Slikovno gradivo z uporabo rastrske in vektorske grafike
Avtorica: Špela Konda
Mentorica: asist. dr. Alenka Žerovnik
Razredni pouk, IKT, 1. letnik
Univerza v Ljubljani, Pedagoška fakulteta
Datum: 4. 6. 2022
Projektna naloga – vektorska in rastrska grafika (spletni bonton) © 2022 by Špela Konda is licensed under CC BY-NC-ND 4.0
IZBIRA TEME
Za projektno nalogo sem izbrala temo Spletni bonton. V času porasta tehnologij in prenašanja komunikacije na IKT orodja ne smemo pozabiti na osnovni bonton, ki se ga je treba zavedati tudi pri uporabi spleta. Prehitro nam pod krinko zaslonov naraste pogum in želja po prakticiranju t. i. spletnega nasilja, ki pa lahko vodi v zmanjšano samopodobo in različne duševne motnje pri mladih. Program, ki sem ga uporabila pri rastrski grafiki se imenuje PhotoScape X, program, katerega pa sem uporabila pri vektorski grafiki pa se imenuje Inkscape.
RASTRSKA SLIKA
- PRED OBDELAVO
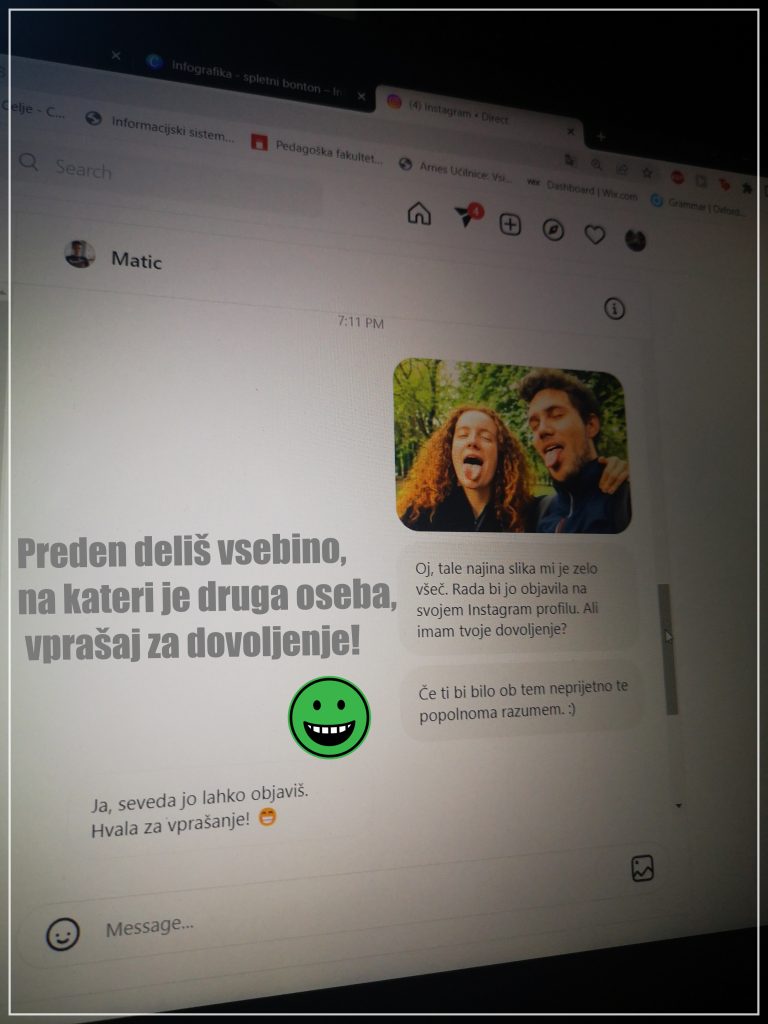
1. PO OBDELAVI

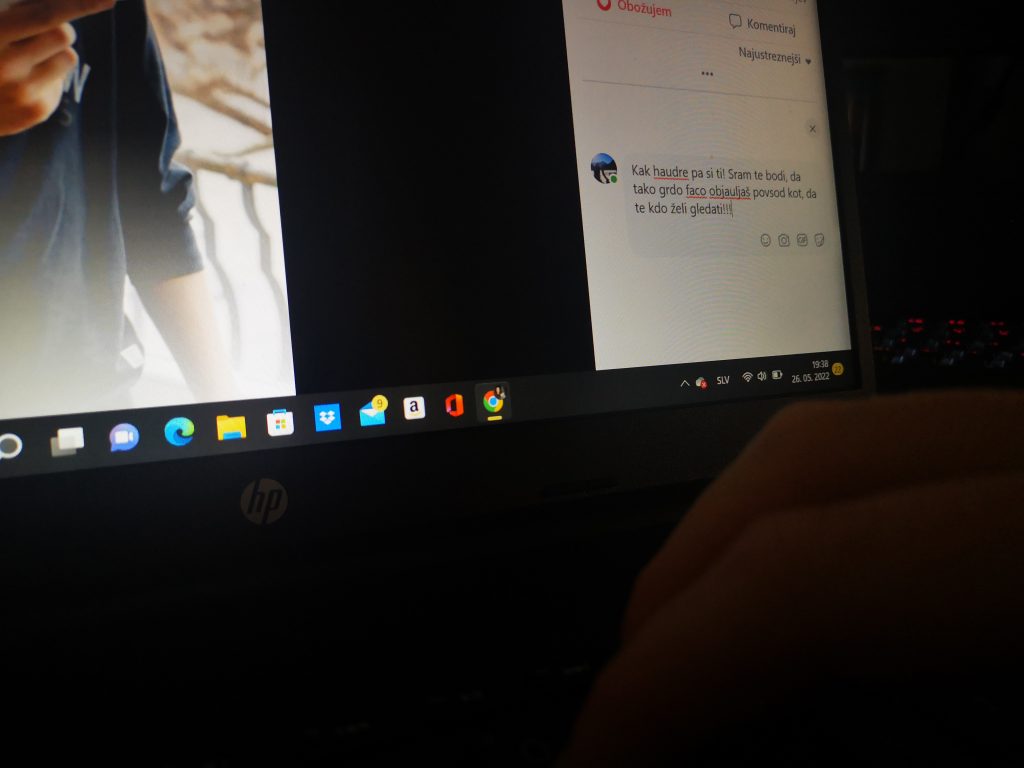
2. PRED OBDELAVO

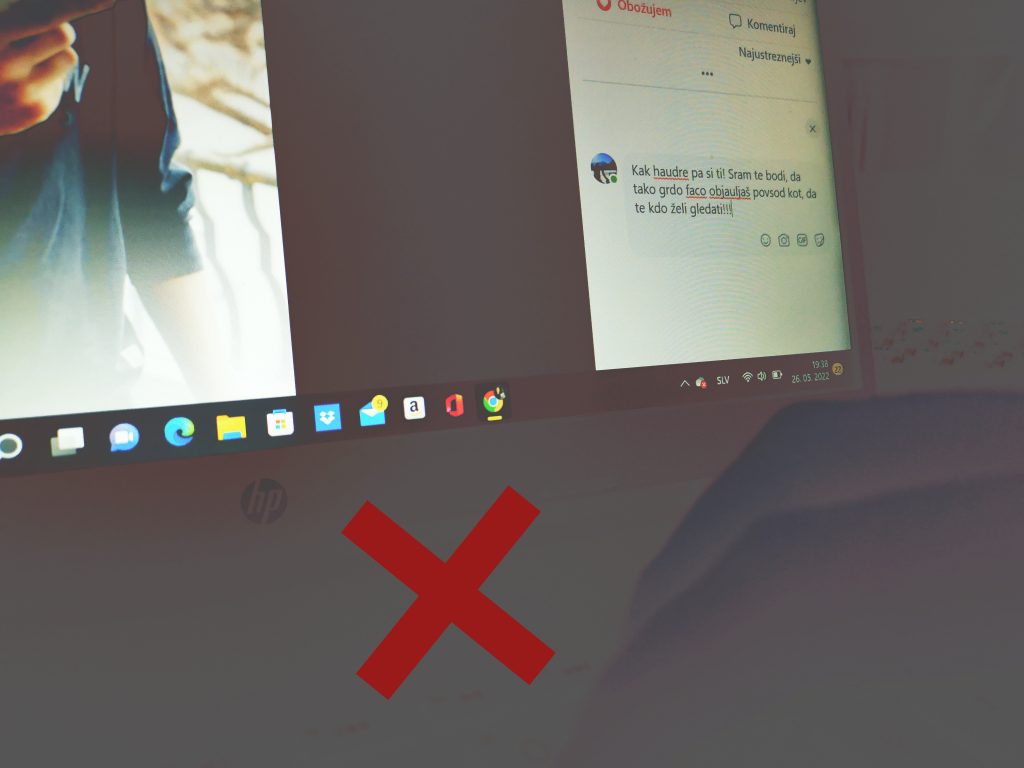
2. PO OBDELAVI

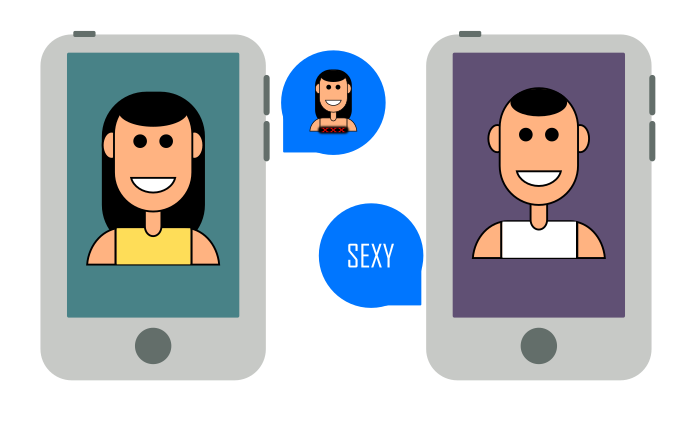
