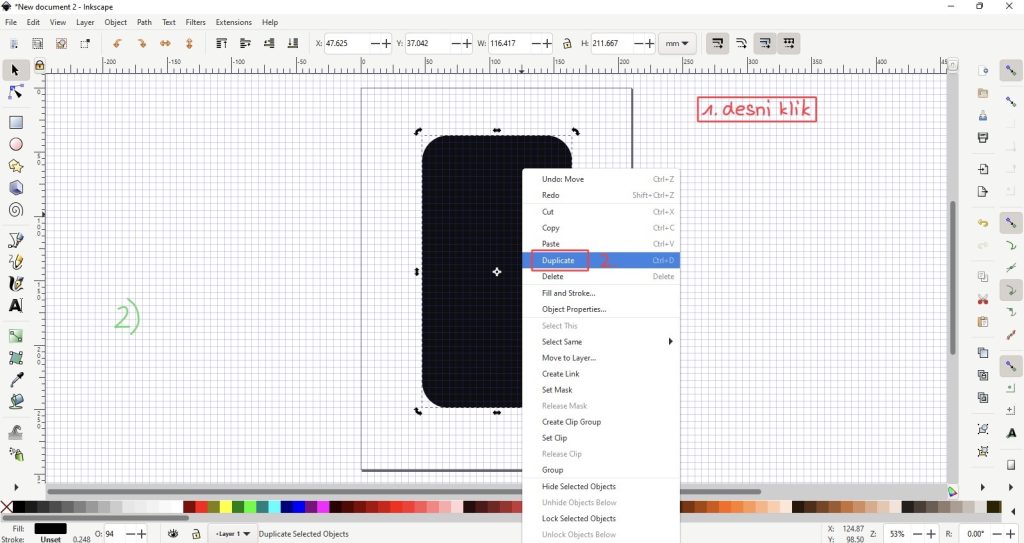
Z desnim klikom sem podvojila obliko zaobljenega pravokotnika, da sem pridobila zaslon telefona:

Vektorska grafika_2. korak by KAjda is licensed under CC BY-NC-SA 4.0
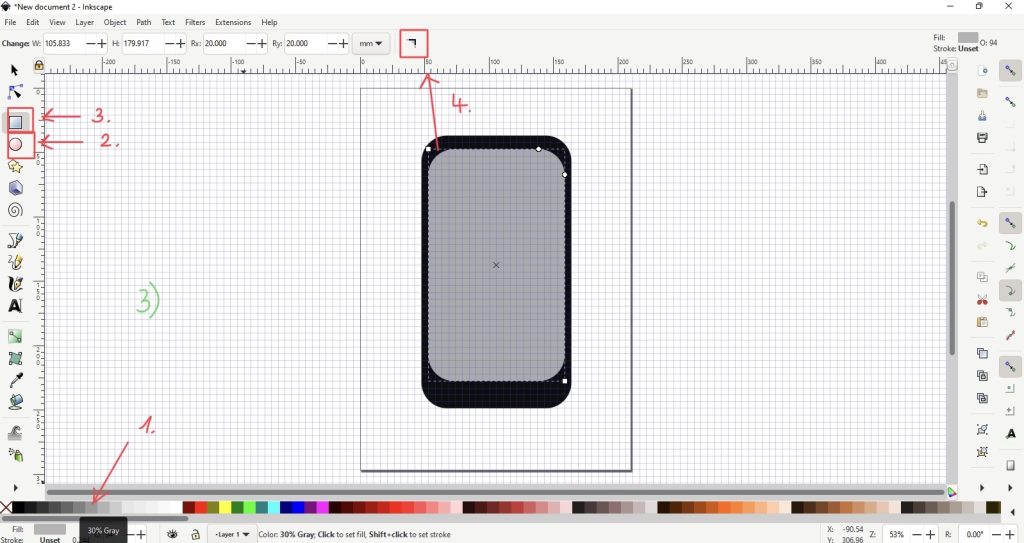
Zaslon telefona sem pobarvala s sivo barvo in z različnimi oblikami dodala še preostale dele na telefonu. Ker sem za zaslon želela popolnoma pravilni pravokotnik, sem dopolnila manjkajoče robove (4.):