VEKTORSKA SLIKA

POSTOPEK IZDELAVE RASTRSKE GRAFIKE
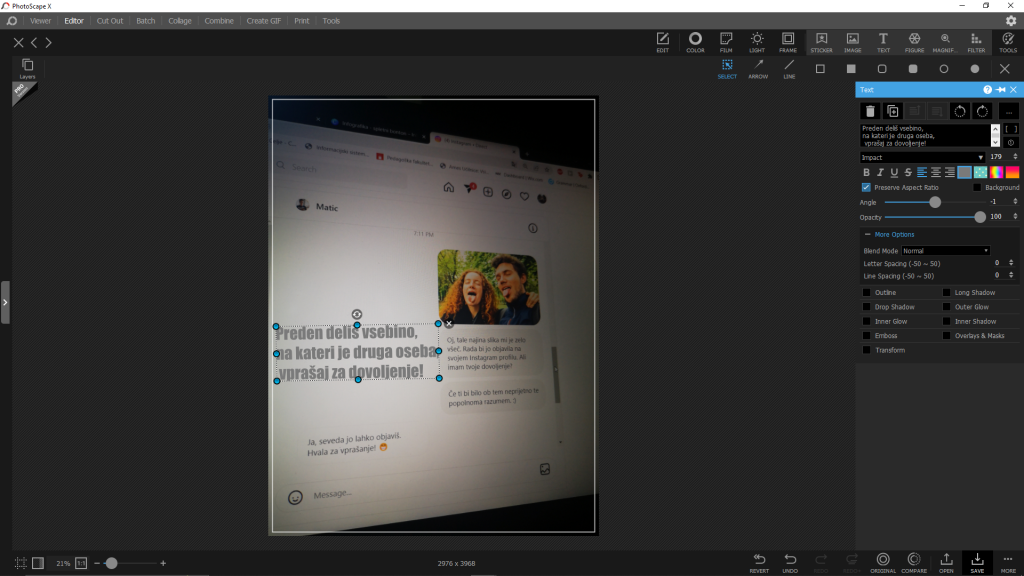
- Izbrano sliko sem uvozila v program. Ker se mi je zdela preveč temna, sem jo malce posvetlila. To sem storila s pomočjo funkcije Light, kjer sem povečala svetlost na primerno raven, saj bi v nasprotnem primeru zelo izstopala bela spletna stran odprta na računalniku.
- Sliko sem si zamislila tako, da bi bila uokvirjena. Zato sem v naslednjem koraku na sliko dodala bel okvir. To sem storila s pomočjo funkcije Frame in izbrala primeren okvir. Izbrano sem potrdila s gumbom Apply.
3. V tretjem koraku sem na sliko želela dodati tekst, ki se nanaša na izbrano temo. Po vsebinskem oblikovanju teksta sem ga s pomočjo funkcije Insert-Text vnesla na sliko. Oblikovala sem ga po velikosti, postavitvi in barvi. Obliko pisave sem ohranilo prvotno, odločila sem se za krepko pisavo, da poudari vsebino.

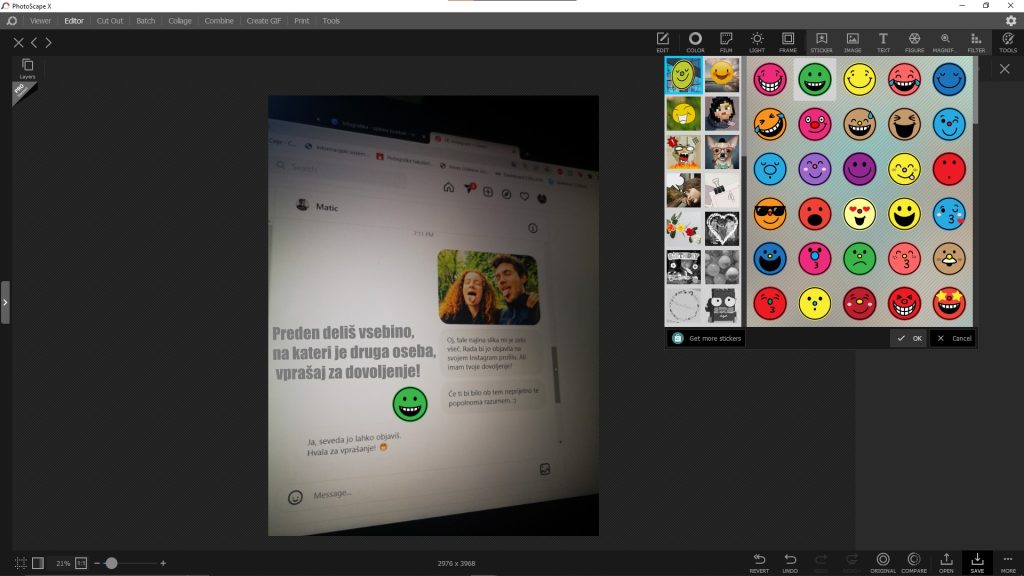
4. Na koncu sem na sliko s pomočjo funkcije Insert-Emoji dodala še emoji, ki na sliki poudarja dobro in varno ravnanje na spletu. Emoji sem sorazmerno skrčila, ga rotirala ter pozicionirala.

5. Ko sem končala z urejanjem, sem odprla razdelek Save in shranila projekt ter sliko izvozila kot .png.
POSTOPEK IZDELAVE VEKTORSKE GRAFIKE
- Izdelave vektorske slike sem se lotila z iskanjem ideje in vsebine, ki jo želim predstaviti na njej. Ideje sem iskala na spletu in naletela na nekaj konkretnih in dobrih predlogov, ki so mi pomagali oblikovati idejo.
- Izdelave grafike sem se lotila v programu Inkscape in naletela na izziv, kako idejo realizirati v čim manj potezah in čim bolj enostavno.
- Začela sem z izdelavo telefona. Tega sem enostavno oblikovala iz dveh večjih pravokotnikov z zaokroženimi robovi, krogom, ki ponazarja glavni gumb, in treh manjših pravokotnikov, ki ponazarjajo gumbe za glasnost ter vklop in izklop. Pravokotnikom sem določila barvo s pomočjo funkcije Fill and Stroke, ter jih pozicionirala ročno oziroma s pomočjo funkcije Allign and Distribute, kjer sem največkrat uporabila sredinsko poravnavo. Ko sem končala prvi telefon, sem ga podvojila s pomočjo kopiranja in lepljenja (CTRL+C in CTRL+V) na drugo stran, in ga poravnala v isto ravnino.