Vektorska grafika_3. korak by KAjda is licensed under CC BY-NC-SA 4.0
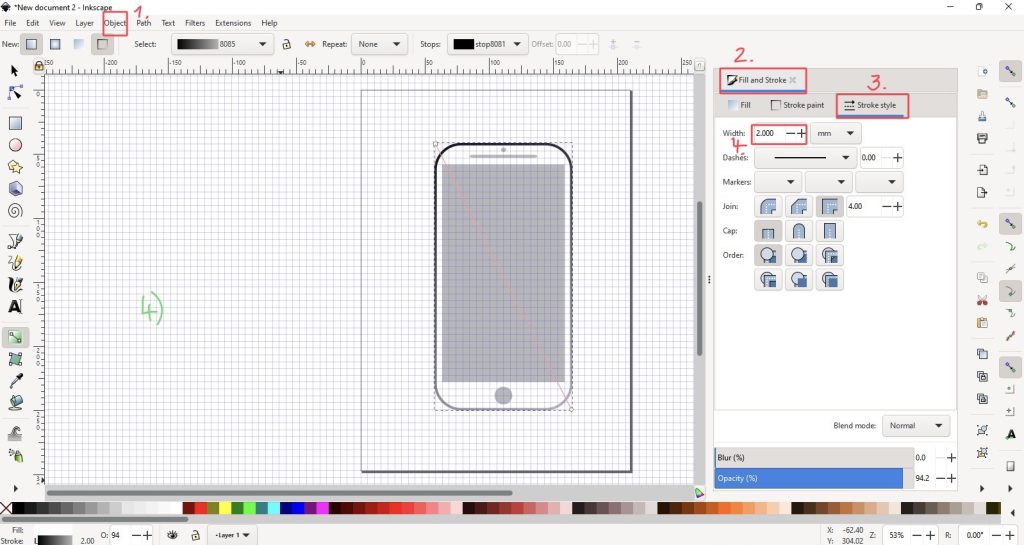
Nato sem poudarila robove zaobljenega pravokotnika. Pritisnila sem gumb “Object”, “Fill and stroke” in “Stroke style”. Premer robova sem nastavila na 2.000 mm. :

Vektorska grafika_4. korak by KAjda is licensed under CC BY-NC-SA 4.0
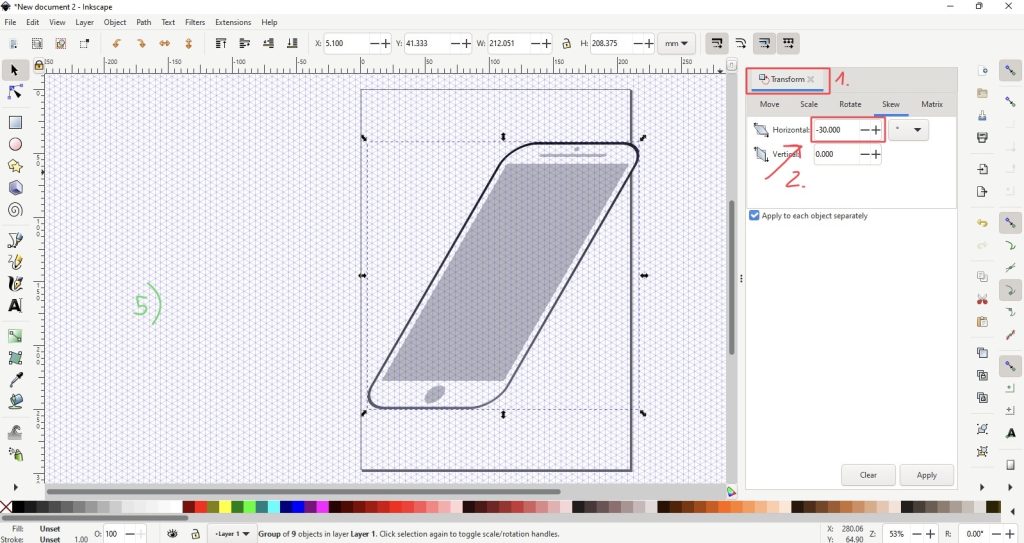
Za ustvarjanje 3D efekta sem pritisnila na tranformacijo objekta in pri horizontali določila kot 30 stopinj:

Vektorska grafika_5. korak by KAjda is licensed under CC BY-NC-SA 4.0
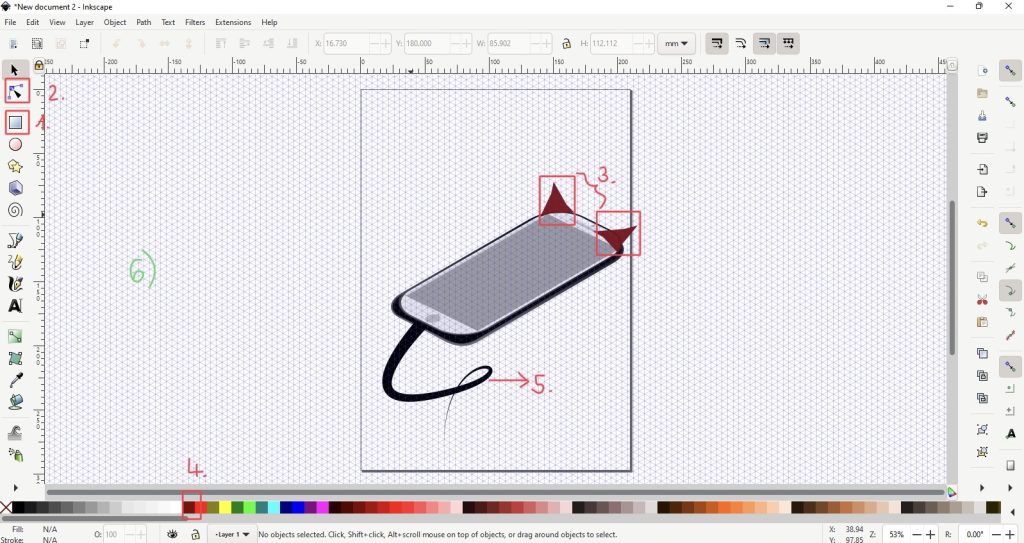
Telefonu sem dodala dodatke. Ponovno sem uporabila obliko pravokotnika, ki sem jo preoblikovala v trikotnike in zavit rep. Uporabila sem orodje za mehkejša vozlišča in s klikom na obliko spreminjala barve:

Vektorska grafika_6. korak by KAjda is licensed under CC BY-NC-SA 4.0
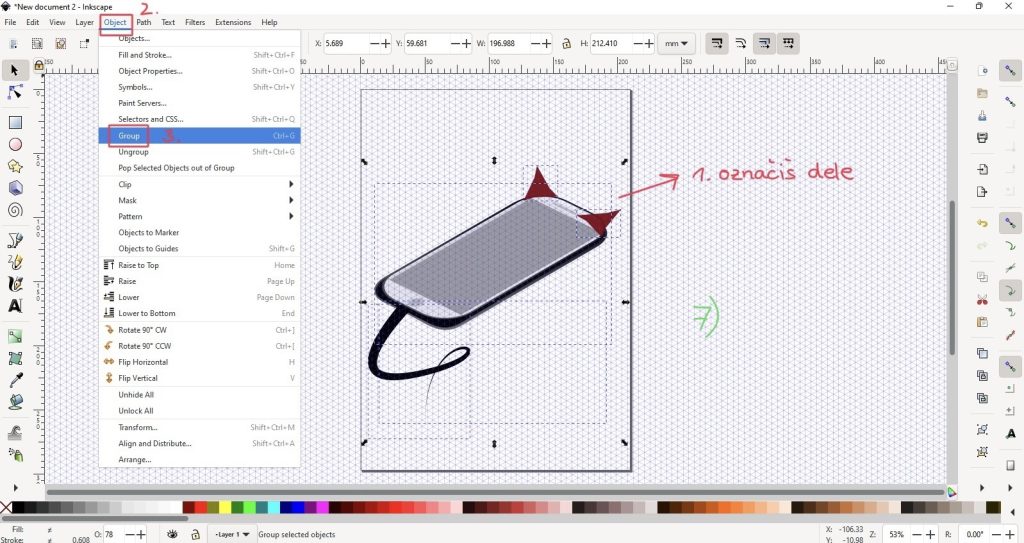
Ko sem dodala vse potrebne dodatke, sem označila celotno sliko in s klikom na “Object” in “Group” povezala posamezne dele:

Vektorska grafika_7. korak by KAjda is licensed under CC BY-NC-SA 4.0
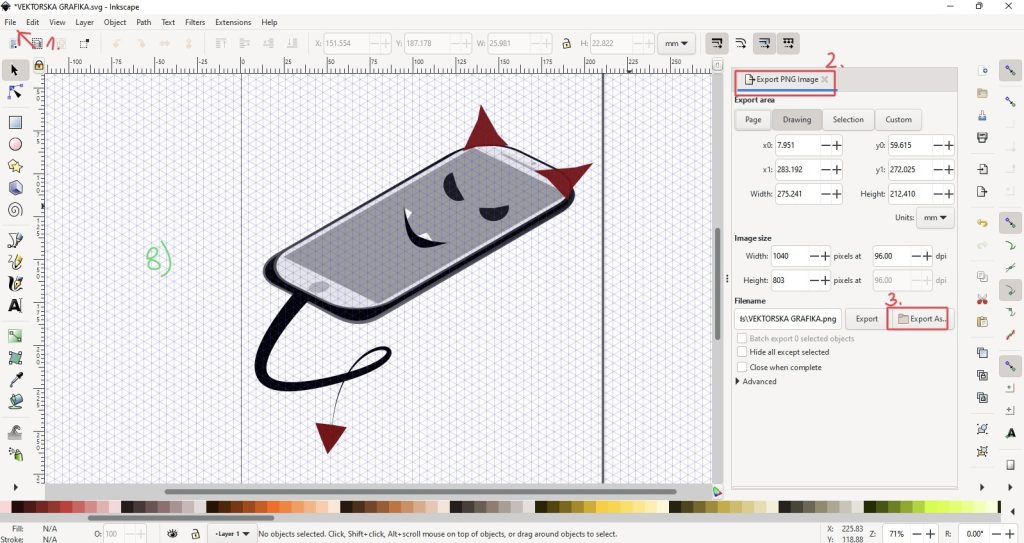
Ko sem vektorsko grafiko v celoti označila, sem jo shranila. S klikom na “File” v levem zgornjem kotu, sem izbrala možnost izvoza v PNG obliko in jo shranila v svojo mapo za projektne naloge:

Vektorska grafika_8. korak by KAjda is licensed under CC BY-NC-SA 4.0