4. Izdelave obraza sem se lotila sem se ga s pravokotnikom, ki je imel povsem zaokrožene robove. Tega sem pozicionirala pokončno s pomočjo vrtenja za 90 stopinj. Tega sem nato kopirala in prilepila, ter sorazmerno skrčila, da sem oblikovala vrat in ga povlekla na pravo mesto, poravnano s srednjico prvega lika. Nato sem ponovno prilepila prvi objekt, ki sem ga postavila na prazno mesto in zavrtela v ležeči položaj. Nato sem ustvarila nov pravokotnik, z namenom, da izrežem prilepljeni lik. Novi pravokotnik sem pozicionirala na srednjico prilepljenega lika. Nato sem najprej izbrala prilepljeni lik in s pridržanim SHIFT gumbom še drugega. Nato sem uporabila funkcijo Path-Difference, da sem odrezala odvečni del lika. Tega sem nato pozicionirala, kar je ponazarjal rame in začetek trupa. Pravokotnikom sem določila barvo in rob s pomočjo funkcije Fill and Stroke. Spodnji del in glavo sem morala postaviti v ospredje, to sem storila s pomočjo funkcije Object-Raise.
5. Obrazu sem dodala podrobnosti ženskega obraza (lasje, ušesa, usta). Vse elemente sem pozicionirala in oblikovala s pomočjo enakih fukncij, ki so opisane v 3. in 4. postopku. Končan obraz sem kopirala, in dodala podrobnost zakritega dela telesa (kar ponazarja goloto). To sem dosegla z črnim pravokotnikom, ki sem mu zmanjšala Blur v funkciji Fill and Stroke. Nad pravokotnik sem s pomočjo Text dodala tekst in ga oblikovala po obliki (spremenila pisavo) in spremenila barvo v rdečo. Končani desni del je ponazarjal pornografsko vsebino, ki je bila poslana po telefonu.
6. Oblikovala sem še moški obraz.To sem storila tako, da sem kopirala in prilepila že obstoječi obraz in ga spremenila v moškega. Oblikovala sem še dva modra oblačka, s pomočjo kroga in trikotnika, kar je ponazarjalo poslano sporočilo. V spodnji oblaček sem dodala tekst. Pri pozicioniranju sem se odločila, da zaradi velikega števila objektov, le-te združim v skupine, kar olajša prestavljanje in pozicioniranje. To sem dosegla tako, da sem s pritisnjeno tipko SHIFT izbrala objekte, ki sem jih želela združiti in uporabila bližnjico CTRL+G. Objekte sem nato postavila smiselno in po svojih željah.
7. Za izvažanje grafike sem izbrala vse objekte in uporabila funkcijo Export PNG Image. V razdelku Export area sem izbrala Selection in izvozila sliko na določeno lokacijo.
REFLEKSIJA IN SAMOVREDNOTENJE
- Pri tem projektu sem se na novo naučila uporabljati zgoraj omenjena programa za izdelavo rastrskih oziroma vektorskih grafik.
- Že brez izboljšav je projektna naloga terjala veliko mojega časa. Želela sem se potruditi, zato je bil tudi večji časovni vložek v izdelavo. Ravno zaradi slednjega razloga pri projektu ne bi ničesar spreminjala.
- Največ časa sem posvetila vektorski grafiki. Naletela sem na izziv, kako idejo realizirati v čim manj potezah in čim bolj enostavno. Oblikovanje obrazov pri grafiki je bil zame pravi izziv. Tudi pozicioniranje posameznih elementov je bilo sprva težavno, saj sem jih imela veliko število. Ravno zaradi tega, sem jih združila v skupine, kar mi je olajšalo delo.
- Mislim, da je moje delo ustrezno zajelo ves kriterij ocenjevanja. Sam prikaz postopka izdelave grafik mi je bil najtežji element za realizacijo, saj je od mene zahteval sprotno shranjevanje posnetkov zaslona in pisanja postopkov.
- Urejanje fotografij in izdelava grafik ti lahko pride prav na vsakem koraku. Same grafike lahko kasneje na poklicni poti uporabim pri predstavitvah v razredu.
- Najljubše pri projektu mi je bila izdelava samih grafik in urejanje fotografij, saj je naloga zahtevala našo “ustvarjalno žilico”. Najmanj pa mi je bilo všeč, da je bil projekt časovno zamuden.
- Spremenila ne bi ničesar, saj se mi zdi projekt dobro zastavljen. Razmislila bi le, kako je lahko projekt časovno bolj ekonomičen.







